どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリスタでイラストを描いている人は多いですが、マンガやアニメも作成できるソフトだということも意外と知られているんじゃないでしょうか?

今回は実際に長年絵の仕事やアニメ制作に携わっていた立場で、クリスタPROにもあるカンタンアニメ作成機能『うごくイラストを作る』機能の使い方についてわかりやすく紹介します。

LINEのアニメーションスタンプ作成にも使える機能なので、ぜひおぼえて活用してみてください!

目次
クリップスタジオペイントにおける『うごくイラスト』の始め方

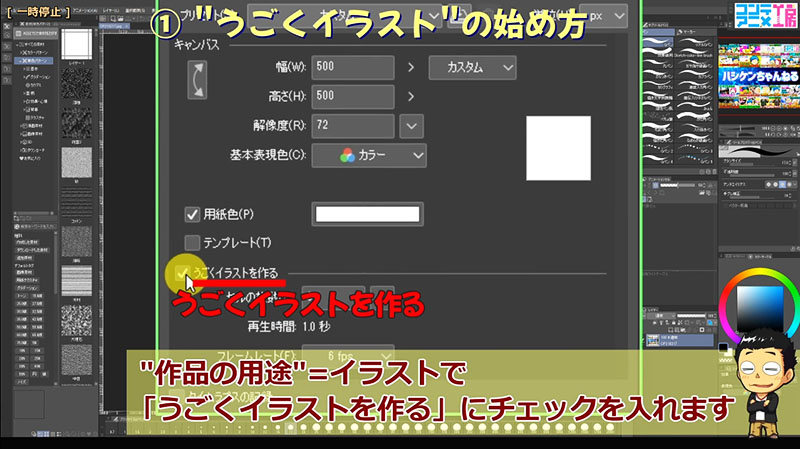
ファイルメニュー⇒『新規』⇒作品の用途『イラスト』で幅や高さ・解像度を任意の数字に設定した上で、新規の下の方にある『うごくイラストを作る』にチェックを入れます。

うごくイラストを作る、はもっとカンタンにアニメが作れる機能だと考えましょう

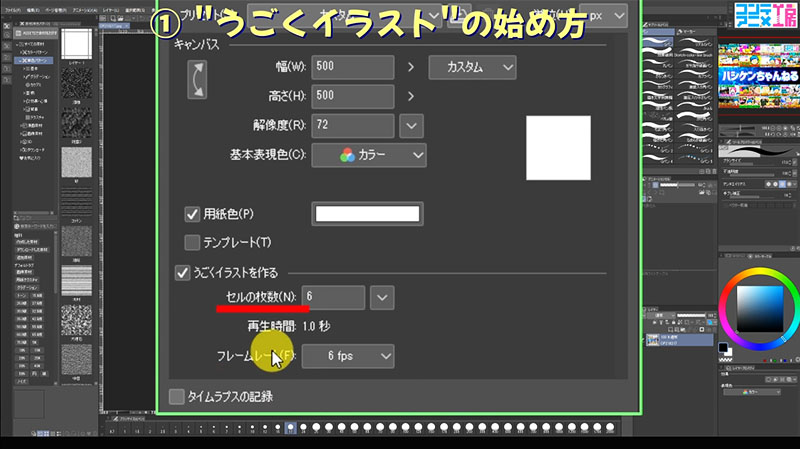
セルの枚数やフレームレートはとりあえずセルの枚数を『6』、フレームレートも『6fps』にして進めてみましょう。

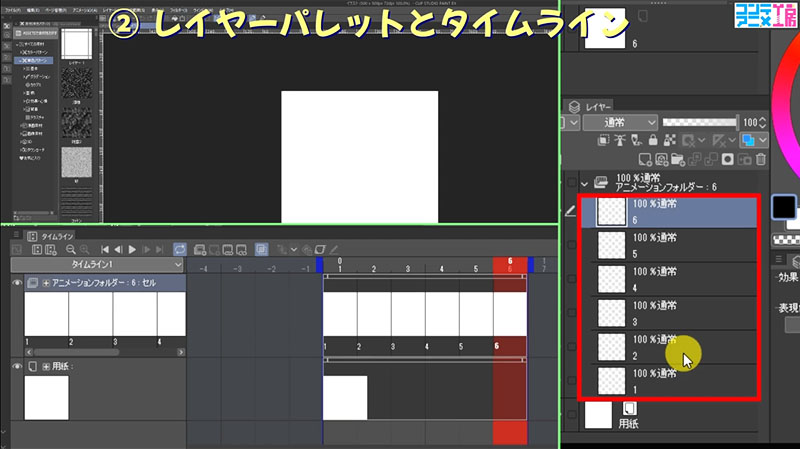
アニメーションフォルダーとタイムラインパレット

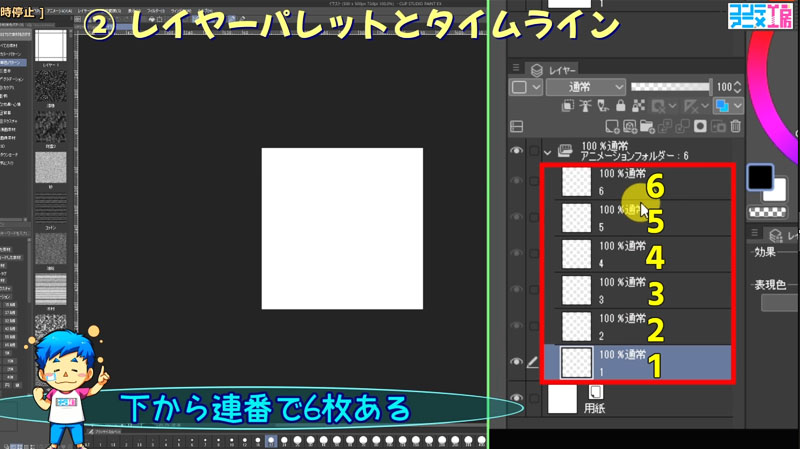
普段イラストを描くときに使っているおなじみのレイヤーパレット内に、『アニメーションフォルダー』と6個のセルができています。
アニメでは動きを分ける部分ごとにアニメーションフォルダーという階層に分けて、重ねて使用していく流れとなります。
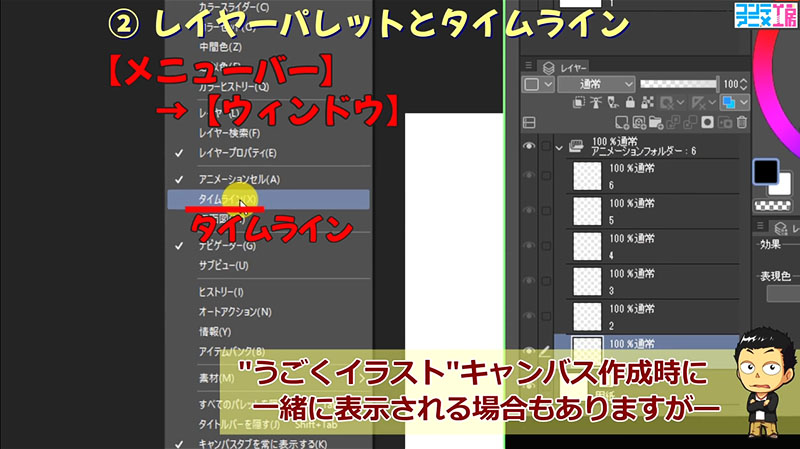
『タイムライン』というあまり見慣れないパレットも表示されているかと思いますが、もし表示されていない場合はウィンドウメニューを開いてタイムラインにチェックを入れてください。


アニメーションフォルダー内のレイヤーは見た目的に普段のレイヤーと何も変わらないですが、アニメではセルといいます。


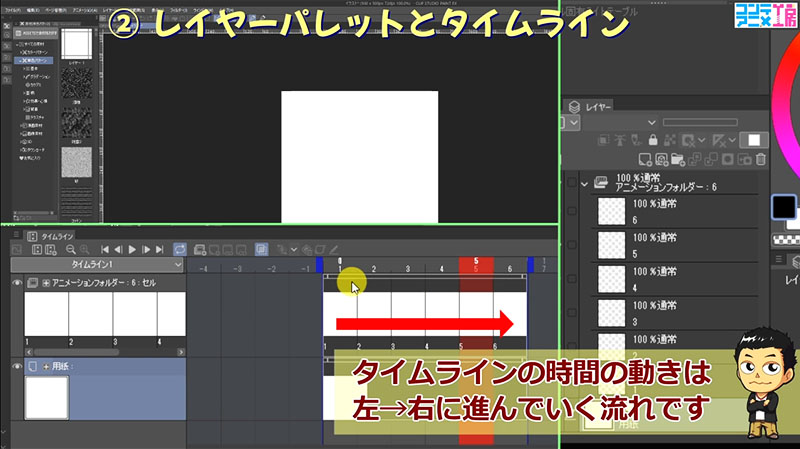
タイムラインパレットでは、左から右に向かって時間が流れていきます。

時間の流れの中でセルの表示が順次切り替わっていくことで、セルに描かれた絵が変わっていき動くアニメーション映像として見えるという理屈です。
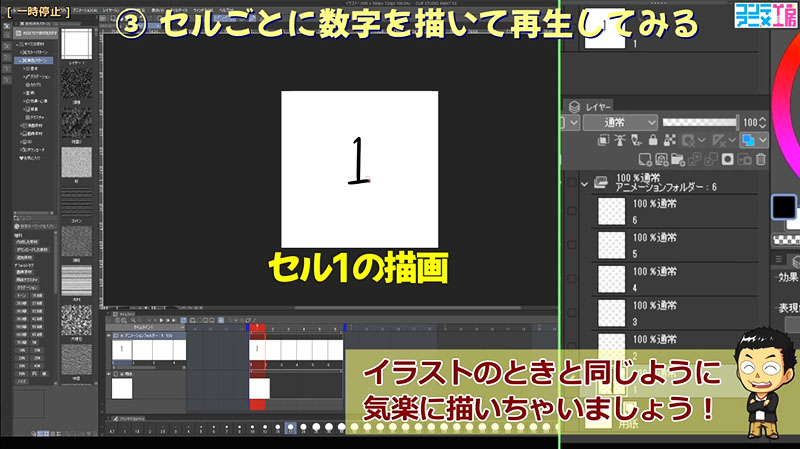
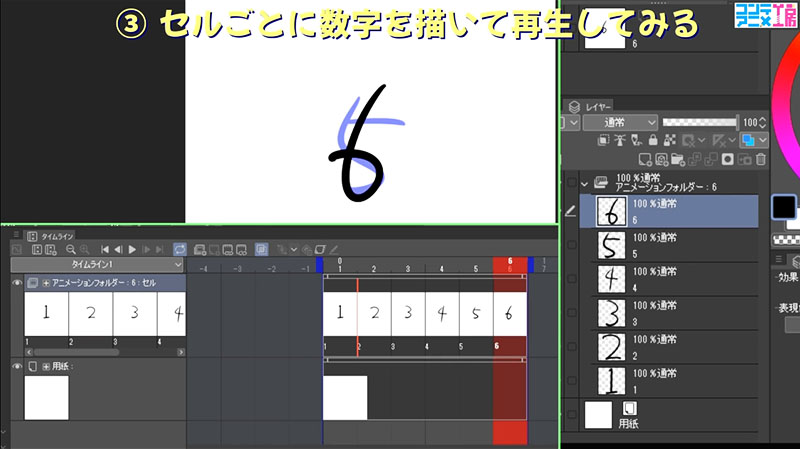
セル(レイヤー)ごとに絵(動画)を描いて再生してみよう


レイヤーパレット上でアニメーションフォルダー内の『1』のレイヤー(セル)を選んで、ふだんイラストを描く要領で好きなブラシと色を決めて1と描いてみてください。
そのあとはレイヤー(セル)ごとに、2・・・6と同じように描いていきます。

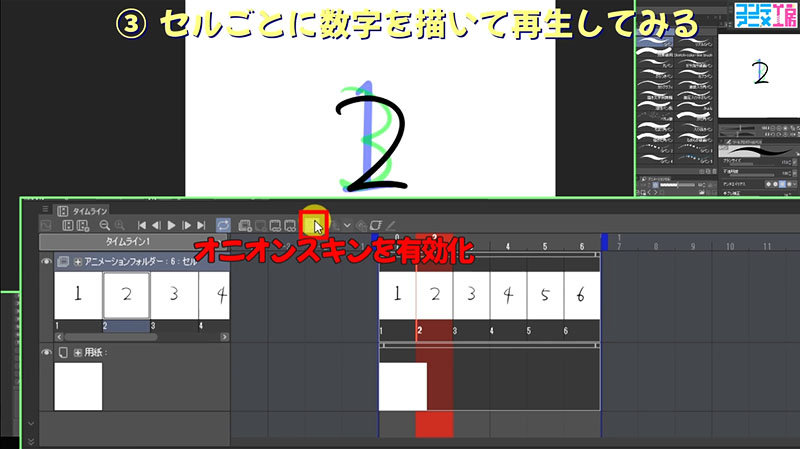
タイムラインパレットの上部にある『オニオンスキンを有効化』がONになっていれば、1を描いて隣り合った2のセルを選ぶと1が薄い色で表示されます。
これはアニメの原画や動画を描くときに欠かせない機能で、隣り合っているセルを薄く写すことでつなぎの絵を描きやすくするものです。

今回は直接使いませんが、基本的にアニメでは隣り合う絵を参考にしながら間の絵(≒動画)を作成していきます。リアルの世界で言うところの、トレース台だと思えばいいでしょう。

※アナログのアニメはこんな感じで描いてました
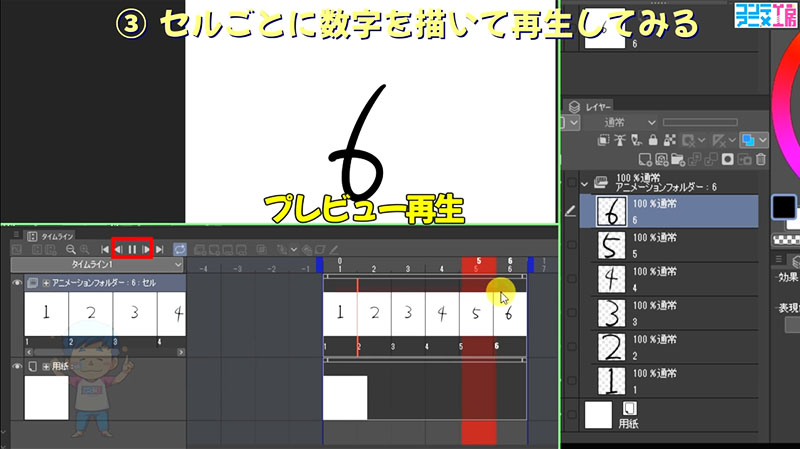
数字をセルごとに全て描き終わったら、タイムライン上の『再生/停止』の矢印を押すことでうごくことが確認できます。

このような要領でそれぞれのセルに動画となる絵を描いていくことで、うごくイラストが作れることになります。

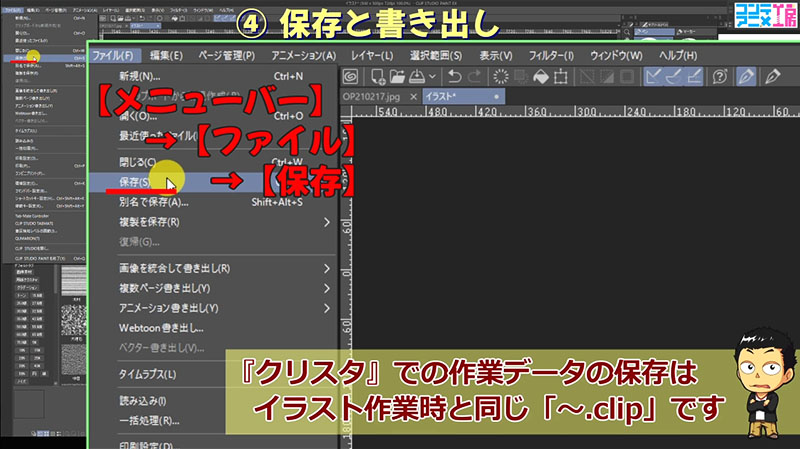
アニメーションファイルの保存とムービー書き出し
最後は作成したデータの保存と、ムービーファイルの書き出しについてです。

まず保存に関しては難しいこともなく、ふだんのイラストと同じくクリスタのフォーマット(.clip)で保存しておけばまたいつでも作業が再開できます。
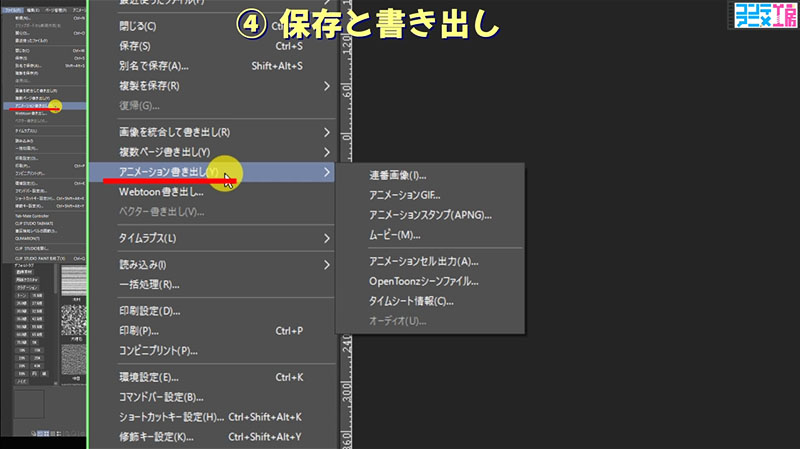
うごくイラストやアニメで作ったデータをムービー形式のファイルとして書き出すときに使うのが、ファイルメニュー⇒『アニメーション書き出し』の流れです。

スタンプ画像として書き出す場合は連番のPNG画像で書き出したりアニメーションGIFなども使いますが、今回は素直にムービーとして書き出してみましょう。
設定はとりあえずそのままでOKです。書き出せたらデータをクリックして、実際にうごくことを確認してください。
まとめ

実際クリスタのアニメ機能はプロも本格的に使うものなので、細かい設定はそれこそ山のようにあります。
でも、ただ単純に動く絵を描いてみたいなら今回の手順の応用でじゅうぶんなことが出来るようになります。



▼次はこちら!
デジタルイラスト向けパソコン機種&スペック!アニメをやるなら機材もいいものを確保しよう







