どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオ(=クリスタ)で絵を描く際、線画を描いたりトレースして線をなぞる作業でよく使うのが「不透明度」という機能です。
今回はイラストを描く際には欠かせない、レイヤーの不透明度の使い方について詳しく解説します。
目次
不透明度とはレイヤーの表示度合いのこと

- トレースの練習
- ラフを描いた次の線画作業
- 合成モードをかけるときの調整
「不透明度」とはレイヤーの表示度合いのことで、0-100の間で任意で設定できる数値により示されます。


クリップスタジオでのレイヤーの不透明度の変更方法
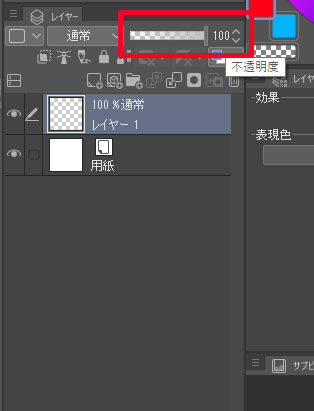
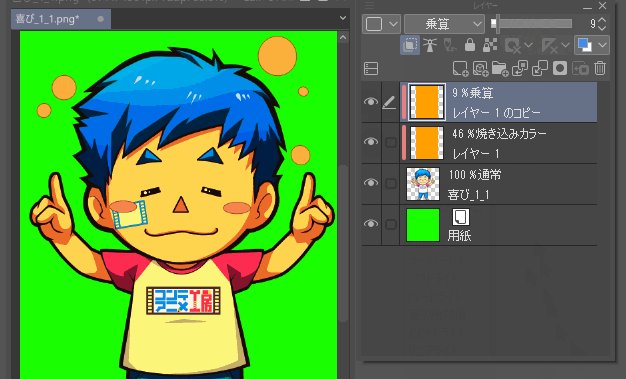
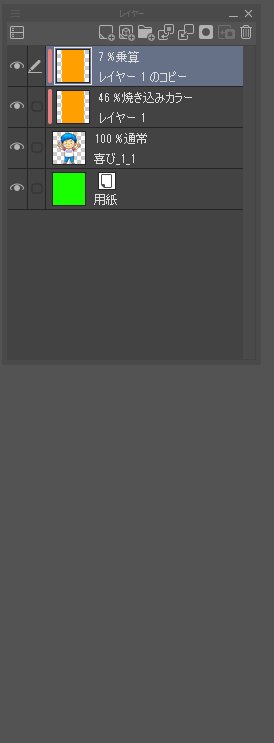
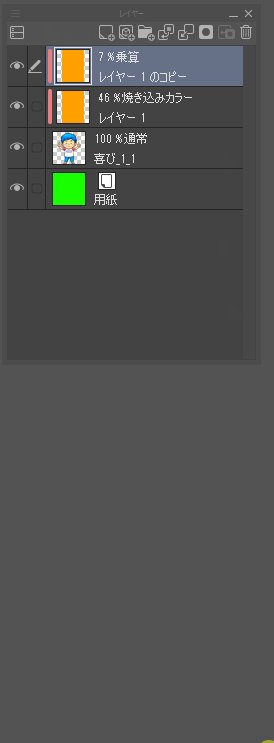
不透明度は、レイヤーパレットの右上にあります。

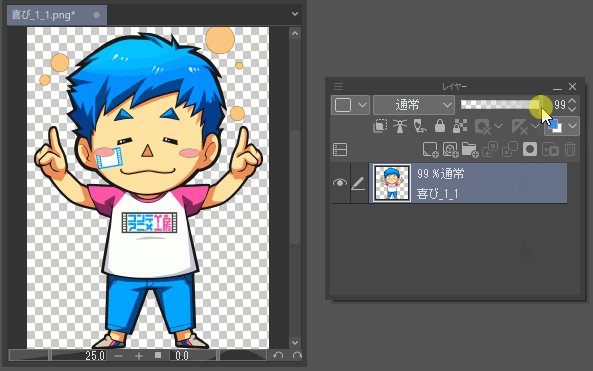
スライダーを左右に動かして0-100の間で自由に調整するほかに、数字を直接入力することで変えたり▲▼の上下を押して設定を変えて使います。
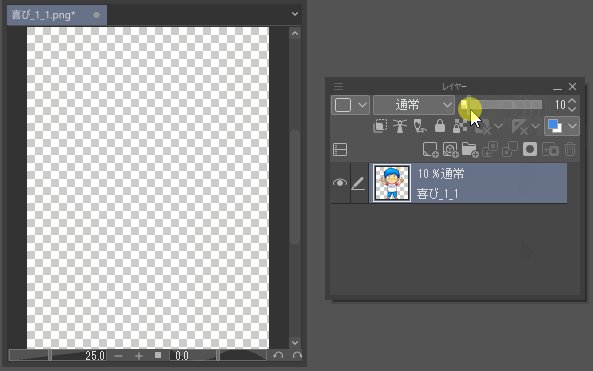
ちなみに不透明度を0にすると、レイヤーの表示状態が完全に透明となって何も見えない状態になります。
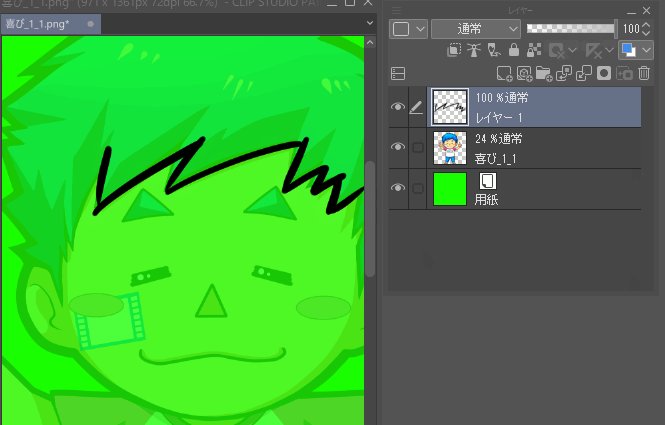
線画やトレースで使う場合
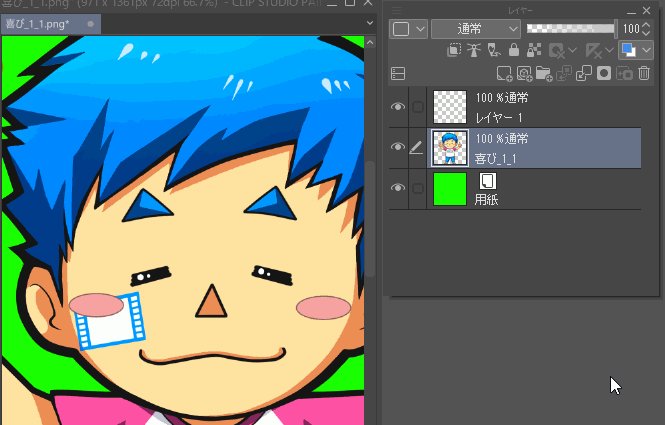
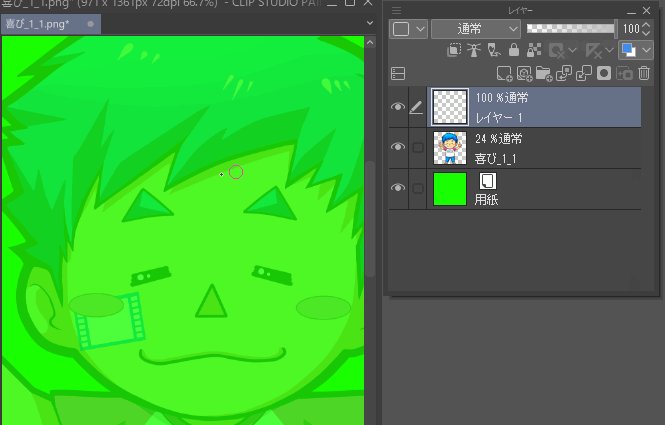
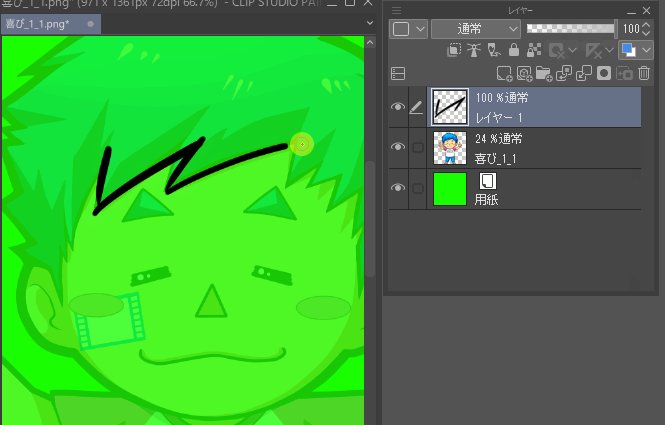
線画作業やトレースで使う場合は、ラフレイヤーや元絵の不透明度を20~30%程度に下げてその上に新規レイヤーを置いてそちらで線をなぞっていく流れになります。


そのままなぞってみる練習をしてもいいですし、ラフの絵をよりよくするために調整しながらなぞるのもいいでしょう。
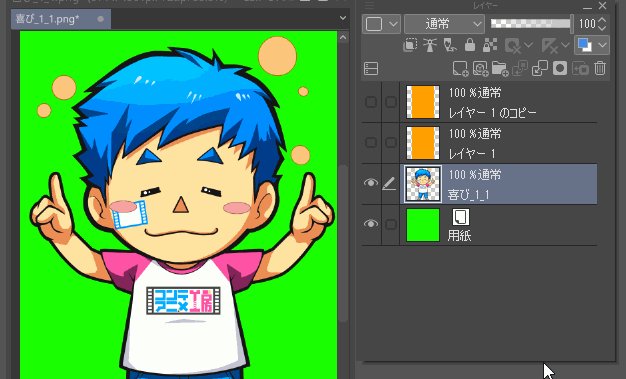
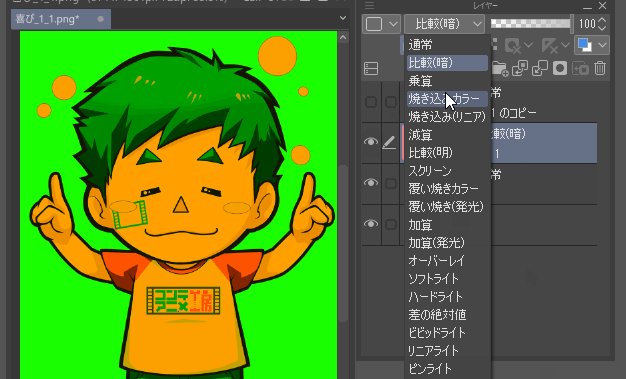
合成モードの色身を変えたい時も便利
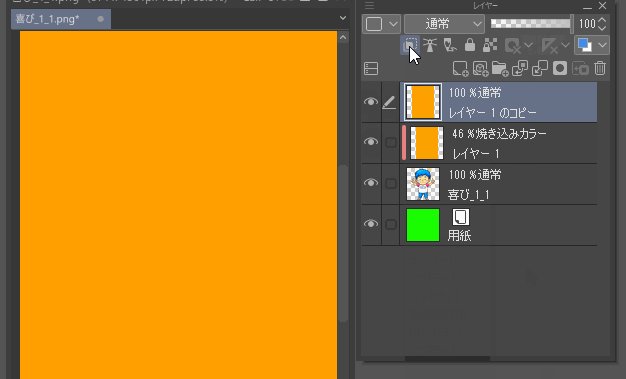
絵の色味を変えたいときなどに多く利用されているレイヤーの「合成モード」ですが、そのままでは濃すぎたり複数枚重ねて微調整したいときに有効なのが不透明度を変えて使うという方法です。

合成モードを変えたレイヤーは必ずしもそのまま使わないといけないわけではないので、丁度いい頃合いになるように好きなように不透明度を調整して重ねます。


不透明度のスライダーを表示/非表示する方法
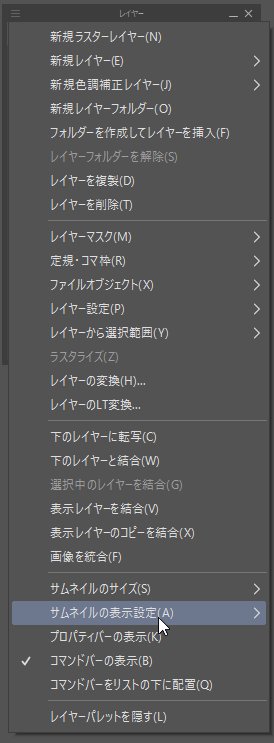
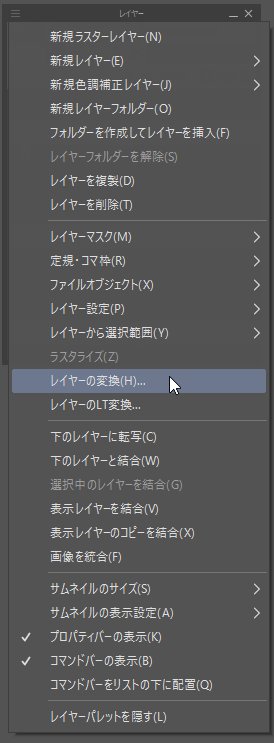
もし不透明度の欄がレイヤーパレットに見当たらないときは、レイヤーパレット左上の三重線をクリックすると「プロパティバーの表示」という部分があるのでクリックしてチェックを入れると不透明度の欄が現れます。

もし逆に不透明度欄を消したい場合は、同じくクリックしてチェックをなくせば非表示にもできます。

ブラシや塗りつぶしなどの不透明度/ショートカットについて
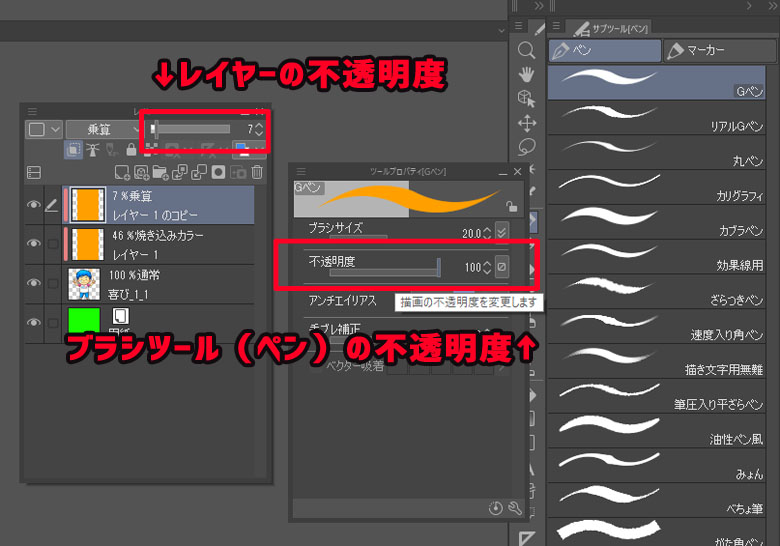
ちなみに、ブラシツールやその他さまざまなツールにも不透明度という概念は存在しています。

例えばブラシの場合は、透明度を下げた状態で描くと通常より薄く描くことになります。塗りつぶし(バケツ)で同様に行うと、メインカラーとして選んでいるものより薄い状態で塗ることになります。
レイヤーの不透明度のショートカット機能は・・・ない?
2020年3月時点の話になりますが、現状レイヤーの不透明度を調整するショートカット機能は公式としては特に存在していません。
ただ「素材」として配布されているものはあるようなので、どうしても気になる場合は一度試してみてもいいかもしれません。
早くクリスタに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
まとめ

レイヤーの「不透明度」は薄くしたり濃くしたりといったすごくシンプルな機能ですが、その分使う頻度も多いものだと言えます。








