どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオ(以下クリスタ)には、知ってるだけで得する便利機能・小技が数多くあります。

ということで今回は、クリスタで絵を描くときに知っていると役立つ機能/テクニックを厳選して一挙にお伝えします。
目次
クリップスタジオの人と差がつく便利機能・テクニック①
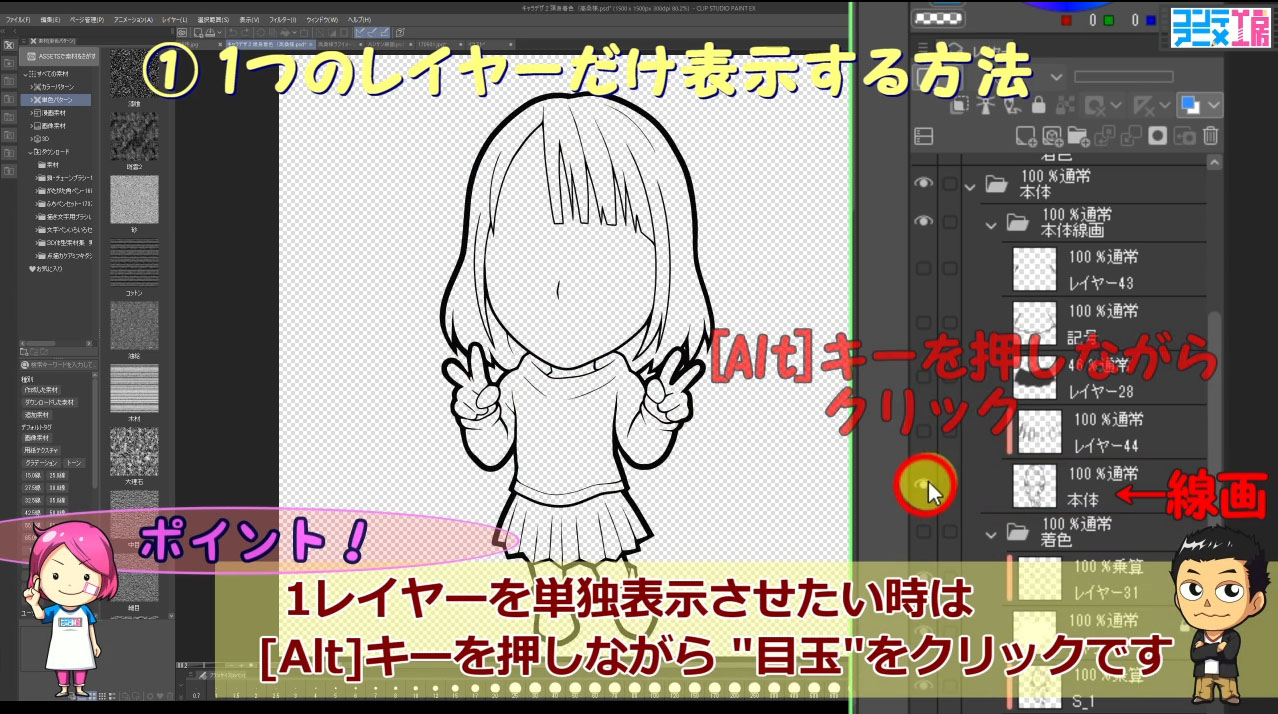
1つのレイヤーだけ表示する方法


Alt押しながらレイヤーの目玉部分をクリックします。
そのまま他を押すとそちらに切り替わり、同じ目玉を押すと表示が戻ります。
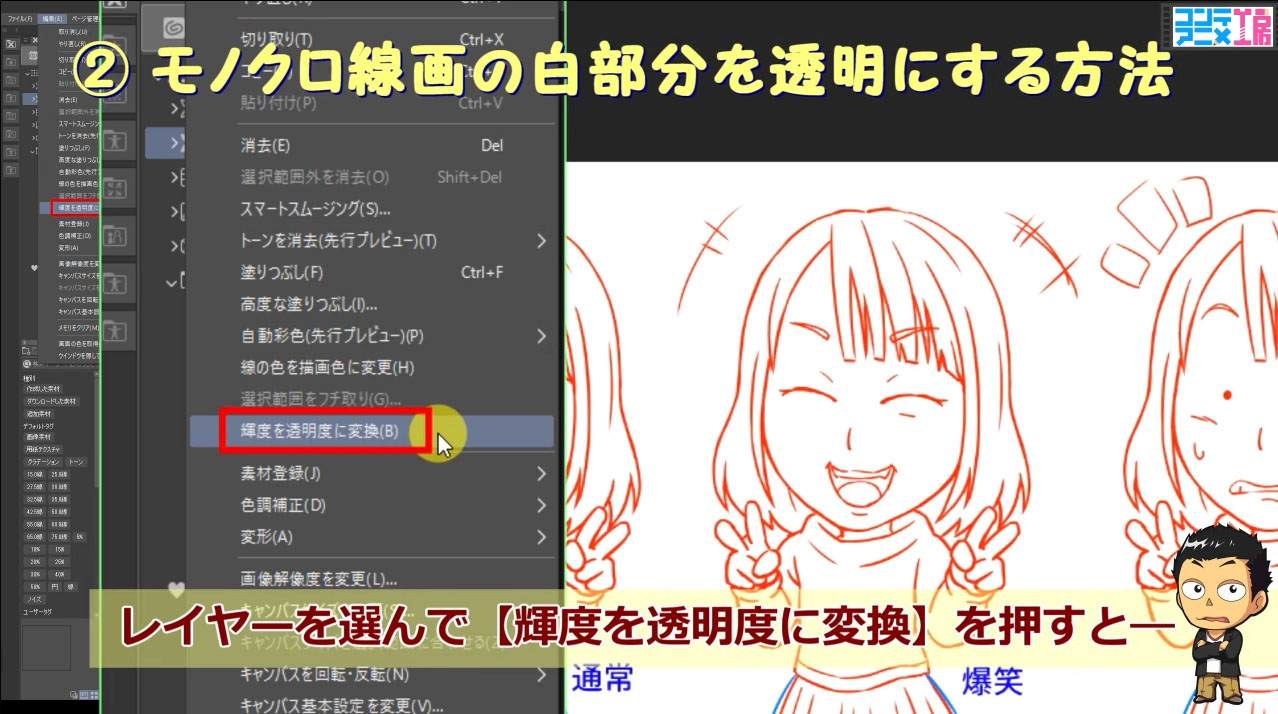
モノクロ線画の白部分を透明にする方法


「編集」メニューの「輝度を透明度に変換」で、白部分を透明に変換できます。
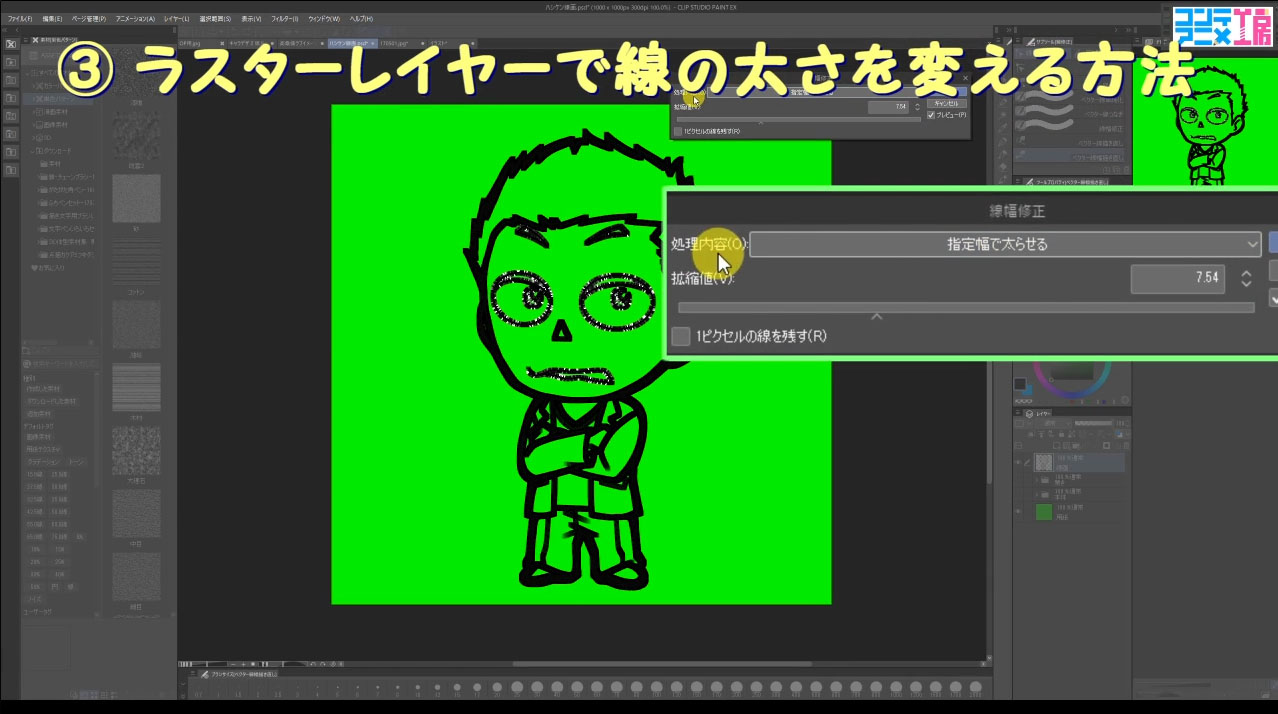
ラスターレイヤーで線の太さを変える方法


「フィルター」メニューの「線画修正」ー「線幅修正」、で小窓が出てくるので調整できます。
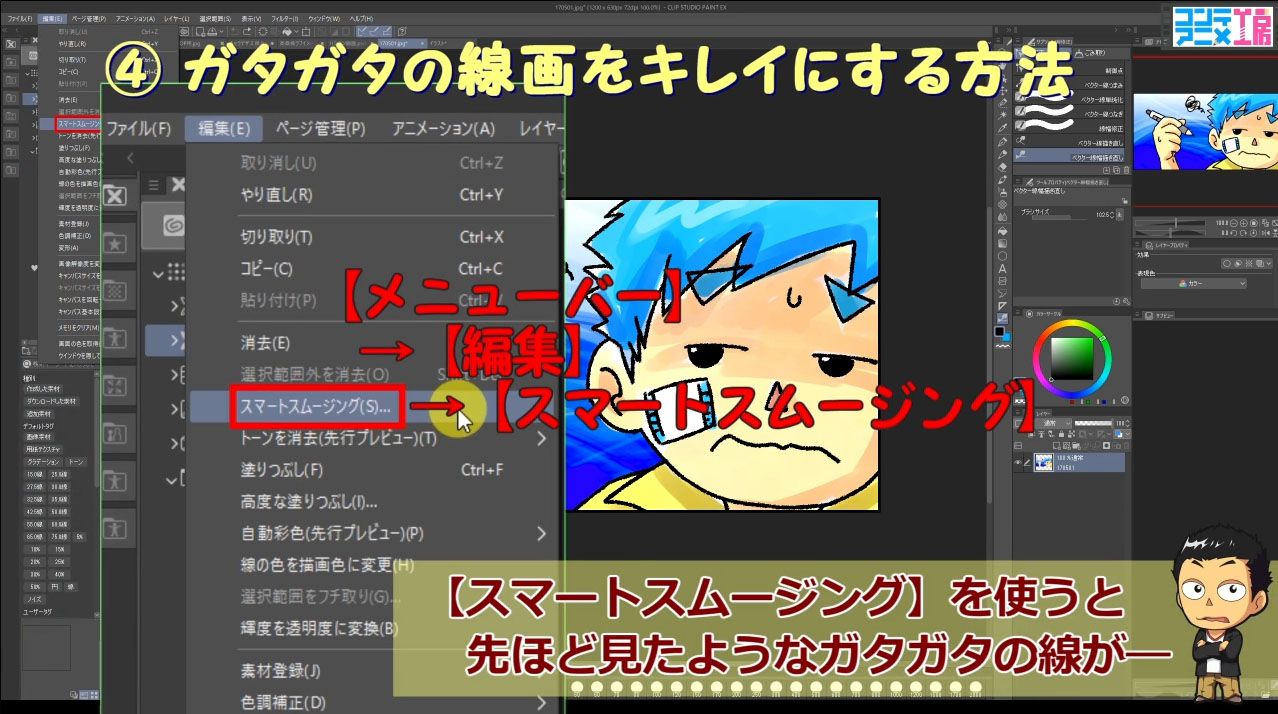
ガタガタの線画をキレイにする方法


「編集」メニューの「スマートスムージング」で行えます。
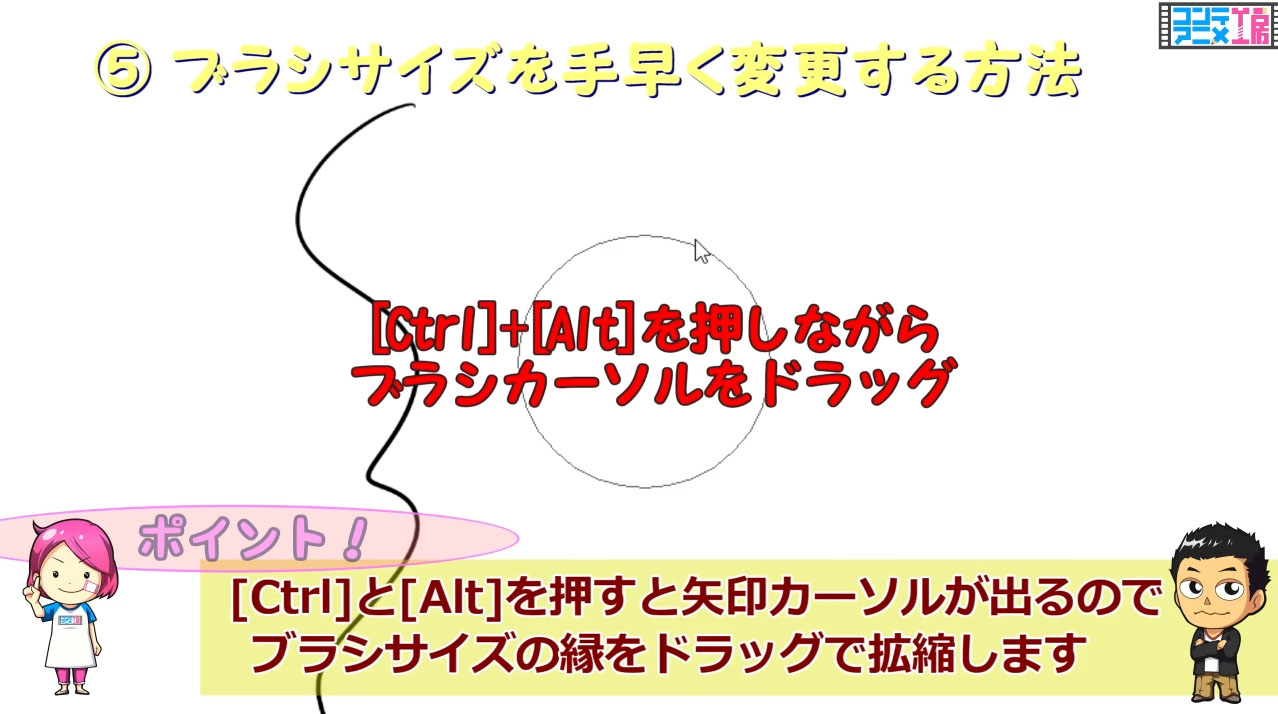
ブラシサイズを手早く変更する方法


Ctrl+Altを押しながら、キャンバス上で上下にドラッグで調整できます。
クリップスタジオの人と差がつく便利機能・テクニック②
目的のレイヤーをワンクリックで見つける方法


キャンバス上で、Ctrl+Shiftを押しながらレイヤーを探したい箇所をクリックするとレイヤーパレット上で該当レイヤーがアクティブになります。
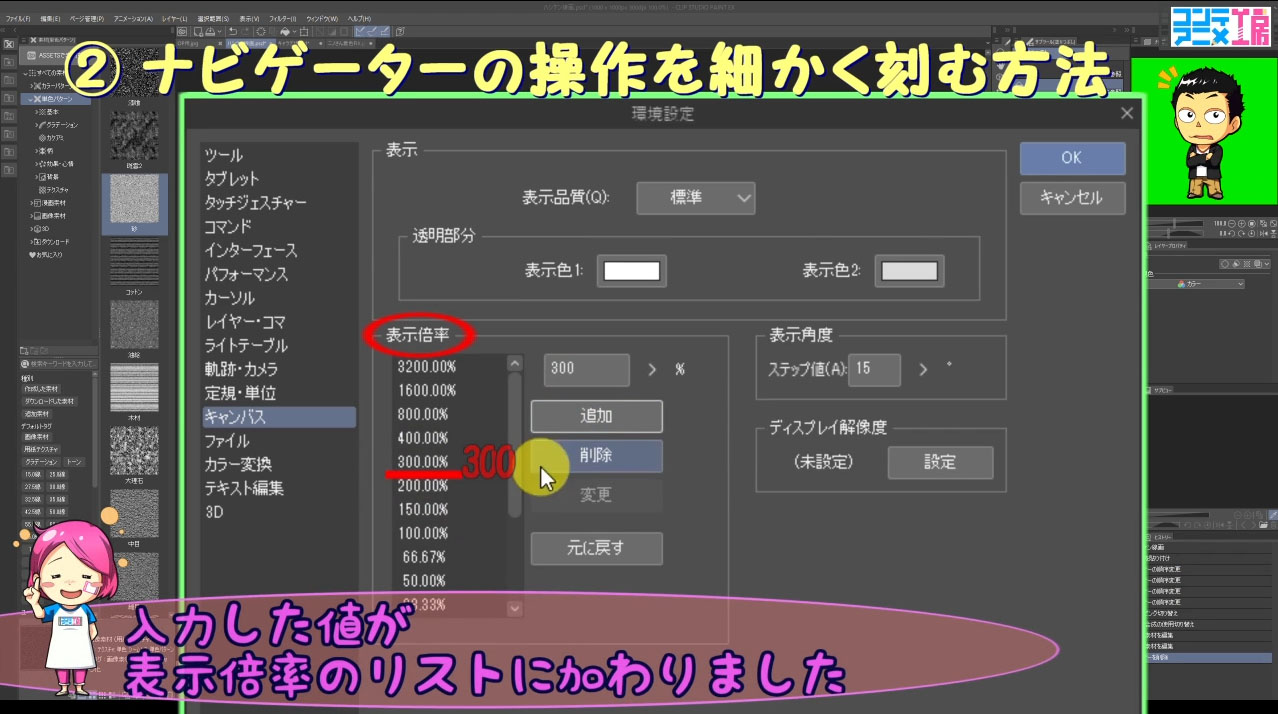
ナビゲーターの拡大縮小/角度を細かく刻む方法


「ファイル」メニューの「環境設定」ー「キャンバス」で小窓が開くので、拡大縮小の%を追加したり表示角度のステップ値を修正できます。
★ナビゲーターに関しては、クリップスタジオのナビゲーターパレットの使い方や便利な機能を覚えようで詳しく解説しています。
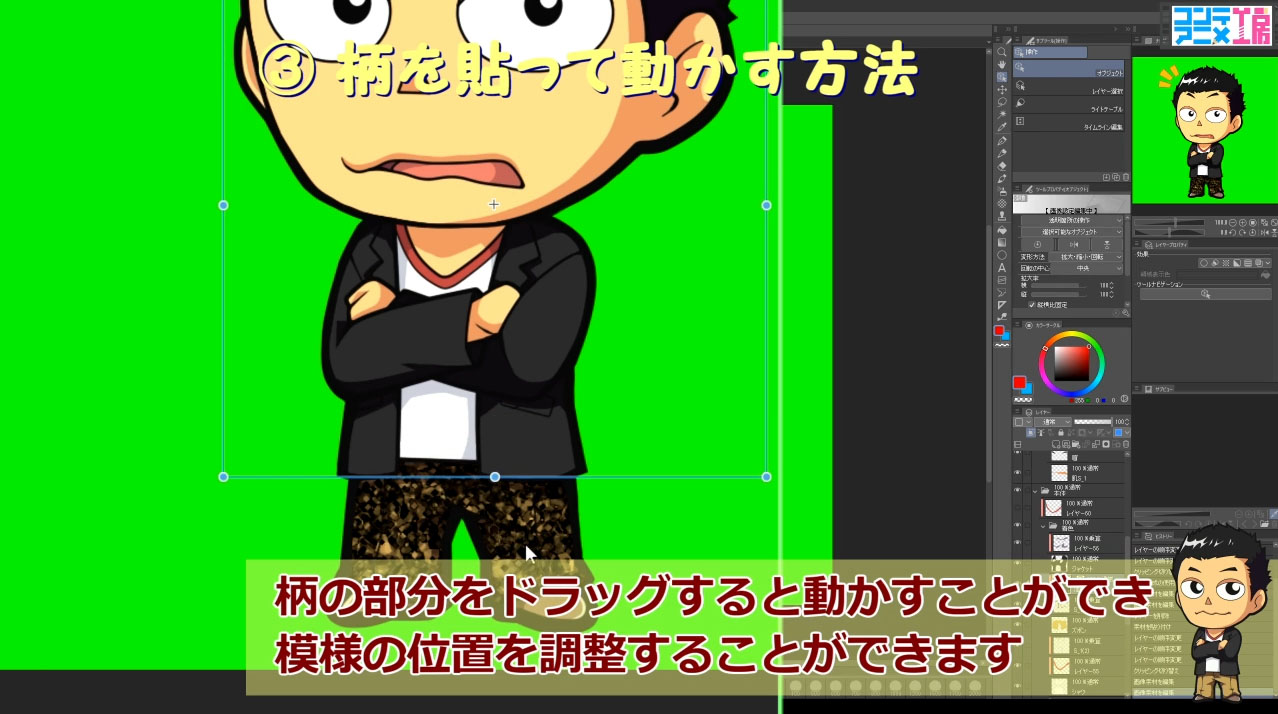
柄を貼って動かす方法


素材パレットから好きな柄をキャンバス上にドラッグし、貼りたい箇所のレイヤーの上に配置して「下のレイヤーでクリッピング」。操作ツールのオブジェクトで動かしたり、回転できます。
★柄を貼ることに関しては、クリップスタジオ柄の貼り付け方!質感合成とテクスチャ機能をマスターしようで詳しく解説しています。
線の一部だけを色変えする方法


変えたい線画レイヤーを選んで「透明ピクセルをロック」すると、ブラシツールなどで色を変えたい箇所に直接描き込めます。
★線の色を変える方法に関しては、クリップスタジオやデジタルイラストの線画の色をいつでも変更できる4つの方法!で詳しく解説しています。
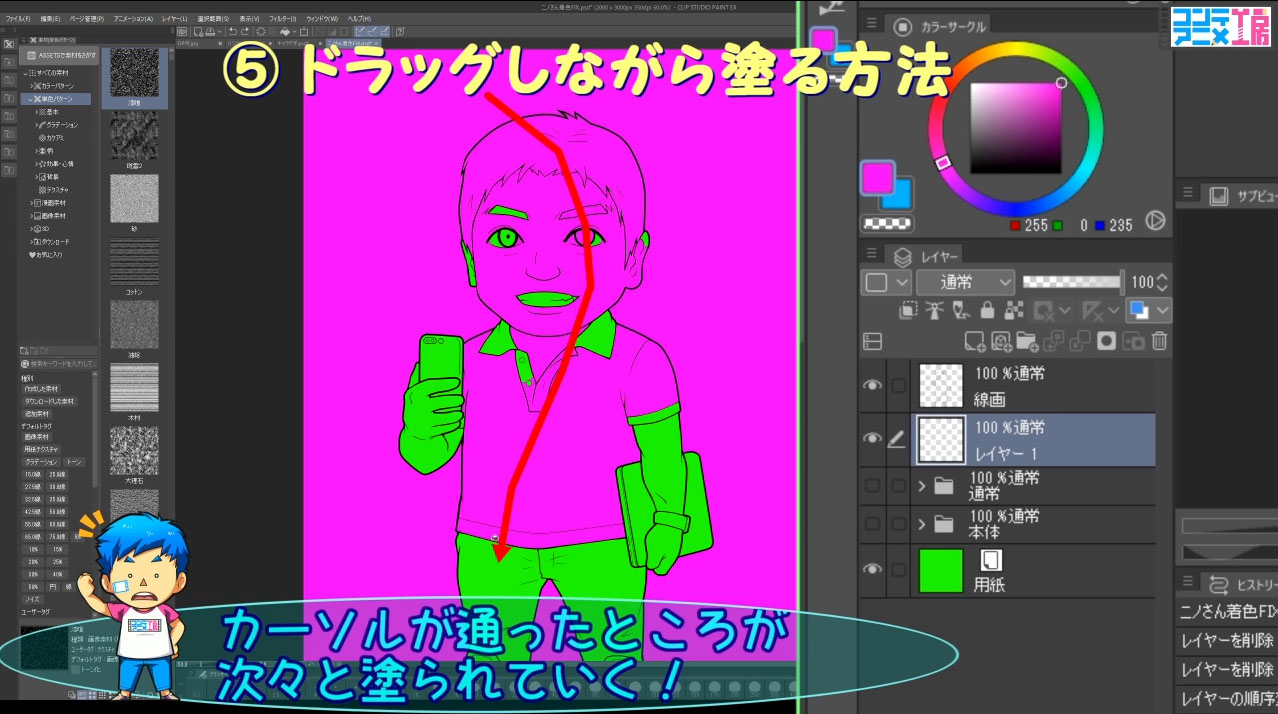
ドラッグしながら塗る方法


塗りつぶし(バケツ)ツールでクリックしたままドラッグしていくと、通過した範囲を塗っていけます。
早くクリスタやデジタルに慣れて自由に描きたいなら効率いい手段を使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
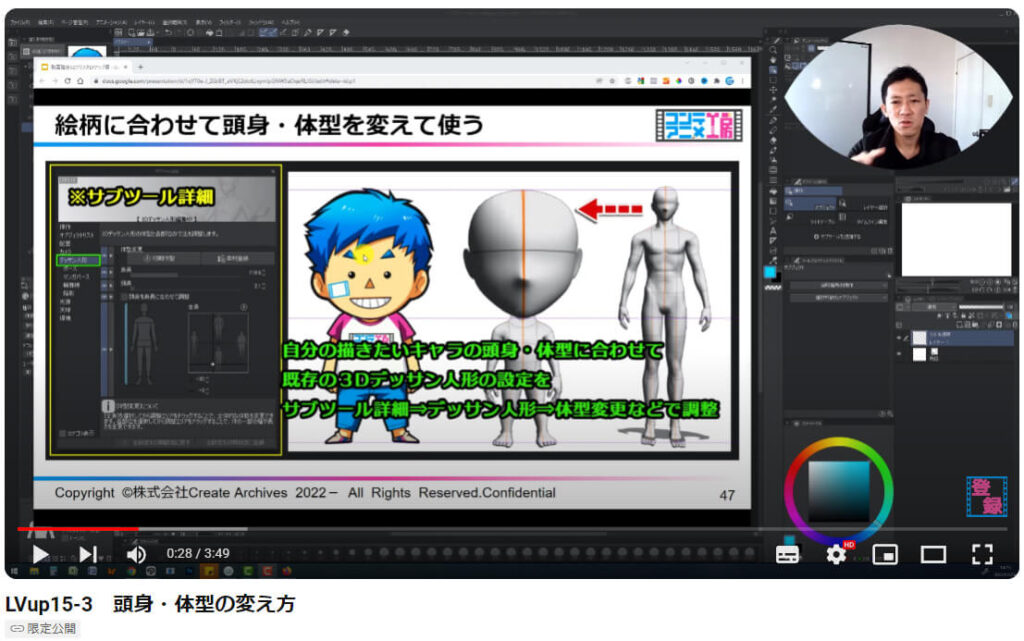
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
クリップスタジオの人と差がつく便利機能・テクニック③
用紙の色を変えて目に優しくする方法


用紙のサムネイルをダブルクリックすると色の設定ダイアログが出てくるので、好きな色を選びます。
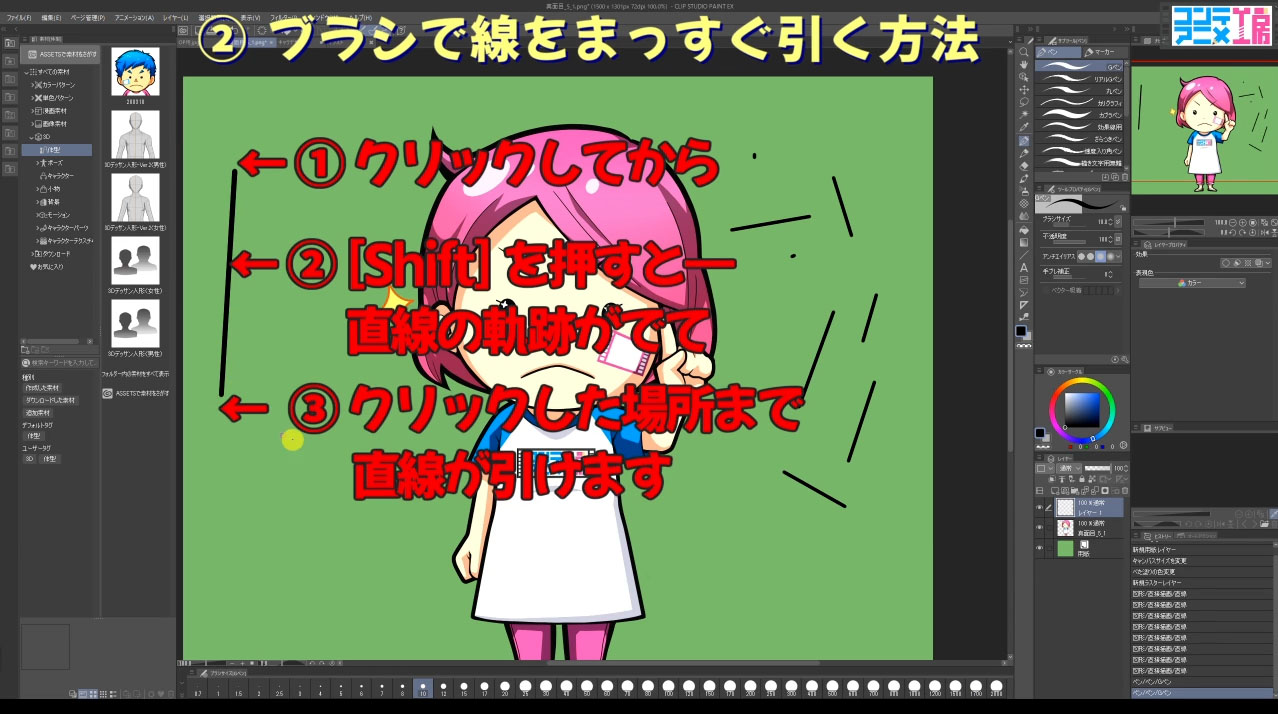
ブラシで線をまっすぐ引く方法


ブラシツールを使っている時にShiftキーを押すと直線の軌跡が出るので、任意の場所でクリックすれば線が引けます。
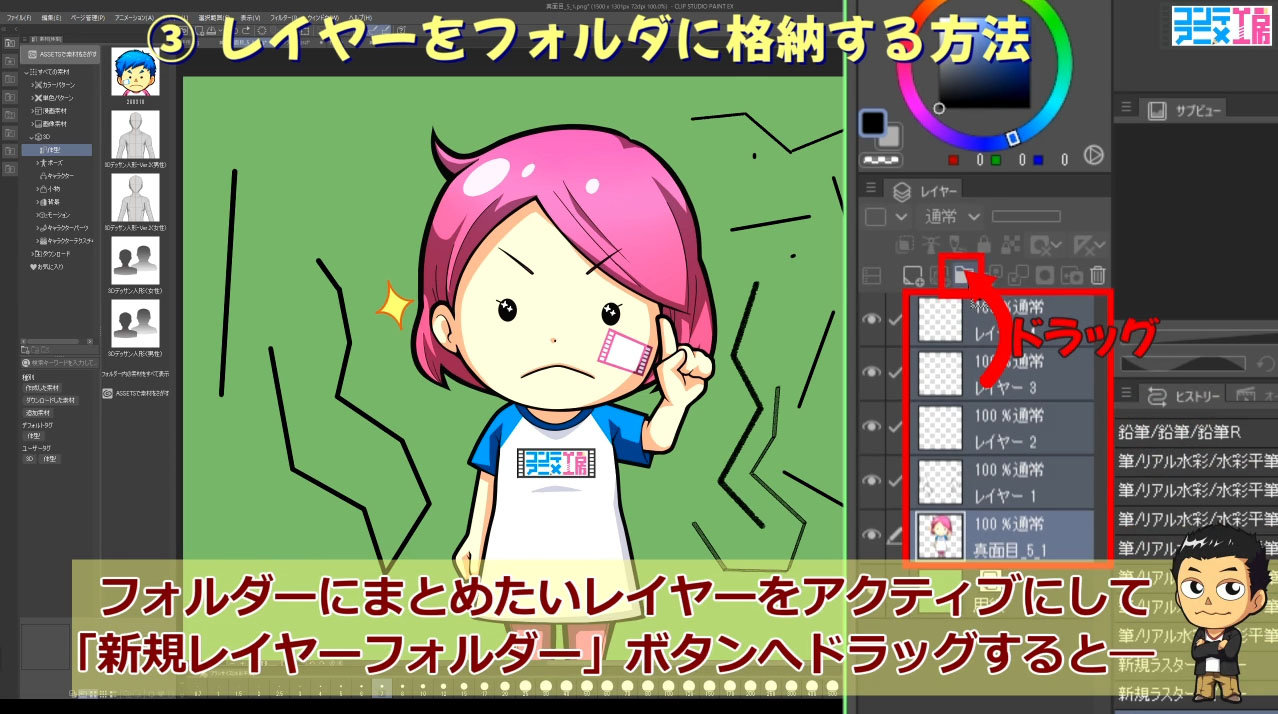
レイヤーをフォルダに格納する方法


格納したいレイヤーを選択して、フォルダーアイコンにドロップすればフォルダーができます。
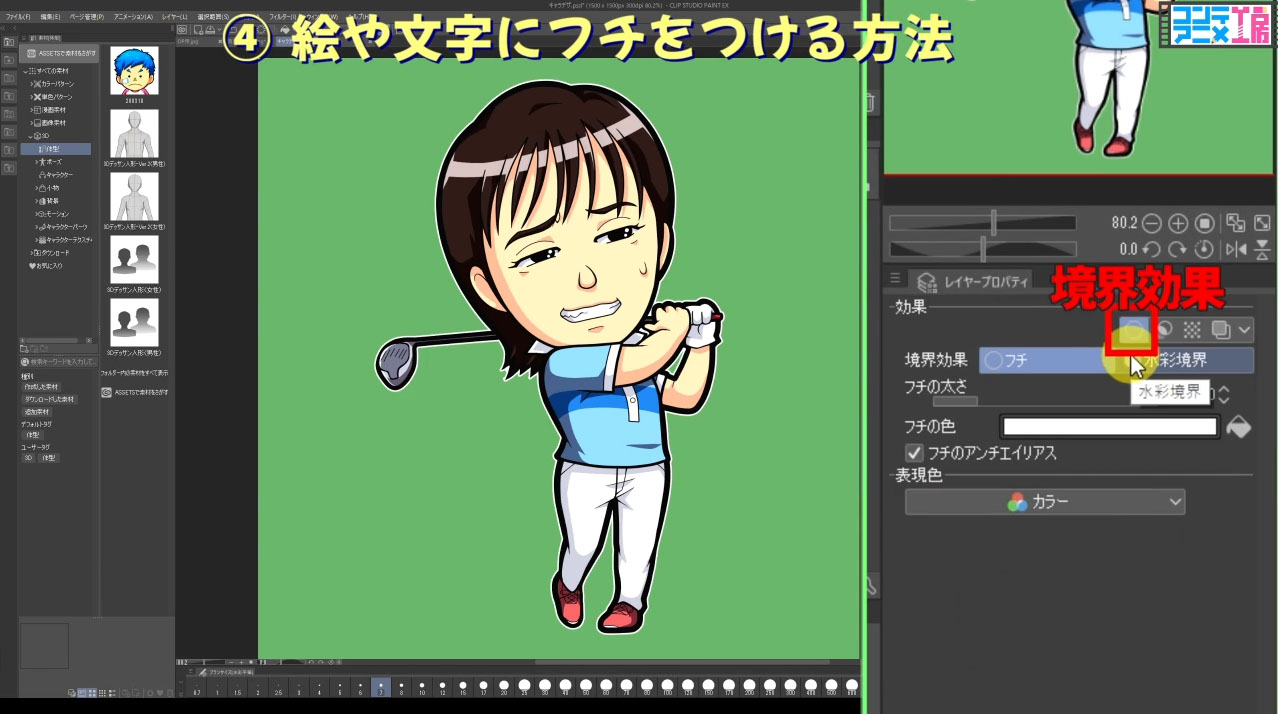
絵や文字にフチをつける方法


レイヤープロパティの境界効果を使います、色や太さも自由に変えられます。
★縁取り機能に関しては、クリップスタジオふちどり簡単やり方!文字や絵に自由にフチがつけられるで詳しく解説しています。
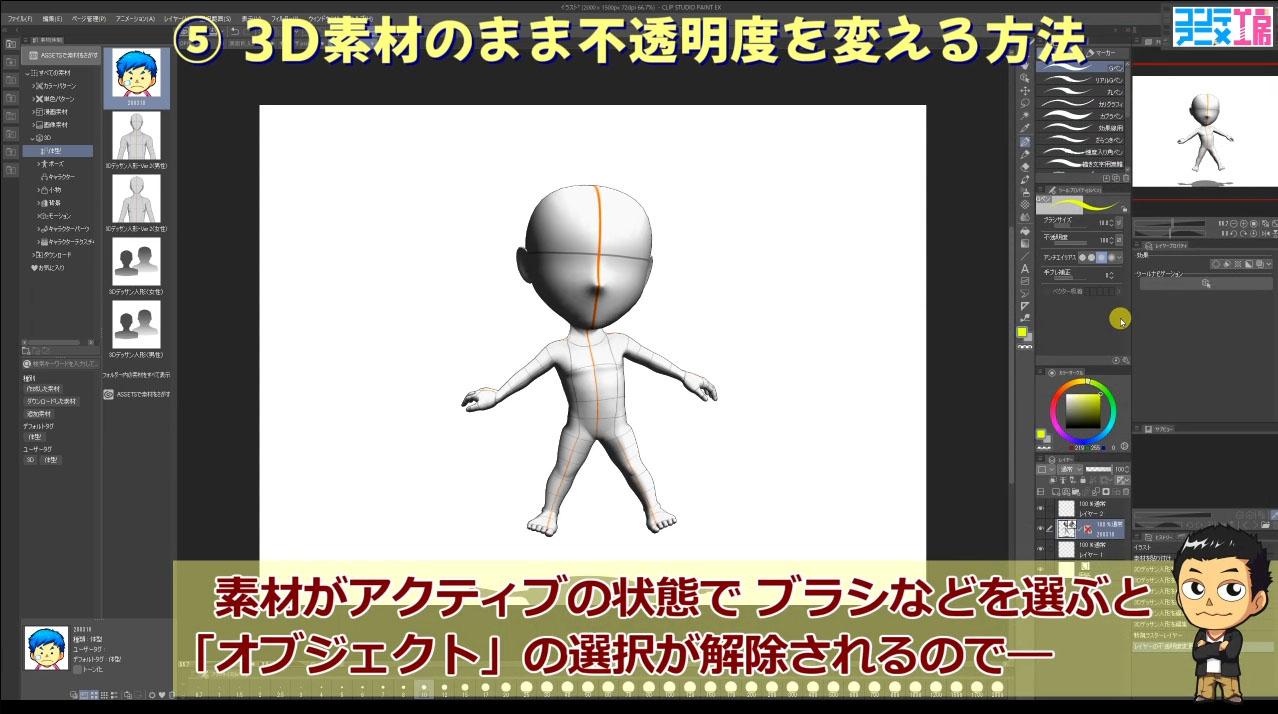
3D素材のまま不透明度を変える方法


3Dをフォルダーに格納してフォルダーの不透明度を下げるか、もしくはオブジェクトツールの選択のない状態にする(ブラシを選んだりすれば切り替わります)ことで不透明度を下げられる状態になります。
★3D素材に関しては、クリップスタジオ3Dデッサン人形使い方!まず頭身と体型から合わせようで詳しく解説しています。
クリップスタジオの人と差がつく便利機能・テクニック④
レイヤー上に描かれているものを選択する方法


レイヤーのサムネイル部分を、Ctrlを押しながらクリックするだけで選択範囲になります。
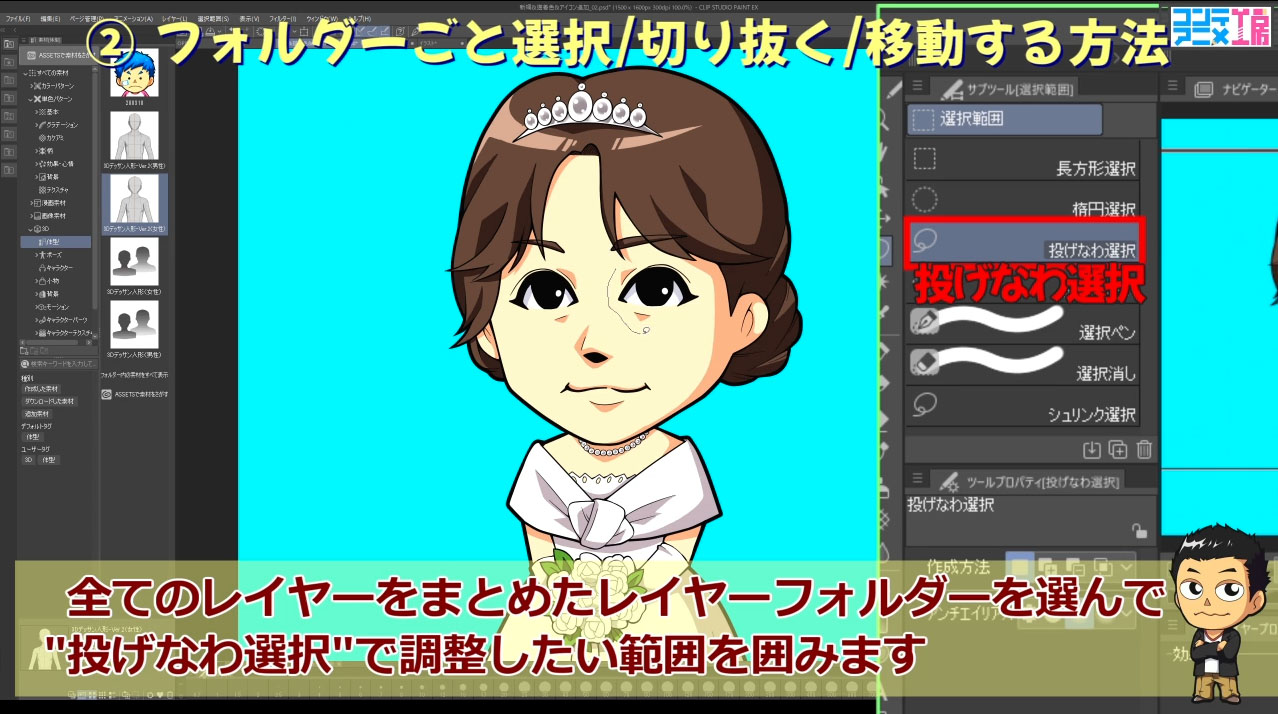
フォルダーごと選択/切り抜く/移動する方法


レイヤーをフォルダーに格納して、フォルダーに対して選択をかけることでできます。
★描いた絵の移動に関しては、クリップスタジオで描いた絵を自由に移動できる3つの方法をマスターしよう!で詳しく解説しています。
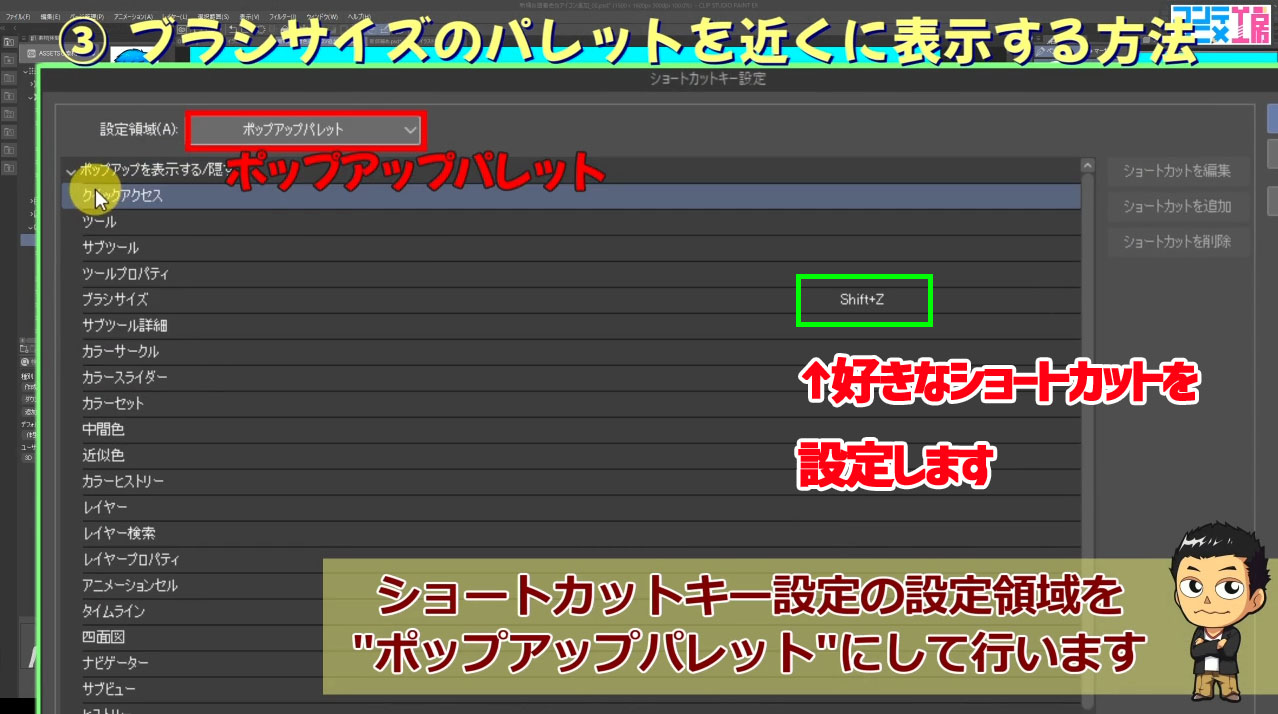
ブラシサイズのパレットを近くに表示する方法


「ファイル」メニューの「ショートカットキー設定」ー「ポップアップパレット」でブラシサイズに対して好きなショートカットを設定して、描いている時に使えばパレットが開きます。
★ブラシサイズに関しては、クリップスタジオブラシサイズの変更方法とショートカットをマスター!で詳しく解説しています。
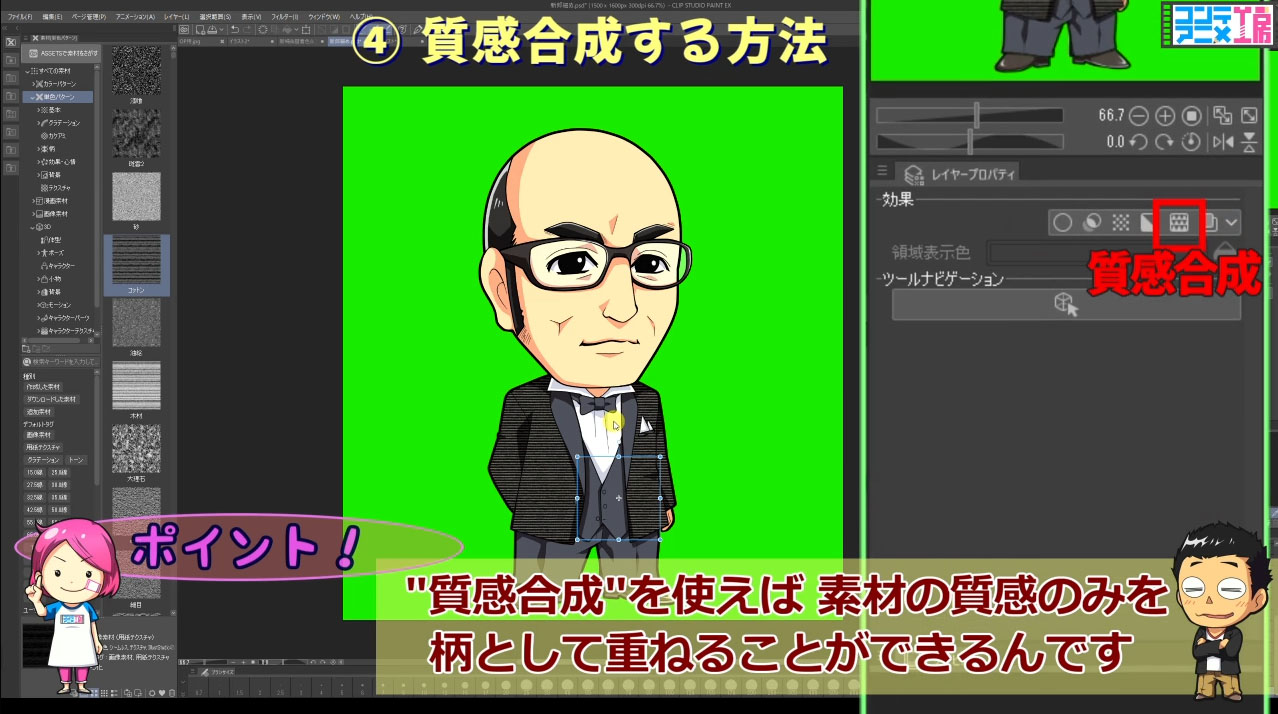
質感合成する方法


素材パレットのカラーパターン&単色パターンから柄をキャンバス上にドラッグして、レイヤープロパティで「質感合成」ボタンを押せばOKです。
★質感合成に関しては、クリップスタジオ柄の貼り付け方!質感合成とテクスチャ機能をマスターしようを参照してください。
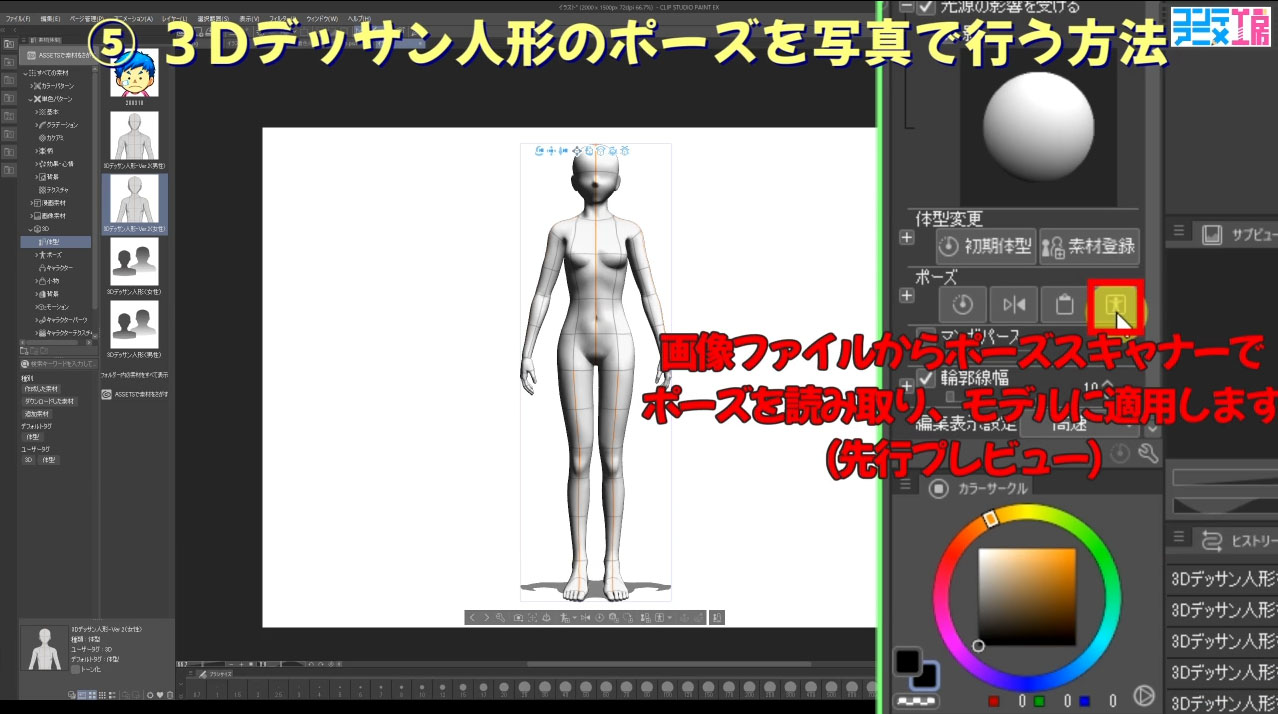
3Dデッサン人形のポーズを写真で行う方法(先行プレビュー機能)


3D人形をキャンバス上にドラッグし、ツールプロパティの「ポーズ」の右端ボタンを押して写真を読み込ませます。

★3D素材に関しては、クリップスタジオ3Dデッサン人形使い方!まず頭身と体型から合わせようで詳しく解説しています。
クリップスタジオの人と差がつく便利機能・テクニック⑤
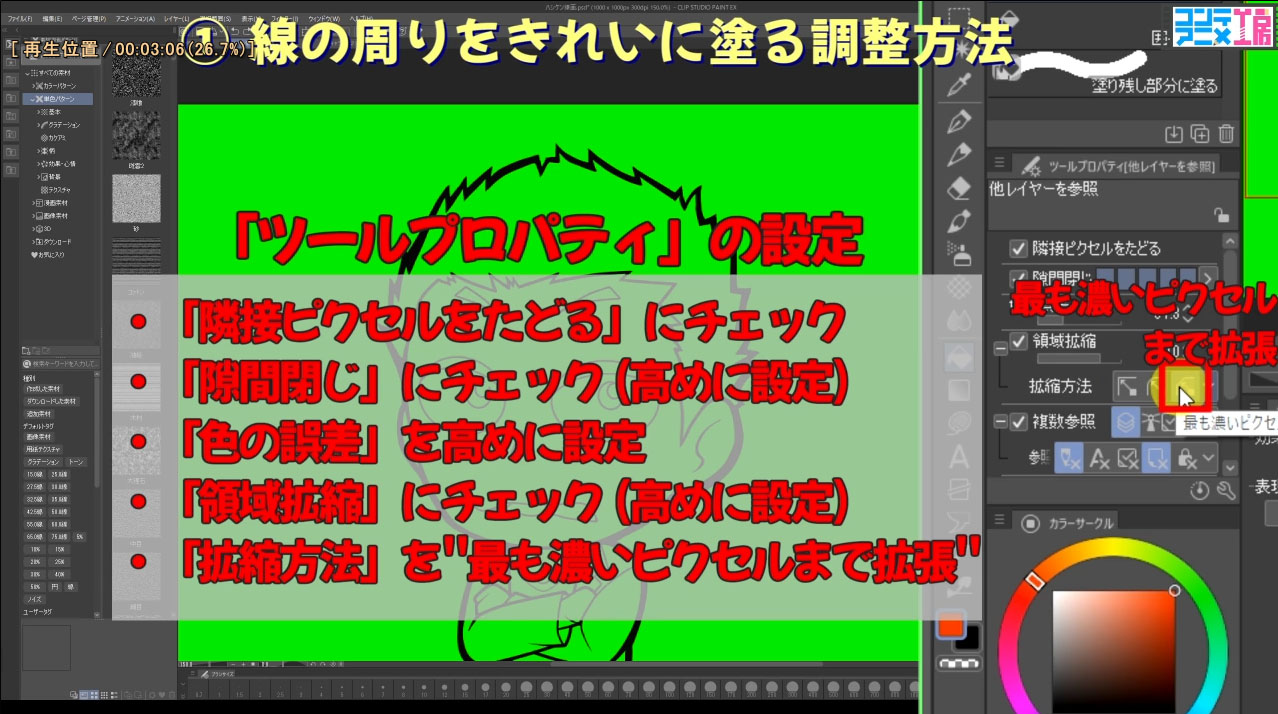
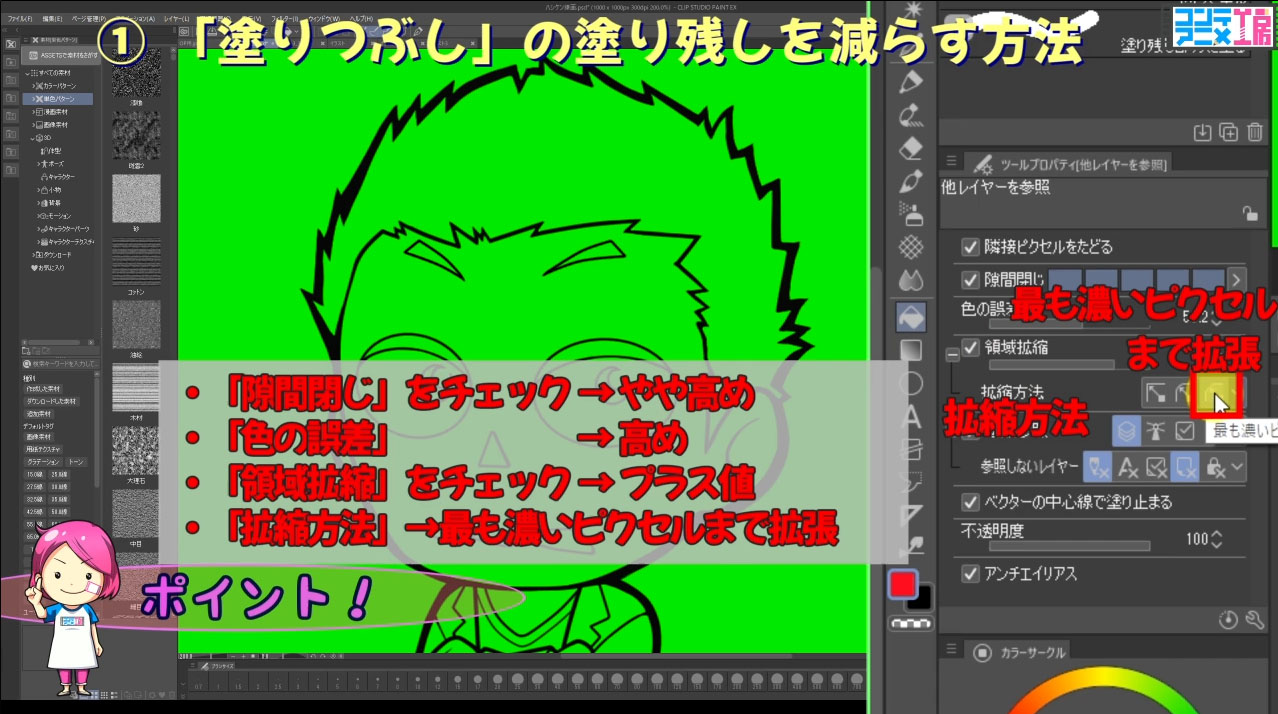
線の周りをきれいに塗る調整方法


まず塗りつぶしのサブツールを「他レイヤーを参照」に、ツールプロパティ「複数参照」を「すべてのレイヤー」とします。
「隣接ピクセルをたどる」にチェックを入れて[隙間閉じ]は高目に設定し、[色の誤差]も10~50あたりで様子を見ます。さらに[領域拡縮]はプラスに設定して[もっとも濃いピクセルまで拡張]を使いましょう。
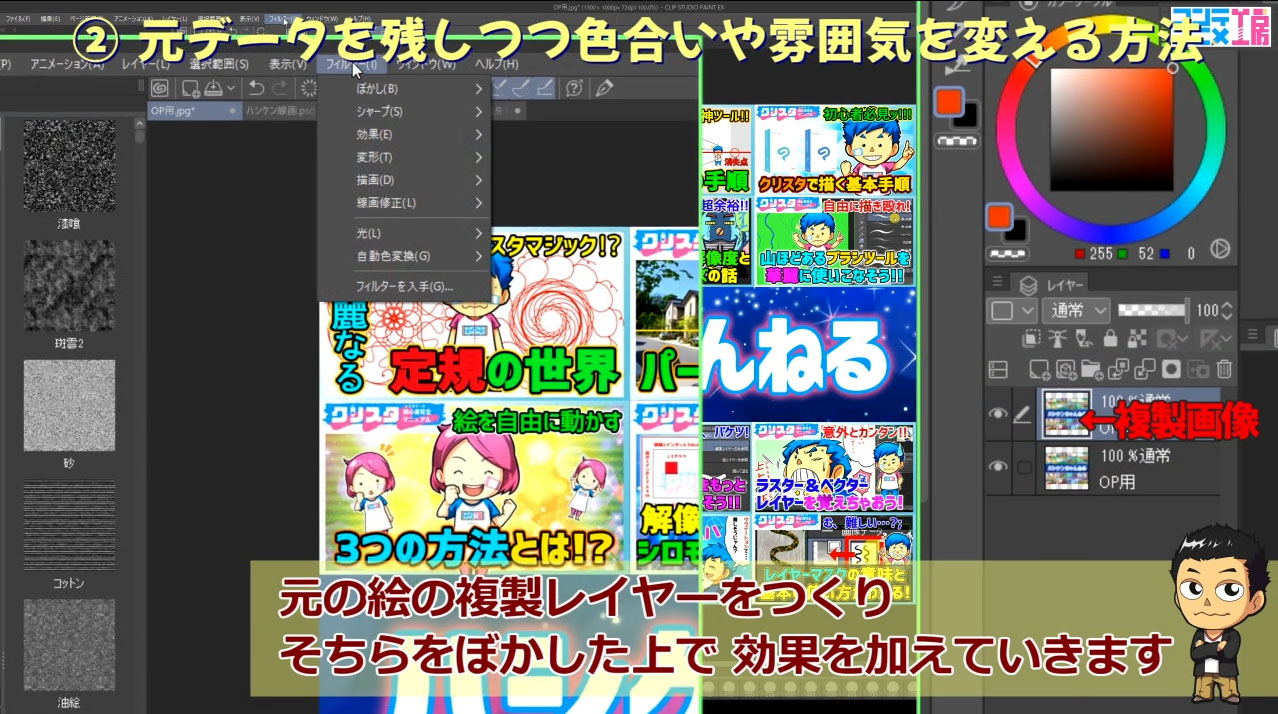
元データを残しつつ色合いや雰囲気を変える方法


絵のデータが復数に分かれていたらまずフォルダーに格納したうえで複製し、複製を結合した上で合成モードや不透明度を調整、新規色調補正レイヤーなども組み合わせていきます。
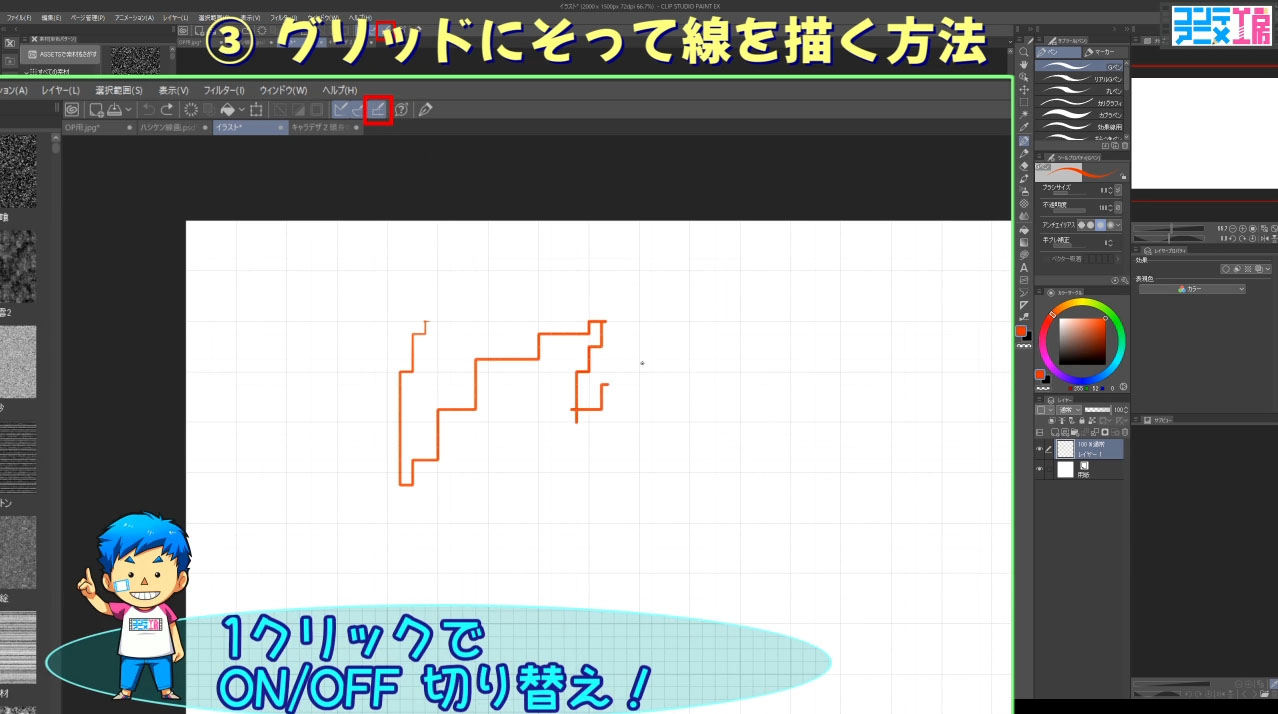
グリッドにそって線を描く方法


「表示」メニューの「グリッド」にチェックを入れてグリッドを表示し、コマンドバーから「グリッドにスナップ」ボタンを押したうえでキャンバスにブラシで描けばスナップされます。
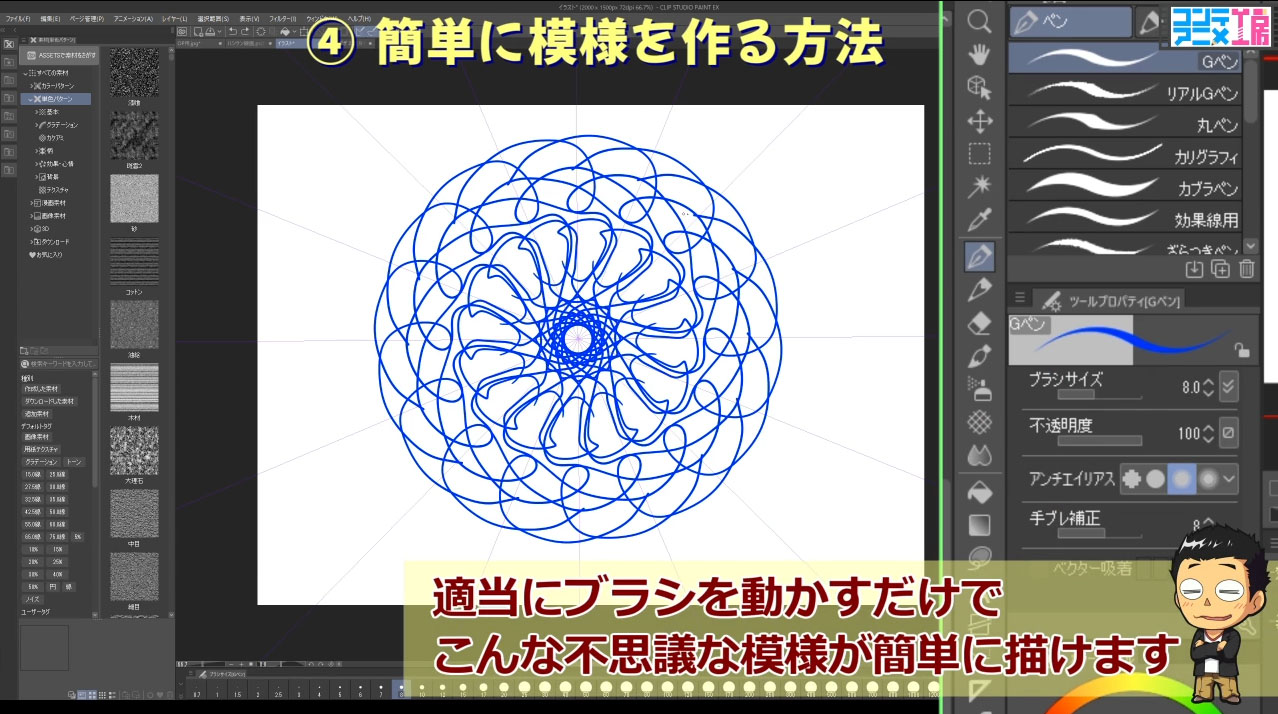
簡単に模様を作る方法


定規ツールの「対称定規」を使います、キャンバス上でブラシを動かすことで幾何学的な模様もカンタンに描いていけます。
囲むだけでどんどん塗っていける方法(投げなわ塗り)


図形ツールの「投げなわ塗り」を使います、範囲を囲むとその中がメインカラーで塗りつぶされます。
クリップスタジオの人と差がつく便利機能・テクニック⑥
塗りつぶしの隙間を閉じる方法


塗りつぶしのツールプロパティ「隙間閉じ」を高めたり、領域拡縮を「+」にして拡縮方法を「最も濃いピクセルまで拡張」することで調整できます。
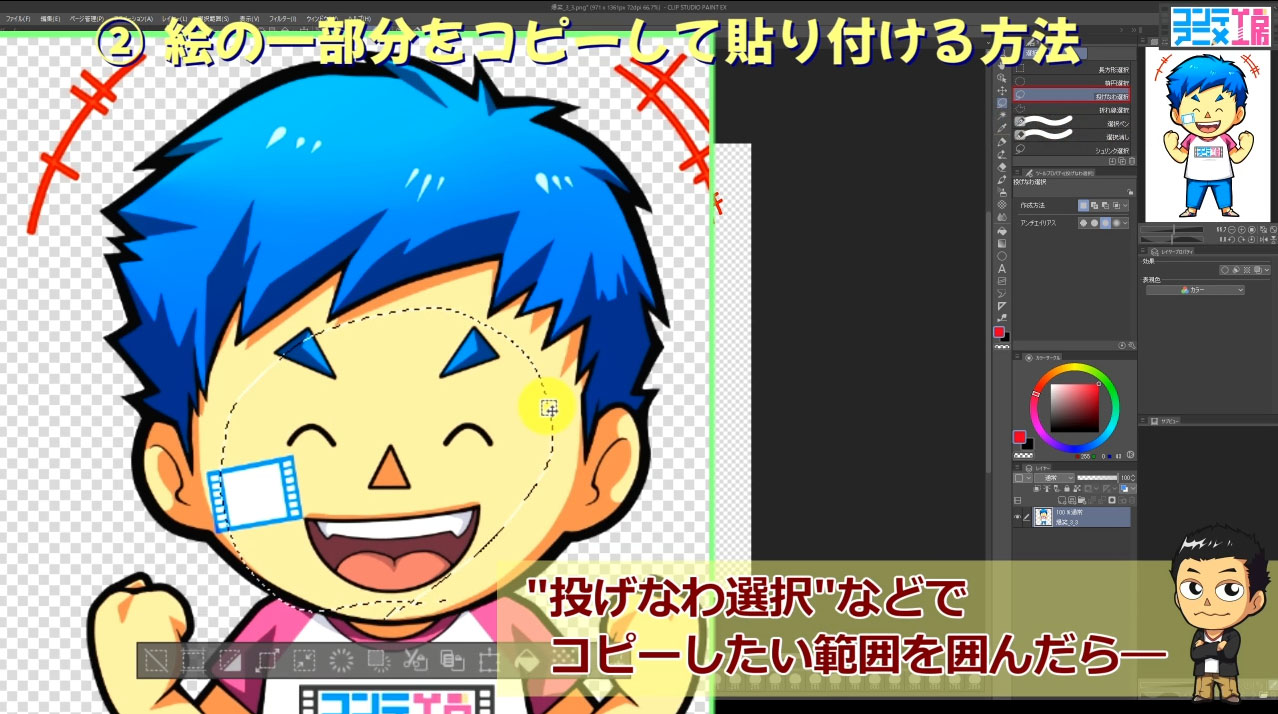
絵の一部分をコピーして貼り付ける方法


投げなわ選択で囲んで、Ctrl+C・Ctrl+V(コピー&ペースト)で選択範囲を別レイヤーに貼り付けられます。
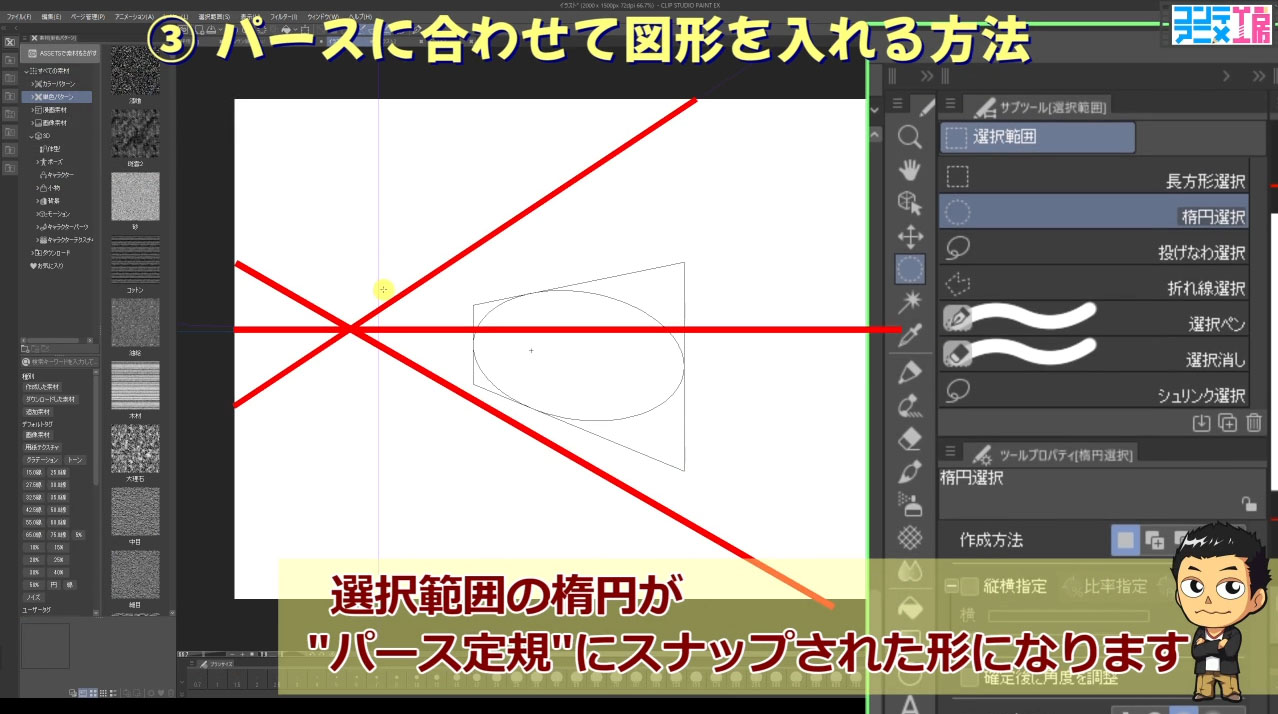
パースに合わせて図形を入れる方法


パース定規でパース線を引いた状態で、長方形選択や楕円選択で選択範囲を作成したり図形ツールを使うとドラックするだけでパースに沿わせられます。
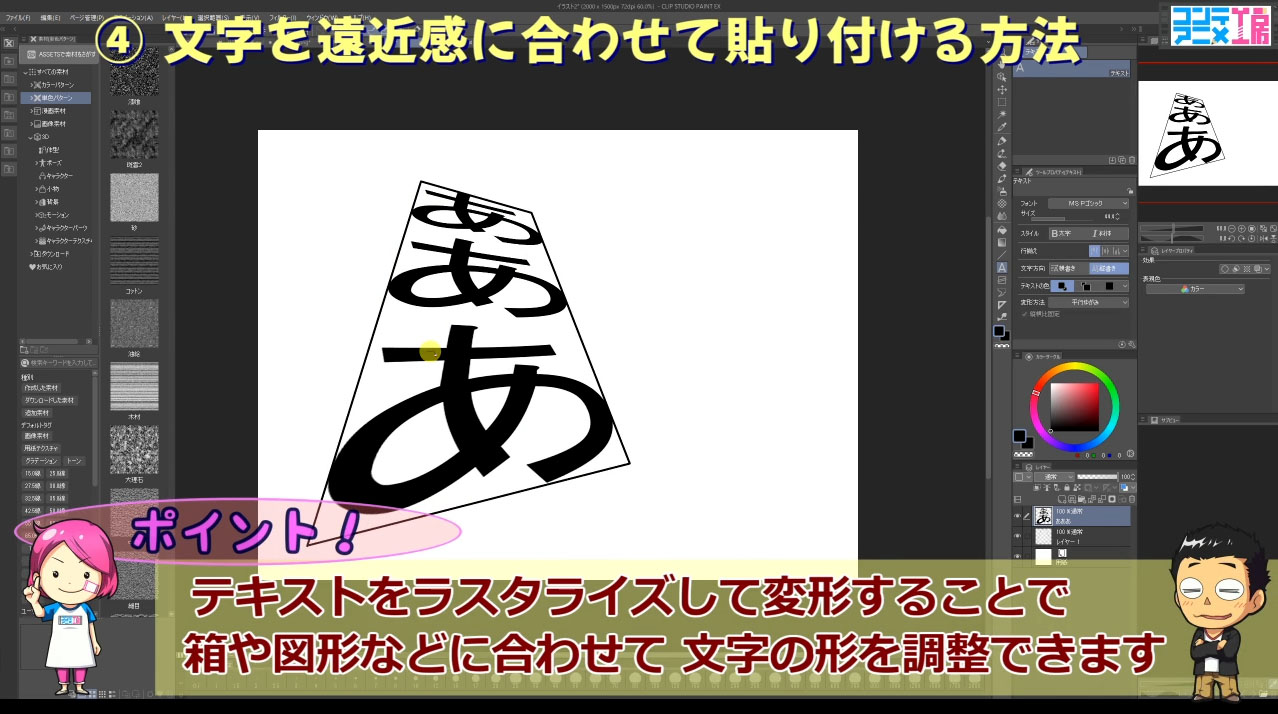
文字を遠近感に合わせて貼り付ける方法


入力したテキストのレイヤーを右クリックー「ラスタライズ」した上で、「編集」メニューの「変形」ー「自由変形」や「遠近ゆがみ」で合わせます。
★フォントの基本に関しては、クリップスタジオフォント使い方!テキストツールで絵と文字を組み合わせようを参照してください。
ベクターブラシに立体感を出す方法


ベクターレイヤー上に鎖や紐などのブラシツールで描いたうえで、線修正ツールの「ベクター線幅描き直し」で描いたものをなぞることで調整できます。
★ベクターレイヤーに関しては、クリップスタジオのラスターレイヤー&ベクターレイヤーの種類や違いを覚えようで詳しく解説しています。
まとめ

もちろんこれ以外にもまだまだクリップスタジオの便利機能や小技はあるので、ストックが溜まったらまた随時追加していきます。







