どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。

ということで今回は、デジタルで絵やイラストを描いて塗る基本手順を初心者さん向きにメイキング付きでわかりやすくまとめます。
目次
デジタルイラスト&クリスタ初心者さんの色塗りは「アニメ塗り」が基本!

デジタルで絵やイラストを描くには様々な描き方があります。
なかでももっとも基本的なものが【アニメ塗り】という、境界線や色のくっきりした塗り方です。

細かくレイヤーを分けて描く手間は必要ですが、アニメ塗りさえ理解できるとデジタルでのレイヤーの概念や使い方がほぼ理解出来ます。

ラフ・線画の描き方

- ラフ
- 線画
- 着色(彩色、色彩とも言います)
・・・この流れが、デジタルで絵を描く際のベーシックな順番です。


これがデジタルでどう描かれていくのか、メイキング付きで見ていきましょう!
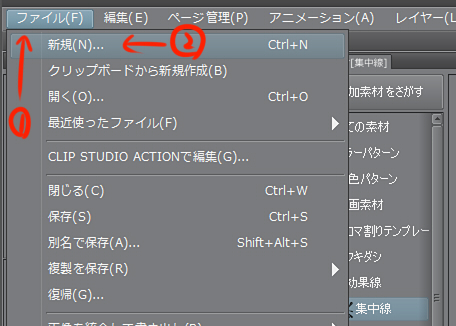
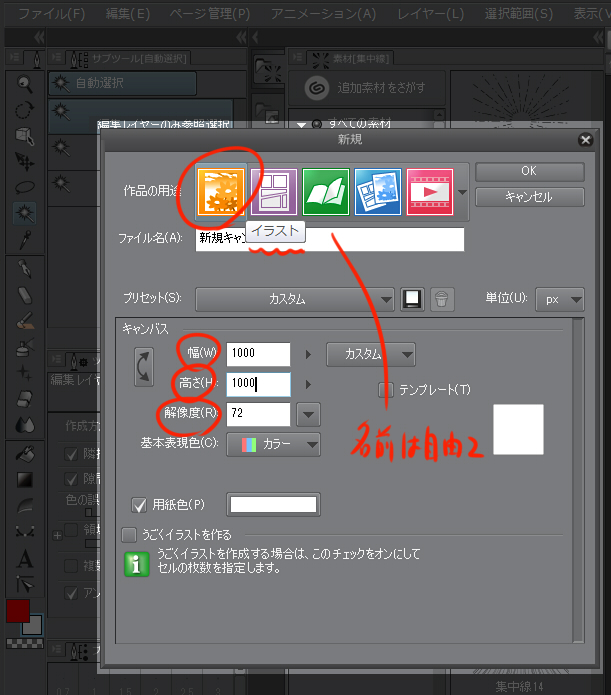
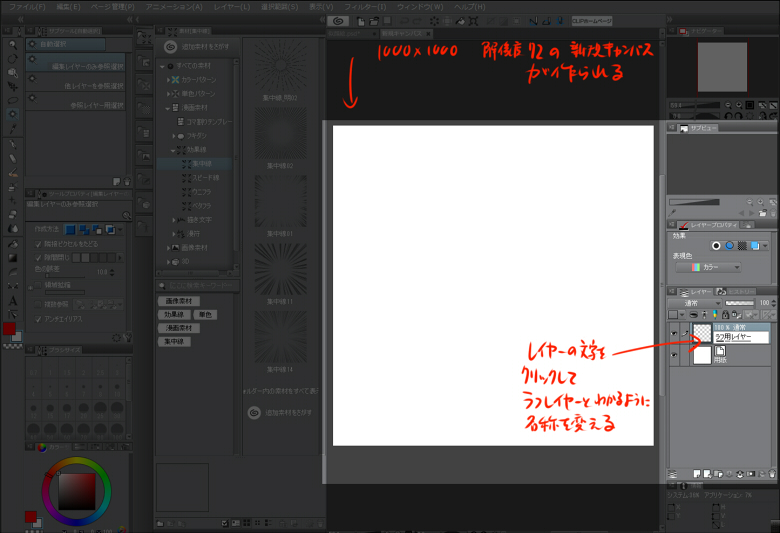
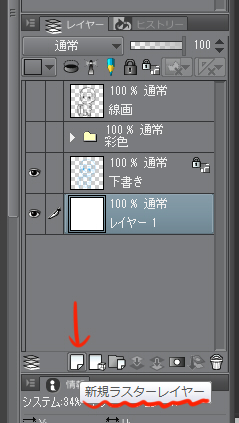
まずはじめにペイントソフトで新規キャンバスを作成したら、新規レイヤーを作成し「ラフレイヤー(名前は任意)」と名前を変えます。



▼関連記事
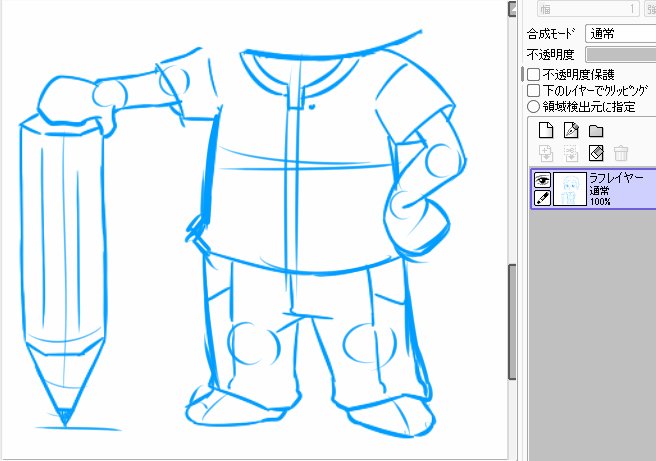
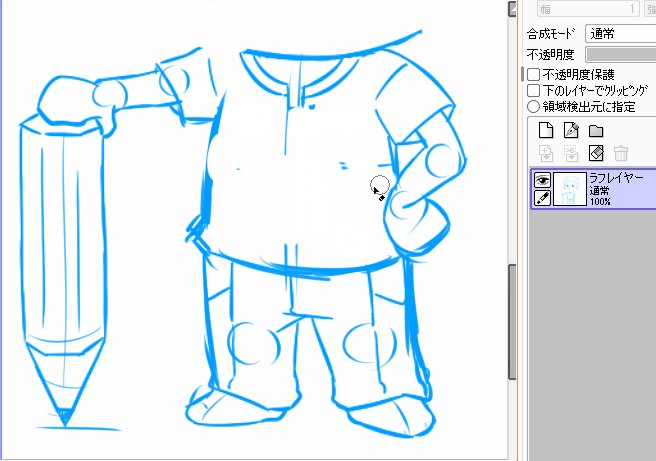
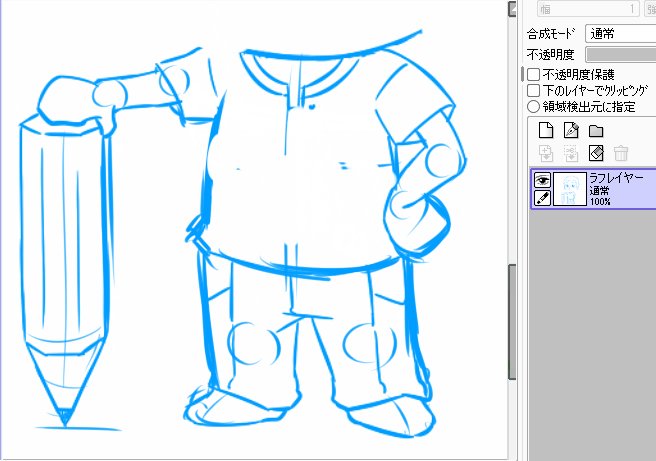
ラフレイヤー上で、水色などの鉛筆ツール(任意)でラフ絵を描きます。

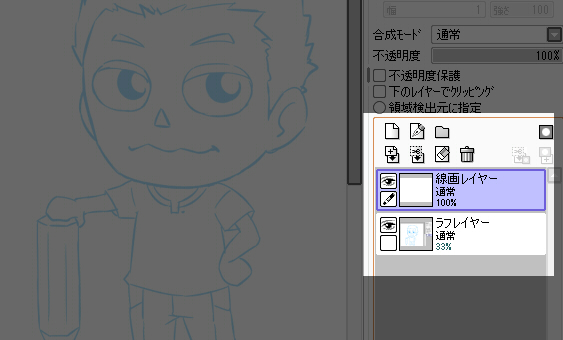
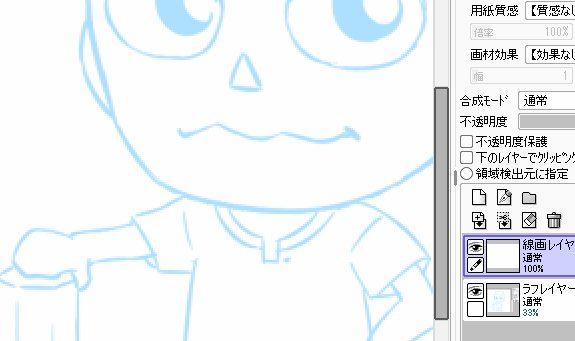
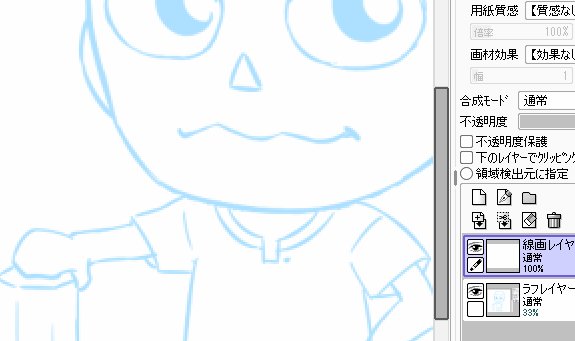
絵の方向性や配置が決まったら、ラフレイヤーの上に新規レイヤーを作成して名前を「線画レイヤー(名前は任意)」とします。

※ソフトはSAIです
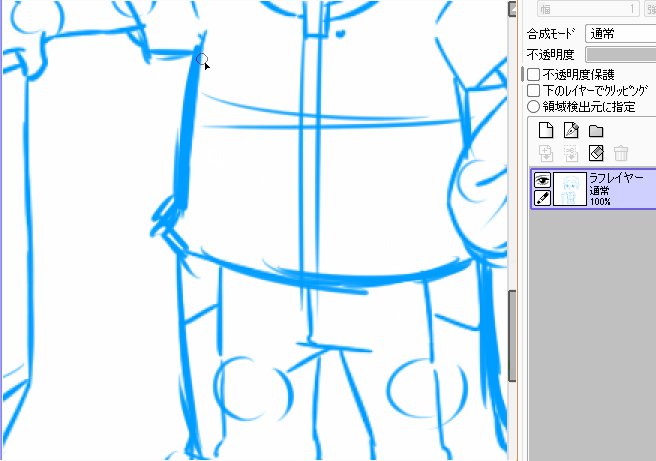
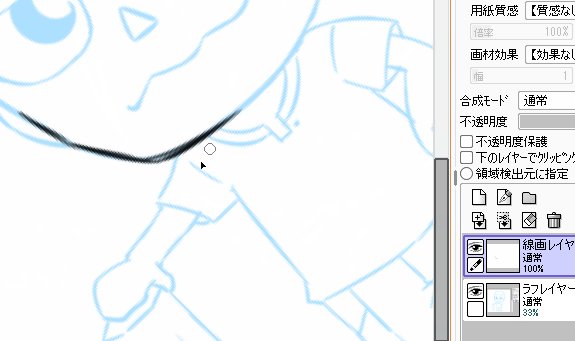
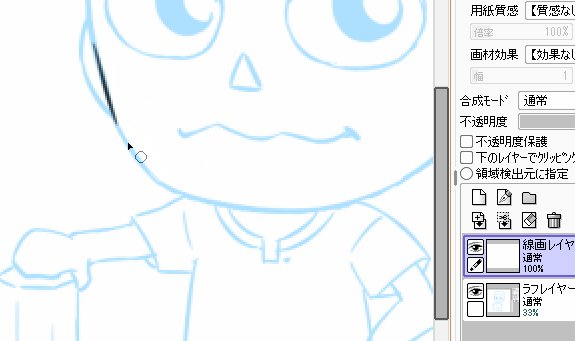
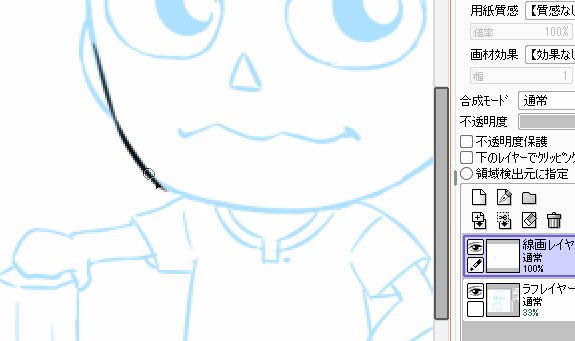
ラフレイヤーの不透明度を30くらい(任意)に下げて見た目を薄くし、上にある線画レイヤー上で鉛筆やペンツールなど線の描きやすいツールでラフレイヤーを透かしながら線を拾っていきます。


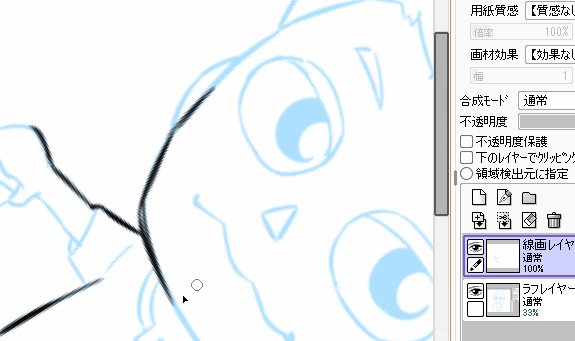
慣れてくると線画の段階でラフのまずい点を直しながら線画を描いていけますが、最初はしっかり線を拾うことを重視してください。
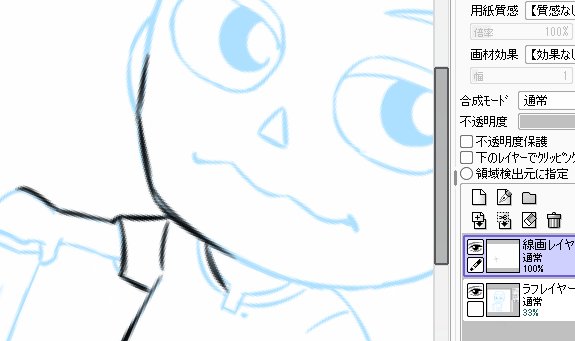
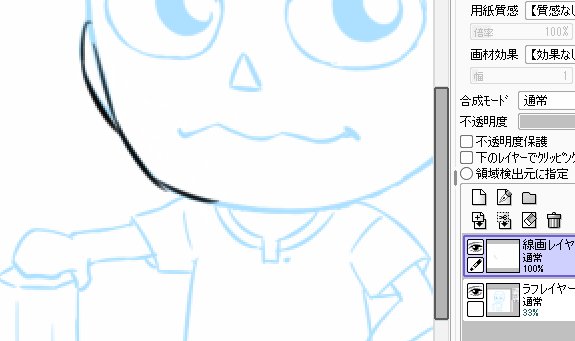
間違えた箇所を消しゴムで消したりしながら、必要なすべての線を拾っていきます。
線と線のつなぎ目は着色作業をスムーズにするために必ずつないでおきましょう(最後にまとめてでも大丈夫です)。キャンバスの端まで伸びてる部分があれば、必ず端まで描ききっておきましょう。
アニメ塗りの塗り方メイキング


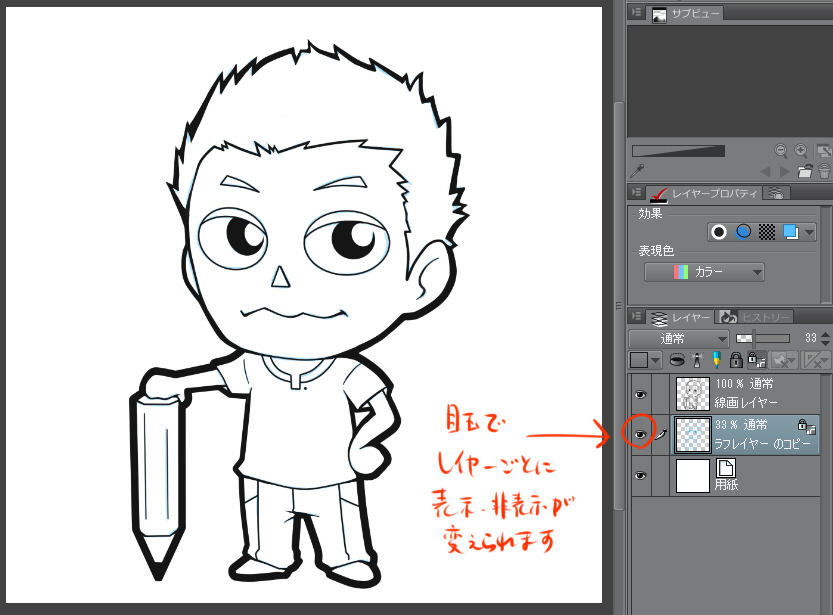
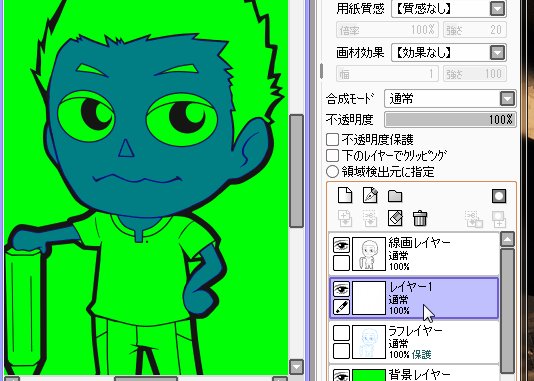
線画ができたら、ラフレイヤーはレイヤー左端の「目玉」ボタンを押して非表示にします。
アニメ塗りの塗り方は、以下の三つが基本です。
- 「線画レイヤー」上で塗りたい範囲を選択し、その下に作った「色レイヤー(名前は任意)」上で塗りつぶす
- レイヤー順は線画が最上段、その下に色別の「色レイヤー」をならべていく
- 「色レイヤー」は、肌に近い広めの部分から一番下にして順次上に並べていく
「線画レイヤー」上で塗りたい範囲を選択し、その下に作った「色レイヤー」上で塗りつぶす

線画レイヤー上で塗りたい部分を選択して色を選び、下に色ごとの新規レイヤーを作成してバケツなどで塗りつぶしていきます。

あとは線画レイヤー上で範囲を選択⇒色を決めて下の色レイヤー上で塗りつぶし、と言う作業を色ごとにひたすら繰り返します。


細かい部分など選択しきれず色漏れがあった場合は、該当レイヤー上で鉛筆ツールで塗って埋めましょう。


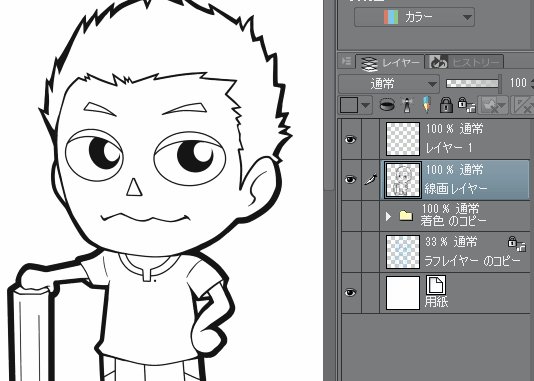
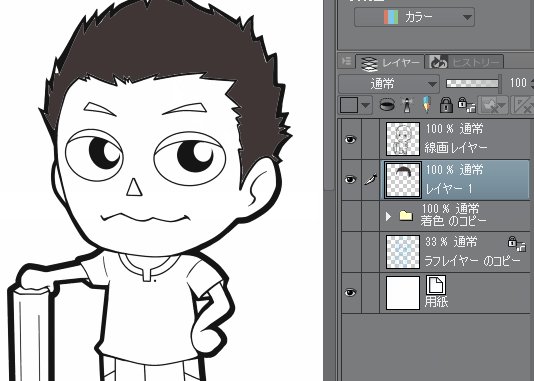
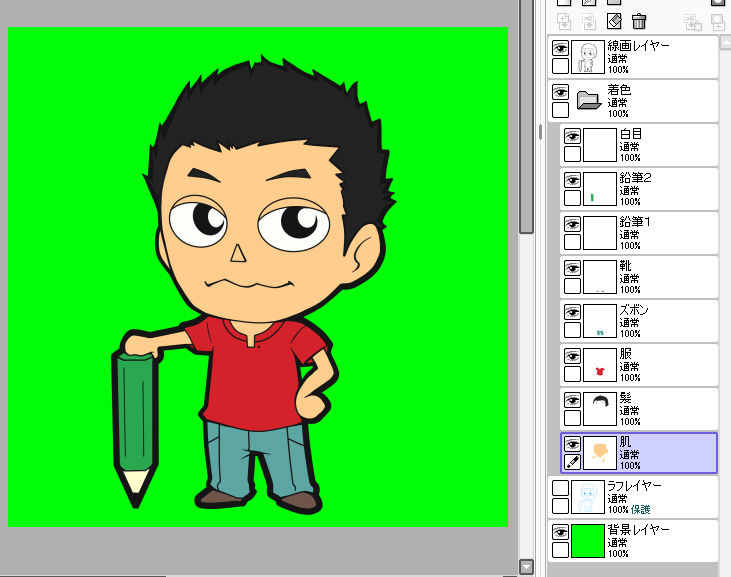
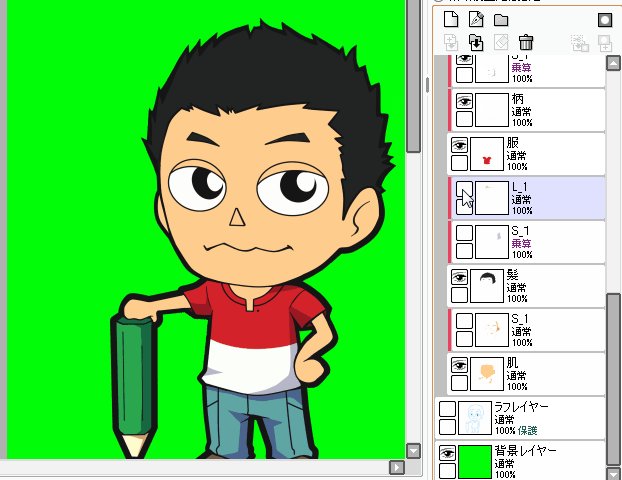
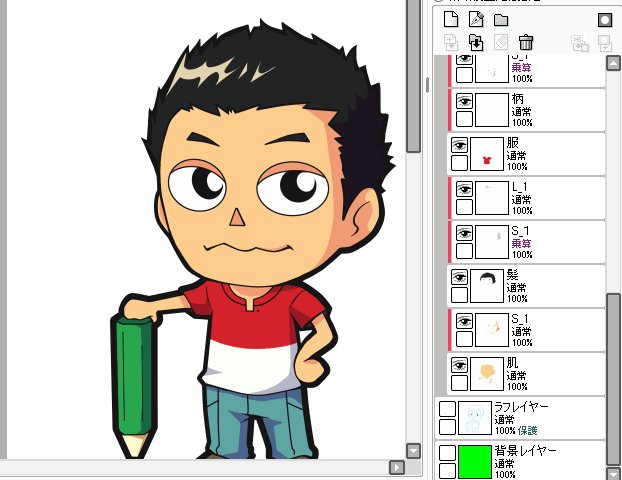
レイヤー順は線画が最上段、その下に色別の「色レイヤー」を並べていく

線画は常に一番上と覚えておいてください。
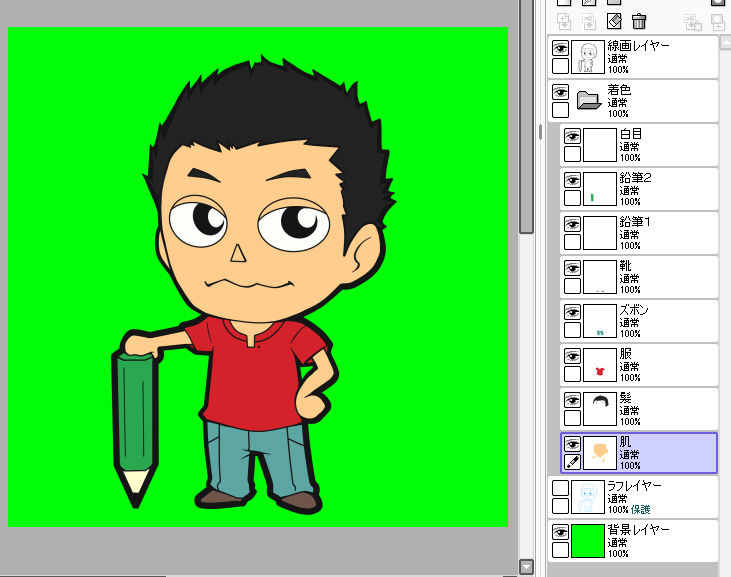
線画の下に、色別の色レイヤーがひたすら並んでいく形がアニメ塗りの基本形です。上の画像は、彩色フォルダの中に色別のレイヤーが格納された状態となっています。

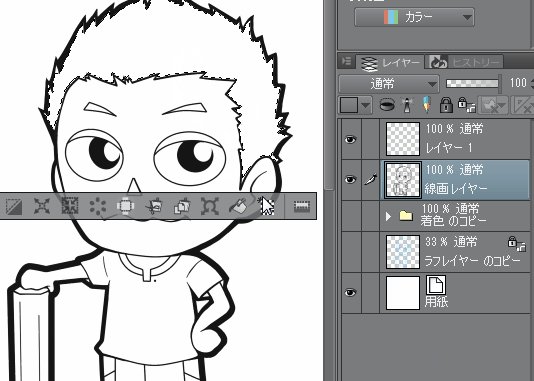
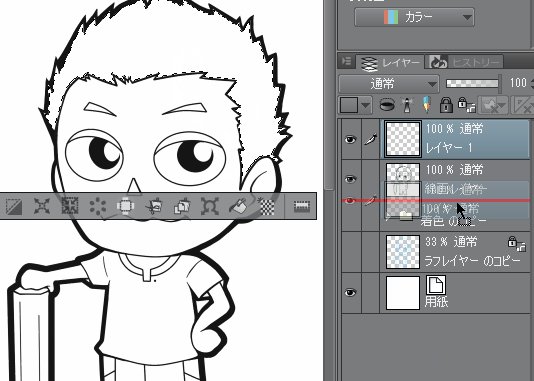
「色レイヤー」は、肌に近い広めの部分から一番下にして順次上に並べていく

色レイヤー自体の並べ方としては、例えば人間キャラであれば
↑『線画レイヤー』
『瞳』
『白目』
『装飾品』
『靴』
『服』
『髪』
『肌』
↓『ラフレイヤー(この段階では非表示)』
・・・といったように、肌に近く広い部分から下⇒上に並んでいくと覚えておきましょう。

また並びはいつでも変えられて戻せるので、難しく考えず気楽にやりましょう!
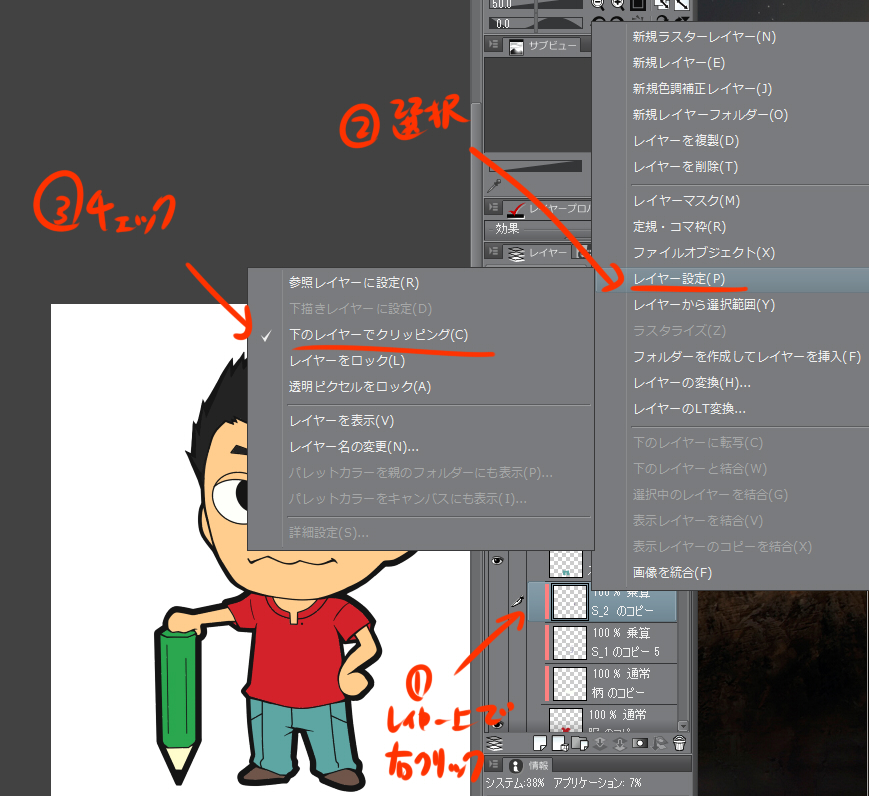
影や光(ハイライト)の塗り方は色別にレイヤーを作成しクリッピング!
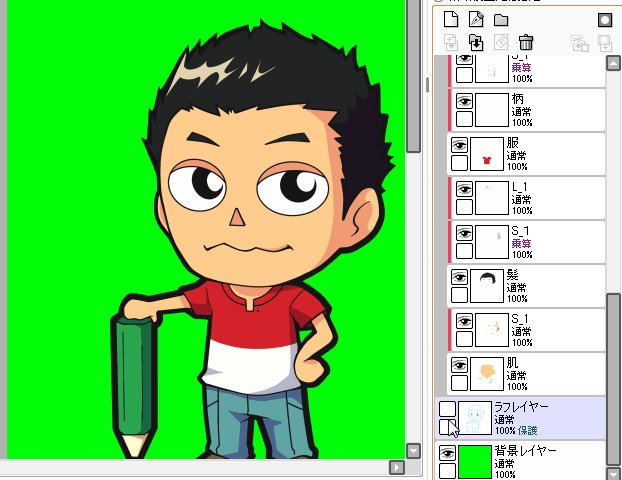
さいごに、アニメ塗りの特徴ともいうべき『影』や『光』の塗り方です。
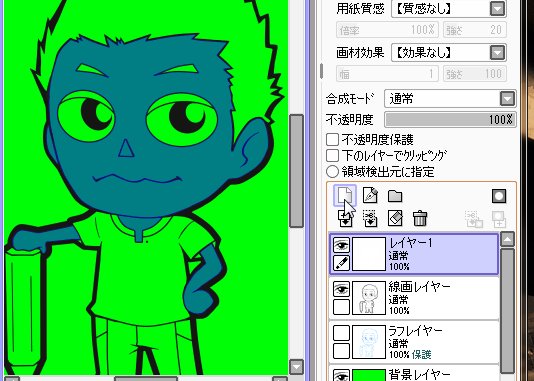
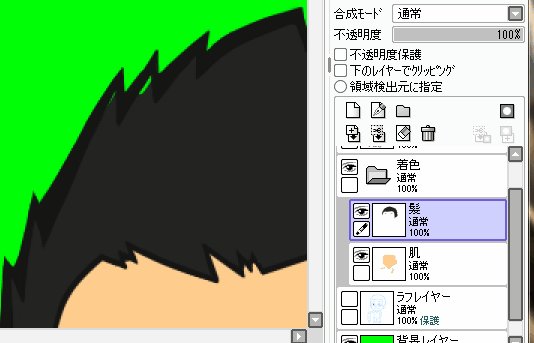
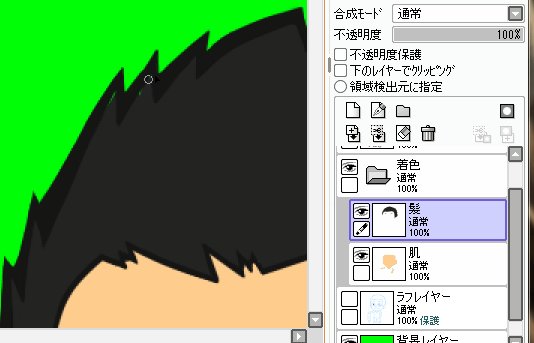
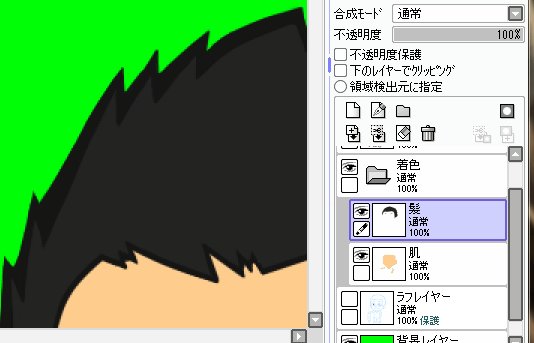
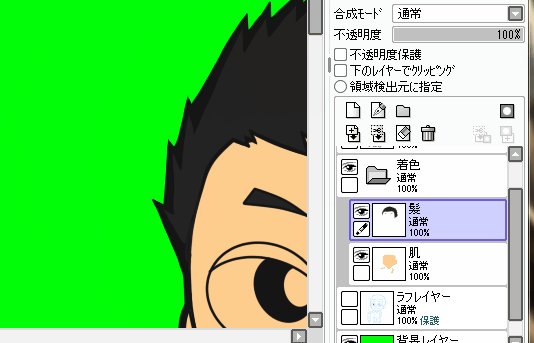
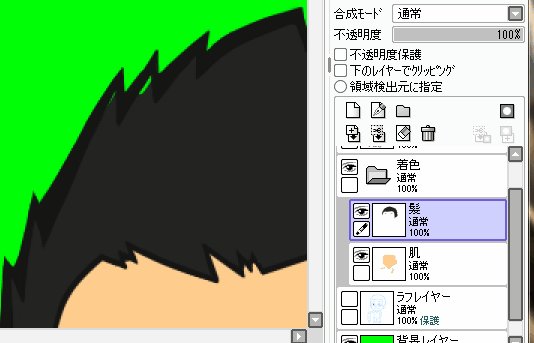
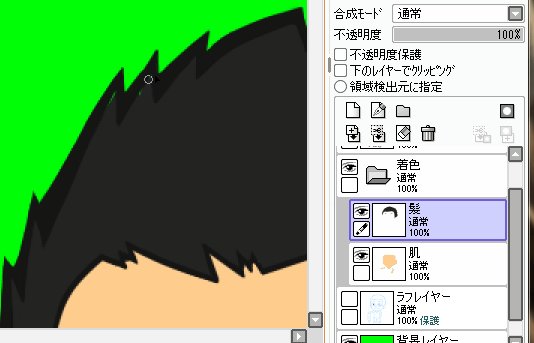
影をつけたい色レイヤーの直上に新規レイヤーを作成し「下のレイヤーでクリッピング」を選択します。

クリッピング対象レイヤー先で線や色が書かれている範囲のみ、その上のレイヤーでも表示される状態になります。
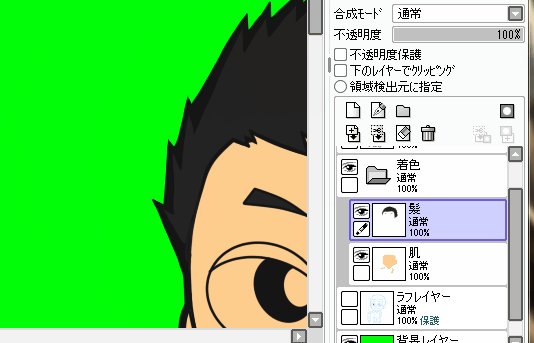
下の画像を見るとわかるように、クリッピングしておくことで肌以外の部分にはみ出しても表示されません。

肌に影をつけるときは上のように、肌レイヤーの上に新規レイヤーをクリッピングし肌より少し濃い色を選択して塗っていくという流れでおこないます。
色ごとに同じように行い、影でなく光を加えたいときも同様の流れで進めていきます。


その他、デジタル色塗りの注意点

最後に、いくつかアニメ塗りのポイントをまとめておきます。
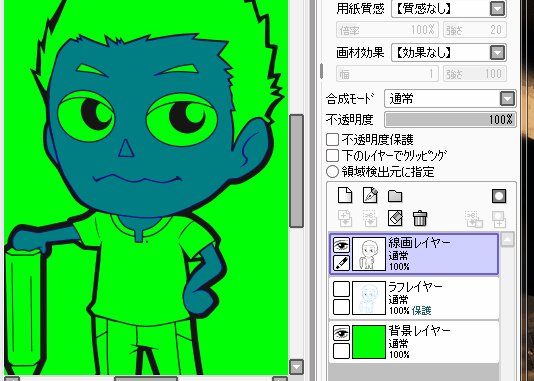
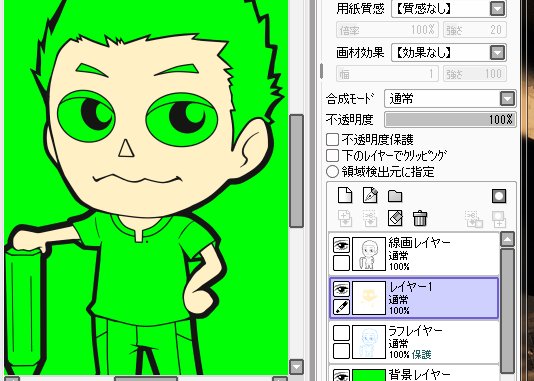
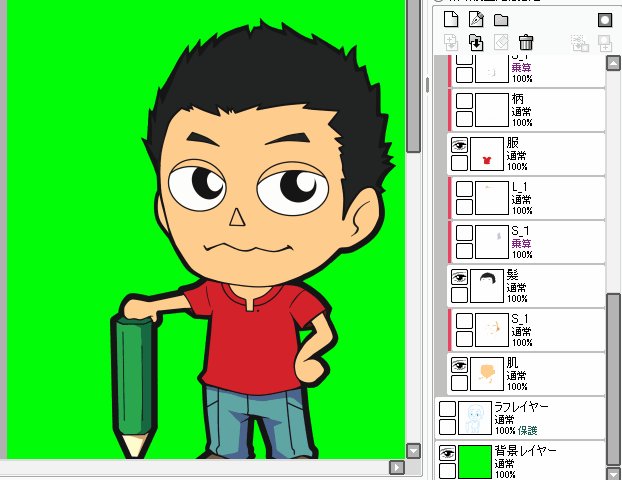
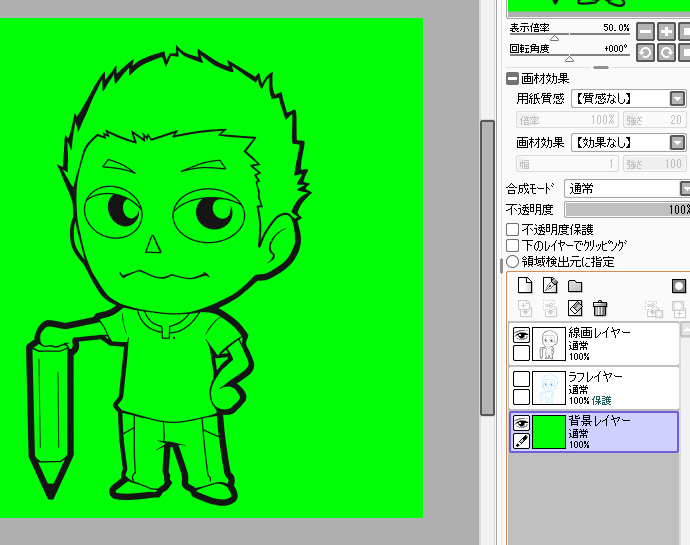
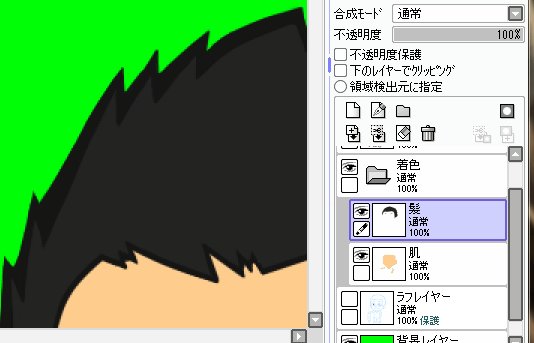
塗りもれ対策に最下段に黄緑のレイヤーを配置してみよう!

髪や手足の先など、細かい部分は必ず塗り残しがでます。

対策としては、色塗りを始める際にまず最下段に新規レイヤーを作って黄緑(任意の色でOK)で一面塗りつぶします。上の画像では「背景レイヤー」と名付けてますが、こちらも任意です。
最下段に黄緑の背景レイヤーをおいたうえで上で色を塗っていくと、まだ塗ってなかったり塗り残しの部分が黄緑が透けて見えるので気づきやすくなります。


逆にそこをしっかりしておくことで、絵の質は今より一段階上がります!
配色について
色を選ぶのは最初は非常に難しいはずです、経験や知識がないとなかなかうまくいきません。
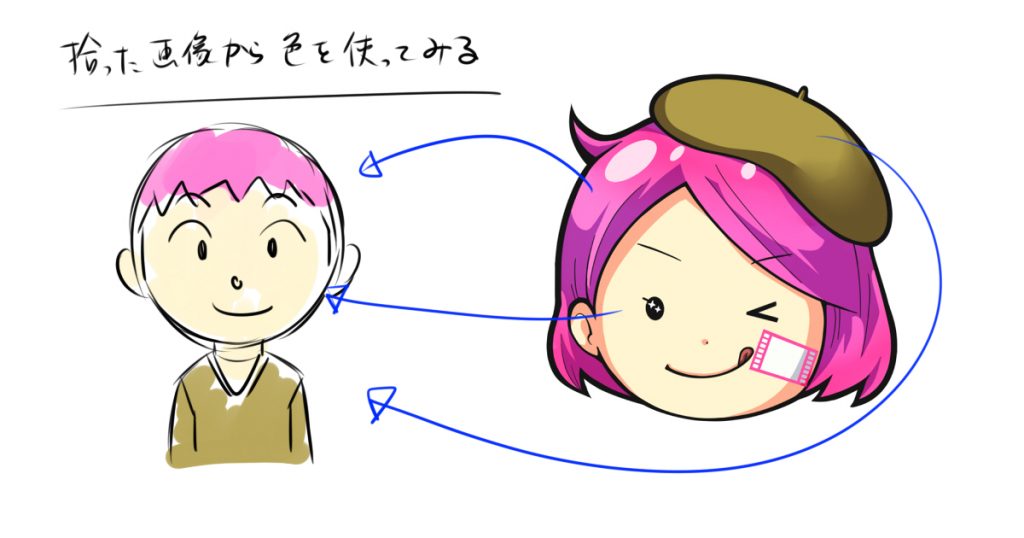
慣れるためのやり方としては、描いている絵に合いそうな画像をネットで拾ってきてそこからスポイトで色を取って塗っていくやり方です。

特に肌色はなかなか自分ではいい色を選べないと思いますが、スポイトを使うことで次第に感じもつかめてきます。

まとめ

デジタルでの描き方や塗り方はなかなか一回で理解できるものではないので、この記事や他のブログも参考に実践しながらじっくり進めてみてください。









