どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオ(=クリスタ)で絵を描く際は、「パレット」と呼ばれる様々なエリアを使用します。

パレットは自由な大きさにでき好きに動かしてあなたの使いやすいように配置できます、パレットで最適な環境を構成できれば絵を描く時の効率を今よりはるかに上がるでしょう。

目次
クリップスタジオのパレットの種類

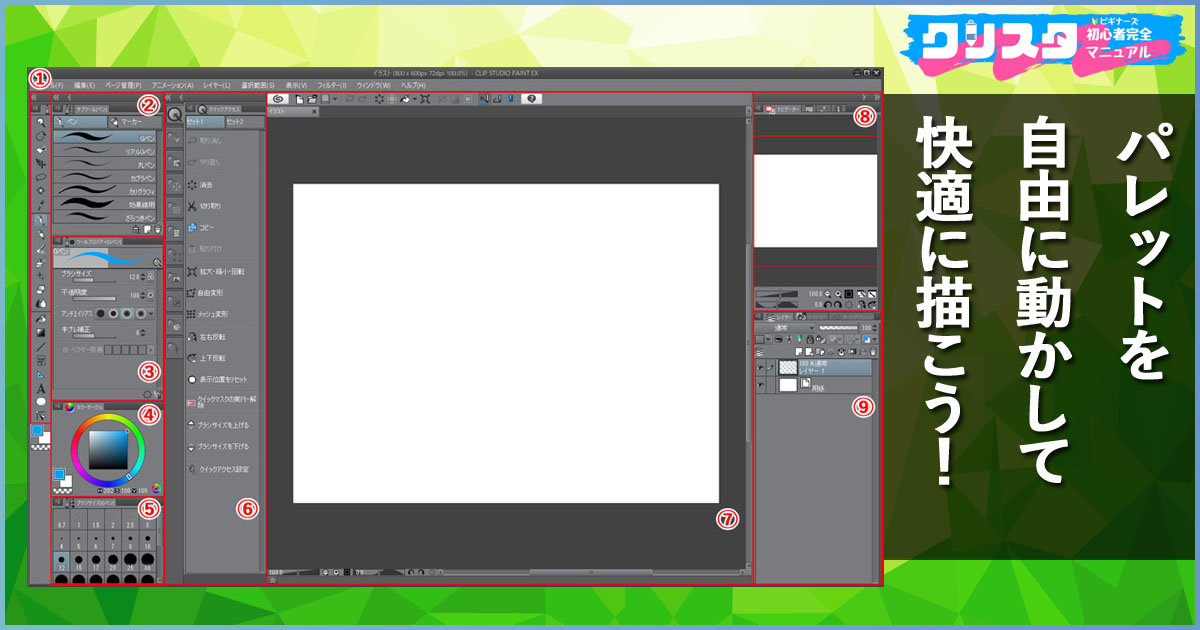
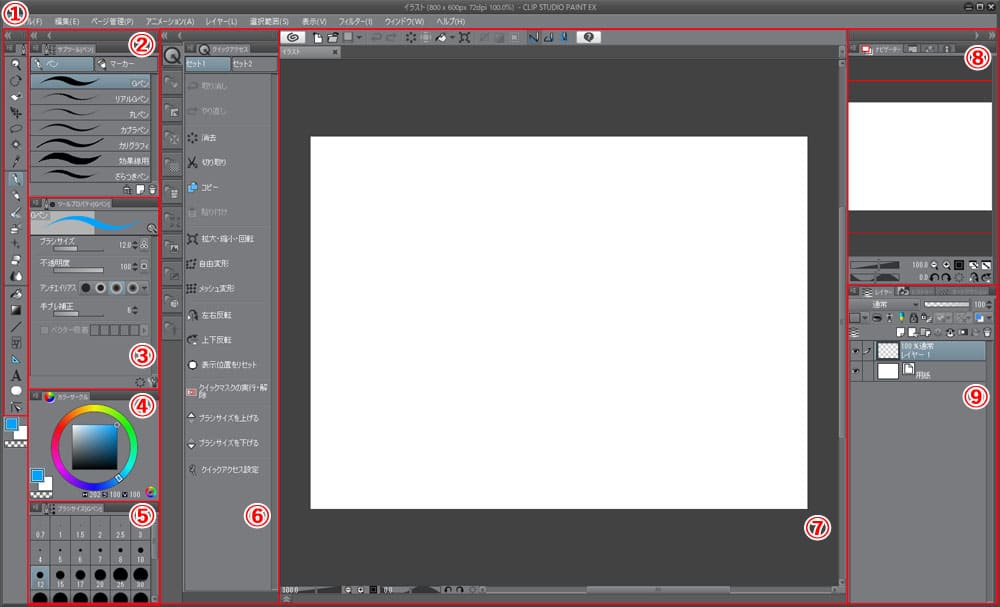
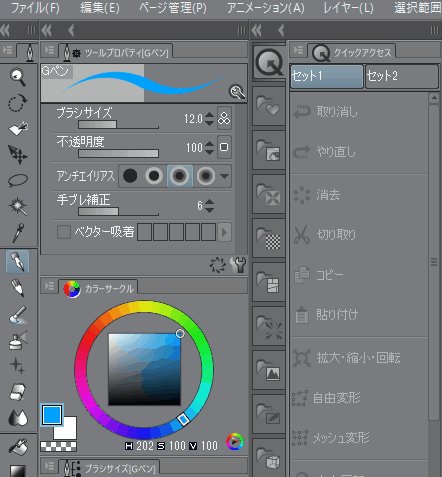
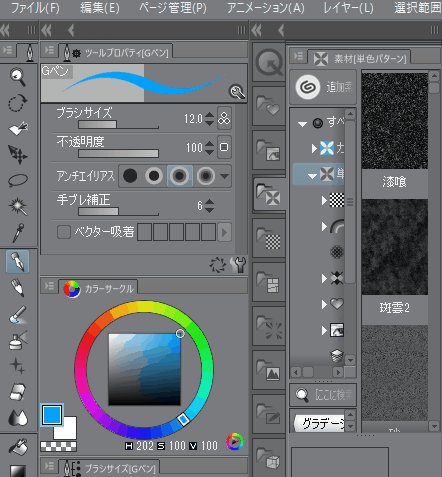
「パレット」は上の画像の小さいエリア一つずつを指しています、またパレットを複数収納する縦長や横長の領域を「パレットドック」と呼称します。
パレットは非常に種類が多く全ては説明できないので、今回は絵を描く際に初心者の段階からでもよく使うパレットを中心に紹介します。

- ツール(パレット、以下略)・・・ペンや消しゴムを使う、選択を選ぶ、バケツで塗るなど描く作業の基本ツールが並んでいます。描く際にはまずここから使いたいツールを選びます。
- サブツール・・・選んだツールに関連して、細かい選択肢が並んでいます。ツールでペンを選んだならシャーペン、鉛筆、パステルなど、使用できるペンの種類が表示されるので使いたいものを選びます。
- ツールプロパティ・・・サブツールで選んだものに対してより細かい設定を行えます、ペンの場合は手ブレ補正機能の設定など意外と重要なものも入っています。
- カラーサークル・・・線や着色で使いたい色を、クリックして選びます。
- ブラシサイズ・・・ペンや消しゴムなどのサイズを選べます。
- クイックアクセス・・・描くときによく使う操作を自由に選んで入れておくことのできるエリアです。
- キャンバス・・・パレットとは多少違いますが、絵を描く場所です。上のタブを切り替えることで複数のキャンバスを同時に使用することや、タブをドラッグで分離して表示することも可能です。
- ナビゲーター・・・キャンバスの表示サイズや角度を変えられます。表示だけでデータ自体を変えるわけではないので、劣化など気にせず描きやすいように動かしましょう。
- レイヤー・・・レイヤーが表示されます。新たなレイヤーを作成・削除したり、マスク・不透明度を変えるなどの操作を行います。
今回挙げたもの以外にも様々なパレットが存在していますが、ひとまず絵を描くうえで最低限意識した方がいいのはこのあたりと考えて大丈夫です。

基本的なパレットの動かし方、大きさの変え方、カスタマイズ方法
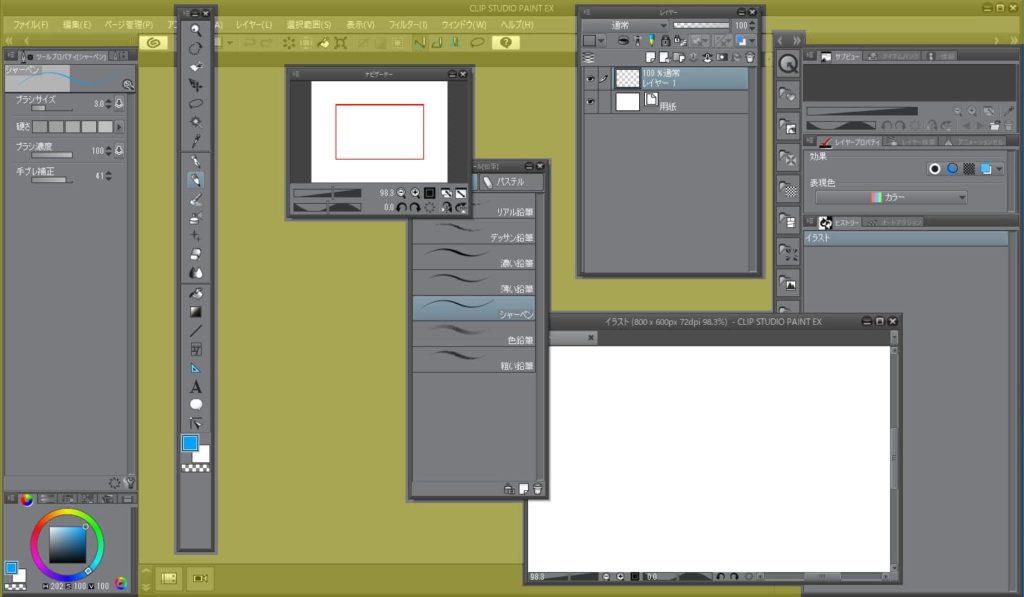
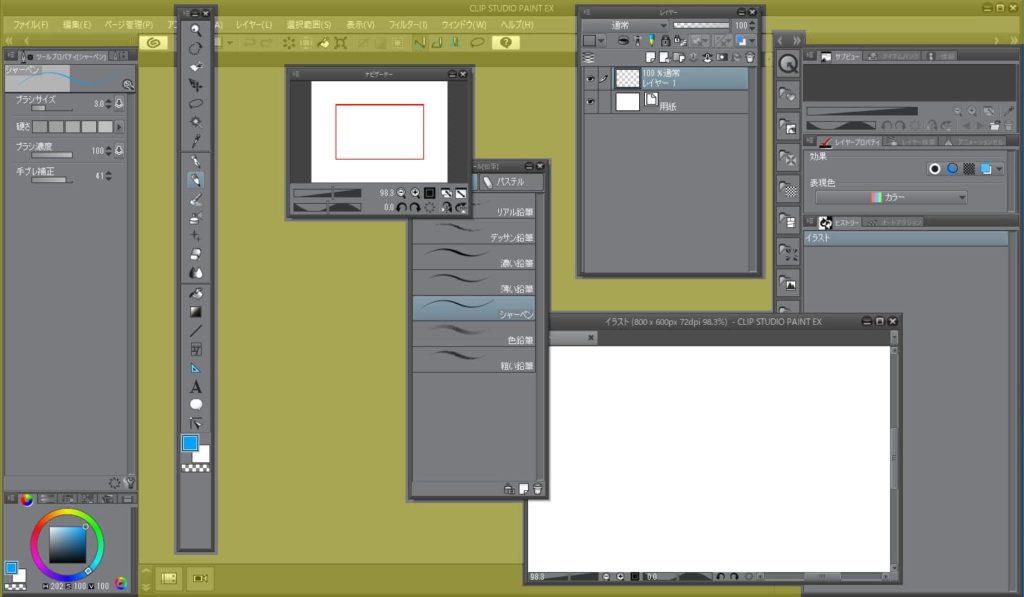
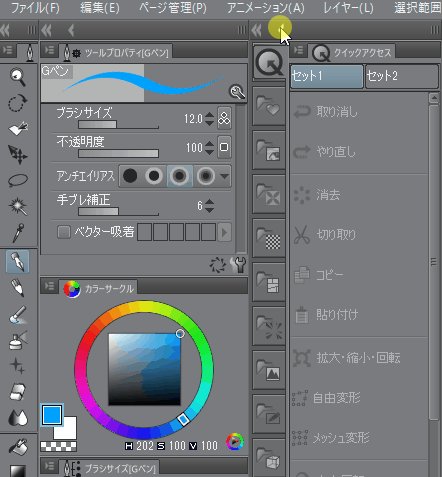
それぞれのパレットはタブをつかんだりパレットドックごと動かすこともできます、もし初期配置で描きにくいと感じたらいつでも自由に動かしてみましょう。

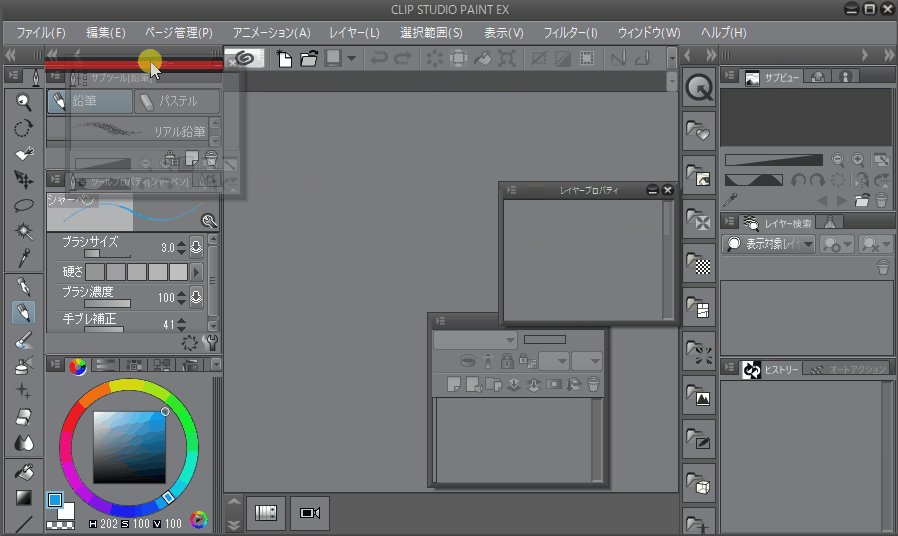
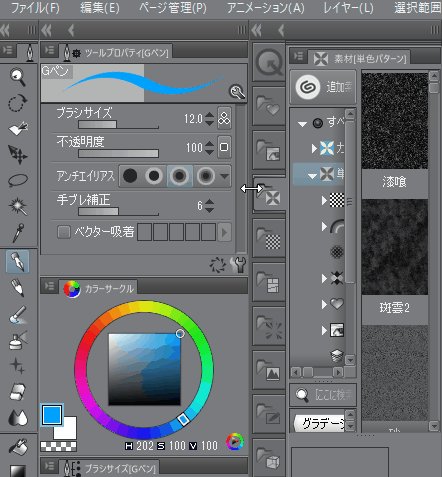
もしAとBのパレットの間にCを挟み込みたい場合は、ドラッグしてその場所に持っていくと差し込めるところには赤い表示が表れるので配置します。
動かしたうえでやっぱり最初の状態に戻したいと思ったら、[メニューバー]‐[ウィンドウ]‐[ワークスペース]と開いて「基本レイアウトに戻す」をクリックすればすべて元に戻ります。
逆に動かした状態を保存したいときは、[メニューバー]‐[ウィンドウ]‐[ワークスペース]と開き「ワークスペースを登録」を選んで好きな名称で登録しておきましょう。
★ワークスペースについてもっと詳しく知りたいときは、クリップスタジオ初心者がワークスペースを考える4つのポイントとは?も参考になります。
パレットやパレットドックは四隅や左右上下をドラッグすることで自由に大きさを変えることができます。

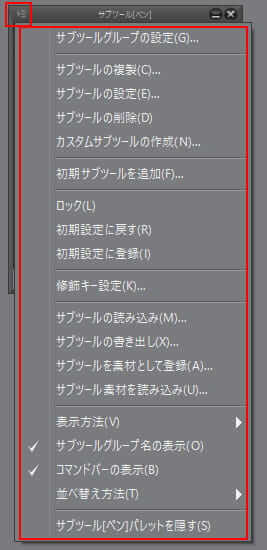
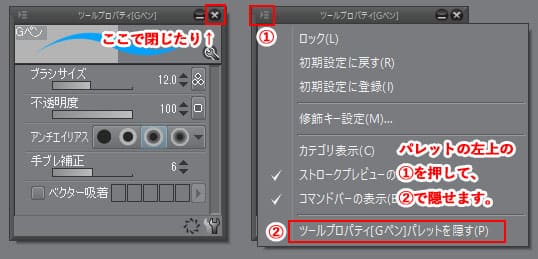
また、パレットの左上にある印をクリックするとパレット固有のカスタマイズ内容が表示されるのでより細かく変えたいときには試してみてください。

不要なパレットは消してもいい・・・けど?
前述のように、描くときに必要ないパレットは閉じてしまっても構いません。
ただ、よくわからないうちからなんでもかんでも消してしまうとその機能の存在自体知らないまま進んでいくことにも繋がります。

パレットドックの表示の切り替え方法
絵を描く際にずっとパレットを表示していると邪魔・・・でも割とよく使うからいちいち閉じるのもなあ、という場合は表示を切り替えて使いましょう。

覚えるまでは少しややこしいと思いますが二重線の三角が「パレットドックの最小化」、一本線の三角が「パレットドックのアイコン化」となっているので状況に応じて使い分けて快適な環境を探してみてください。
パレットが消えた! 困ったときの対処法、表示と非表示の操作
クリップスタジオのパレットはドック内でも細かく切り替わります、特にipad版クリップスタジオアプリではAを出したことでBが迷子になった・・・なんて状況も割と頻繁に発生するかもしれません。
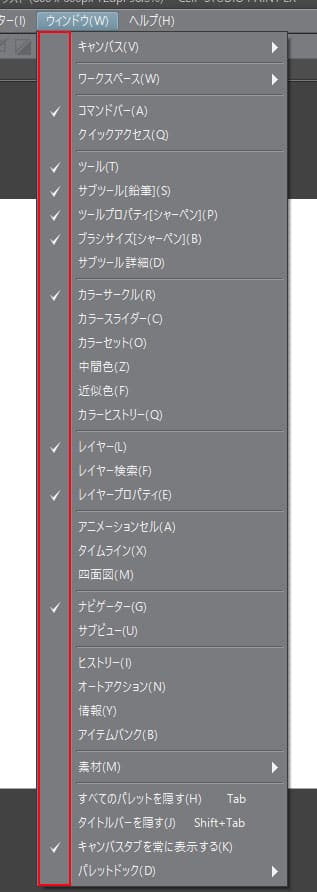
消えたパレットは、[メニューバー]-[ウィンドウ]を開くと一覧で並んでいるのでチェックを加え有効化すれば再表示できます。

もしあえて非表示にしたい際は同じ箇所でチェックを外すか、パレットの右上の閉じるを押す、あるいは左上をクリックすると「~パレットを隠す」という項目があります。

まとめ
パレットは非常に自由度が高いですが、その分複雑に感じることもあるかもしれません。
使いながら選別してあなたに合う環境を構築し、気に入った配置が見つかったらワークスペースとして保存するという流れが一般的でしょう。

▼次はコチラ!
クリップスタジオをパソコンで使うおすすめスペックと機種の選び方