どうも、アートディレクターのハシケン(@conteanime)です。

記事がちょっとわかりにくい内容でも絵やキャラクターがあることでスムーズに理解してもらえる効果があるので、当サイトでもブログの絵の利用は積極的に推奨してます。
ということで今回は絵やキャラをブログに使う時により良く見せるコツを絵のプロの目線でまとめてみます。

目次
ブログでアイコンや絵を使うとき気をつけたいこと

はじめに、使う前に気にしておきたいことをあげます。
☑ ビジネス向けならフリー素材は極力ひかえたい
趣味などのブログ運営ならいいですが、ブログ経由で集客したいと考えているならある程度の自己投資は欠かせません。
フリー素材は使い勝手は良いですが、独自性がなくあちこちで見かけるため人によっては安っぽい印象を持たれかねません。

☑ 版権物は使わない
趣味でもビジネスブログでも、好きだからって著作権を有する画像をアイコンにしたり添付するのはやめましょう。
ブログはどこで誰が見てるかわかりません、誰かが版元に通報して揉めるなんてことも最悪ありえます。
知的財産の存在を無視していては、ブログの文面にも説得力が出てこない場合があります。無駄にあなたの価値を下げるだけにもなるので、今もし使用していたらすぐにでも外しましょう。

☑ サイト内で用いるキャラの名前や設定を複雑にしない

ややこしい設定にしたせいで読み手の目を止めてしまったり、確認しようと前に戻ったりさせるとストレスになってやがては離脱あるのみです。
まずは最低限の必要な情報だけにして、余計なものは削ぎ落としてしまうのが絵やキャラを使う際の基本です。
☑ 顔の印象を重視する

そのためにも、顔だけでちゃんと他のアイコンと違いが出せるデザインであることが必要になります。

絵柄によっても読み手に与える印象が全く変わってきます。アイコンは顔が命と考えて、自作したりプロに頼むなどして用意する時にはぬかりなくやりましょう。
☑ 一見さん相手にも分かる内容を心がける
ブログは、基本的に検索からサイトに辿り着いた一見さんが見るものだと考えましょう。

記事の内容はあくまでも初見の人を対象に書く必要があります。シリーズ物をやりたい場合は、途中からでも読みやすい構成にしておかないとすぐ離脱されます。
変に内輪ネタだったり疎外感を感じさせるのもNGです。キャラの設定に関して過剰に作り込みすぎると、興味のない読み手には【無駄な情報】と感じさせてしまうことに繋がります。

会話内容を画像にしない

wordpressのテーマによる機能やプラグインなら良いですが、例えば漫画ソフトなどによる吹き出し画像で会話シーンを構成していくとその部分はGoogleからは文字でなくあくまでも画像として認識されます。
吹き出し画像にどれだけテキスト情報を詰め込んでも、画像としてしか認識されないのでSEO的にも不利になります。
どうしても必要な際は同ページの下部にまとめ的に文字情報を入れるといいかもしれません。
☑ ブログの雰囲気・自分のブランドに合わせた使用を
まとめになりますが、あなたのブログの雰囲気と絵やアイコンが合っているのかが最も重要です。内容とイメージにそぐわないのにキャラがダラダラ会話してもマイナスにしかなりません。
- みやすさ
- わかりやすさ
- 差別化
- ブランディング

オリジナルアイコン素材の作り方

ざっくりした説明になりますが、自作する際は基本的に以下のような手順で用意します。
- アイコンに必要なキャンバスサイズを決めて、ペイントソフトで絵を描く
- 表情パターンが必要ならそれも作成する
- 背景が色付き(白含む)ならJPG、背景を透明にしたいならPNGで画像を書き出す
- 必要そうなら左右反転したものも合わせて用意しておく
- 作成データと書き出しデータをそれぞれ保管しておく
同様の仕様で今後もアイコン素材を増やしていく場合、最初に作成した画像データ(PSDなど)が残ってると大きさを合わせられてスムーズです。
最初のデータはのちのち変えて使う状況もありえるので、制作中のデータはしっかり保存していきましょう。

絵の背景が色付き(白含む)か透明かは、ブログの背景壁紙とのマッチングでも変わります。雰囲気も大事ですが、アイコンとして使った時に見やすいか(認識しやすいか)を重視して考えましょう。

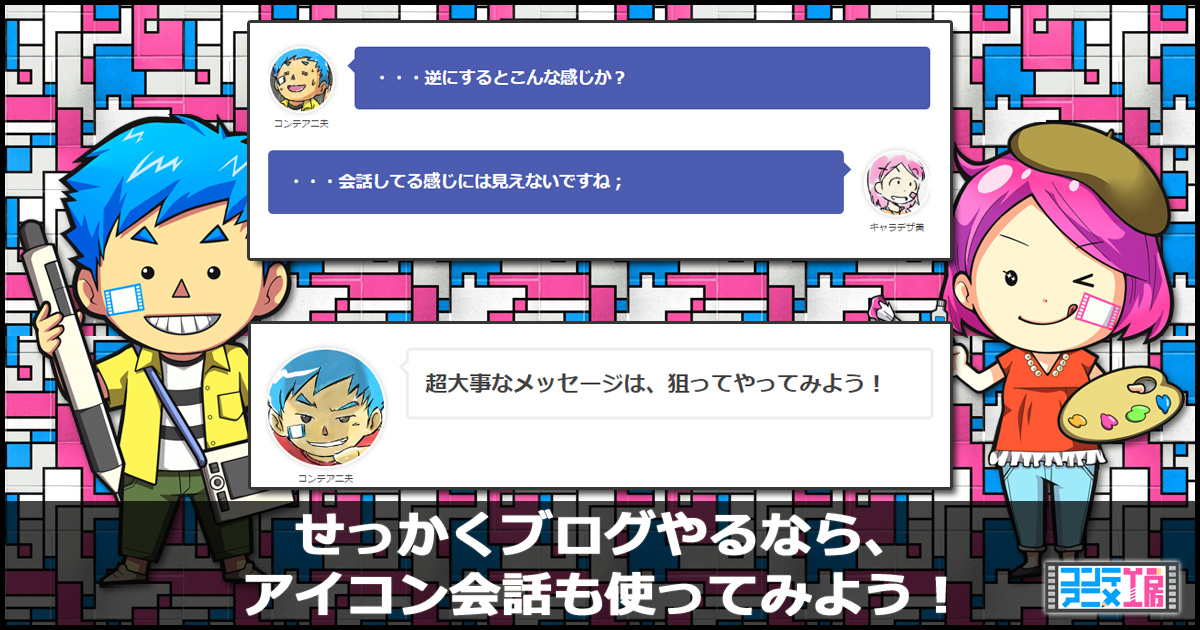
ブログの会話アイコンでのやり取りは向き(顔・目線)を考えて使う

会話のやり取り次第でキャラが右に行ったり左に行ったりすることもあるでしょう、一方側だけというやり方も印象づけとしてありですがそうでない場合は反転バージョンも一式そろえておくと融通がききます。
右に配置したキャラは左に目線をやって、左に配置したキャラは右に目線を向かせます。そうすることで会話のやり取りもスムーズに見せられます。


下のように右配置で右を向かせたりしてしまうとかなり不自然になるので、特別な意図がなければ控えましょう。


また、キャラが真正面を向いて会話をすると読み手に対して直接話してるように受け取ってくれます。

会話のやり取りが長く続く時などは表情パターンがいろいろあると漫画的に読めて読み手も没頭しやすくなります、場面ごとに必要な効果を考えて選びましょう。
★似顔絵を描くときは、似顔絵イラストをうまく描く13のコツと描き方をプロ目線で詳細解説!も参照してください。
絵の中でキャラを並べるときは、立ち位置を守れ!

・・・この章はかなり専門的な漫画や映画の文法的な話になりますが、知ってるかどうかで仕上がりがかなり変わります。頭の片隅にでも置いておいてください。
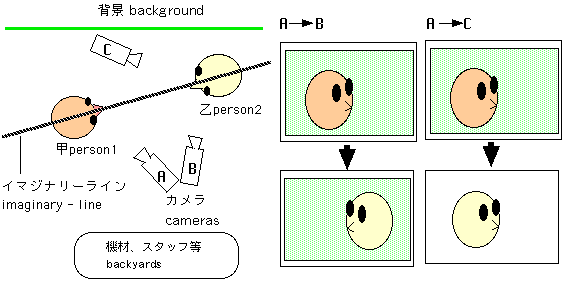
漫画・映画における『イマジナリーライン』とは?
想定線(そうていせん)、またはイマジナリーライン とは、映画やビデオを撮影する場合の用語で、2人の対話者の間を結ぶ仮想の線、あるいは人物、車両等の進行方向に延ばした仮想の線をいう。
原則的には、イマジナリーラインをまたいだカメラの移動は行わない。図1で例えると、人物甲と人物乙を結ぶ線(延長部分を含む)がイマジナリーラインである。Aのカメラ位置で撮影したカットを入れると、次にBのカメラ位置で乙を撮影することはあっても、Cでは撮影しない。右図の(A→B)は自然な感じがするのに対し、(A→C)では2人が向き合っている感じがしない。進行方向のイマジナリーラインを越えると、機関車の走行方向が逆になって見えるなどといった現象が起きてしまう。
※wikiより引用


上のように最初左側にAが右向きで立ち右側にBが左向きで立って会話していたのに、説明なしに逆になると読み手は違和感を覚えます。
二人のキャラだけのやり取りならそれほど大した混乱にもならないですが、キャラが増えれば増えるほど立ち位置によるストレスは大きくなっていくものです。
そうならないために漫画や映画ではイマジナリーラインをまたいで作画・描写をしないという基本ルールがあります。
読み手にストレスをかけないためには『左側にAが右向きで立ち、右側にBが左向きで立って会話』を一つのブログ記事内で踏襲して展開していけば問題ありません。
左右突然に入れ替わったりすることだけ避ければいいので、必要な際は意識してみて下さい。
★ブログに乗せる絵に関しては、ブログで絵やアイコンを描く&使う時の上手く見せるコツ教えます!も役立ちます。
まとめ

ブログの絵やアイコンの使い方にはルールが一切ありません、基本的に自由気ままで良いんですが何のためのアイコン・会話かということくらい意識して使ったほうがいいでしょう。
読み手の理解を助けるために用意するならよりよい形を模索していく必要があります。重要なのは『見やすくわかりやすい』ということで、それが情報量のしぼりこみやイマジナリーラインと言った配慮にも繋がっていきます。