どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。

- ペンタブで手元を見ずに目の前の液晶を見て描くことに慣れない・・・
- 線がブルブルしちゃってきれいに書くことがどうしても出来ない・・・
- 色がベタッとしちゃっていい感じに見えない・・・
なかでもデジタル初心者さんの前にわかりにくい概念として立ちはだかるのが、『レイヤー』じゃないでしょうか?
ということで今回は絵を描く上でのレイヤーの考え方・使い方についてくわしくまとめます、悩んでいたら参考にしてください。
目次
レイヤーは「透明のクリアファイル」と考えてみよう!

レイヤとは、層、階層、層にする、層をなす、などの意味を持つ英単語。何かの構造や設計などが階層状になっているとき、それを構成する一つ一つの階層のことをレイヤという。
ペイントソフトやフォトレタッチソフトなどで、画像を載せる仮想的なシートのことをレイヤということがある。1枚の画像を任意の枚数のレイヤを重ねあわせたものとみなし、各層に画像を構成する個々の要素を置いたり効果を加えたりすることで、画像の加工・編集を容易にする機能である。
※IT用語辞典より引用
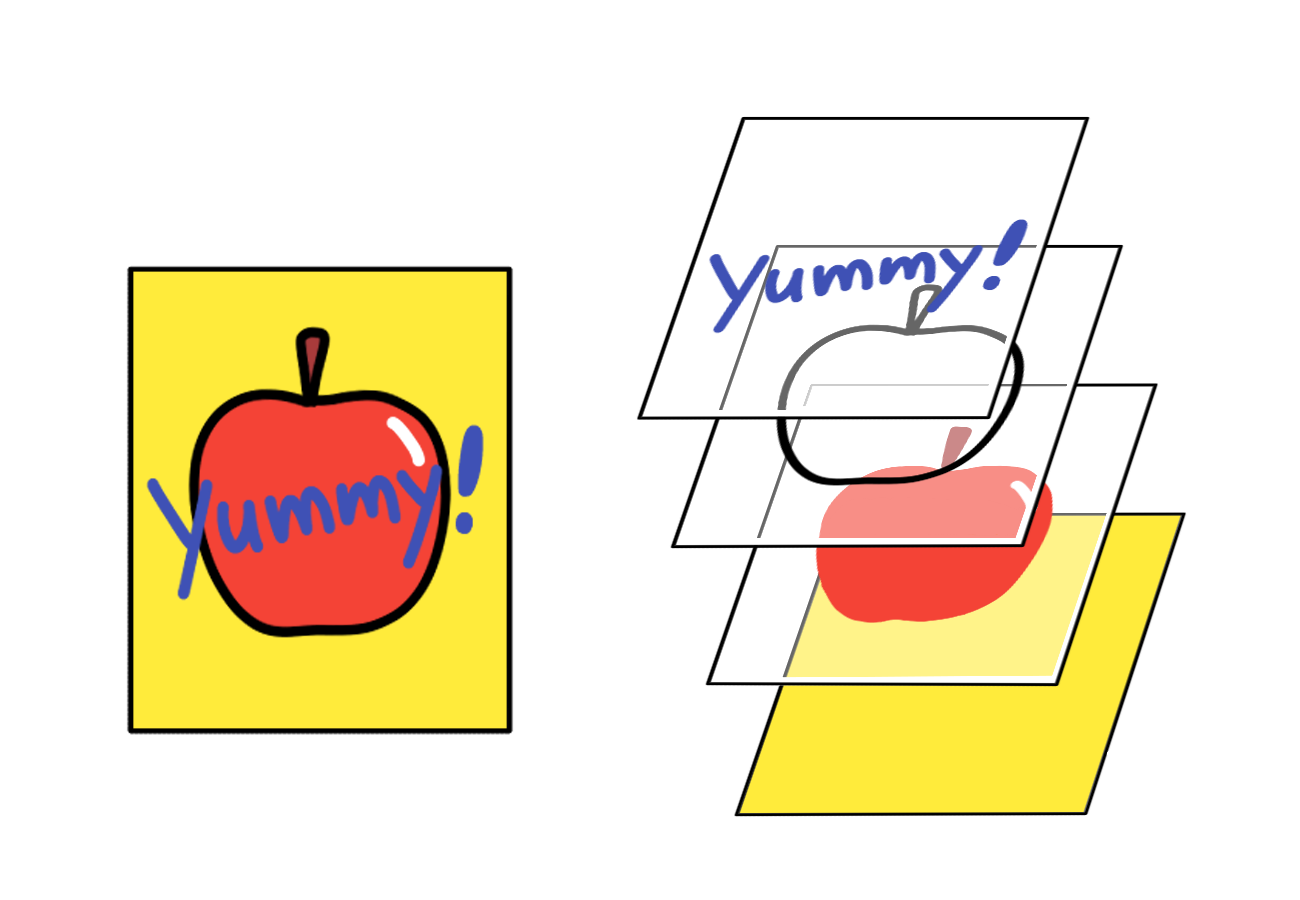
・・・と難しい理屈はさておき、レイヤーは自由に増やせる「透明の面のようなもの」とイメージしてください。
何も描いていない新規レイヤーは透明な状態です。絵のデータ一つずつが透明のクリアファイル(レイヤー)に収まっていて、それらを上から重ねて通して見ると一枚の絵に仕上がっているということになります。

クリアファイルごとに線が入り、髪の色が入って、肌の色が入って・・・というイメージです
レイヤーを例えるときには昔のアニメの透明セル画がよく例にあげられますが、セル画との違いはデジタルなので物理的な厚みがなく何百枚だろうが重ねて使える点です。

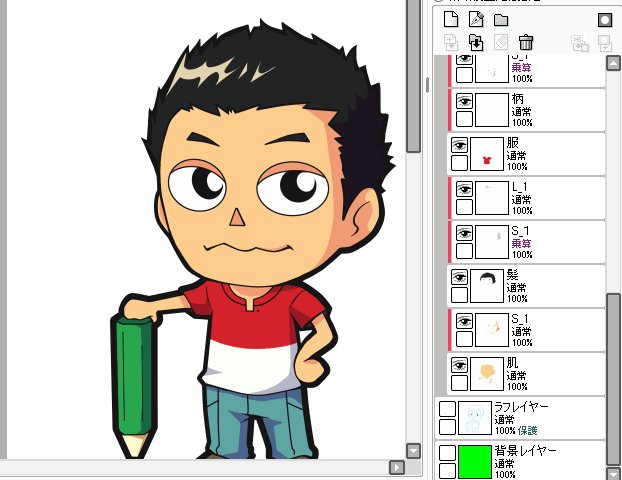
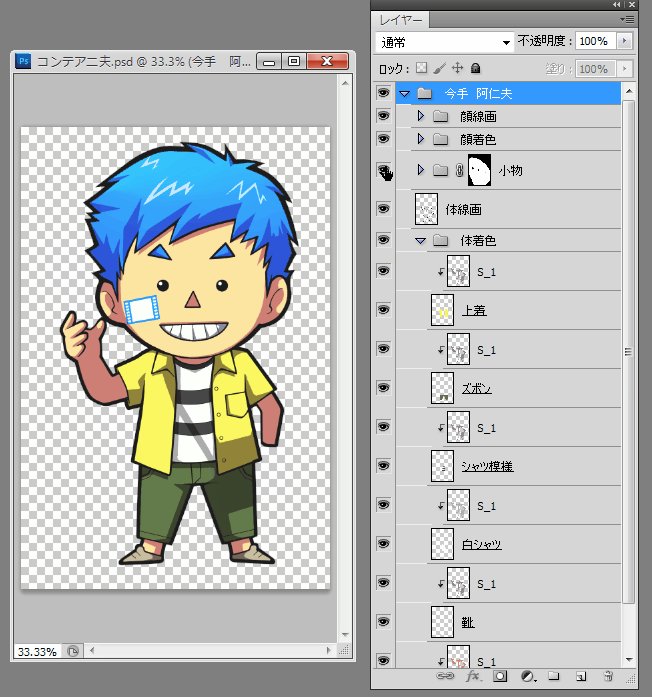
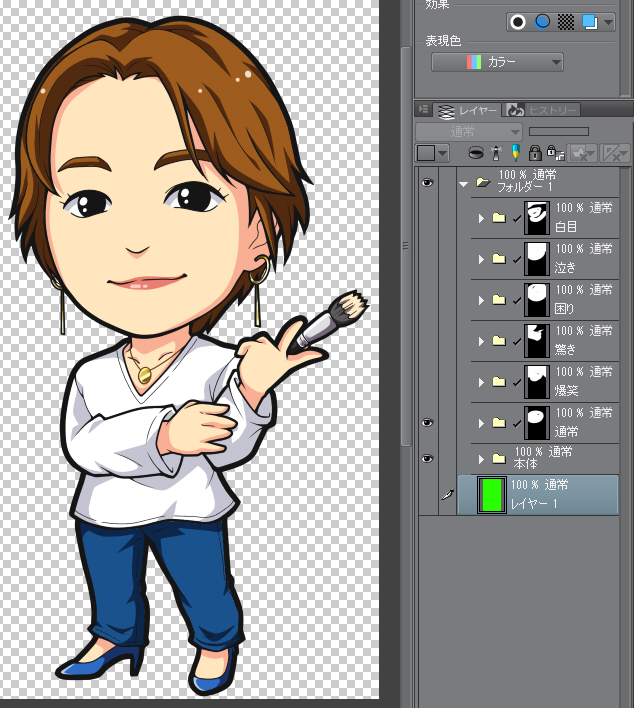
上の絵では色・パーツごとに細かくレイヤーを分けて描いています、これを一般的にアニメ塗りといい、デジタルイラストの代表的な描き方(塗り方)になります。

多くの場合、デジタルで描かれたイラストはレイヤーを何十枚~何百枚と使います。レイヤーを細かく分けておけば、あとから部分ごとの加筆修正が楽というのがレイヤー使用の大きなメリットです。

このキャラはレイヤー40枚で描かれています
一つ、重要なことを覚えておいてください。
レイヤーは描きながら『結果的に』増えていくものであって、最初に何枚に分けて描こうと決めてるわけではありません。
あくまで細部を分けて描いていった結果として何十~何百枚になっていくことを、ぜひ知っておいてください。
レイヤーを増やすのは、描く人のさじ加減です。

ただし、レイヤーが細かく分かれていたほうが調整しやすいのは確かです
デジタルイラストのお絵描き工程その①『ラフ』

ラフというのは、要は絵の最初の下描きです。
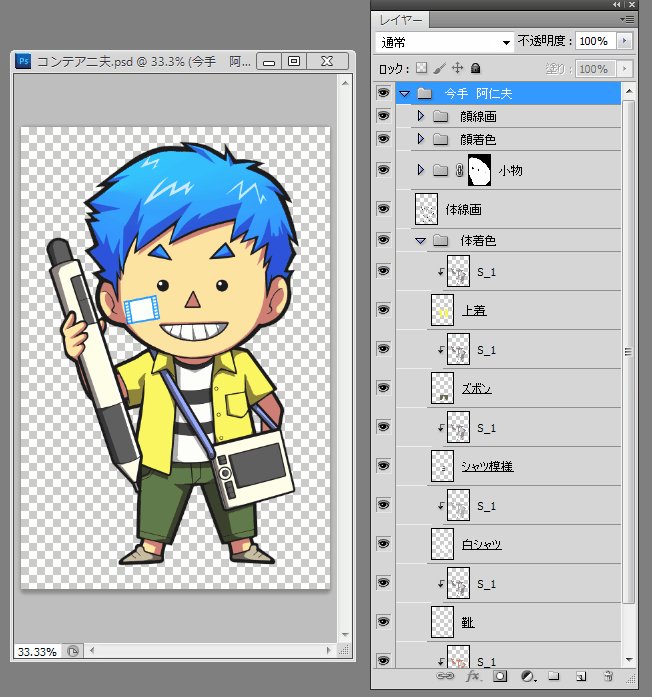
ラフは主に1つのレイヤー上で描きますが、キャラを複数並べたり体の前に大きく来る手や物などを別に描いたり調整したい場合はキャラやパーツごとにレイヤーを分けて作成しても大丈夫です。
絵の構図や大きさ・ポーズ・表情のイメージを固めて、次工程での線画を描きやすい状態にします。

このようなものがラフです
線をなぞって取れるくらいまで絵のイメージが固まれば、ラフの工程は完了です。
★ラフについてもっと詳しく知りたい時は、デジタルイラスト初心者必見!ラフの描き方5つのコツとは?を参考にしてください。
デジタルイラストのお絵描き工程その②『線画』

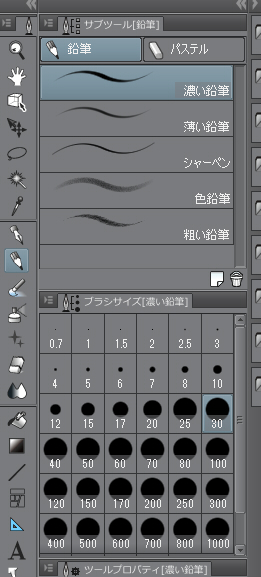
ブラシサイズは描きやすいものでOK
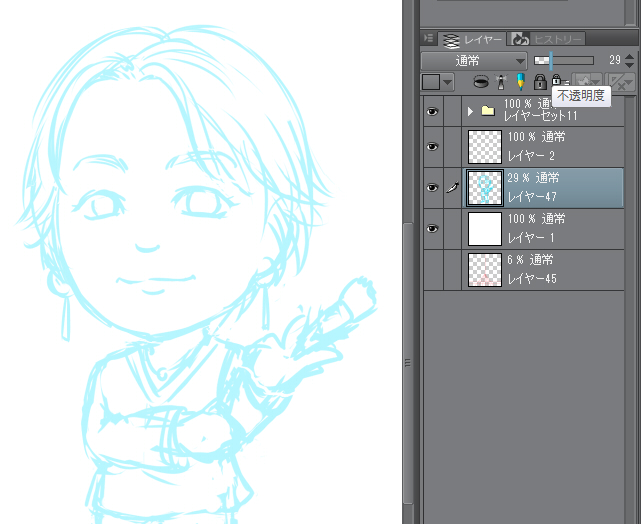
ラフで作ったレイヤーより上の位置に、線画用の「新規レイヤー」を作成します。

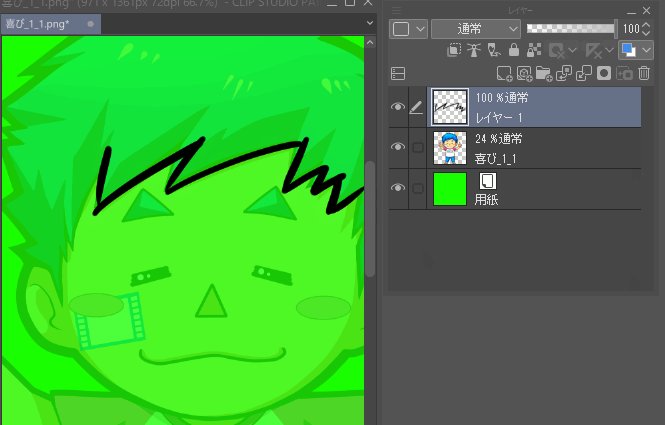
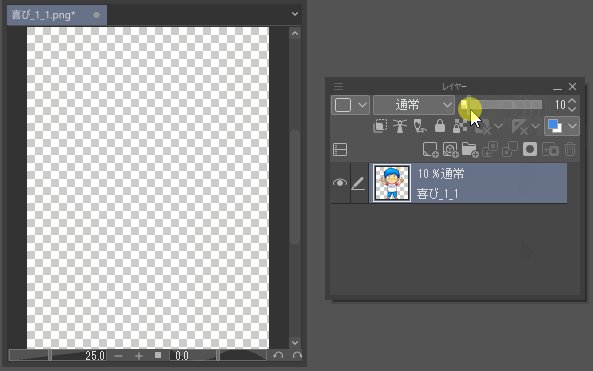
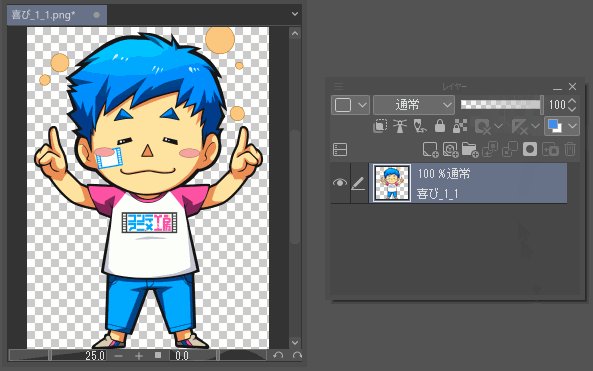
レイヤーごとに不透明度はいつでも変えられます

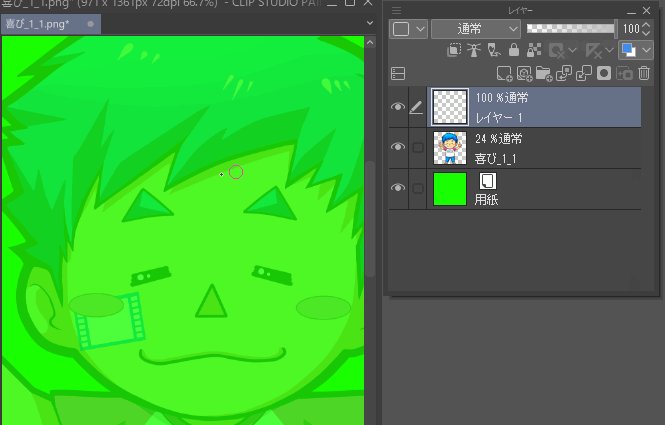
例:喜びのレイヤーの不透明度を下げてます
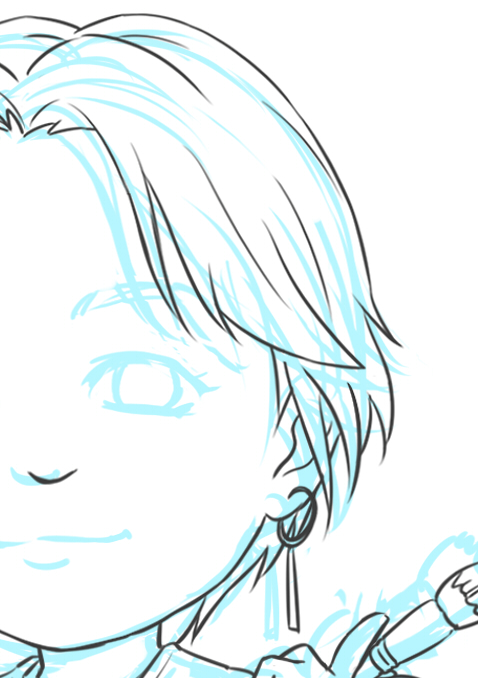
ラフレイヤーの不透明度を下げて、線画レイヤー上で線をなぞりやすくします。要はトレーシングペーパーなどを使った写し絵の要領です。薄く見えるラフの線をもとに、きれいに線を描いていきます。

手首のスナップも使いつつ、キレイに描いていきましょう
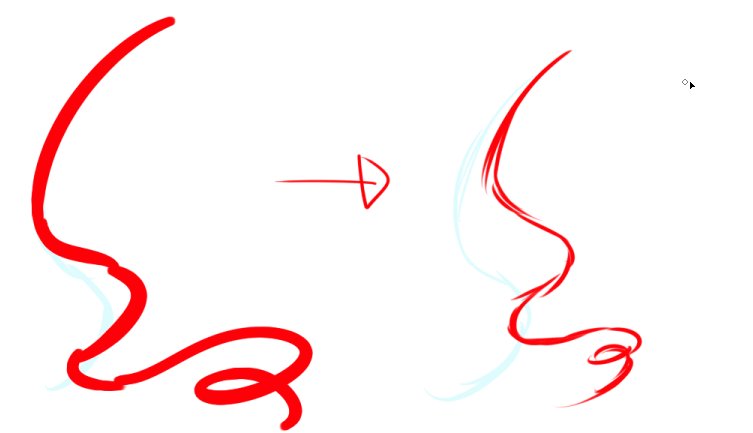
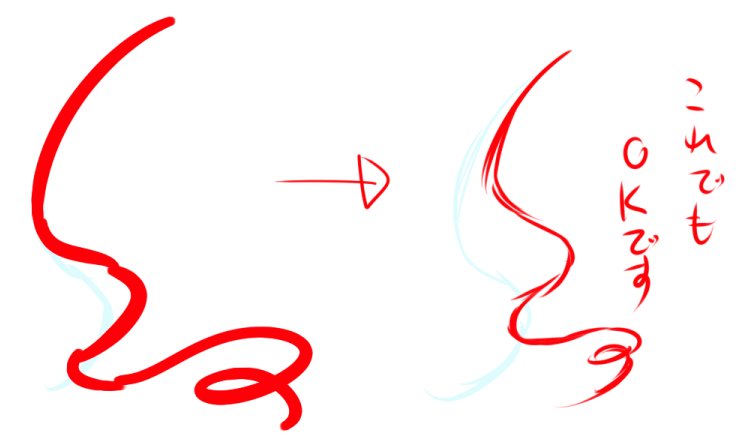
線画の段階では、ラフをベースによりよい絵に仕上げていくのがポイントです。
バランスを正したり表情をより良くしたりと、下描きをもとに必要な線を拾いながら理想とする絵の状態を目指して描いていきます。

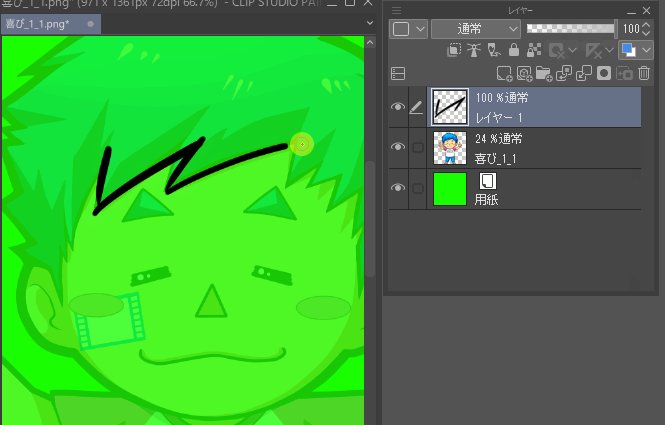
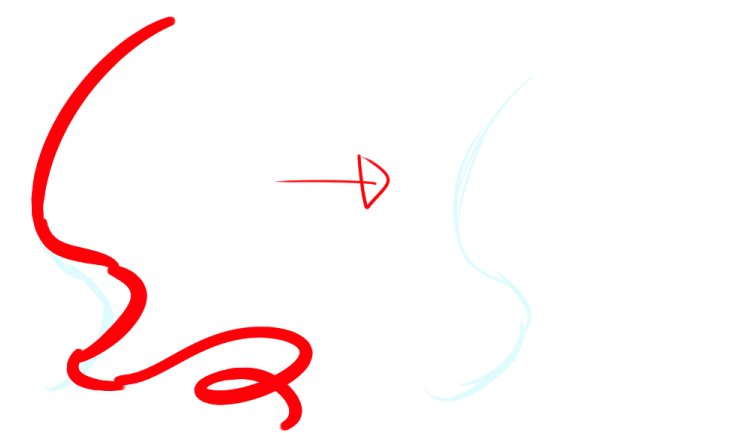
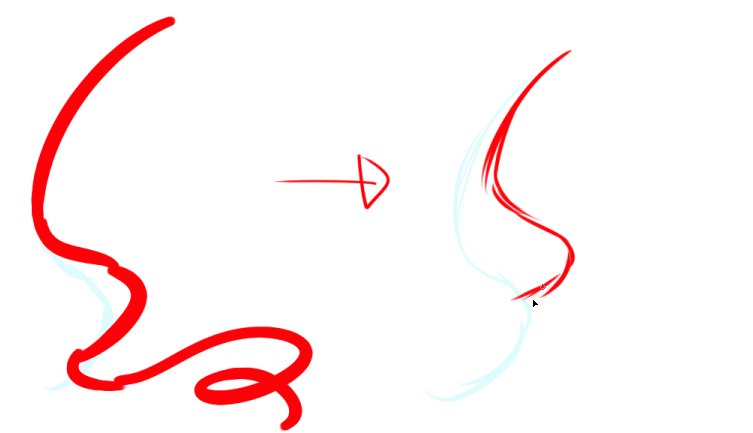
線画で重要なのは、ひとつなぎの線をワンストロークで無理に描こうとしなくてもいいということです。
下は極端な例ですが、このように短い線を重ねて一本の線を作っても構いません。

つなげた上で、消しゴムなどでキレイに調整します
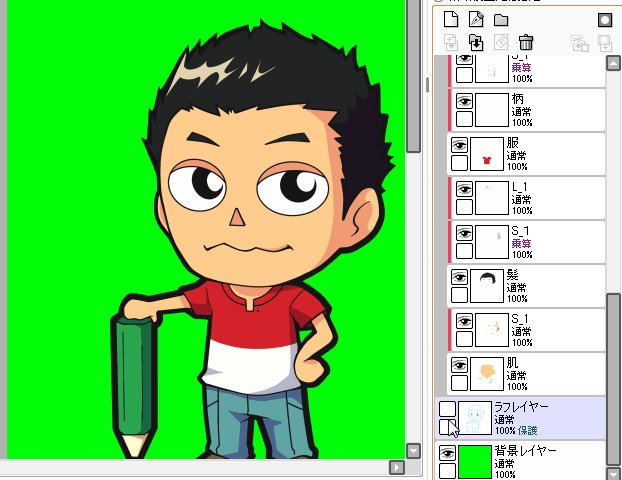
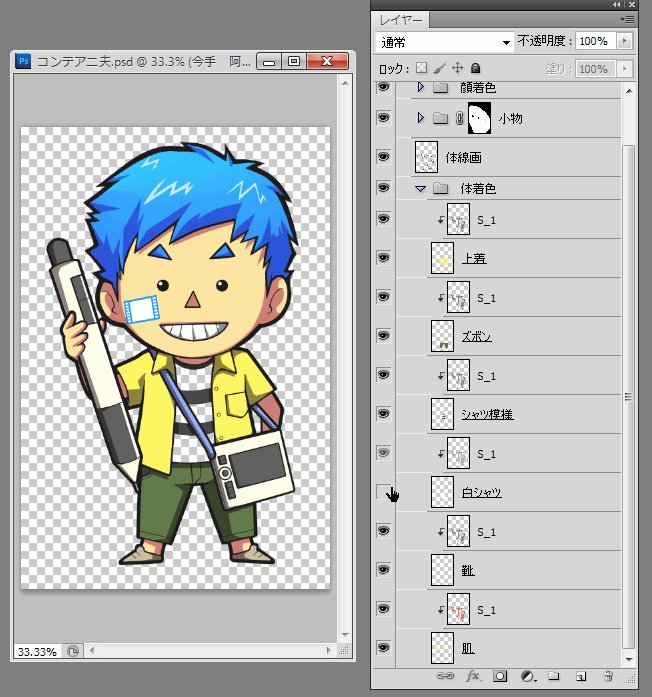
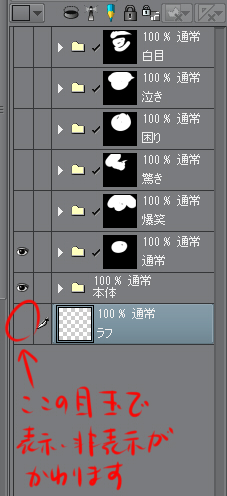
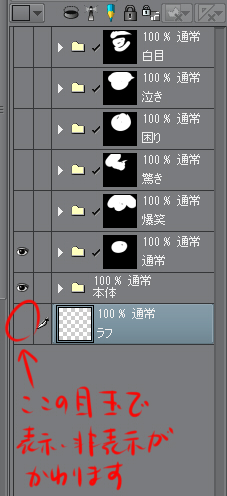
線画が完了したらラフレイヤーは不要になるので、レイヤーの左端にある目玉をクリックして非表示にしておきましょう。

目玉で表示/非表示切り替えできます

線画が完成した参考です
分けて描いたレイヤーは、線画が完了したら1つに結合しても構いません。ただし結合すると分離は手間がかかるので、そのままにしておいても大丈夫です。
デジタルイラストのお絵描き工程その③『着色』

線画が済んだらラフレイヤーは非表示にしましょう
一般的に「アニメ塗り」と言われる線画や色の境界がハッキリした塗り方の場合は、線画レイヤーの下に着色用のレイヤーを配置していきます。
理由は、線の上に色のレイヤーを置いてしまうと色が線を覆い隠してしまう場合があるからです。
でも線画レイヤーを一番上に置いてあれば、その下で色がどうなっても線の見え方には影響がでません。

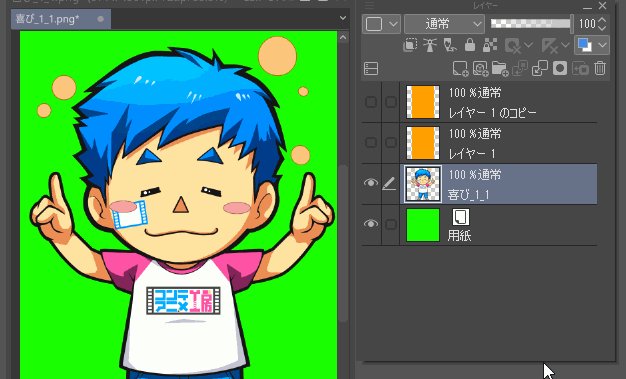
レイヤーの『分け方』『重ね方』について
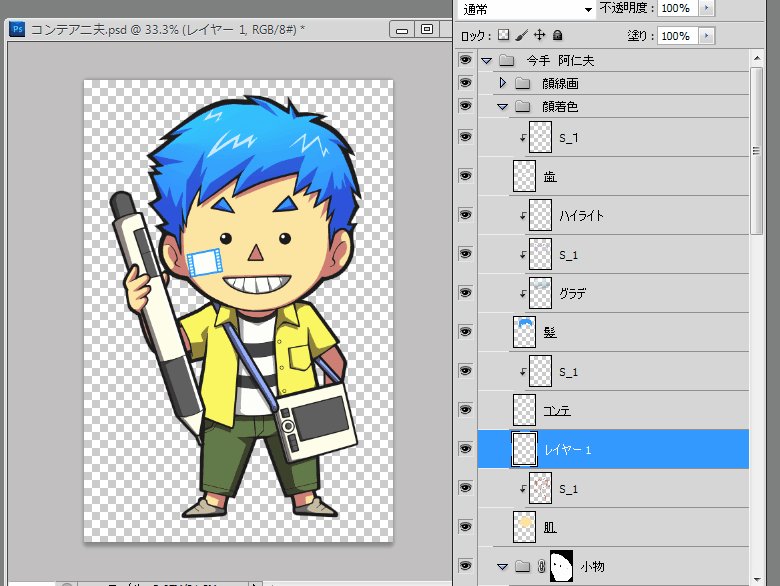
着色ではパーツごと(色ごと)に細かくレイヤーを分けていきます、つまり使う色の数だけレイヤーを重ねていきます。
たとえば絵の題材が人間キャラクターであれば、

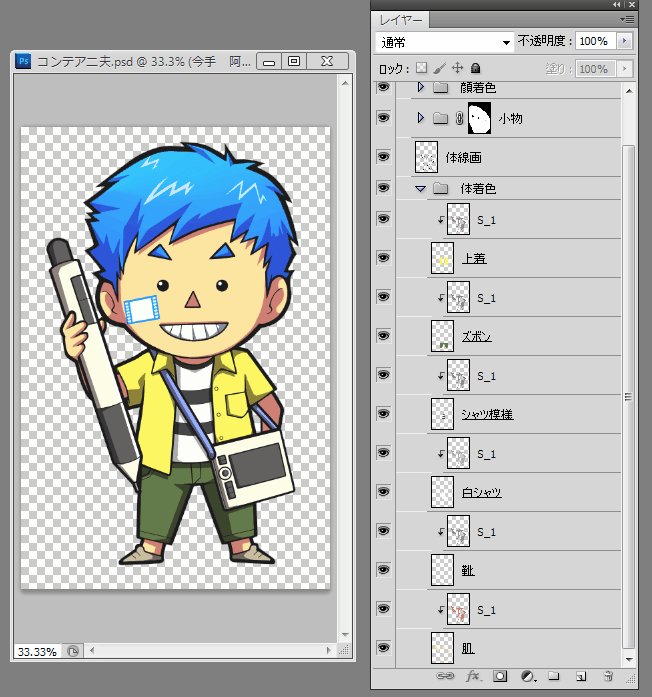
Photoshopの画面です
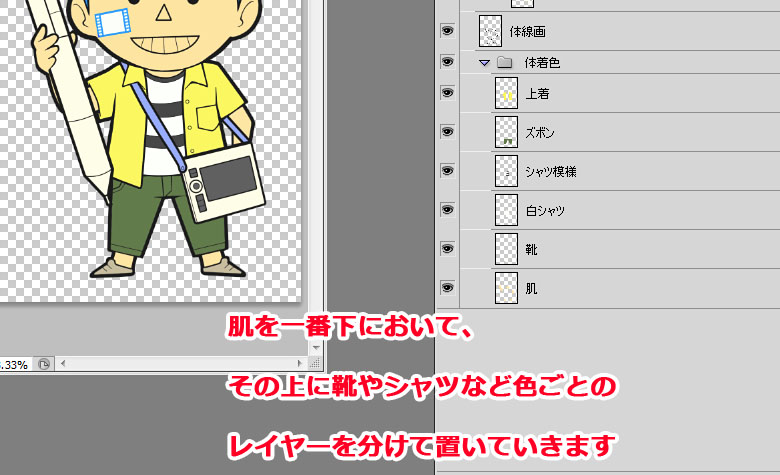
下から上にパーツ(色)ごとのレイヤーを作成して並べていきます。肌側に近いものや面積の広いものが下、体から離れるものや狭いもの・時計など装飾品は上の配置になると考えるといいでしょう。
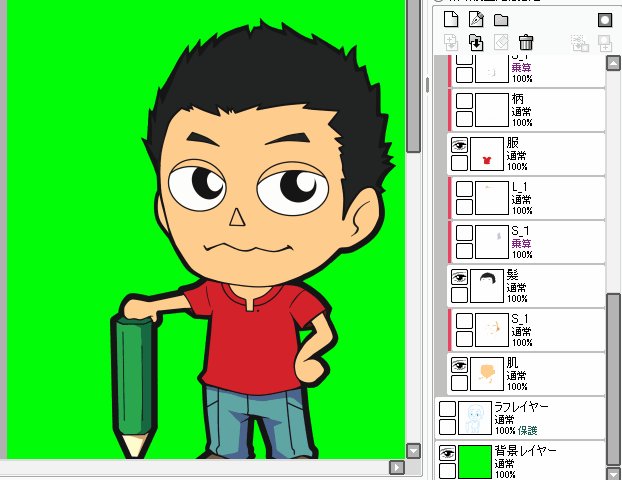
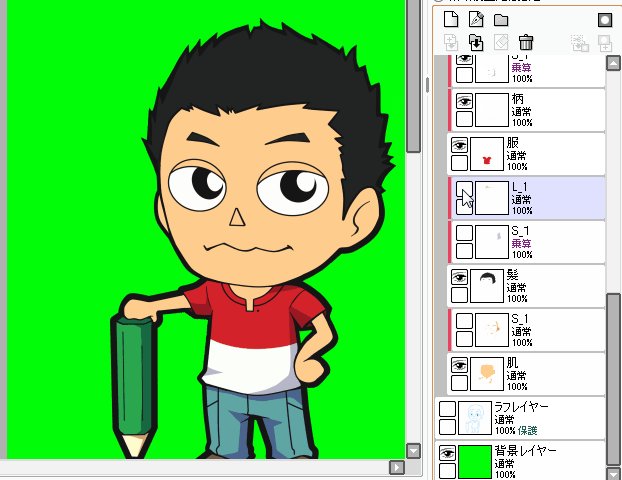
理由としては例えば肌レイヤー上で塗った肌の色がはみ出していたとしても、その上に配置してあるシャツのレイヤーに色をぬることで肌のはみ出しも覆い隠してくれるためです。

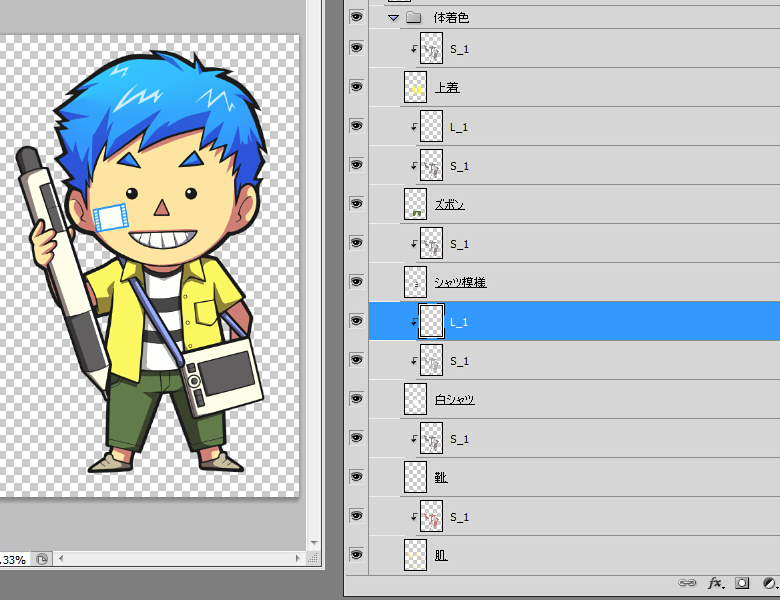
さらにアニメ塗りでは、1つの色レイヤーごとに影用・光用のレイヤーをベース色の直上に配置していきます。

Photoshopの画面です
上の場合【S_1】が影(shadow)レイヤー、【L_1】が光(light)レイヤーにあたります。ベース色と分けて影や光部分を塗っていくことで、あとからでも部分ごとの細かい調整が可能になります。
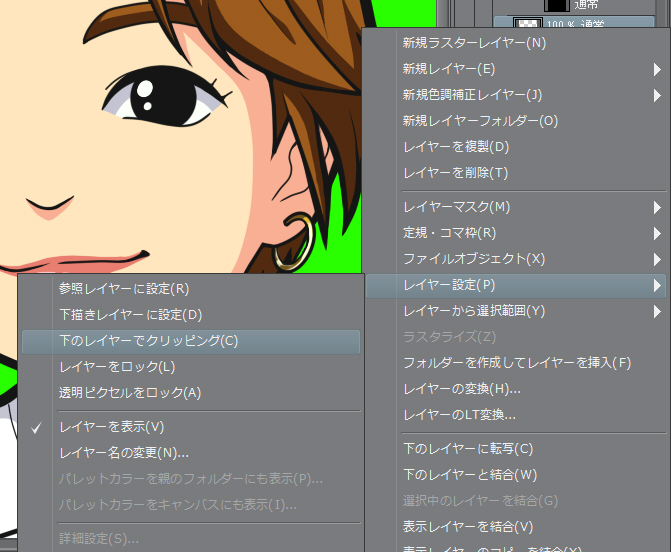
影塗りや光を塗る(ハイライトと呼びます)の作業で力を発揮するのが、「クリッピング」機能です。
レイヤーの便利機能、下のレイヤーで「クリッピング」とは?
「クリッピング」とは下のレイヤーに上のレイヤーを関連付ける機能で、そうすることにより下のレイヤーで描かれてる範囲にだけ上のレイヤーで描いた内容が反映されるようになります。

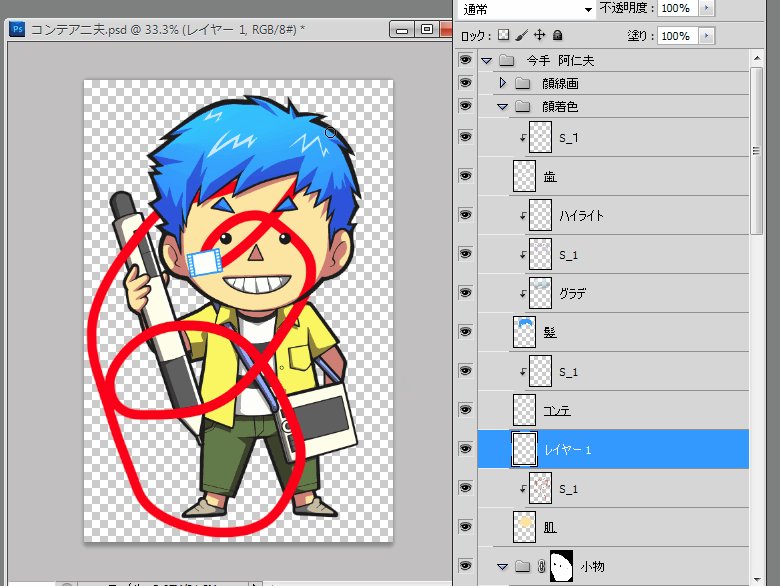
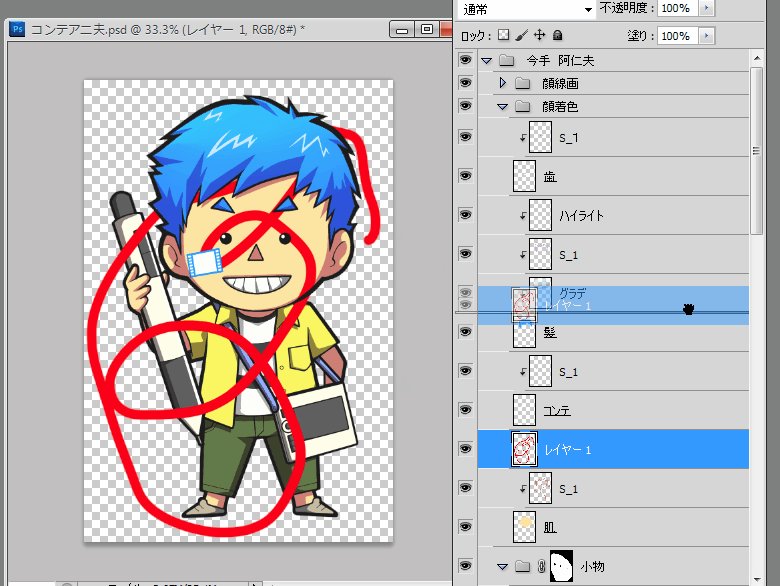
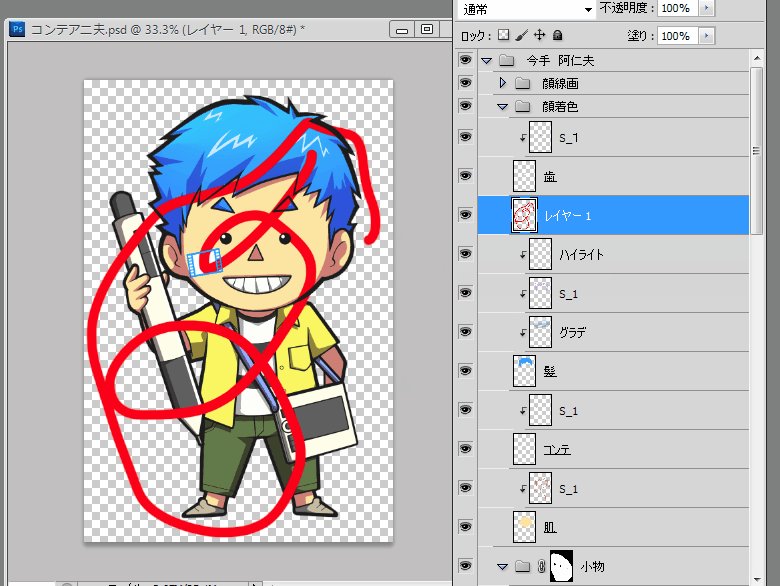
『レイヤー1』に赤で線を適当に描いたうえで、肌レイヤーにクリッピングしたり外したり、髪レイヤーにクリッピングしたり外している動画です。

Photoshopの画面です

SAIの画面です
影レイヤーが描くべき範囲をはみ出しても、範囲内のみにちゃんと塗ってある下のレイヤーにクリッピング(グループ化)すれば下の絵の範囲の部分だけ表示されるようになります。

他は非表示扱いになるので、上のレイヤーでいくらはみ出していても問題ありません。またクリッピングはいつでもつけたり外したりできます。

影や光まで済んだら完成です。

早くデジタルに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
その他のレイヤーの特徴・使い方

最後に、その他のレイヤー機能や使い方などをいくつかまとめておきます。
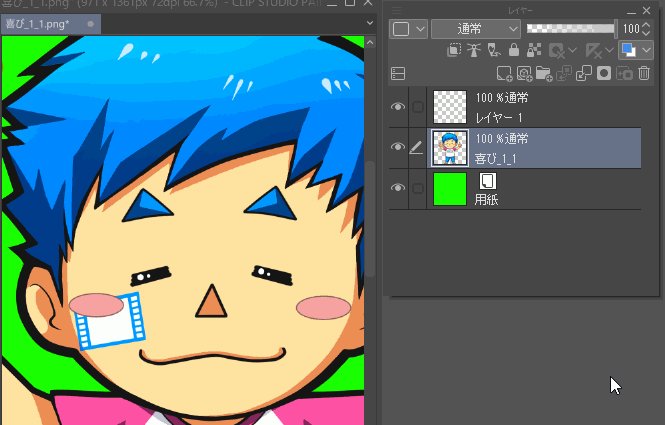
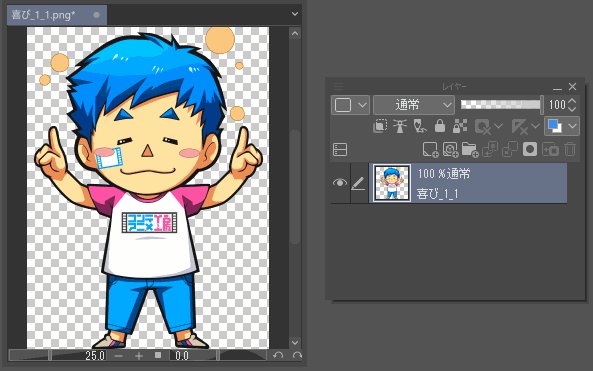
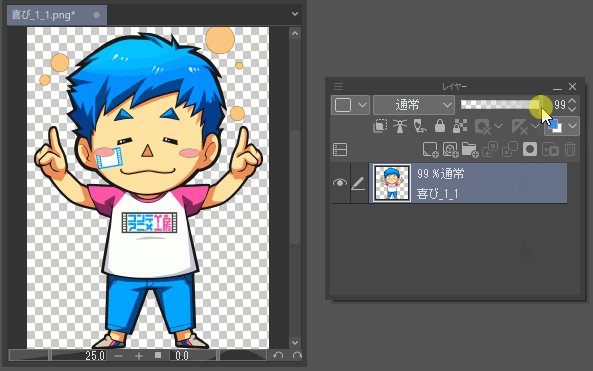
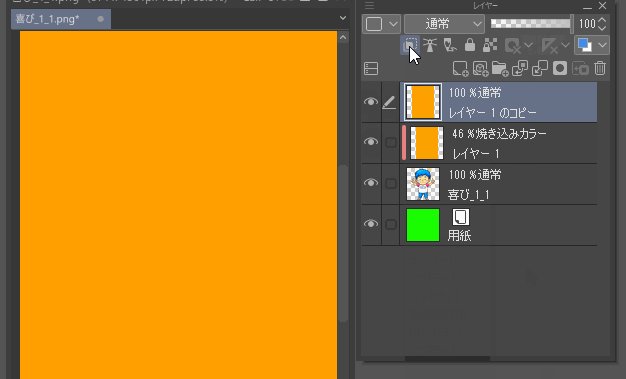
レイヤーの「不透明度」はいつでも自由に上げたり下げたりできる!

通常レイヤーは不透明度100の設定になっています、レイヤーに絵を描いたらそのまま100%の状態で表示されています。
不透明度はレイヤーごとに変更ができていつでも自由に変えられるもので、不透明度を0にするとそのレイヤーは完全な透明扱いとなり元々絵が描いてあっても見た目的に見えなくなります。
トレースして線画を描く際に下のラフレイヤーの不透明度を下げたりと、様々な使い道があります。

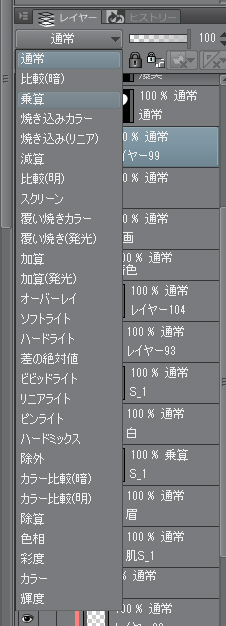
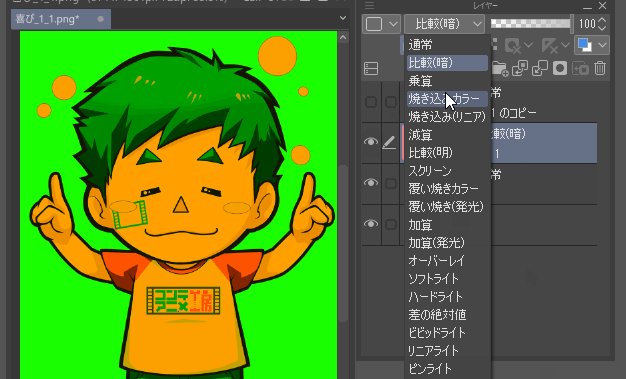
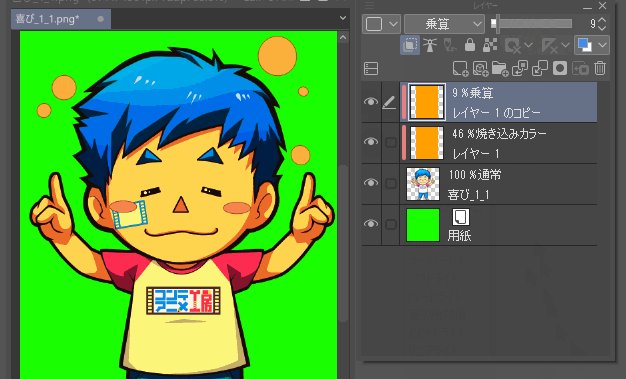
レイヤーを重ねる時に役立つ「合成モード」を知っておこう!
レイヤーには合成モードという設定があり、変えることで様々な効果を表現できます。上のレイヤーのモードを変えることで、下のレイヤーへの合成作用を変化させます。



不透明度と同じようにいつでも自由に変更できて、レイヤーの元画像に変化は加わりません

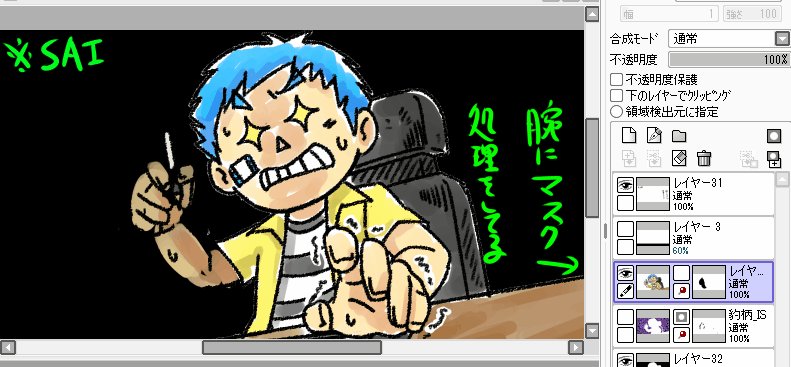
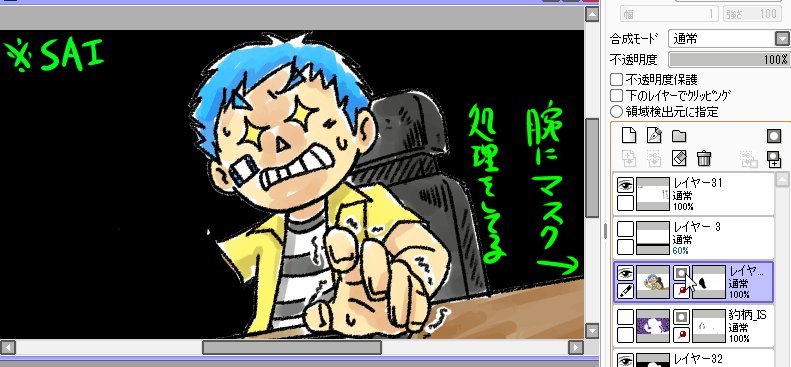
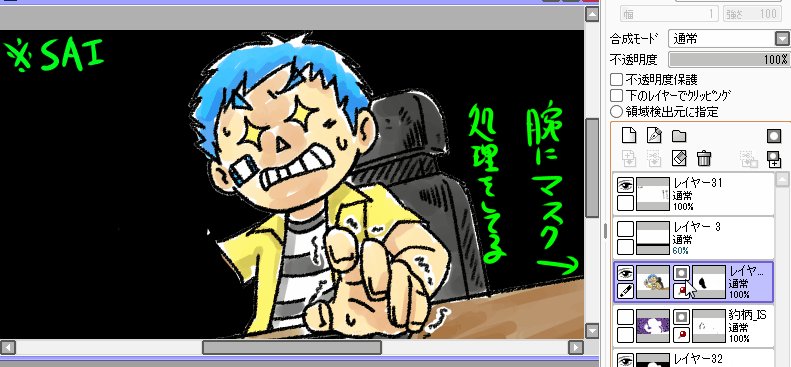
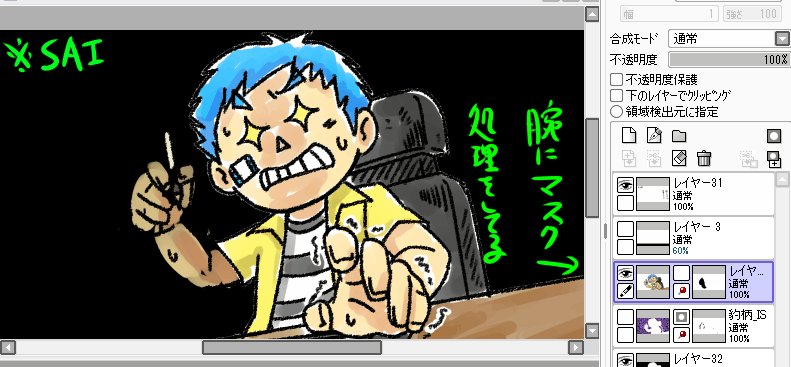
慣れたら「レイヤーマスク」も覚えてみよう!
消しゴムをかくと描いた画像はなくなりますが、画像を維持しながら選んだ部分だけを非表示にできる機能が「マスク」です。

※SAIの画面です
上の動画ではマスクをONにすると腕の部分が消え、マスクをOFFにすると消していた部分が元通り表示されます。
マスク処理を施すことにより、元のデータはそのままに表示⇔非表示をボタン一つで変えられます。

ある程度デジタル絵やレイヤーに慣れてきて必要を感じたら、あらためて覚えてください

まとめ

レイヤーの概念はものすごく便利ですが、どうしてもデジタルで絵を描く時の最初の大きな壁にもなりがちです。
一人だけで理解できない場合は、最後に紹介したような講座もうまく利用しながらさっさと壁を飛び越えてください。

ぜひ楽しく描いていってください!