どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオ(=クリスタ)に限らず、多くのペイントソフトには「ナビゲーター」という機能がついています。

実はデジタルでもそれを擬似的に行なえます、ナビゲーターはキャンバスを常時表示しておりナビゲーター上で操作を行うことでキャンバスを回したり拡大・縮小など自由に動かすことが可能です。

目次
ナビゲーターの基本的な使い方、赤い枠・移動・拡大縮小・回転・反転

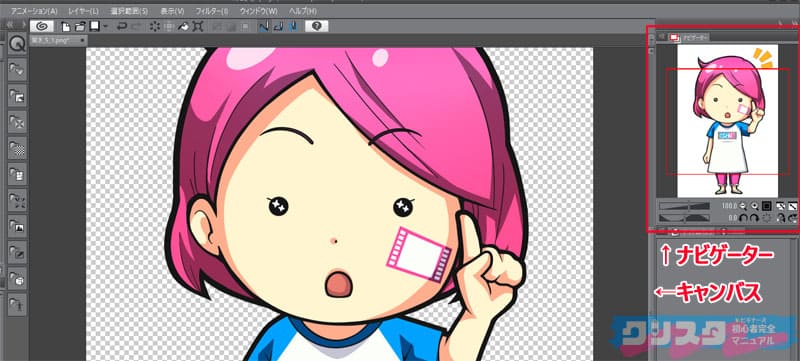
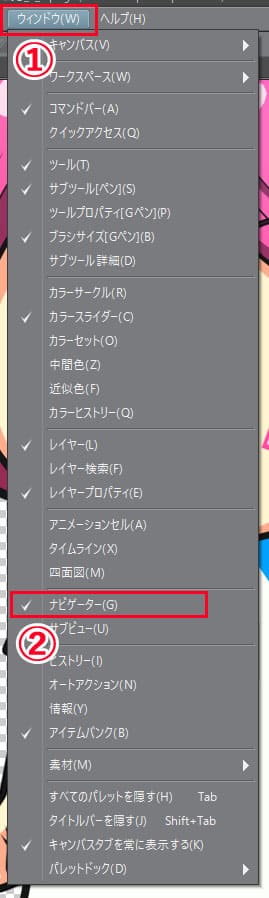
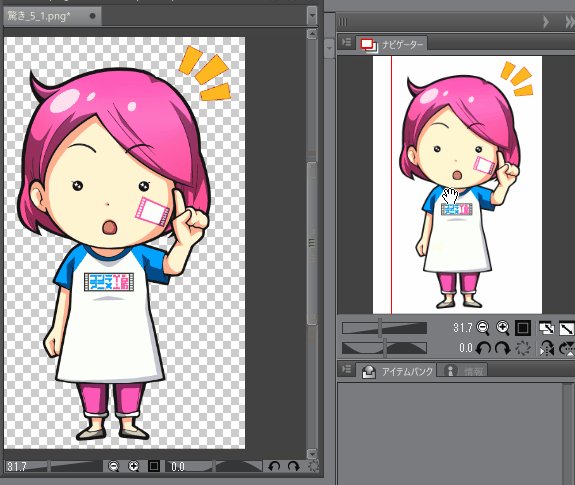
上の画像の赤線内がナビゲーターです。基本的にはクリップスタジオを立ち上げると一緒に開きますが、見当たらない場合はメニューバーの[ウィンドウ]をクリックして[ナビゲーター]の左にチェックを入れると表示されます。

ナビゲーターを使ってキャンバスを自由に移動する方法
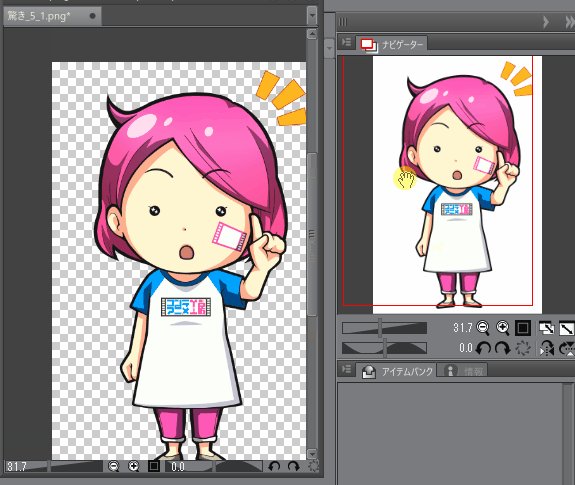
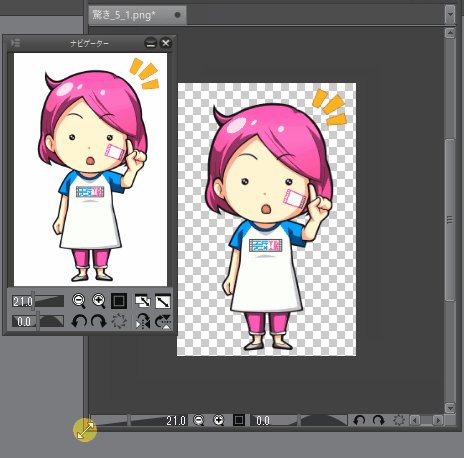
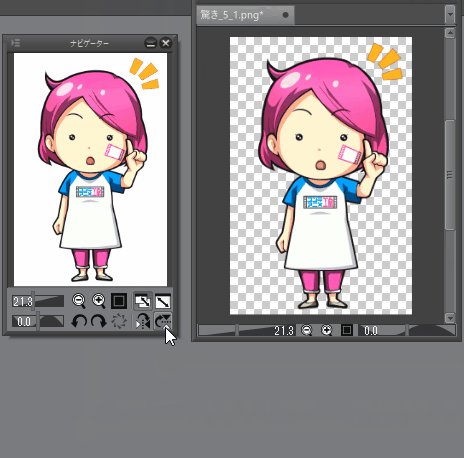
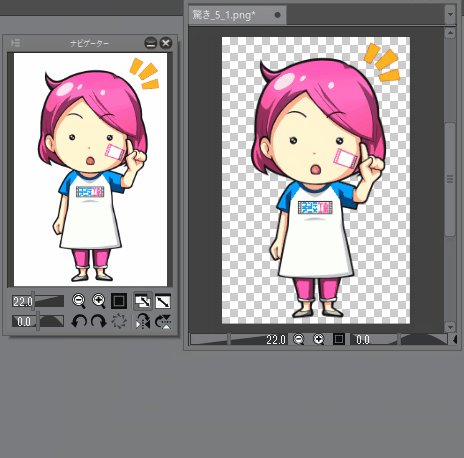
ナビゲーター上にマウスポインタをもっていくと手のひらに変わります、手のひらをドラッグすると赤い枠が動きキャンバスを自由な方向へと動かせます。

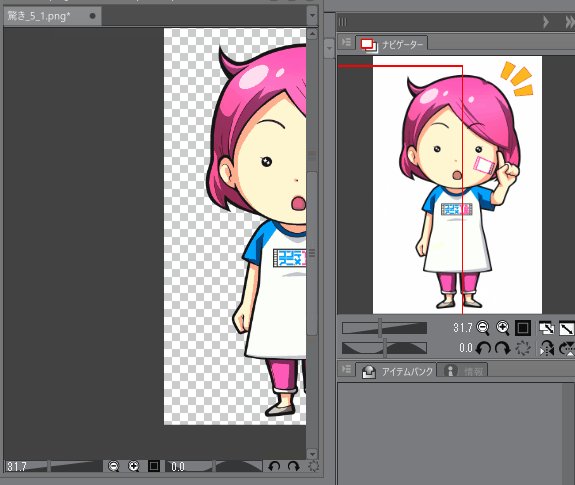
またナビゲーター上の赤い枠外をクリックすると実際のキャンバスもクリックされた箇所へ動きます。
以下ではナビゲーター上のそれぞれのボタンについて細かく見ていきましょう。
ナビゲーターでキャンバスを拡大・縮小する方法

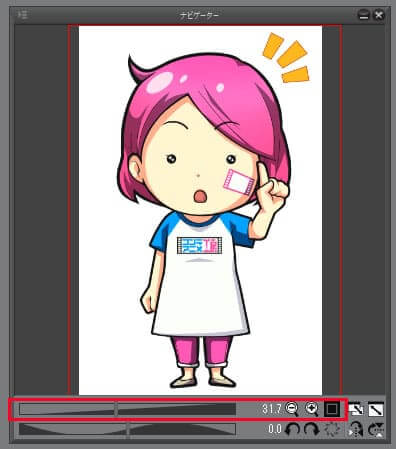
赤線で囲んだ部分が拡大・縮小関連のボタンです。
- 左のバーを左に動かすと縮小、右に動かすと拡大します。
- 数字はクリックすると入力できるようになるので、%で拡大比率を選びます。
- 虫めがねのマイナスは縮小でプラスは拡大、一番右の黒い四角はどんな大きさになっていても100%の状態に戻してくれます。
ナビゲーターでキャンバスを左右回転する方法

赤線で囲んだ部分が回転に関するボタンです。
- 左のバーを左に動かすと左回転、右に動かすと右回転できます。
- 数字は拡大縮小と同じく入力できるので、右回転の角度を直接入力します。
- 矢印は15度ずつ左回転と右回転し、その横の消えるようなマークは角度ゼロの最初の状態に戻してくれます。
ナビゲーターでキャンバスを反転させる方法・フィッティングと全体表示

右下のボタンが、左右反転と上下反転です。
紙で描いてる時はデッサン崩れを確認するために紙を裏返して透かして見たりしますが、左右反転を使えば同じことがデジタル上で行なえます。

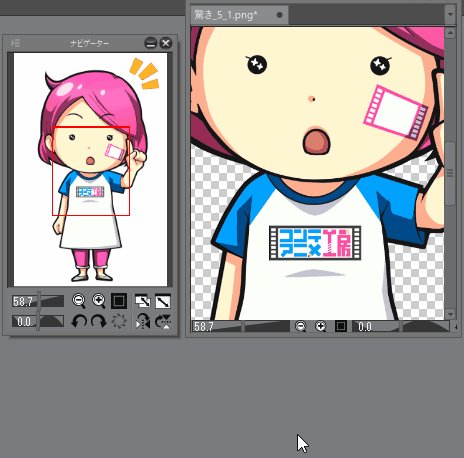
ウインドウが2つ並んだ左のボタンはフィッティングと言い、クリックでオンの状態になりウィンドウを拡大縮小してもキャンバスが全体表示されるように追従してサイズが変わります。もう一度押すと解除されます。
右のウィンドウが一つのボタンは全体表示と言ってクリックでウィンドウにあわせキャンバスを全体表示します、ただしフィッティングのように追従はしません。


早くデジタルに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
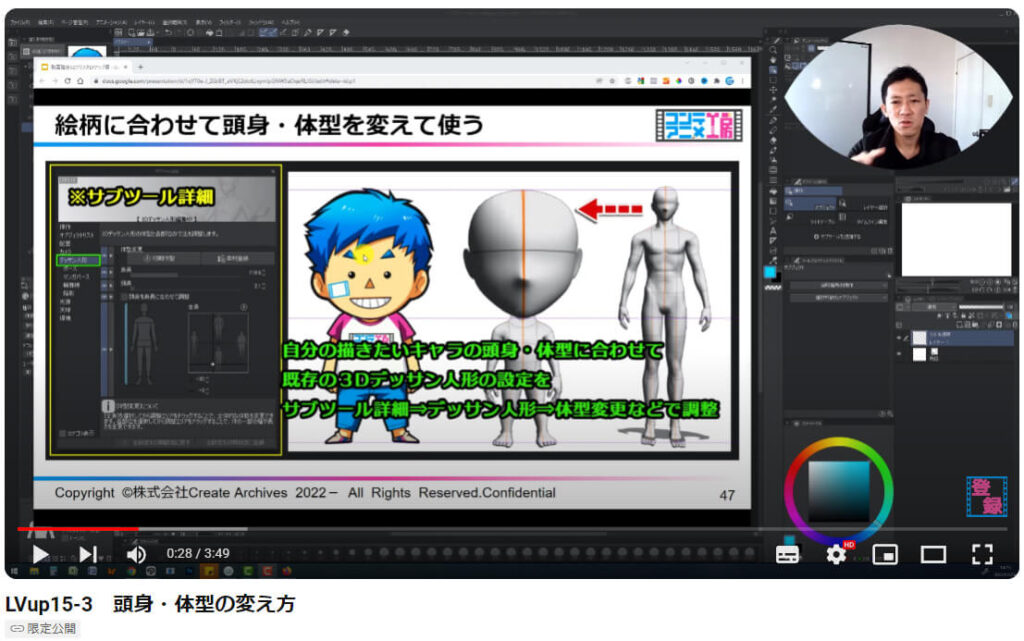
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
ナビゲーターでできることの多くはショートカットでも操作可能!
キーボードを使ったショートカット操作でも同様のことは可能です。
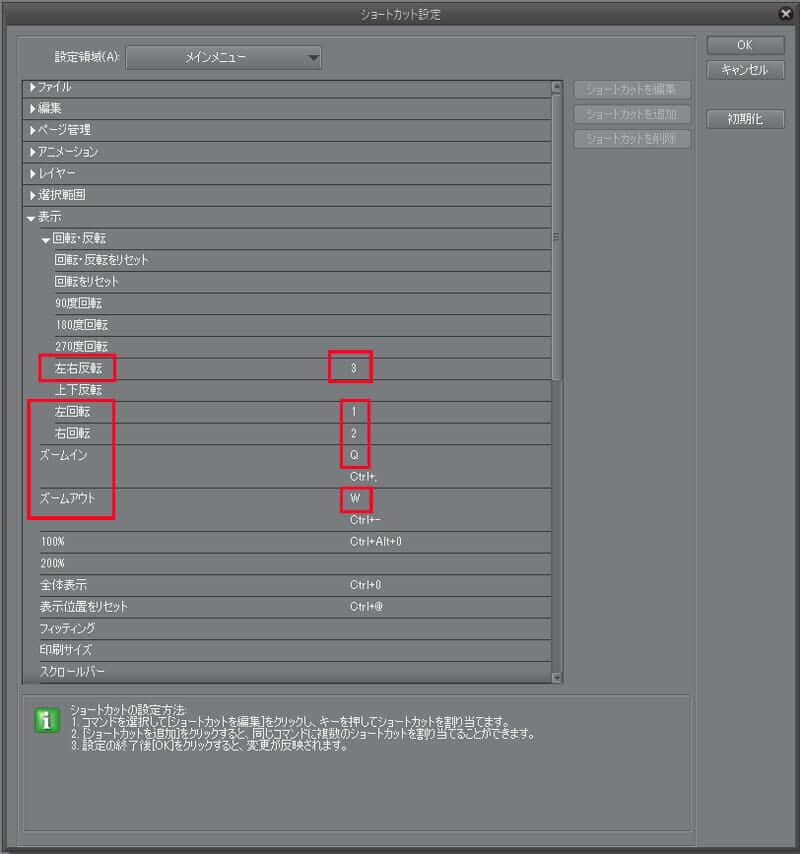
メニューバーの[ファイル]、ipad等の場合はクリップスタジオのうずまきのようなマークをクリックすると[ショートカット設定]というウィンドウが開きます。

設定領域を[メインメニュー]にした状態で▼表示を開くと▼回転・反転の中に左右反転・左回転・右回転、その下にズームイン・ズームアウトが見つかります。

★ショートカット機能についてより詳しく知りたいときは、クリップスタジオのショートカットキー設定の使い方・変更方法を覚えようを参照してください。
まとめ
ナビゲーターを上手く使いこなしたり、キャンバスを回しながら描くことを活用できると作業効率はどんどん上がります。

▼次はコチラ!
クリップスタジオをパソコンで使うおすすめスペックと機種の選び方







