どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
もしあなたがデジタルやクリップスタジオ(=クリスタ)の初心者でこれからしっかりイラストを描いていきたいなら、早めに知ってほしいのが「アニメ塗り」のやり方です。

ということで今回はメイキング付きでアニメ塗りのやり方をわかりやすくまとめるので、参考にして下さい。
目次
デジタルイラストの基本手順「アニメ塗り」とは?


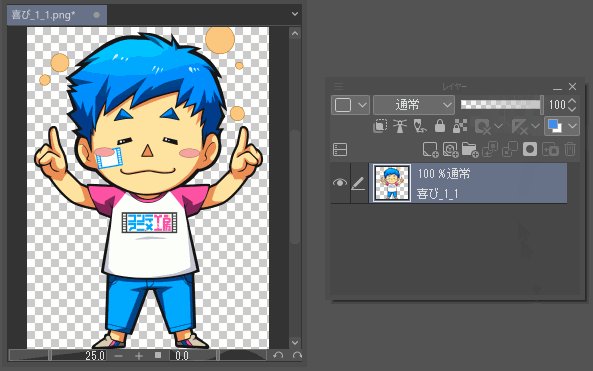
境界線のはっきりした線画とともに、色が隙間なく塗られているイメージとなります。影の境界なども基本的にくっきり分かれています。



基本的には髪や肌・服など各部分ごとにベースの色が塗られていて、その上のレイヤーに影やハイライト(光)の色が塗られている状態になります。
メリット
- はっきりしていて見やすい
- レイヤーを分けて作成するので後で直しやすい
- 理屈や手順さえわかればカンタン
デメリット
- 慣れないうちは手順を間違いやすい
- レイヤーの数が多くなる
- 加工がないとシンプルな見た目
アニメ塗りのやり方をクリップスタジオメイキングを見ながらおさえよう

はじめに、アニメ塗りをするうえで欠かせないポイントを3つ知って下さい。
- 線画を描くレイヤーと色を塗る着色レイヤーは必ず別レイヤーにします、線と色は別だと覚えておいてください。
- 線画を描いたレイヤーは基本的に一番上に配置します、そうすることで色が線を覆い隠してしまうことを防げます。
- 色は色ごとに細かくレイヤーを分けて塗っていきます。数は増えますが、そのぶん直しがいくらでもできます。
・・・以上をおさえた上で、具体的なアニメ塗りのやり方をメイキングとあわせて見ていきましょう。おおまかに、手順は以下の3工程に分かれています。
- ラフ作成
- 線画作成
- 着色作業
- 影付け等
①「ラフ」工程・・・新規キャンバスを作成して、新規レイヤーにラフを描こう

※クリップスタジオEXの画面です
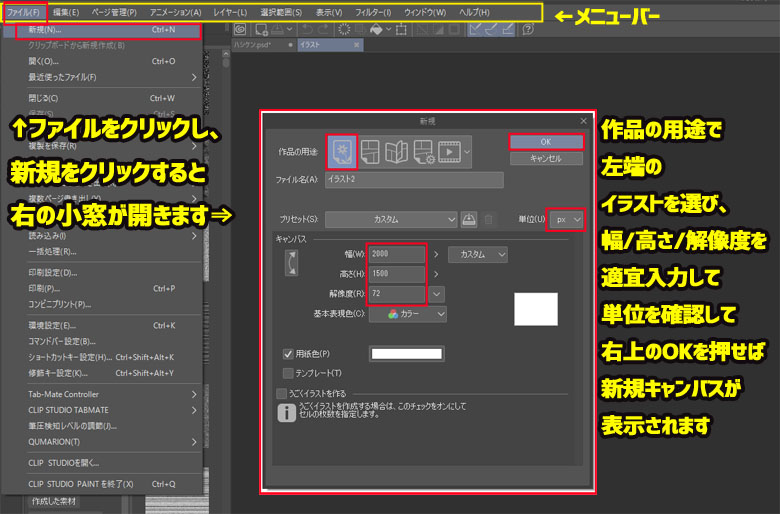
クリップスタジオを立ち上げてファイル⇒新規(キャンバス)を開くと小窓が開き、数字を入れてOKを押すとキャンバスが作成されます。
サイズは用途次第ですが、特に指定がないなら幅と高さは1000×1000程度あればいいでしょう。
web向けなら解像度は72、印刷想定ならカラーは300以上、白黒は600以上に設定します。

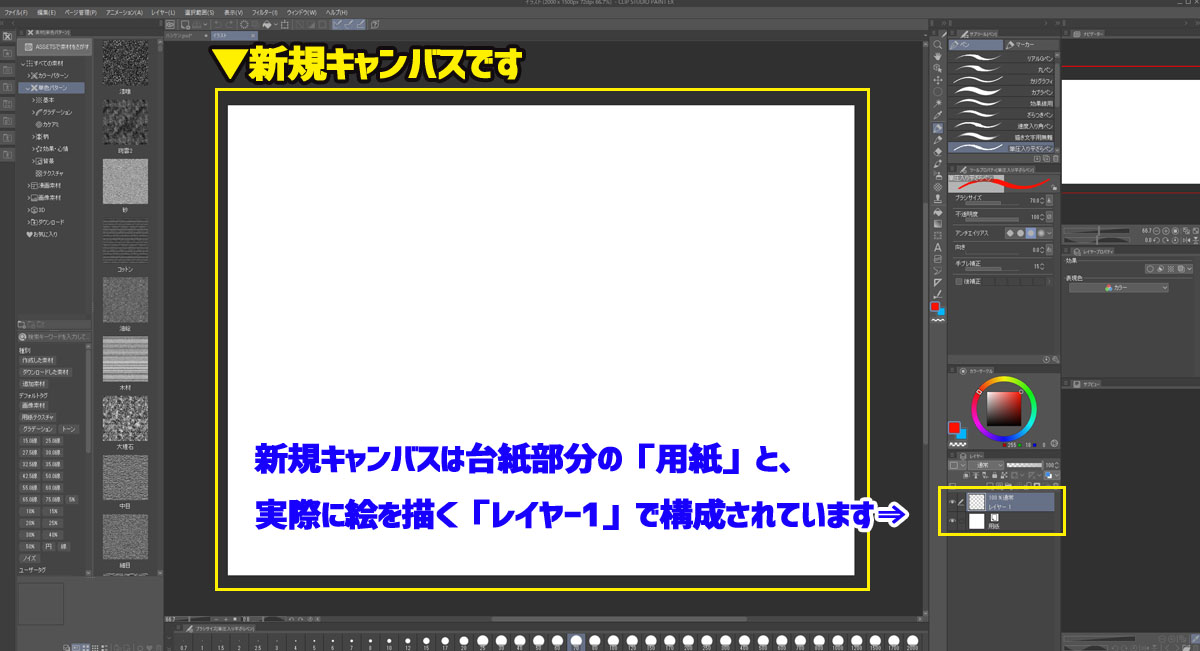
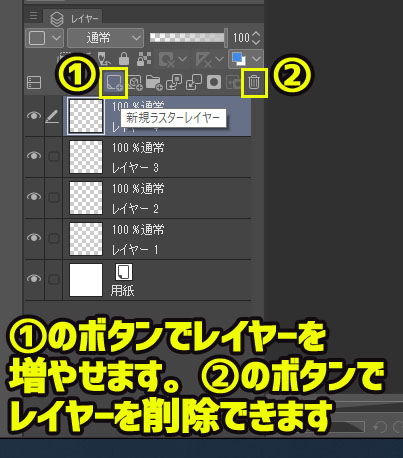
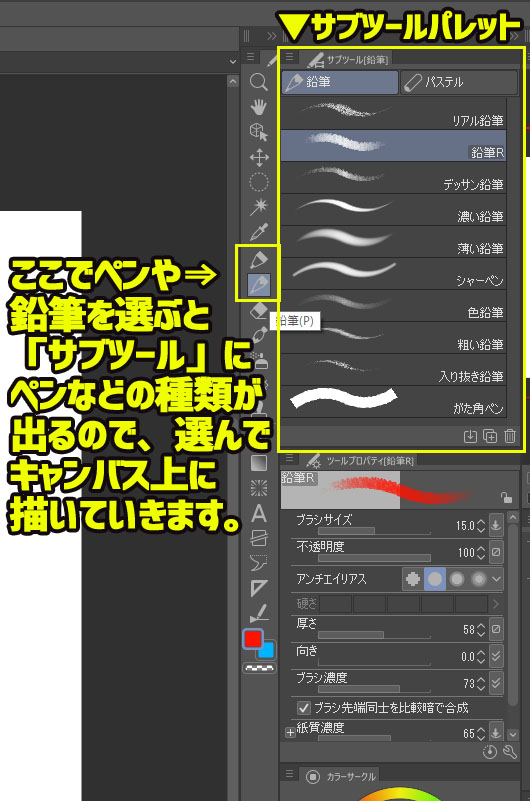
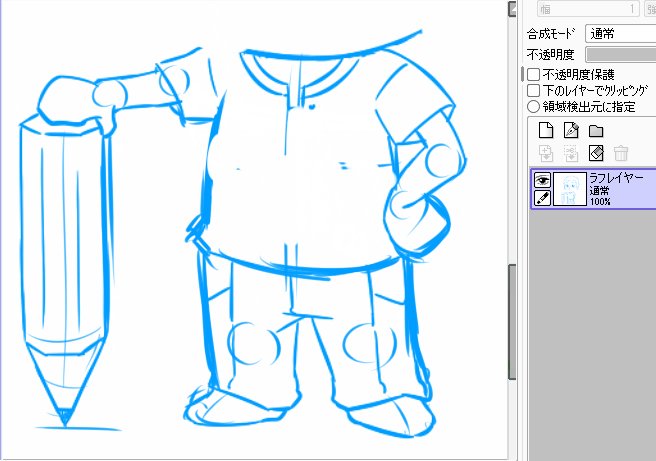
キャンバス作成後はレイヤーに、鉛筆やペンなど描きやすいブラシツールでラフ絵(下描き)を描いていきます。レイヤーはボタンでいくらでも増やせます。



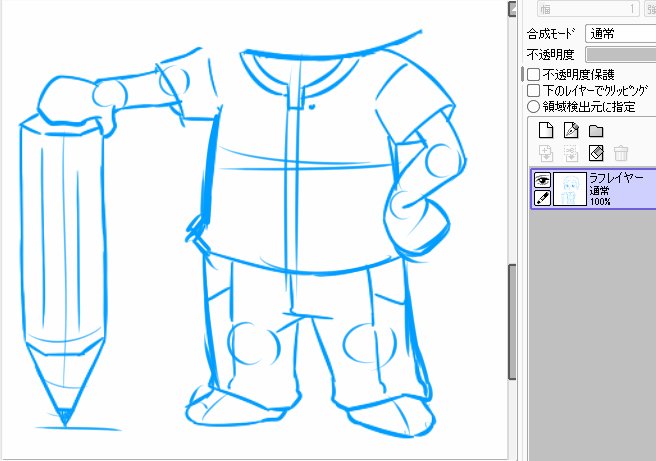
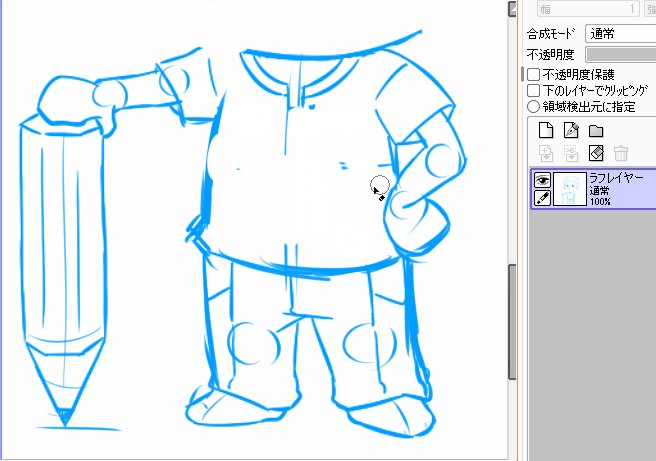
※ラフの参考
ラフの段階で線をキレイに描く必要はないので、何度でも消して描いて・・・を繰り返して理想の状態まで持っていきましょう。
ラフのポイントは、線画作業がやりやすい状態にすることです。自分が線を拾えれば大丈夫です。
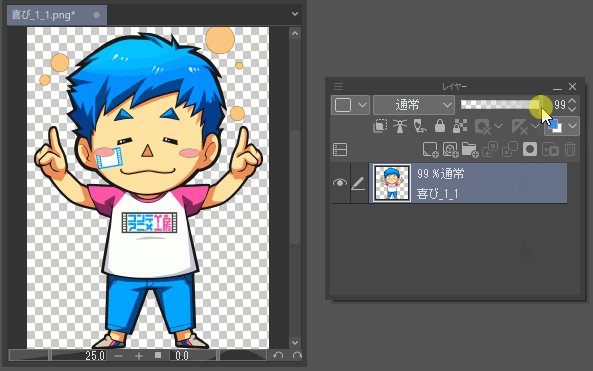
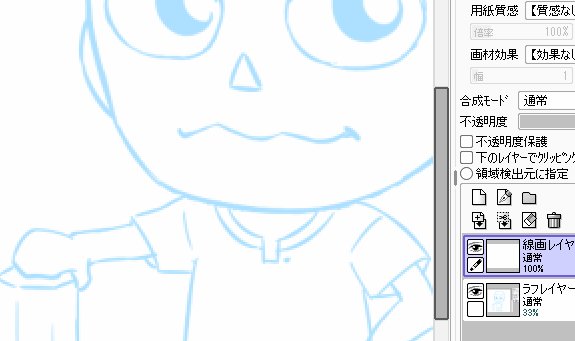
②「線画」工程・・・ラフレイヤーの不透明度を下げて、その上に作った新規レイヤー上で線画を描こう
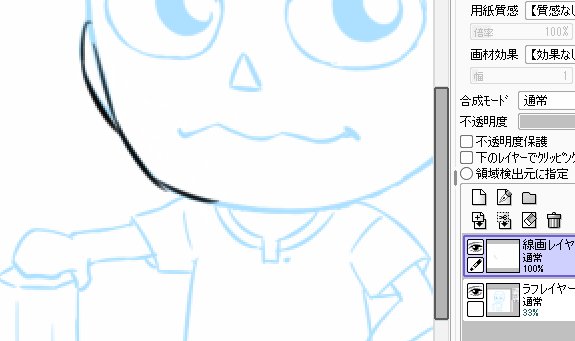
ラフを描いたレイヤーの不透明度を下げて、見た目を薄くします。


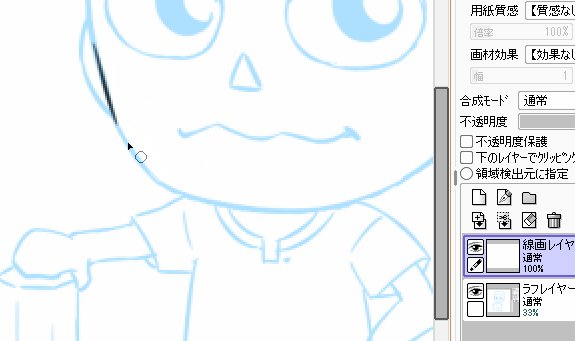
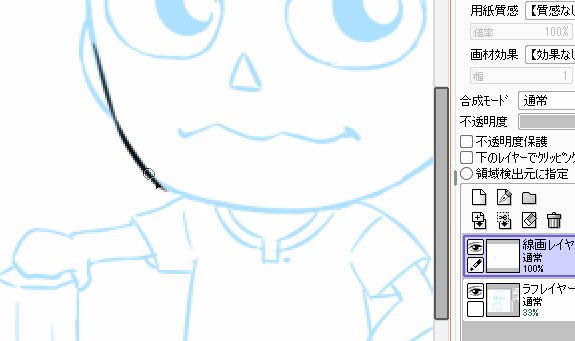
表示を薄くしたラフレイヤーの上に新規で線画用のレイヤーを作成し、写し絵の要領でラフ絵から線を拾いつつ線画を描いていきます。
アニメ塗りの場合、線画は隙間をあけないほうが着色作業が楽になります。もちろん線画作業の最後にまとめて隙間をふさいでも大丈夫です。
線画を描く時は一気に線を引いて失敗したら元に戻す(Ctrl+Z)コマンドで消して再度描いたり、線を重ねて描いたり、じわじわ描いたりと様々なやり方があります。

線画の参考
どんなやり方でも線が綺麗で閉じられていれば問題はないので、いろいろ試してあなたのやりやすい方法を見つけて下さい。

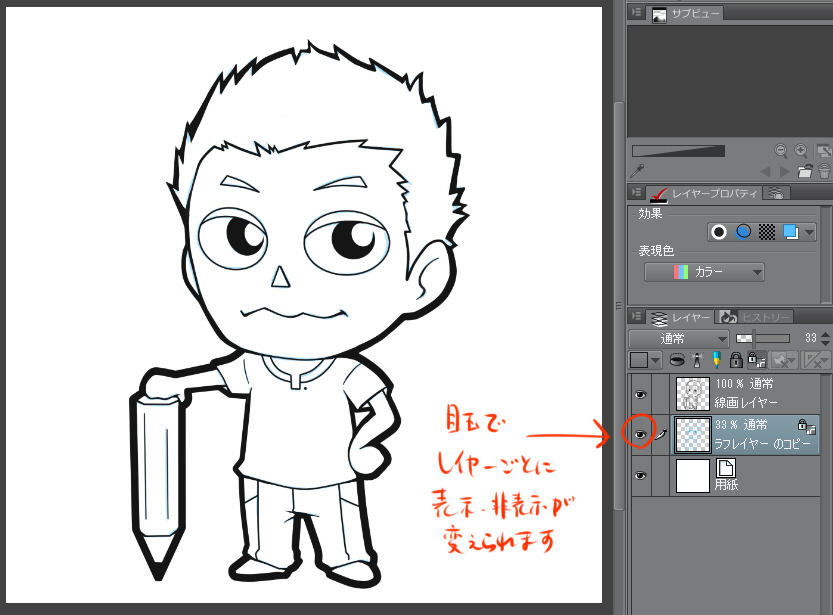
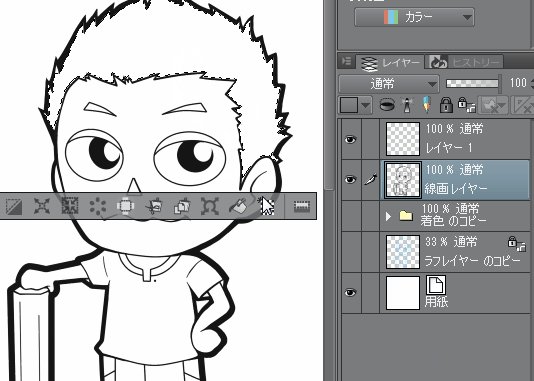
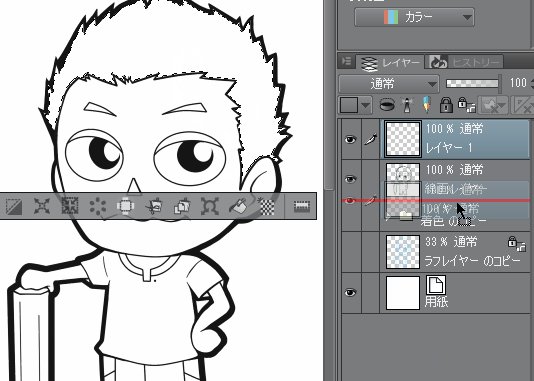
線画が終わったらラフレイヤーは基本的に必要なくなるので、レイヤー左端の目玉をクリックして非表示にします。

レイヤーごとに表示/非表示は自由に変えられます
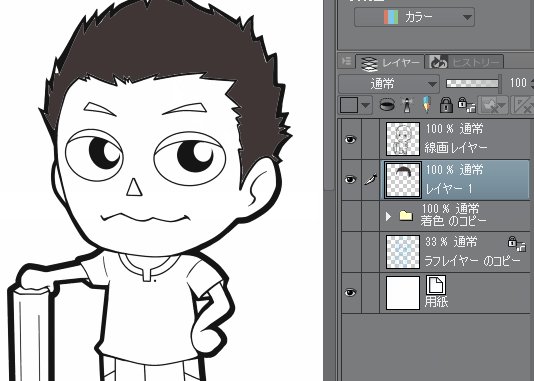
③「着色」工程・・・線画レイヤー上で着色範囲を選択して、線画の下に色別のレイヤーを作成して塗りつぶしていこう
線画が終わったらいよいよ色塗り、着色工程に進みます。

着色の基本手順は、
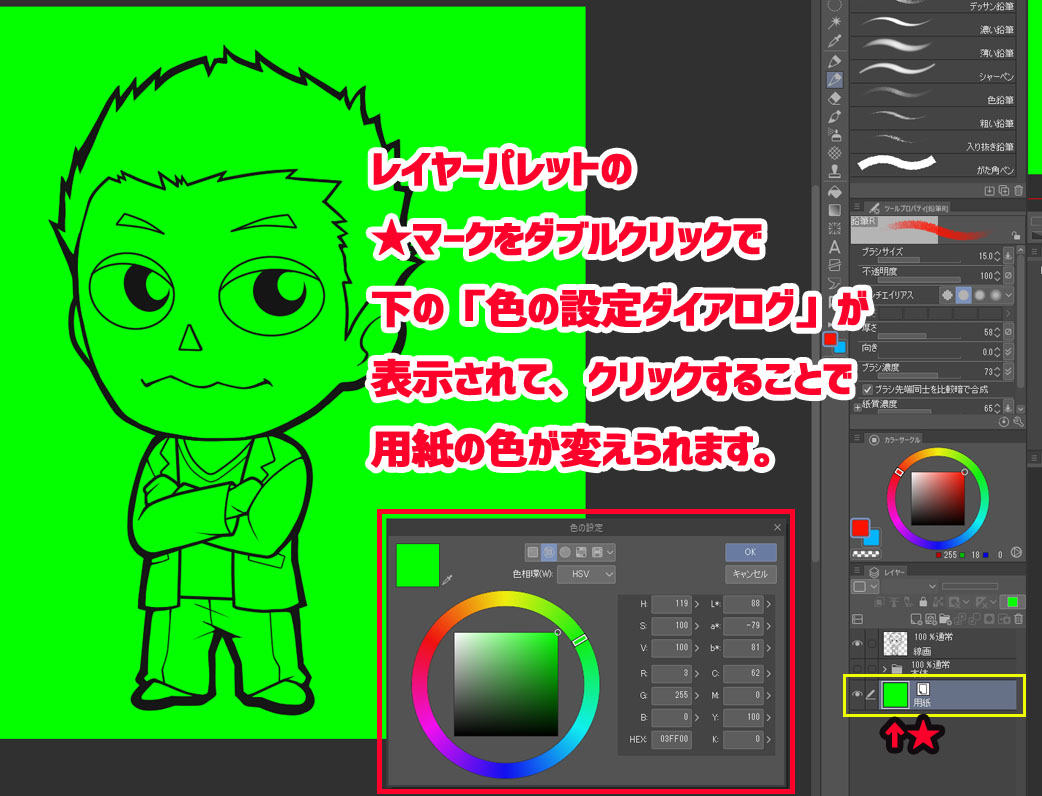
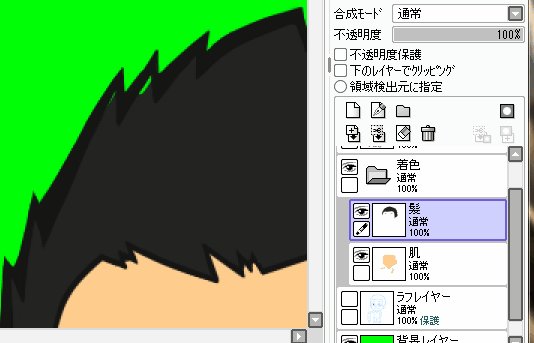
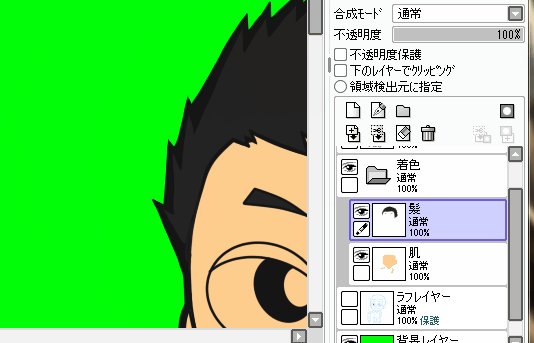
①用紙のサムネイルをダブルクリックして、黄緑など派手な蛍光色に変更する
・・・用紙が白のまま進めるよりも、色の塗りもれに気づきやすくなります。

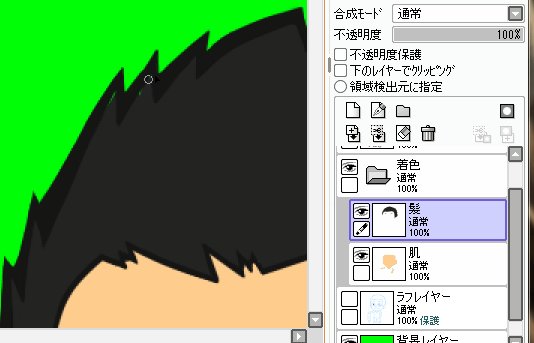
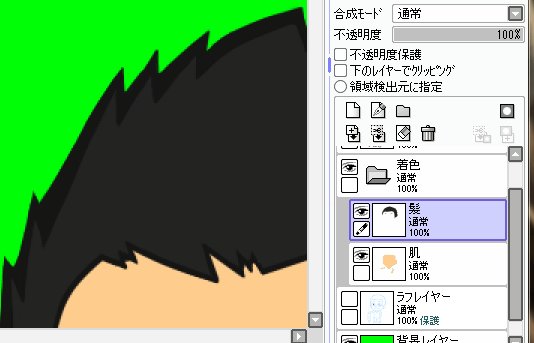
②線画レイヤー上で塗る範囲を自動選択ツールで選ぶ
・・・色ごとに分けて塗っていきます、同じ色が点在している場合はshiftを押したままクリックしていけば複数箇所を同時に選択できます。
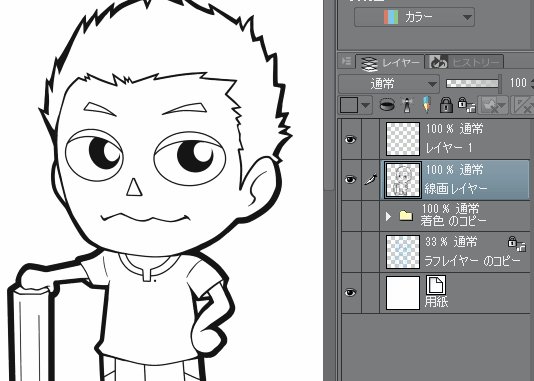
③線画レイヤーより下に新規でレイヤーを作成して、メニューバーから編集で塗りつぶす
・・・着色はベクターではできないのでラスターレイヤーを使います。塗りつぶしは『Alt+Del』のショートカットでも可能です。

色を塗るレイヤーは線画より下に置きます
④色ごとに②・③を繰り返す
色ごとにレイヤーを分けておくと、あとで色ごとの細かな調整がしやすくなります。後述の『影』や『ハイライト』といった作業も簡単にできます。

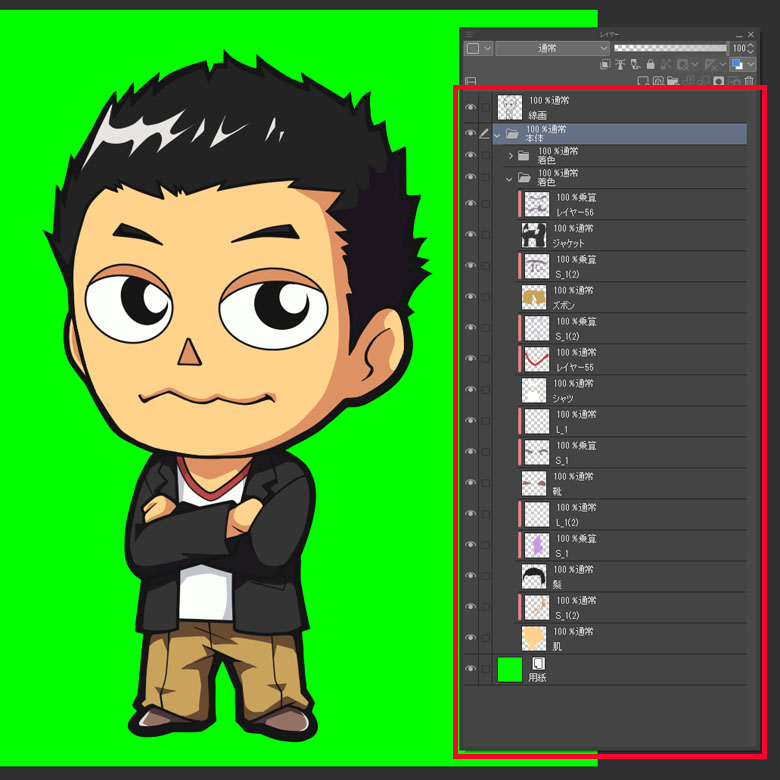
レイヤーの並びとしては、例えば人のキャラクターであれば・・・
上
線画
・
・
・
装飾
服
髪
肌
ラフ(着色の段階では非表示)
用紙(蛍光色で塗っておくとやりやすい)
下
・・・のようなならびで、配置していくといいでしょう。

また、最初のうちは必ずレイヤーの名前を変える習慣をつけていって下さい。

最初に用紙を蛍光色にしてもらいましたが、これにより着色時の塗り漏れが見つけやすくなります。

色ごとに塗っていく際はどうしても選択しきれない細かい部分もでてきます。そのつどでも最後にまとめてでもいいので、隙間のあるレイヤーを選択した上で鉛筆ツールなどで直接塗りつぶしていきましょう。

ただし塗る際は、レイヤーを間違えないように気をつけてください
④「影や光」・・・クリッピングして影やハイライト(光)を描いていこう
アニメ塗りには、影をつけたりハイライトを塗ったりといった作業工程もあります。

- 色をぬったレイヤーの上に影用のレイヤーを新規作成する
- 影用のレイヤーを『下のレイヤーでクリッピング』する
- 影用レイヤー上で影部分を描き込む
- 色ごとに①-③を行う
- 同じ要領で、ハイライト(光)も色ごとにクリッピングして作業する


※影の参考
『下のレイヤーでクリッピングをする』ということは、下のレイヤーで色を塗ってある範囲でのみ上のレイヤーで描写できるようにするということです。
下のレイヤー上で塗った部分以外は上のレイヤーで表示されない状態になるので、はみ出すとかを気にせず影やハイライトを描いていけます。
クリッピングはいつでも選択・解除できる便利な機能で、テクスチャ(柄)を加えたり様々に使えます。是非活用して下さい。


まとめ
アニメ塗りはシンプルなやり方ですが、それだけに奥の深い描き方です。最初にアニメ塗りさえわかってしまえば、その応用で様々なことができるようになるでしょう。