どうも、アートディレクターのハシケン(@conteanime)です。

誰かに依頼したりスマホのアプリで作ってみるのもいいですが、すこしでも絵心があるならあなた自身で絵を描いて完全オリジナルのアイコンイラストを作成してみるのも面白いと思います。
今回は実際に数多くの似顔絵キャラクターを制作してきた者として、SNSやブログに使える似顔絵アイコンイラストを自作するための手順や方法についてお伝えします。


アイコンイラストを自分自身で描いて作るメリット

オリジナルの似顔絵は当然「商用フリー」!
いうまでもないですが、あなた自身でアイコンイラストを作れば使用に際して誰の了承もいりません。

プロフィール画像や名刺にも自由に使える!
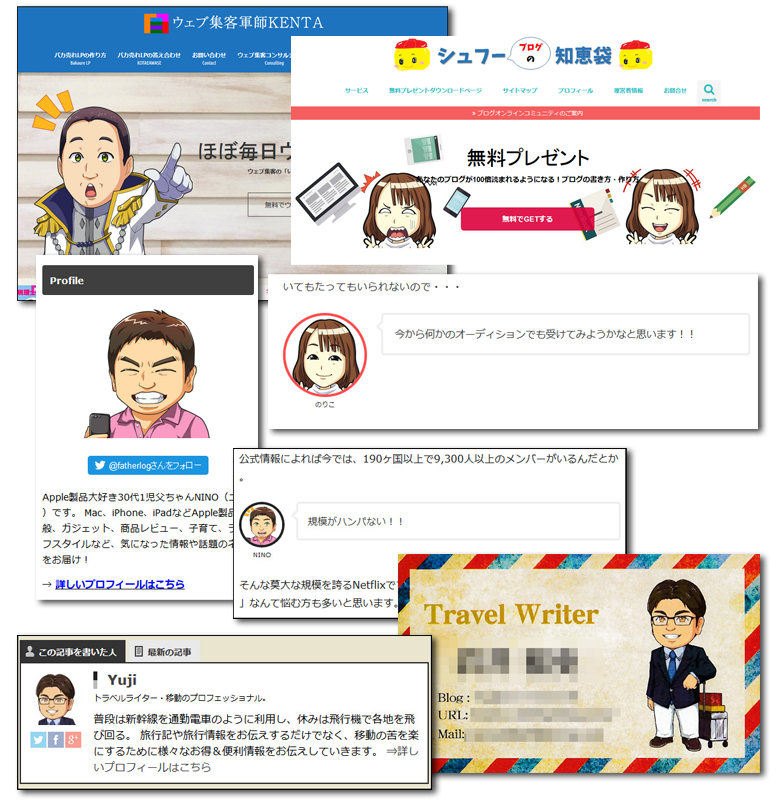
あなたが自分で絵素材を作れば、アイコン以外にも様々な用途にオリジナルイラストを使えるでしょう。

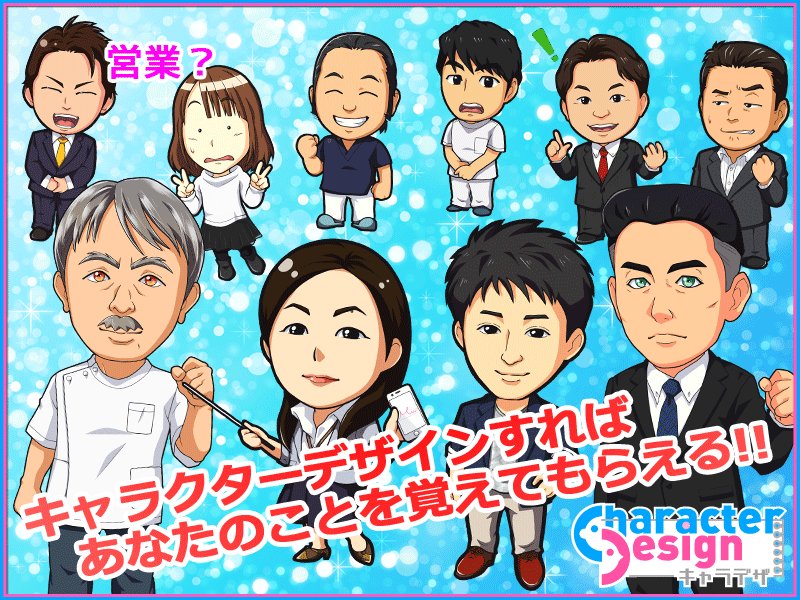
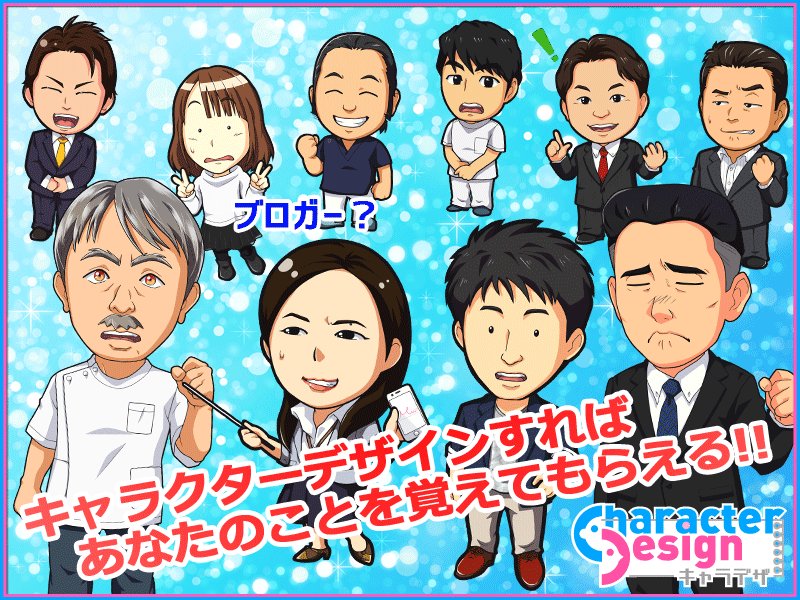
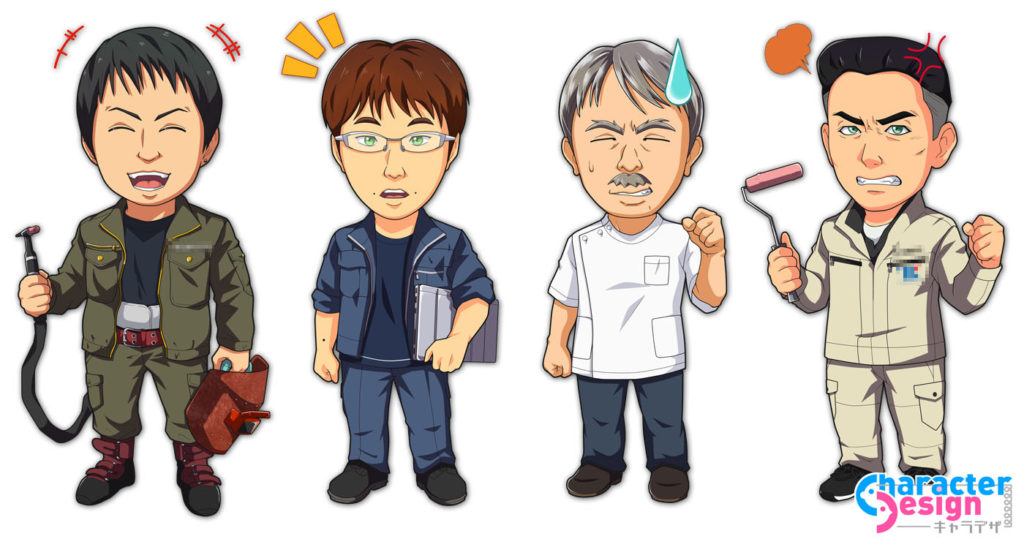
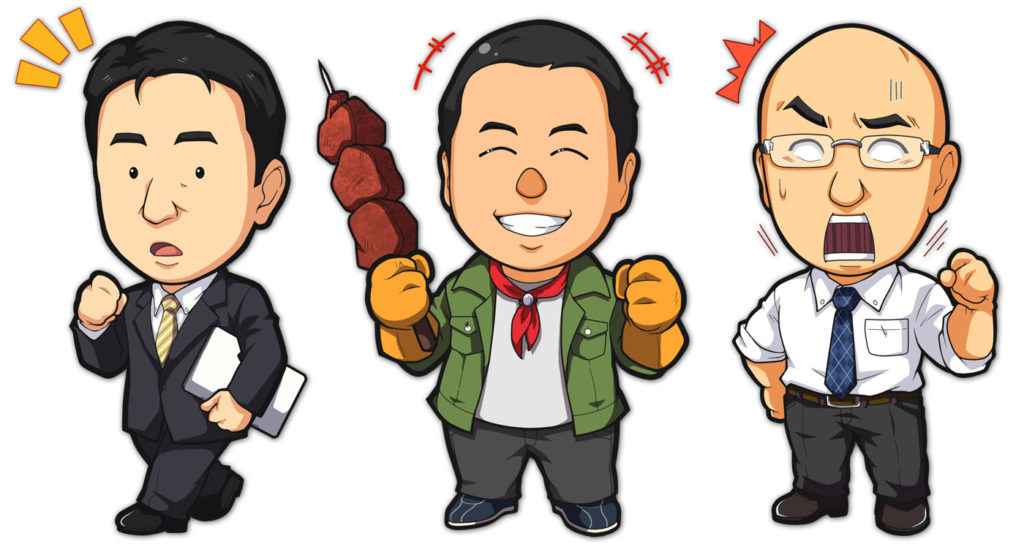
当方で似顔絵制作したお客さんの使用実例です
特にデジタルで描いておけば、元データさえしっかり管理しておけば劣化もせずに汎用性高く使っていけます。
名刺やブログのプロフィール画像に効果的に活用すると、あなたのブランド価値を高めていくこともできるでしょう。

オリジナルは人の目にとまってウケやすい!
個人の情報発信が重要視される現代において、オリジナルの独自コンテンツ作成は非常に大きな価値を持ってます。
アイコンがオリジナルということはそのままあなたの独自性にもつながります。オリジナリティの高さこそ、これからの時代にファンを増やしていくための必須条件ともいえるでしょう。
かわいい、面白いデザインで好感度アップも!
ブログやSNSの情報発信では、とにかくまず目立たないことにはどれだけいい情報を発信しても見てもらえない状況がよくあります。

アイコンをあなた自身で作るデメリット

アイコンをコロコロ変えすぎるとブランディング的にマイナスな場合も・・・
アイコンを描いて作るようになると陥りがちなのが、画像を新しいものにコロコロ変えてしまって見る人を混乱させてしまうことです。

似顔絵制作サービスで依頼した方がいい場合も・・・?

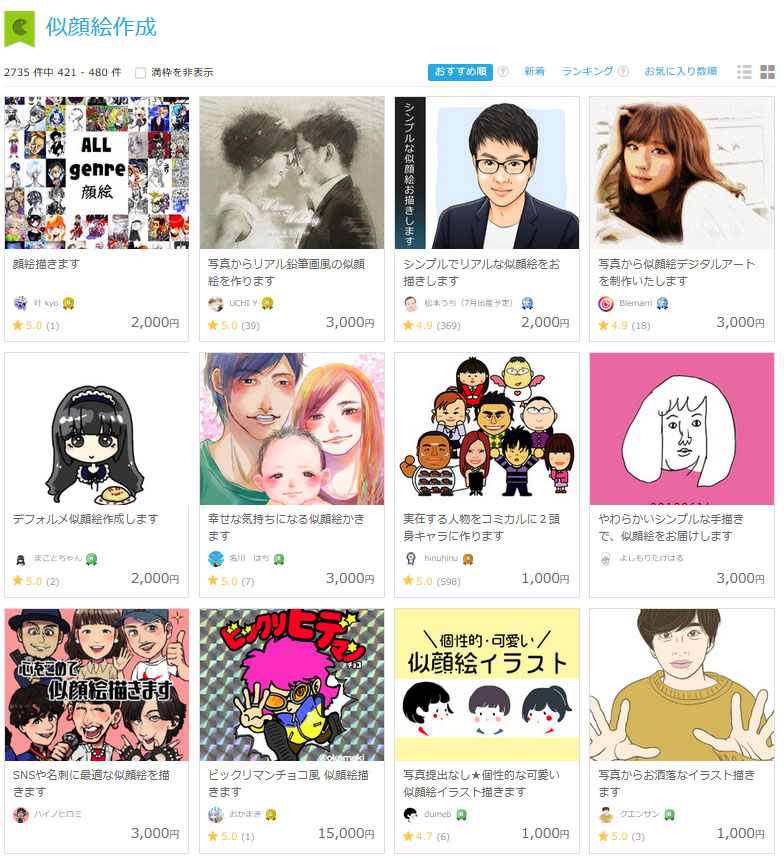
どうやってもうまくいかない、けどオリジナルの似顔絵が欲しいんだ・・・という場合は最近人気のココナラ![]() のような格安似顔絵イラスト依頼サイトをつかって頼んでみるのも1つの手でしょう。
のような格安似顔絵イラスト依頼サイトをつかって頼んでみるのも1つの手でしょう。
公式サイト:https://coconala.com/
「ココナラ」は一時期テレビCMも多く放送されていた、似顔絵依頼の定番サイトです。
1万人を超えるイラストレーターが個性豊かなタッチの似顔絵を提供しているので、好みの絵柄も必ず見つかるでしょう。
ココナラの特徴は他サイトよりもはるかに安くお手軽に、世界で一つだけの『あなたオリジナルの似顔絵イラスト』が手に入れられることです。
▼ココナラの主な特徴・メリット
- サービスを提供しているイラストレーターの数がとにかく多い
- 多くのイラスト作家を見比べて好きなタイプの絵柄を見つけられる
- 完全オリジナルの似顔絵が手に入ってビジネスやブログなどにすぐ使える
- 他の似顔絵制作サイトに比べてはるかに安い値段(5千円未満が相場)で頼める
- 作家によってはオプションで通常ない希望が頼めることも(無理強いはだめ)
- 大手でシステムが整っているので依頼方法がラクで支払いも安心
オリジナリティ(独自性)という要素はブランディングにも直結する大きな利点です、無料アプリなどでは到底再現できない要素なのであなた自身の価値を高めたいときはぜひ意識してみて下さい。
デジタルで絵を描いて自分でアイコン画像を作成する流れ

ここからは過去100体以上受注制作販売した似顔絵商品【キャラデザ】を例に、実際に似顔絵イラストを作成していく手順を見ていきましょう。
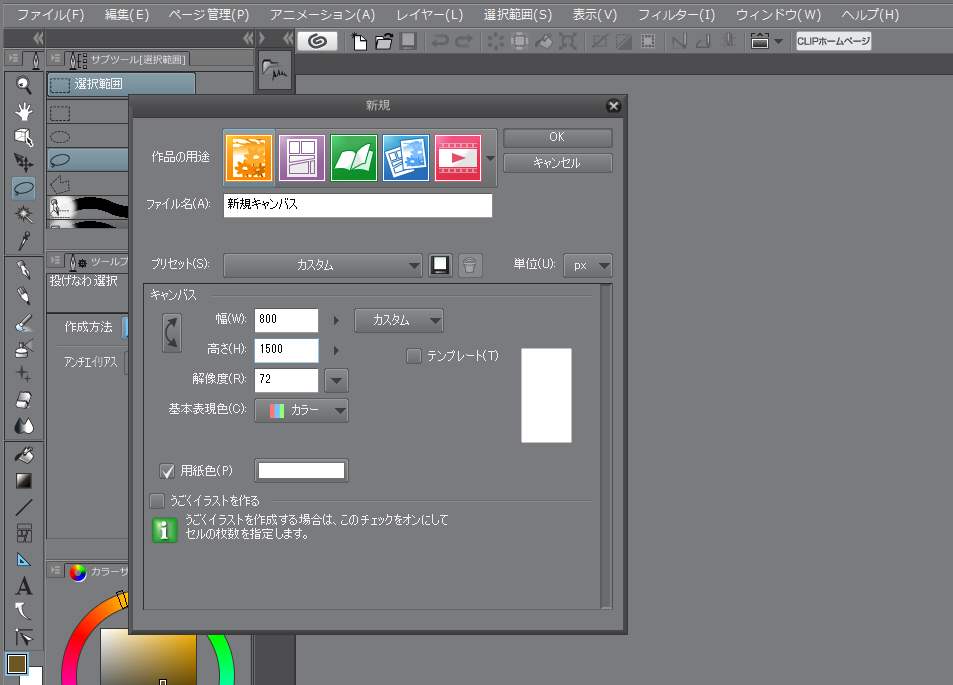
新規キャンバスを作成
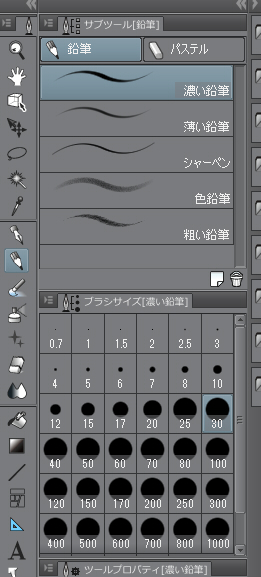
クリップスタジオを立ち上げたら、上部メニューバーの「ファイル」‐「新規」で、絵を描くためのキャンバスを用意します。

「作品の用途」で「イラスト」を選択して、幅1000/高さ2000/解像度72あたりにするといいでしょう。
アイコンは最後に顔サイズに切り抜くので、基本的には全身サイズで描いておきましょう。
写真などの資料も参考にラフ絵作成
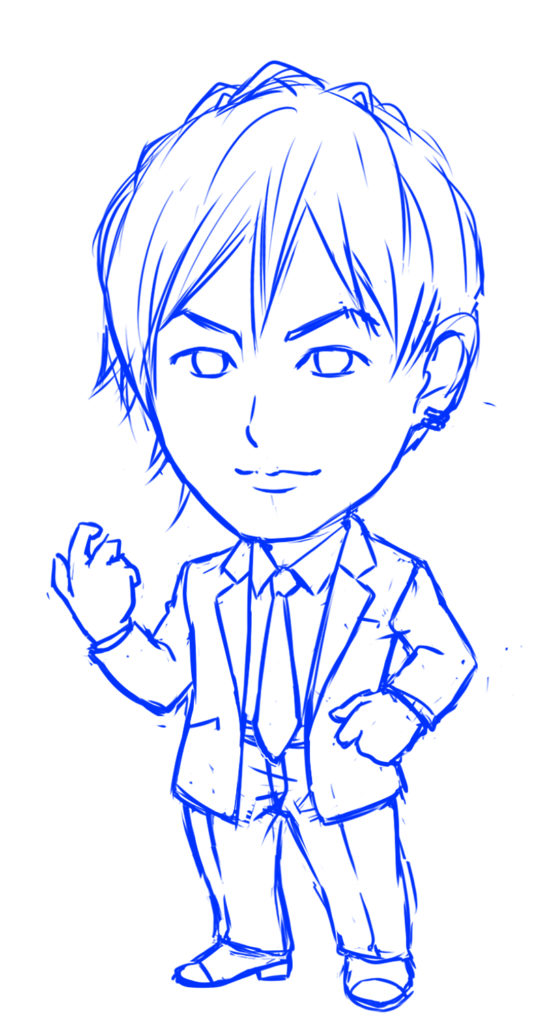
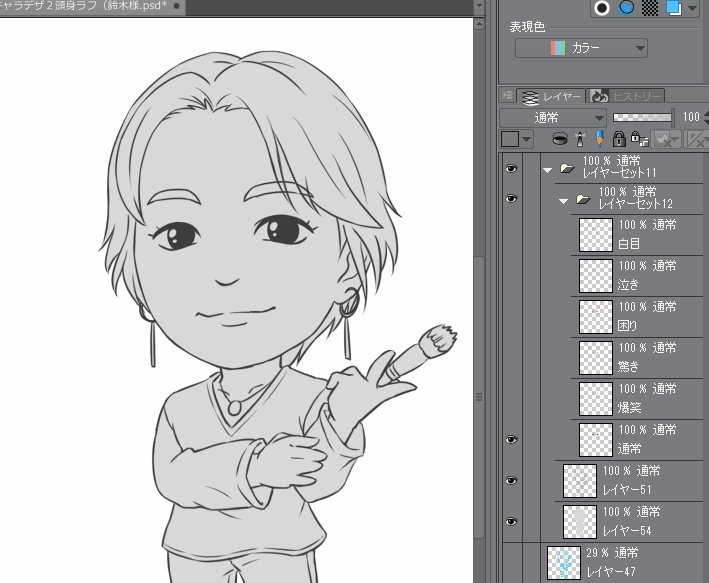
キャンバス上に収まるように、レイヤー上で似顔絵イラストの全身絵を描いていきます。

ラフのさらに前の段階のラフラフと呼ばれるものです

こちらはラフで、このあと線画へと進みます。

★似顔絵をうまく似せるコツについては、似顔絵イラストをうまく描く13のコツを制作目線で詳細解説!を参考にしてください。
ラフで使うペンツールは鉛筆でも何でも構いません、色も太さも描きやすいものを使えば大丈夫です。

決まりはないので自由に描きましょう

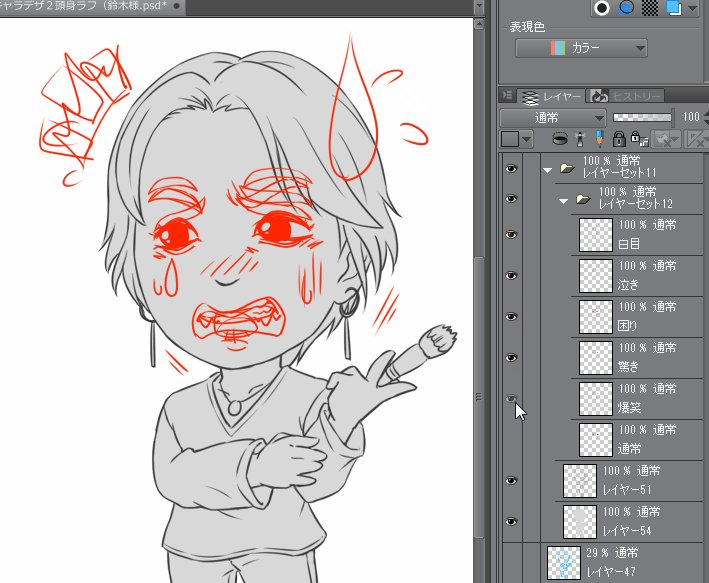
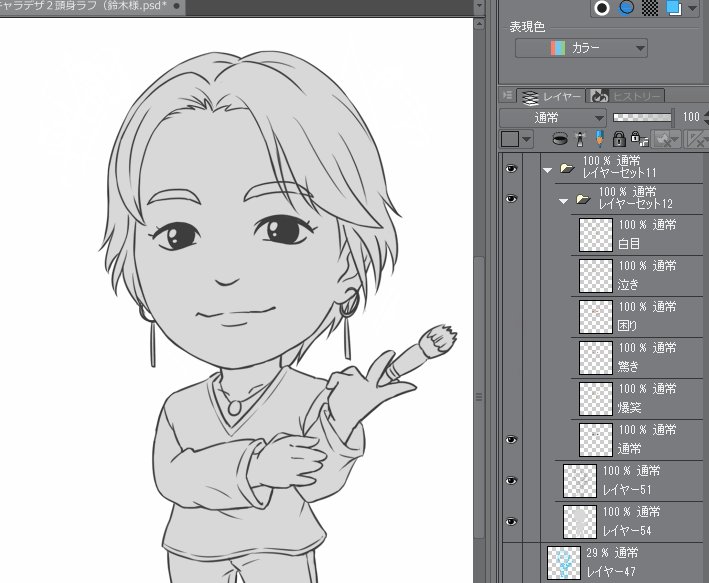
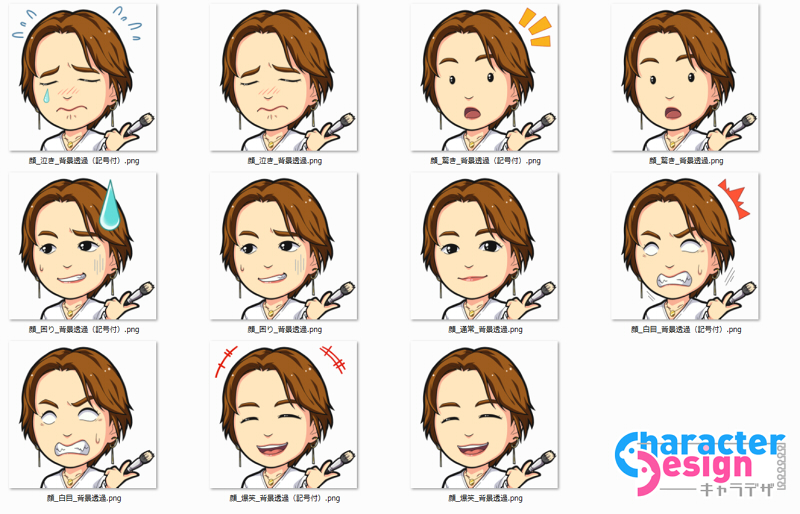
【キャラデザ】より『フェイスムーブアイコン』画像
もし上の画像のような表情パターンを作りたい場合は、本体と表情でレイヤーを分けて作成します。

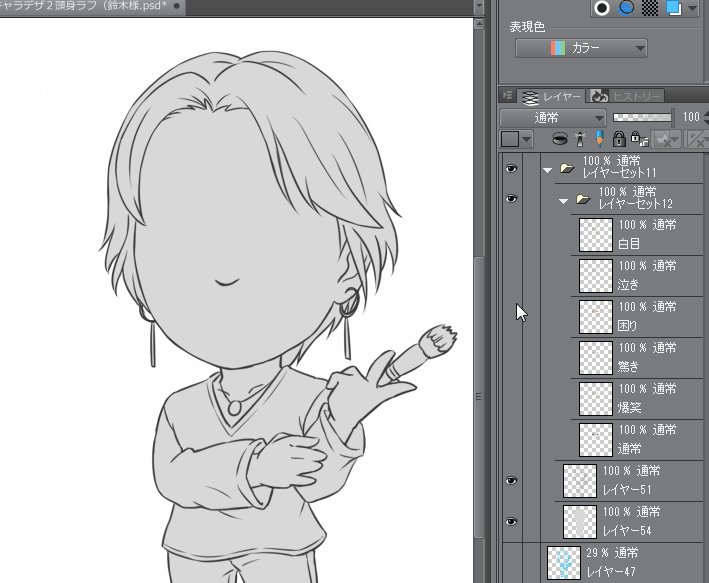
表情ごとにレイヤーを分けて作成しておきます
上からなぞれるくらいまでできれば完成です。
★ラフについてより詳しく知りたい場合はデジタルイラスト初心者必見!ラフの描き方5つのコツをおさえよう、レイヤーについての理解を進めたい時はイラストを描く時のレイヤーの機能と使い方をプロがわかりやすく解説!を参考にしてください。
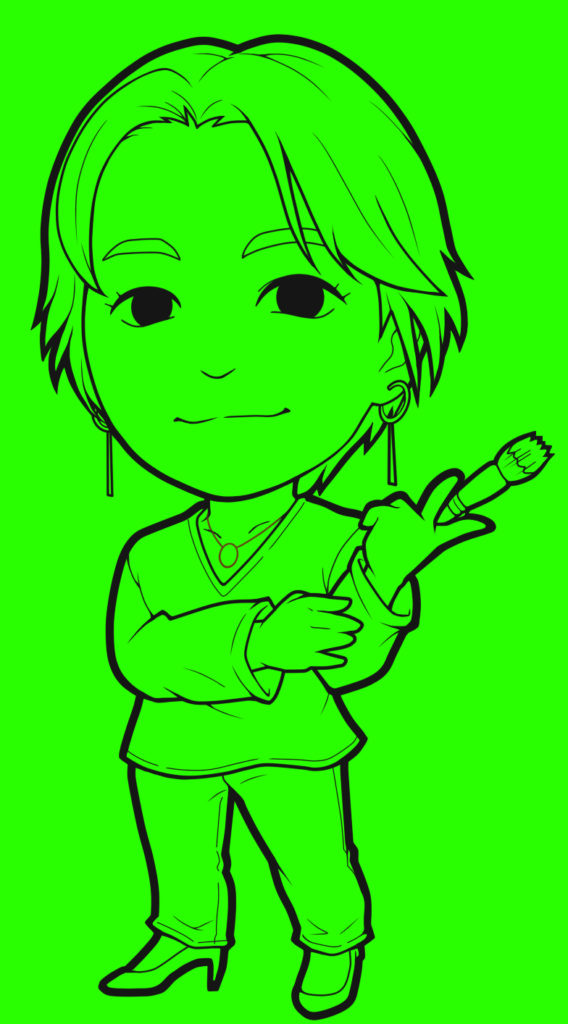
ラフの上に置いたレイヤー上でなぞって線画を描いていく
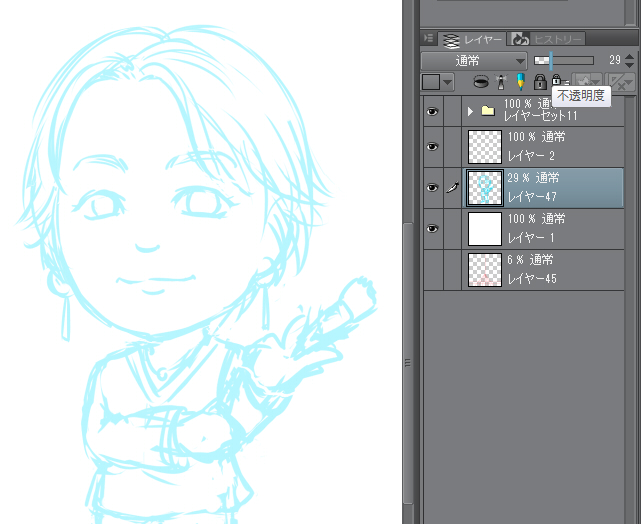
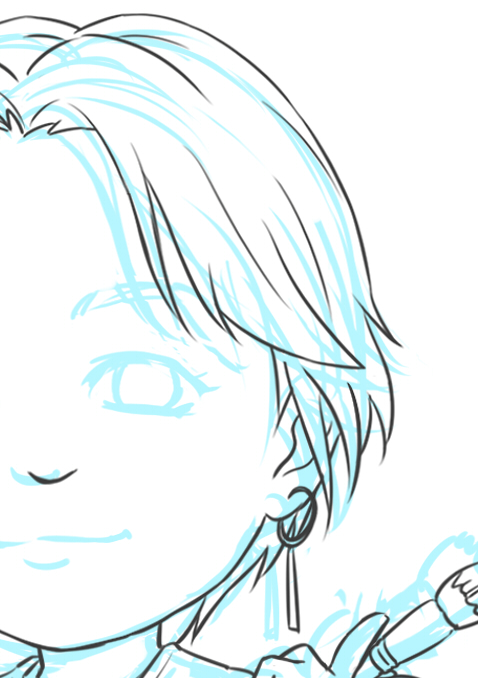
ラフを描いていたレイヤーの不透明度を20-30程度に下げて表示を薄くし、その上に新規レイヤーを作ってラフをなぞりながらきれいな線を描いていくのが線画作業です。

不透明度はレイヤーごとに設定でき、いつでも変更できます

さらに丁寧に線を仕上げていきます
線画は慣れるまではどうしてもてこずる工程ですが、何度も描き直したりショートカット操作でキャンバスを回転させつつ描きやすい方向で線を描くことでじょじょに慣れていけます。
着色作業をスムーズに進めるためにも、線と線の間に隙間が出ないように仕上げましょう。


線画が完成した状態です
必要な線を全て拾い終えて隙間も潰せたら、次はいよいよ着色です。
★線画についてより詳しく知りたい場合は初心者必見!デジタルイラストの線画をきれいに描く8つの極意を参考にしてください。
着色で綺麗に仕上げよう


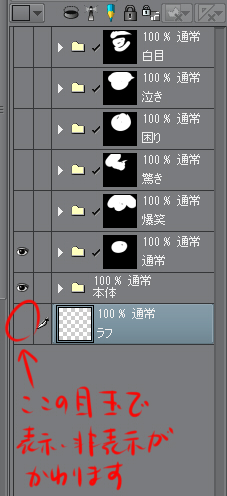
表示・非表示はいつでも変更できます
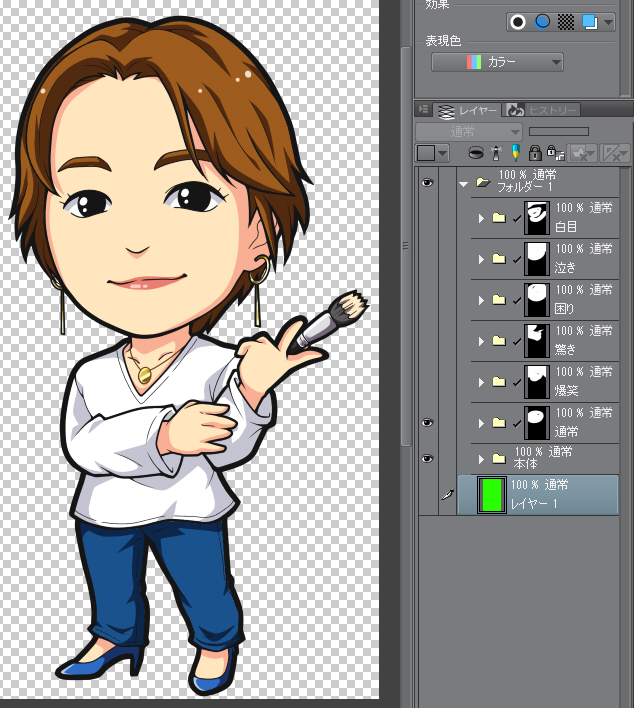
最下段に新規レイヤーを配置し、全面を黄緑など目立つ蛍光色で塗りつぶします。そうしておくと塗っていく中で塗り漏れの箇所があっても判別しやすくなります。

目立つ色なら何でも構いません
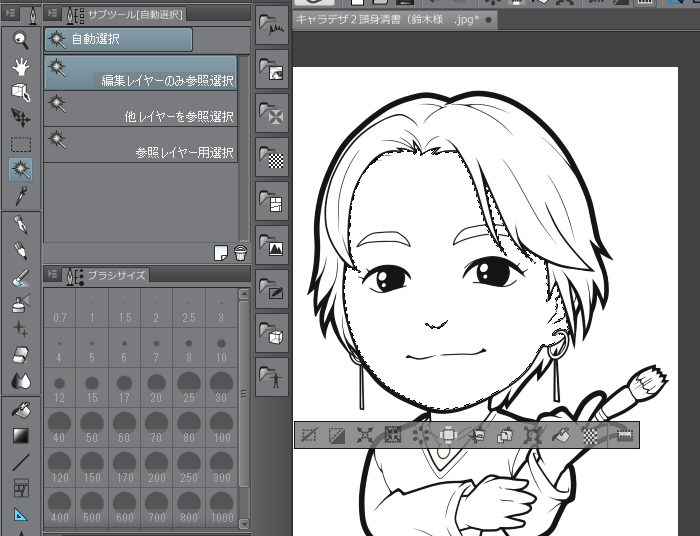
この後の流れとしては、
- 自動選択ツールで、線画レイヤー上で塗りたい範囲を選択(クリック)
- 選択した状態のまま線画レイヤーより下に色用のレイヤーを新規作成
- カラーパレットから色を選んで、色レイヤー上で塗りつぶしかバケツ
・・・と、この流れをひたすら色・パーツ ごとに繰り返していきます。この手法を一般的に「アニメ塗り」と言い、デジタルで絵を描く基本となります。

顔の肌の領域内を自動選択でクリックした状態です

色ごとにレイヤーを分けて塗っていきます
塗り漏れは最後にまとめてで構いません。漏れている色のレイヤー上で、任意のペンツールなどで直接描いて塗り潰しましょう。
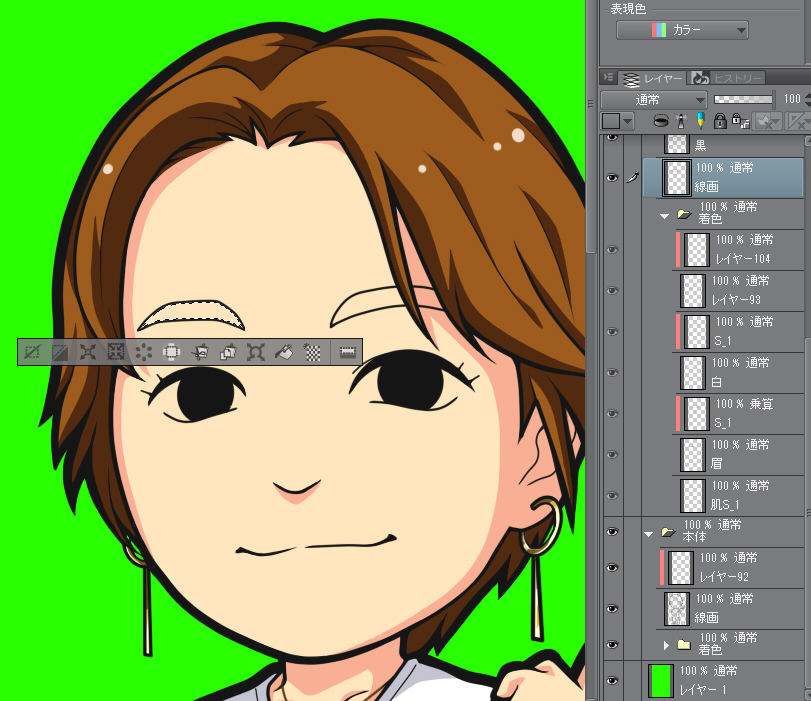
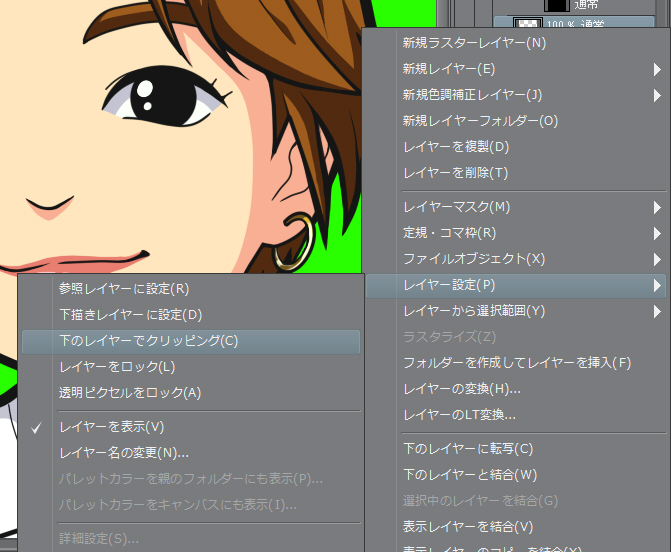
影を加えたい場合は、ベース色の上に新規レイヤーを置き右クリックで「レイヤー設定」-「下のレイヤーでクリッピング」という操作を行います。

クリッピングはいつでも実行・解除できます
そうすることで、ベースで塗られている範囲以外がクリッピングした側でも非表示となるのではみ出しを気にせず影を塗っていけます。光を描きこむ手順も同様です。
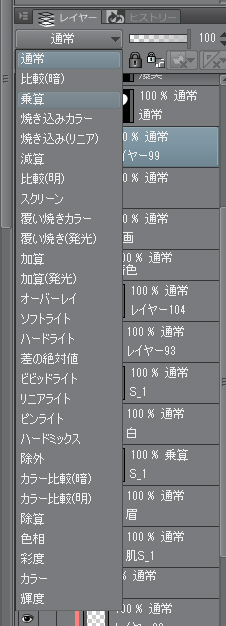
まだあまり配色に関して詳しくないときは影色はベース色のまま合成モードを「乗算」に、光の色は「スクリーン」で処理すれば割とうまくいきます。

レイヤーの上にある「通常」をクリックで表示されます
塗り終えて漏れがなければ着色は完成です。


★色塗りやアニメ塗りについてはデジタルイラストの色塗りに悩む初心者さんはこの塗り方で即解決しよう!や、アニメ塗りを知れば誰でもデジタルイラストが描ける!メイキング付きに詳しくまとめてあります。
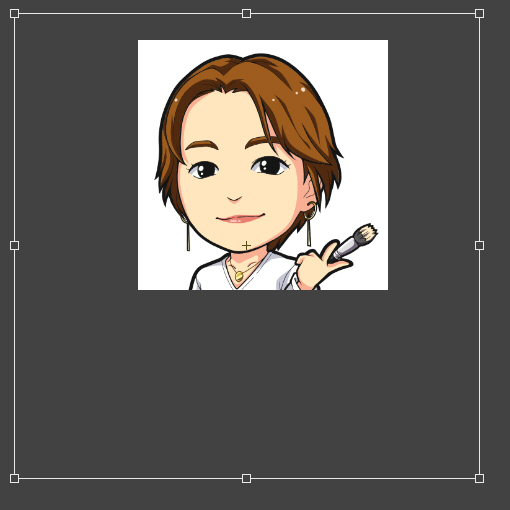
顔アイコン用サイズにトリミング、書き出して保存
色を塗って仕上がったら、使うために絵素材として「書き出し」を行います。

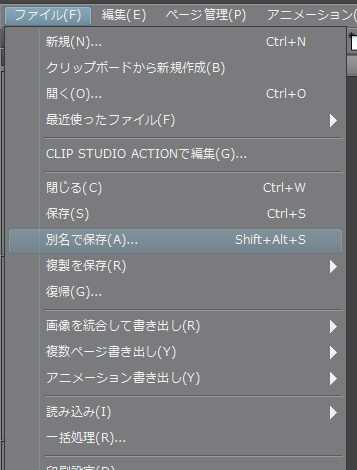
基本的にデータはクリップスタジオの形式で保存をしておくようにし、必要に応じ「ファイル」‐「別名で保存」で『.jpg』か『.png』を選ぶのがいわゆる「書き出し」です。

一般的なアイコンサイズとしては幅・高さともに500解像度72のサイズで作成します。

最上段にフォルダーを作成し、その中にデータをすべて入れました

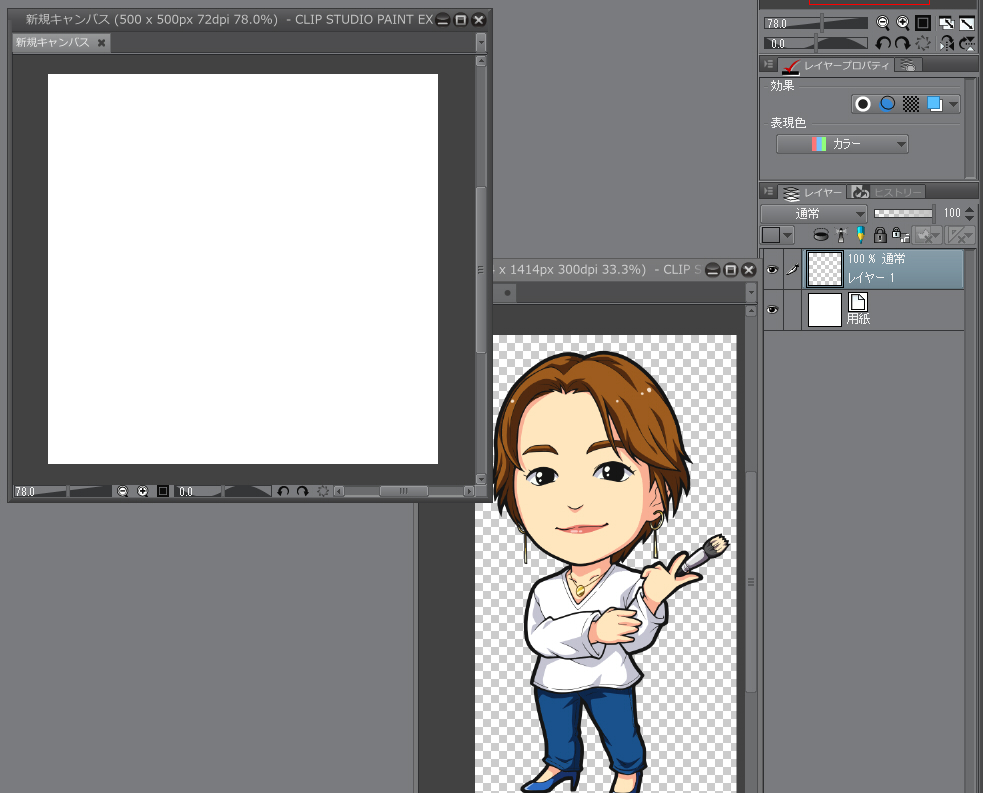
アイコンサイズの新規キャンバスを作成します
そのキャンバスにレイヤーフォルダをコピー&ペーストし、いいおさまりになるよう縮小などの操作をして合わせます。

拡縮や移動で調整します
画像を別名で保存する際には、
- キャラ以外の何も描いていない領域を白く表示したいなら『.jpg』
- キャラ以外の何も描いていない領域を透明にしたいなら『.png』
・・・で保存します。後者の場合キャラ以外のレイヤーは非表示にして保存してください。

ブログの会話に使う顔アイコンは基本的に背景がないものが多く、Twitterだと背景があるものも見かけると思います。
キャラの後ろに色や模様を入れたい場合は、キャラの下に画像をコピペして保存します。透明表示が絡むなら『.png』、それ以外は『.jpg』で保存しましょう。
表情パターンを作った場合は表情ごとにそれぞれ書き出して素材化していきます、一式まとめて保管しておけばSNSやブログでも使いやすいでしょう。

自分自身で作成する際のコツや注意点

おしまいにアイコンを作成する際のポイントをまとめておきます。
キャラクターは全身で描いておこう!

デジタルの絵素材のいいところは、使う目的によって様々にトリミングや調整して使用できることです。
そのためには、キャラはあらかじめ全身で作成しておいたほうが何かと便利です。
他での使用が多少でもありそうなものに関しては、どうとでも処理できるように全体で作成しておきましょう。
ブログがWordpressならテーマごとにサイズの仕様を確認しておこう
WordPressでは、テーマというブログのテンプレートがあります。使うテーマによって、必要な画像サイズも変わります。
要求されるサイズよりあなたの作成した画像が大きいなら小さくすればすみますが、手持ちの画像より大きなサイズを求められた場合は無理やり引き伸ばされて画質が荒れてしまうこともありえます。
デジタル絵の基本は、大きく描いておいて縮小して使う流れです。余裕を持ったサイズで作成するように心がけましょう。
似顔絵イラストは似せること以上に「愛嬌」を重視しよう!

あなた自身でも人の似顔絵でも、似せること以上に大事なのが愛嬌がある絵かどうかです。
ただ似せただけの写真トレースのような絵では、写真を使うのとたいした違いがありません。
イラストをあえて使う理由は、覚えられやすい、好かれやすいというイラストの特性を活かす意味が多くなります。であれば似せること以上に重要なのが愛嬌です。

まとめ

デジタルで絵を描く作業はハードル高く感じるかもしれませんが、手順さえ理解できればアナログで描くよりもよく見せられます。

あなただけのアイコンで、個性をガッツリ表現してください!