どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオ(=クリスタ)で絵を描いていて線の色が違うものに変えたい、さっき塗った色をまた使いたい・・・というようなとき使うのが「スポイトツール」です。
単純にクリスタのカラーサークルパレットやキャンバス上からクリックして色を取るだけでなく、画面外から色をとったり元の色と比べたり・・・と様々な設定があるのでぜひ活用してみて下さい。
目次
基本的なスポイトツールの使い方
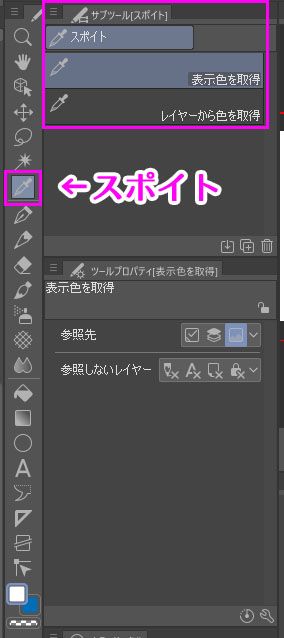
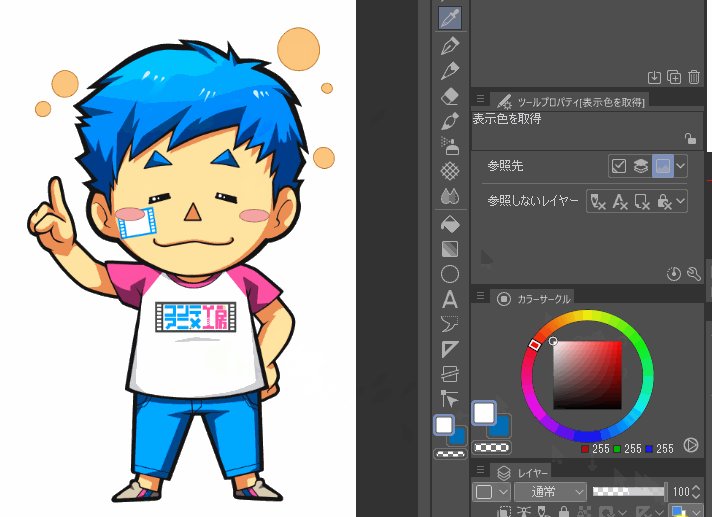
ツールパレットの中にスポイトツールはあります。

スポイトを選ぶとサブツールにはシンプルな2種類が表示されます。
- 「表示色を取得」・・・見えている色をそのまま取る、別レイヤーでかけられている効果もそのまま乗った色として取得する
- 「レイヤーから色を取得」・・・選んだレイヤーに描かれている色を取るので、効果が別レイヤーで分かれているならそちらは反映されず元の色のみを取得する

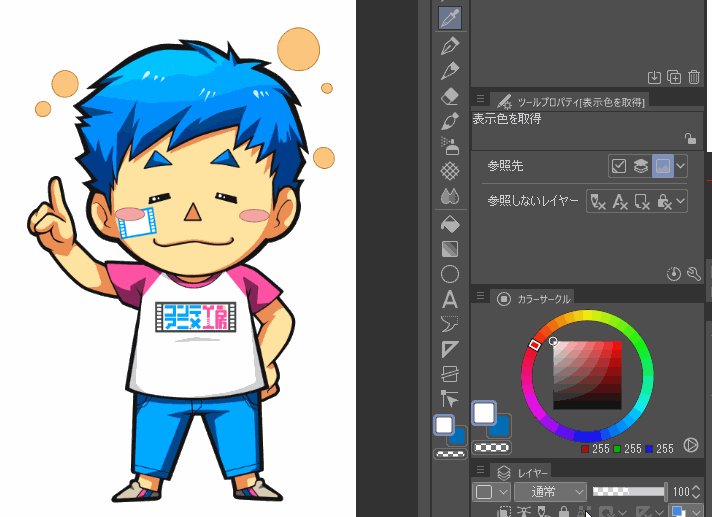
ツールから選んでサブツールも決めれば、あとはキャンバス上でスポイトアイコンでクリックするだけで色を取得できます。(カラーアイコンの色がクリックした色に変わります。)

前に塗った色を取りたいときにはスポイトを使うのが一般的です、またキャンバス外の部分をクリックするとカラーアイコンが透明色を選択します。

キャンバス以外の部分から色を取得する2つの方法

クリップスタジオのスポイトツールは非常に便利で、実はキャンバス以外の部分からも自由に色が取得できるようになっています。
2つのやり方があるので、おさえておきましょう。
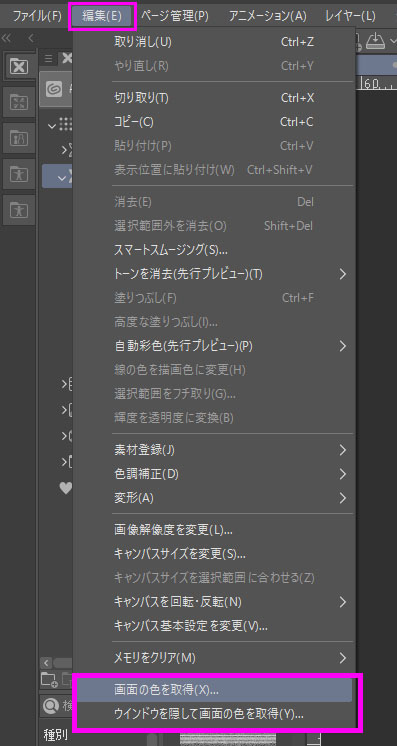
画面の色を取得
上部メニューバーの「編集」ー「画面の色を取得」を選ぶと、アイコンがスポイトに変わります。

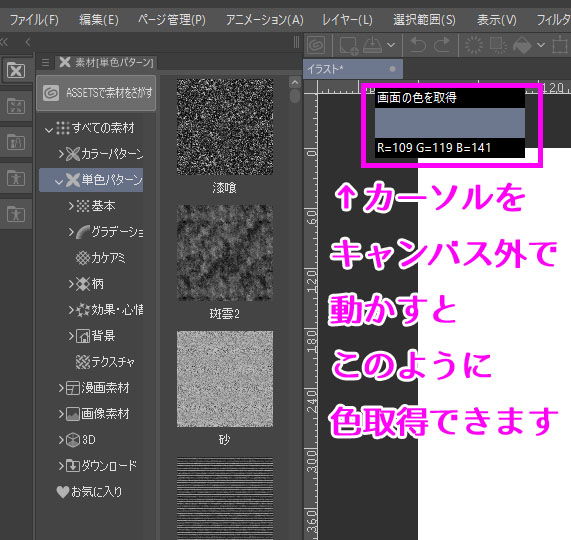
キャンバスの外のパレットやナビゲーター、各種バーなどクリップスタジオのありとあらゆるところから色を取得することができるようになります。

一回どこかをクリックすると色を取得してカラーアイコンの色が変わりスポイト機能は解除されるので、必要なときはまた同じ操作を行って下さい。
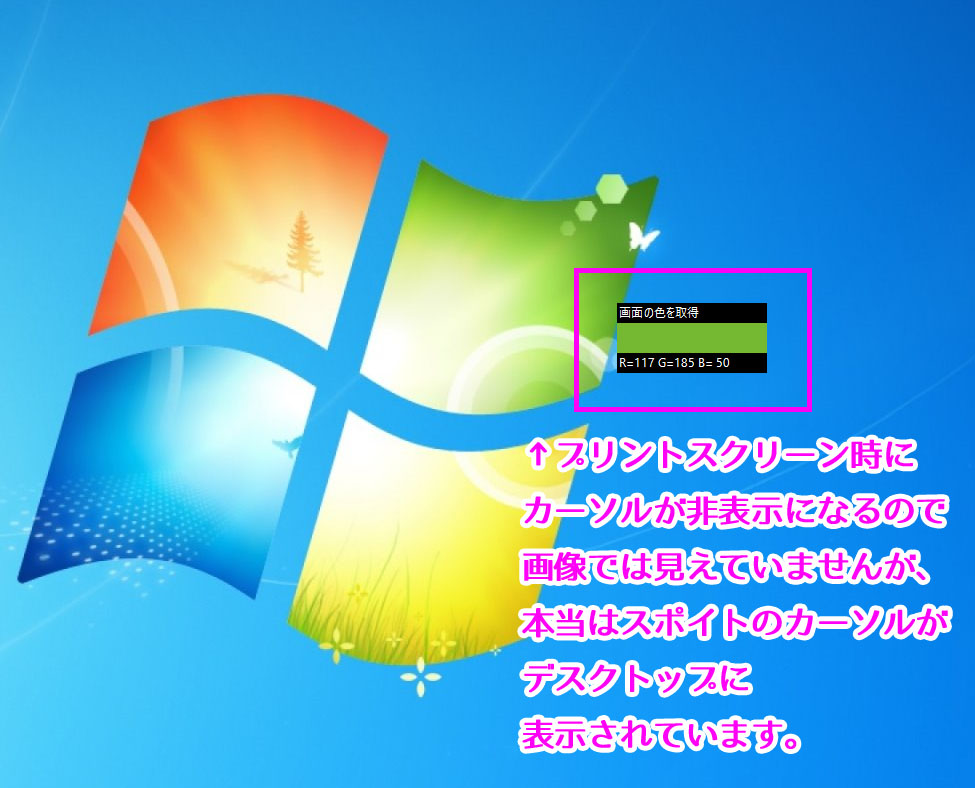
ウィンドウを隠して画面の色を取得
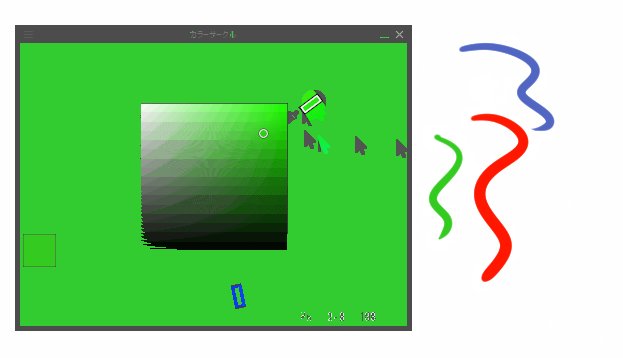
同じく上部メニューバーの「編集」ー「ウィンドウを隠して画面の色を取得」を選ぶと、クリップスタジオのウィンドウが隠されてパソコンのデスクトップが表示されて自由に色を取ることができます。

コチラも同様に、クリックすれば色を取ってスポイト機能が解除となります。
サブビューパレットでのスポイトの使い方、オススメ設定
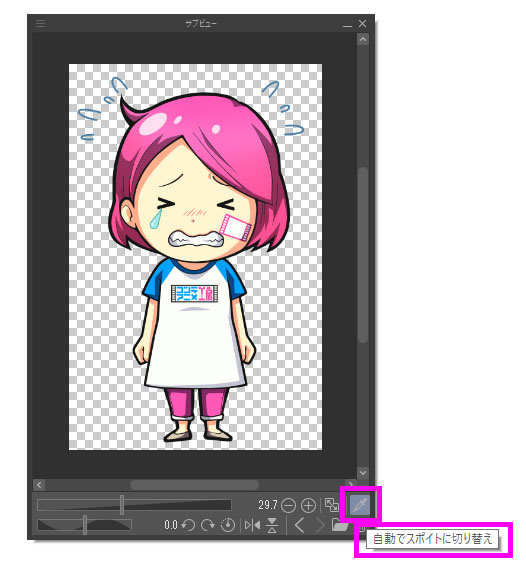
キャラ絵や設定を入れて表示しておける「サブビュー」パレットにも、実は専用の「スポイトボタン」があります。

スポイトボタンをONにしておくだけで、キャンバスで絵を描いていてカーソルをサブビューに持っていくと自動的にスポイトに切り替わってくれます。

サブビューに入れてある設定画などからそのまま色を取れるので、お絵描きが非常に効率的に進められます。
カラーサークル、色の設定でのスポイトの使い方
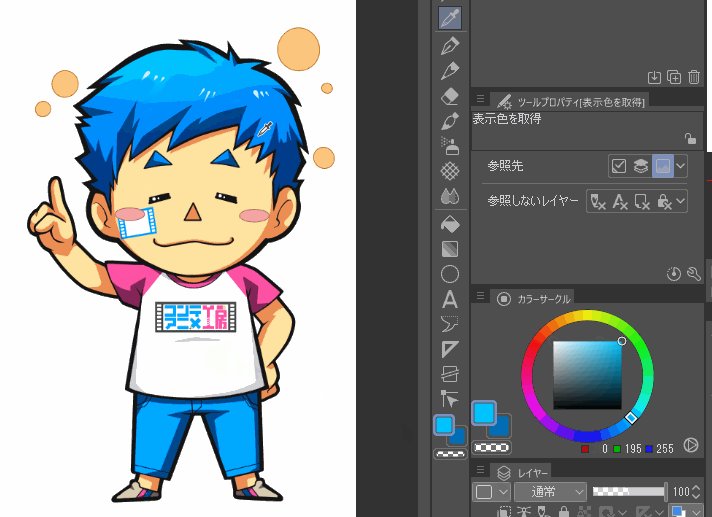
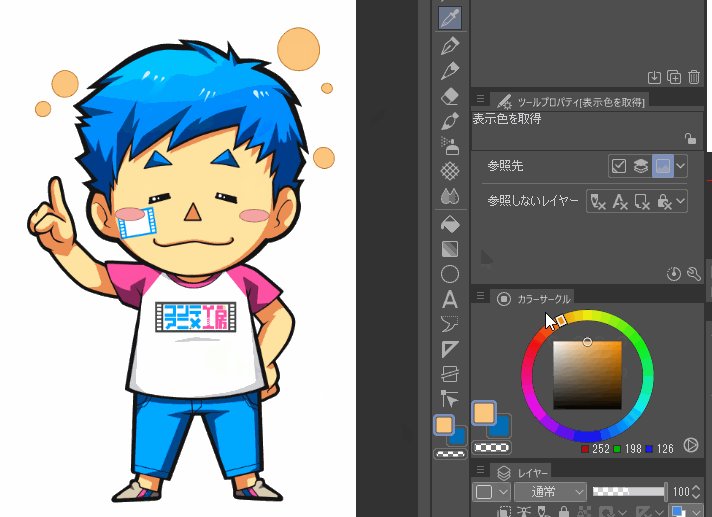
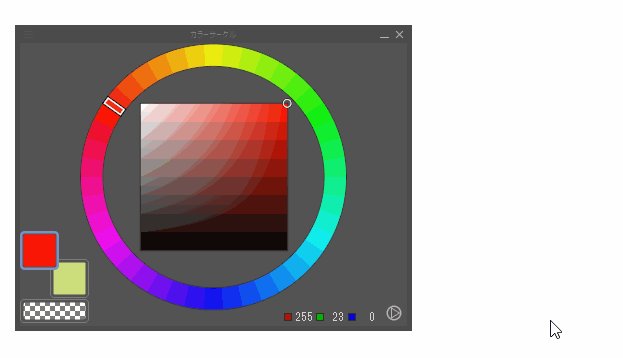
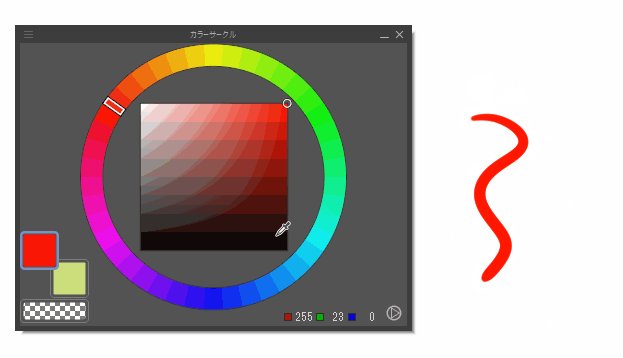
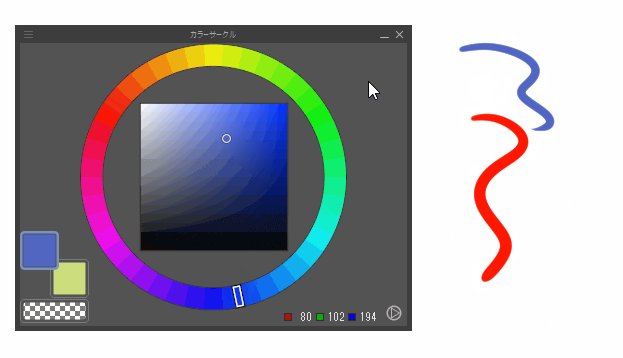
「カラーサークル」で色を選びたいときは、カーソルを持っていくだけで自動的にスポイトに切り替わります。

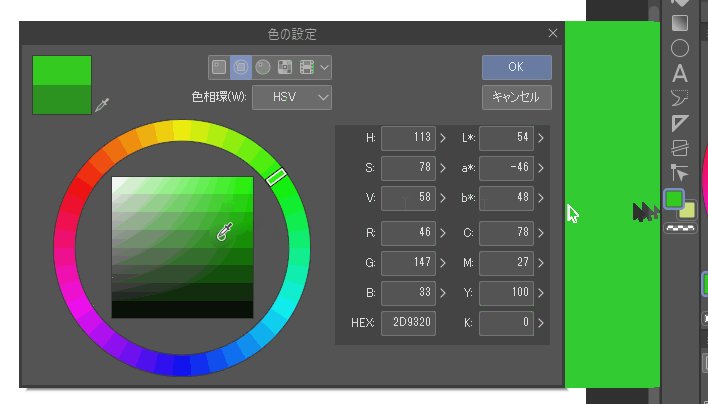
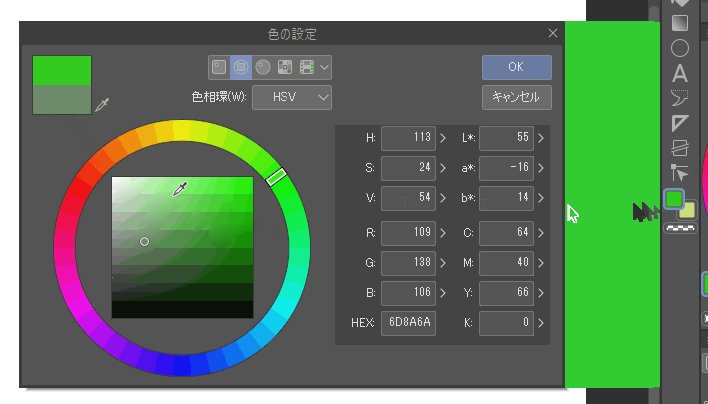
また、「カラーアイコン」の左上の「メインカラー」か右下の「サブカラー」をダブルクリックすると「色の設定ダイアログ」が開いてカラーサークルのようにスポイトで色を選べます。

色の設定ダイアログの場合は、左上に元々の色と現在選ぼうとしている色が上下に2色表示されているので比較しながら選ぶことができます。
ショートカットでスポイトを設定して使う方法

絵を描いていて、そのままブラシをスポイトツールに変えて色を取りたいときには「ショートカット」機能を使うと便利です。

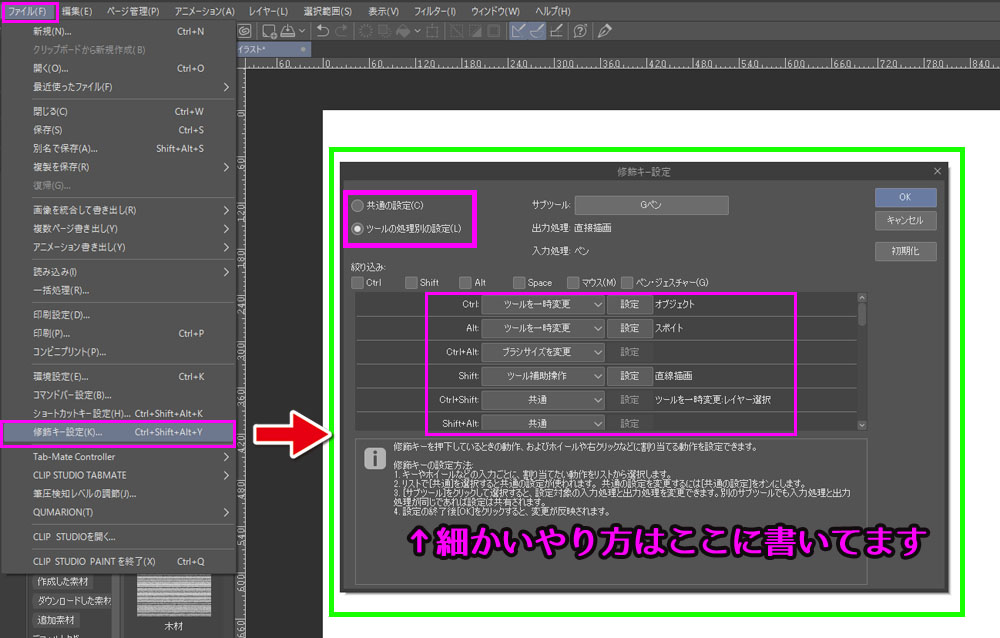
ショートカットの設定は、上部メニューバーの「ファイル」ー「修飾キー設定」ー「ツールの処理別の設定(もしくは共通の設定でもOK)」で行います。

Shift+Altなどの好きなキーを選択して【ツールを一時変更を選択⇒設定⇒スポイトを選択】すれば、絵を描いていて選んだキーを押している間だけスポイトに切り替わってくれるようになります。
★ショートカット設定については、クリップスタジオのショートカットキー設定の使い方・変更方法を覚えようで詳しく解説しています。
まとめ

スポイトツールはシンプルですが、デジタルお絵描きに絶対欠かせない機能です。
今回紹介したように、意外といろいろな箇所で使う機会があるのでぜひ覚えて活用して下さい。

▼次はこちら!
クリップスタジオをパソコンで使うおすすめスペックと機種の選び方







