どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
絵やイラストを描いていて文字を使いたい状況もありますが、そんなときクリップスタジオ(=クリスタ)で使うのが「テキストツール」です。

表現パターンを増やすためにも絵と文字を組み合わせて使うことは非常に有効です、今回の記事を参考にテキストツールの使い方や操作を覚えて活用してみて下さい。
目次
クリップスタジオで使えるフォント、新規の追加方法

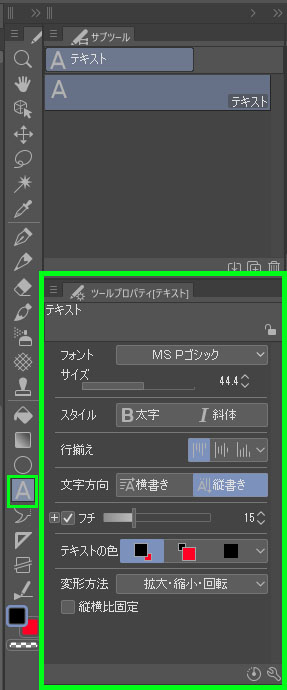
ツールパレットのAという部分を選択することで、テキストツールが選べます。

A、を選択します
使えるフォント、いわゆる文字の種類はクリップスタジオに備え付けのもの以外にパソコンやiPadなどにインストールされているものがそのまま使えます。
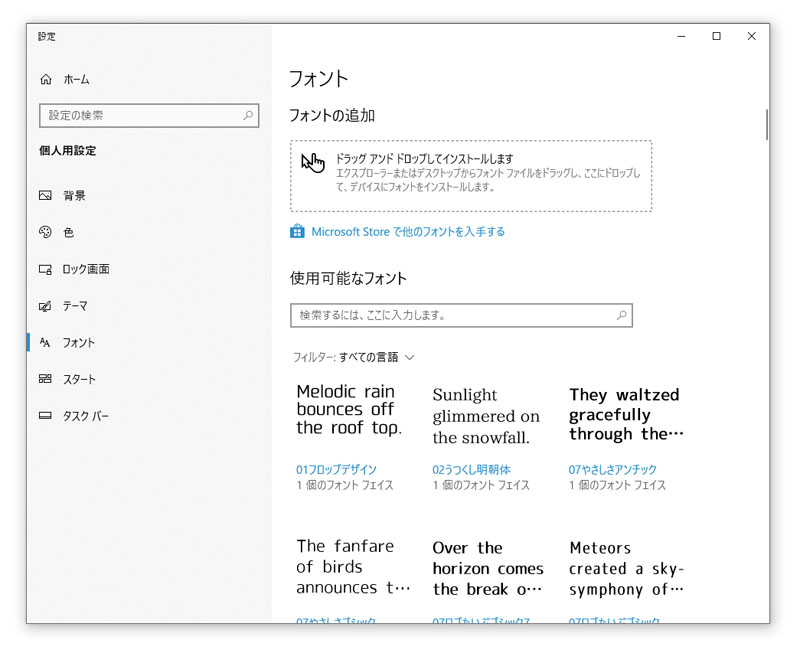
もしフォントを新たに加えたい場合は、ネットに公開されているページを自分で探してダウンロードしてインストールすれば使えるようになります。

Windows10のフォント追加の画面
ただしフォントをダウンロードして加える際は「商用フリー」かどうか、要は好きに使えるタイプの文字かどうかは必ず確認しておきましょう。
テキストツールの基本的な使い方、設定方法

テキストツールを選択し、文字入力を開始したい位置でキャンバスをクリックして文字を入力します。基本的にひらがなから始まる状態になっています。

※変形ハンドル、が正しいかもしれません;
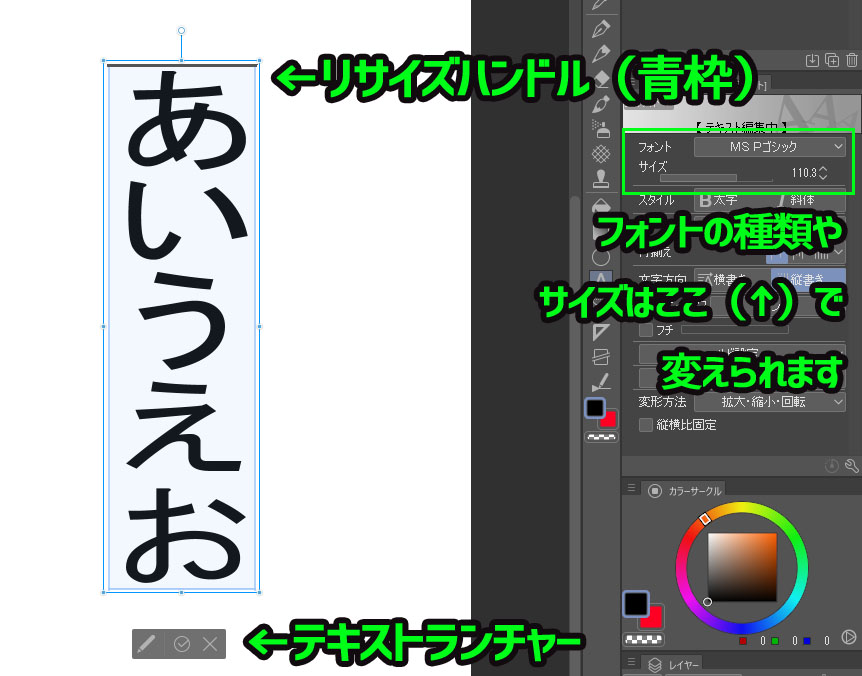
入力後はテキストランチャーの[✔]をクリックすることで、入力内容を確定できます。
入力中、ツールプロパティでサイズを変えたり縦書き横書きを変えることも可能です。大きさは青枠の変形ハンドルをドラッグすることでも変えられます。
入力後に調整したい場合は、変更したい文字部分をドラッグで選択した上で変えられます。フォントの種類はどの段階でも自由に変えられます。
テキストの色を変える方法
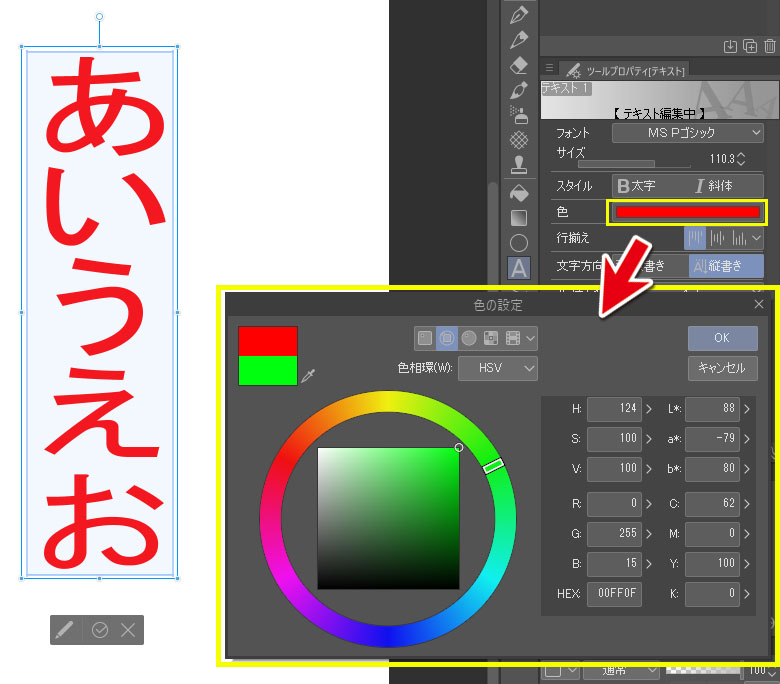
テキストの色を変えるには、変えたい文字の範囲をドラッグで選択してツールプロパティの色をクリックすれば[色の設定ダイアログ]が表示されて自由に変えられます。

文字を移動・回転・拡大縮小させる方法
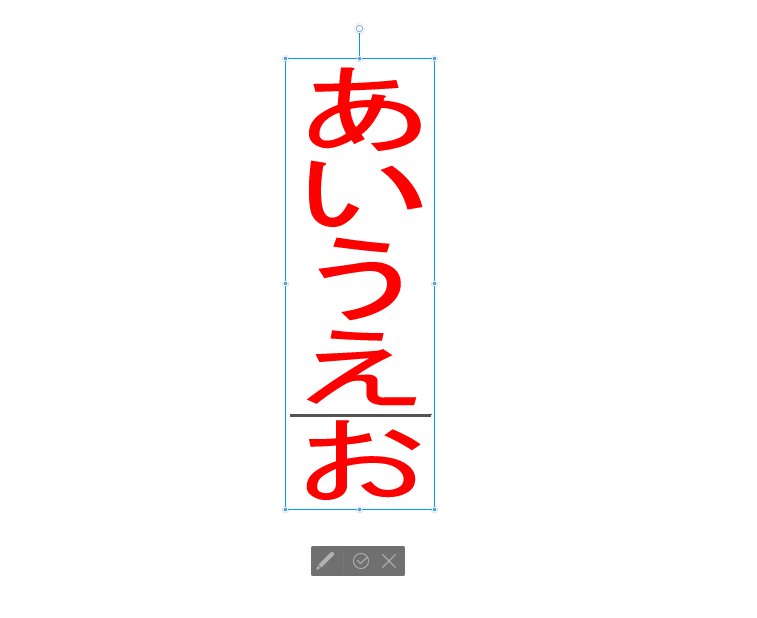
入力した文字の周りには、「変形ハンドル(青い枠)」が表示されています。
四隅を引っ張ることで拡大縮小、上にある◎部分あたりでドラッグすると回転、ハンドルの枠内をドラッグすることで移動ができます。

縦横比を固定していないと自由に動きすぎますw
コピペのやり方
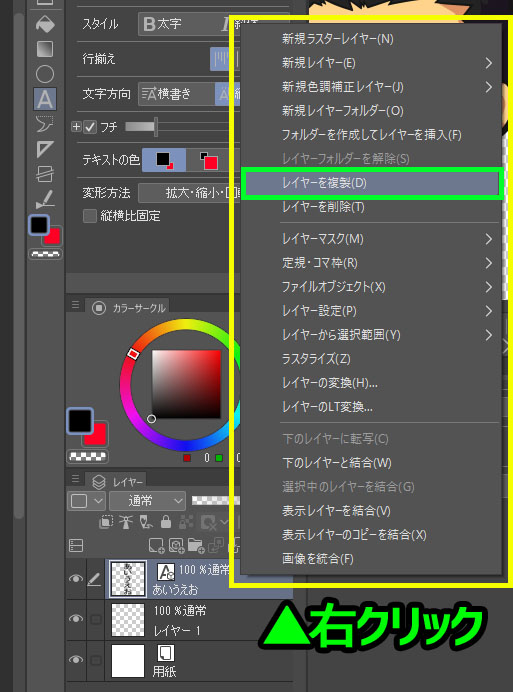
入力したテキストを複製、コピー&ペーストなどしたい場合はレイヤーパレットで右クリックをすると[レイヤーを複製]が選べます。

その他の編集方法:文字にふちどりをつける、変形する

テキストツールには、他にも色々と便利な機能が存在しています。

文字にふちどり効果をつける
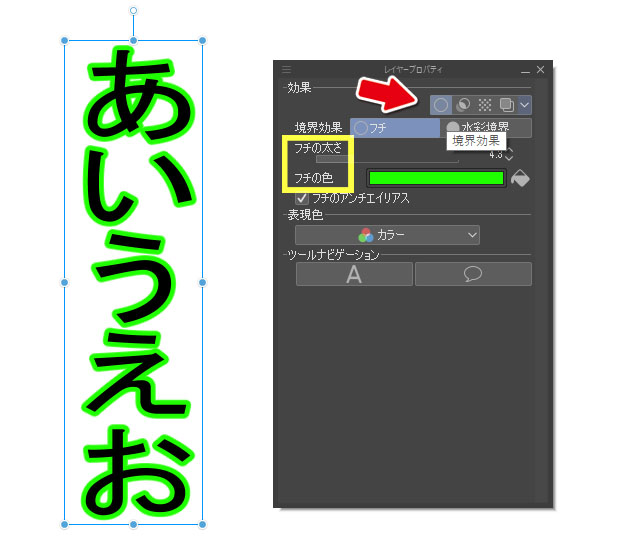
入力した文字に縁(フチ)をつけるには、レイヤープロパティの[境界効果]を使えばカンタンに行えます。

境界効果は絵や線にも同様に使えます
文字のあるレイヤーを選び、レイヤープロパティの[境界効果]を押します。フチの太さはスライダーや数値で調整できて、フチの色の色部分をクリックすると色の設定が表示されて変えられます。

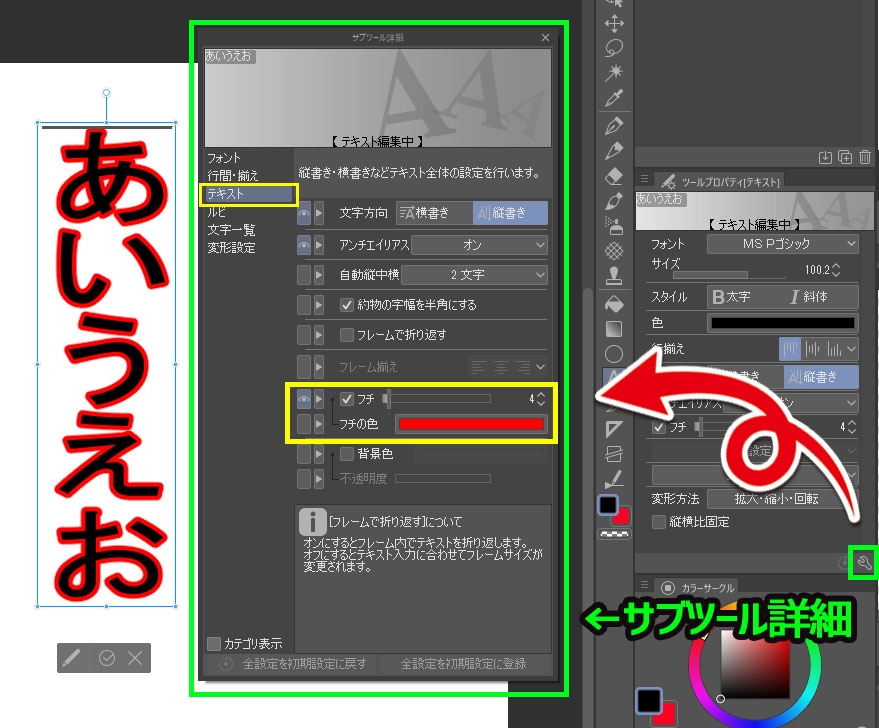
ハンドル内でフチをつけたい文字をドラッグ選択した状態で、ツールプロパティの右下にあるサブツール詳細(スパナのマークです)をクリックします。

[テキスト]を選択し[フチ]をオンにして、幅をスライダーで設定します。[フチの色]のカラー表示部をクリックし、[色の設定]ダイアログから色を選択します。
・・・ただこのやり方は一部を選んでフチをつけるなどはできません、ハンドル内のすべてを縁取ります。またフチの太さによって文字間が移動してしまう仕様なので、最初に紹介した境界効果のほうが扱いやすいでしょう。
★縁取りに関しては、クリップスタジオふちどり簡単やり方!文字や絵に自由にフチがつけられるで詳しく解説しています。
文字にルビを付ける
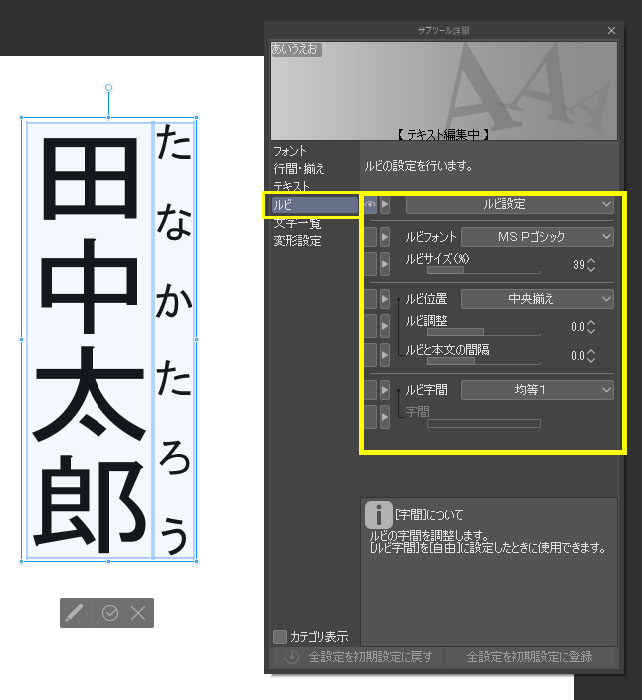
入力した文字にルビをつけたい場合は、ハンドル内で文字を選択した状態でサブツール詳細を開きます。
[ルビ]の[ルビ設定▼]を開いて、入力したい箇所に読みをつけます。

入力後に、サイズなどを自由に調整できます。
テキストを変形して使う
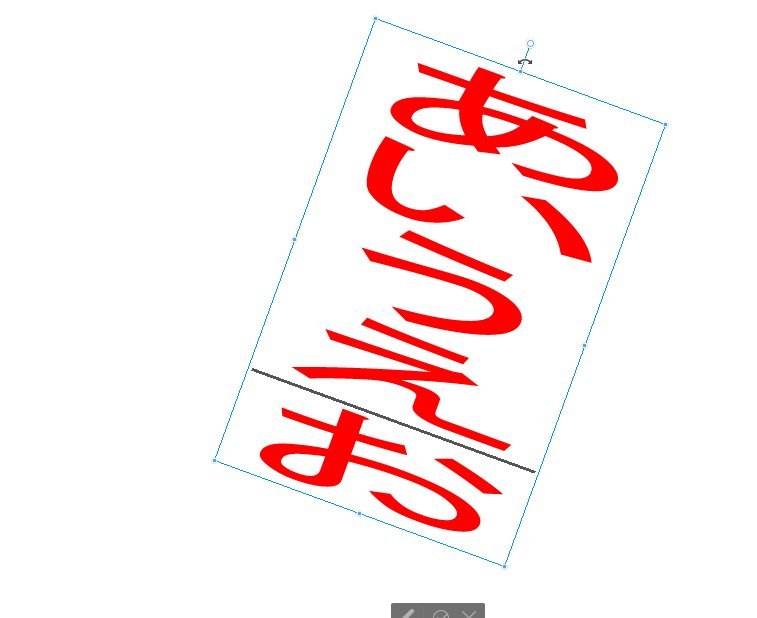
たとえば描いた絵の箱の側面などにテキストを貼り付けたりしたいときは、「変形」処理を使います。
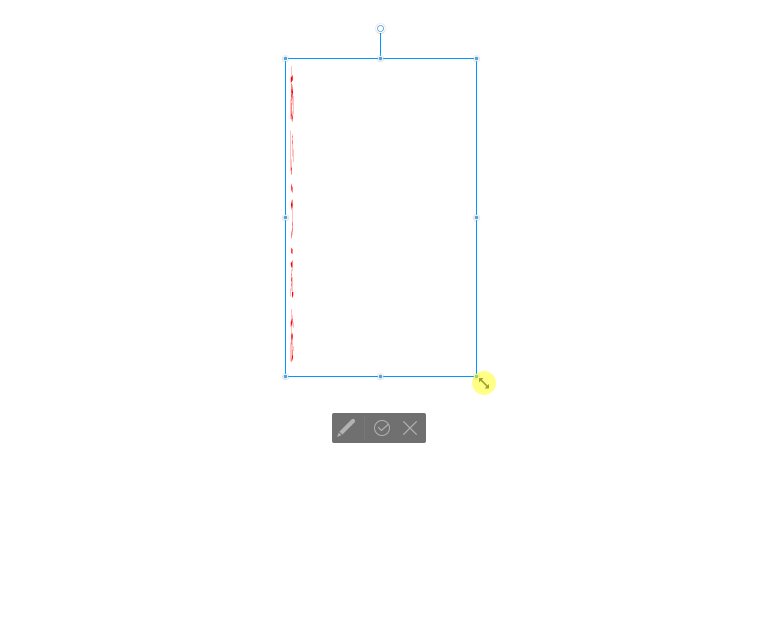
上でも解説したようにクリックやオブジェクトで変形ハンドルを表示させてドラッグすることで、拡大縮小や回転などの変形処理ができます。
ただドラッグすると結構自由に動いてしまうので、拡縮で縦横比を変えたくない場合はツールプロパティで[縦横比固定]にチェックを入れておきましょう。
- 変形中に[Alt]キーを押すと、枠の中心を基準にして拡大・縮小できます
- 変形中に[Shift]キーを押すと、縦横比を固定して拡大・縮小できます
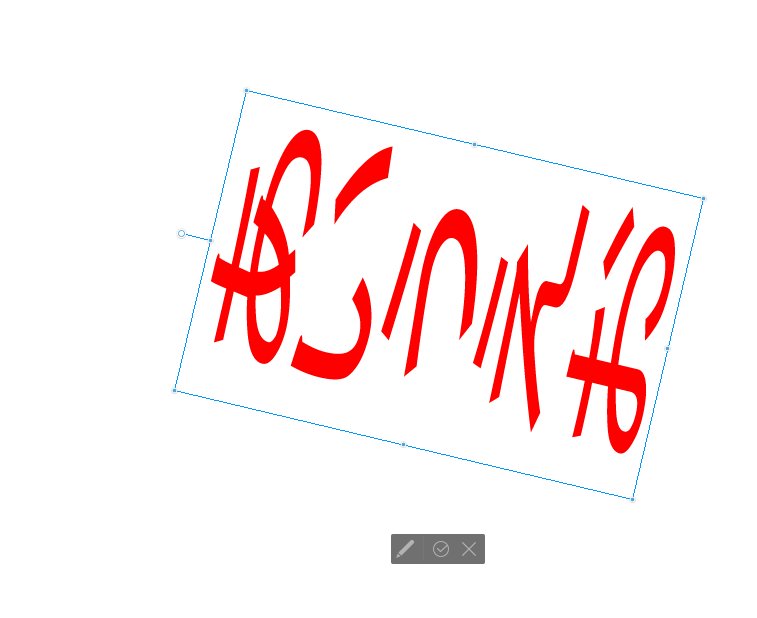
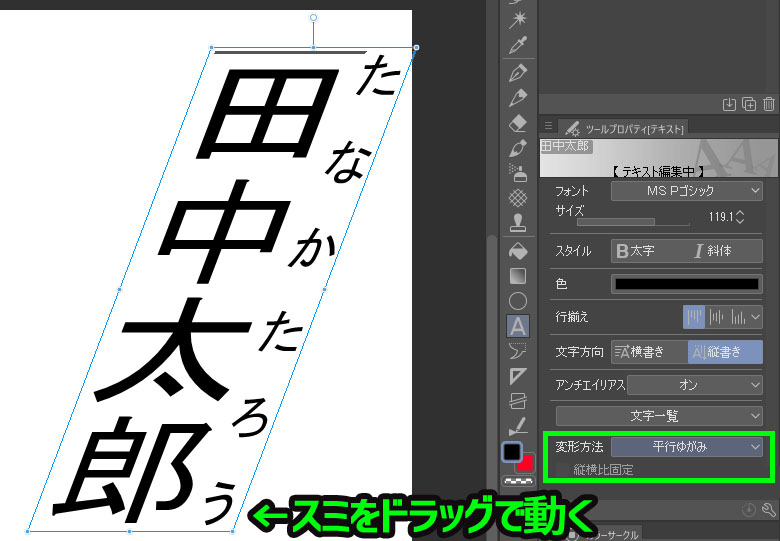
[ツールプロパティ]パレットの[変形方法]から[平行ゆがみ]を選択しテキストの変形ハンドルをドラッグすると、全体を変形できます。

もっと自由に変形したいときは文字レイヤーを選んで右クリックでラスタライズ(ラスターレイヤーに変換)して、[自由変形]や[遠近ゆがみ]などを行います。

円形に処理したいときには、メニューバー「編集」ー「変形」ー[メッシュ変形]なども行いましょう。ツールプロパティで詳細設定も可能です。
早くクリスタに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
まとめ

テキストツールは非常に色々な処理ができるので、機能を知れば様々な表現に使うことが可能です。