どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオに代表されるデジタルペイントソフトで絵やイラストを描いていて、キャラクターの背景を上手くごまかしたい・・・手を抜いてきれいに仕上げたいという状況もあるんじゃないでしょうか?
そんなときに便利なのが、「フリー素材」の活用です。今回は、イラストの背景にフリー素材を使う手順をわかりやすく紹介します。


目次
使う前に要注意! 商用フリー?

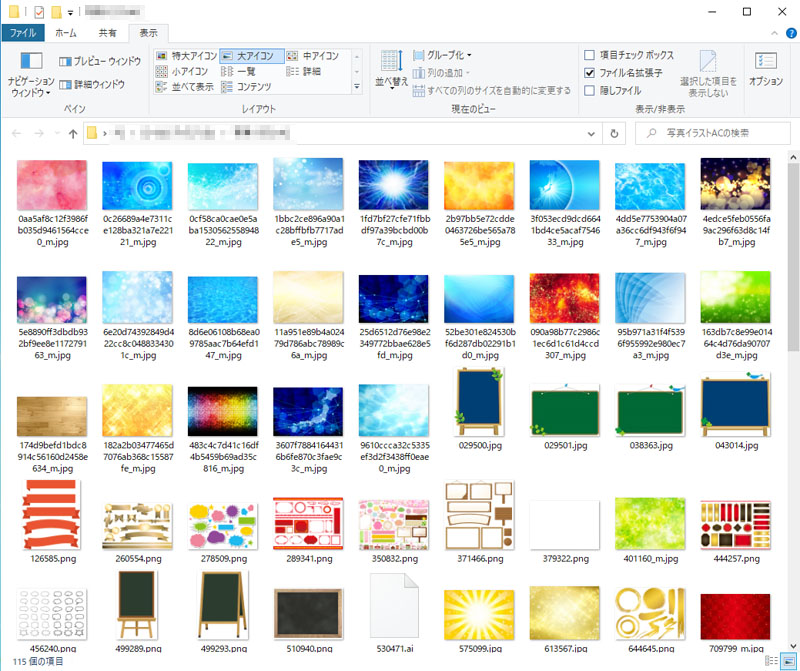
自分が格納している素材の一部です
今はネットでカンタンにさまざまな画像や素材を見つけられますが、使う際には気をつけないといけない点があります。
『フリー素材かどうか!?』
フリー素材とは『商用フリー』ということで、ざっくり言うと何に使っても大丈夫な素材ということになります。
一部の無料サイトなどでは、よく見ると規約に細かく使用条件等が書いていて知らないまま好きに使って発信すると見つかって著作権料請求・・・なんてことだってありえるので気をつけましょう。
安心して使えるフリー素材の一例

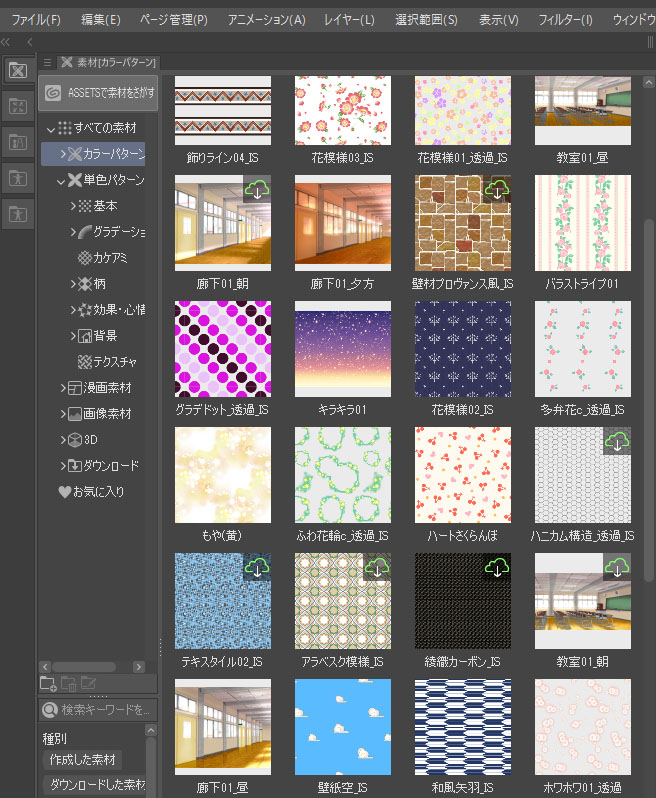
まず、ペイントソフトで有名な「クリップスタジオ(CLIP STUDIO PAINT)」の備え付け素材は基本的に著作権に関しては問題なく使用できます。

クリップスタジオ備え付け素材の一例




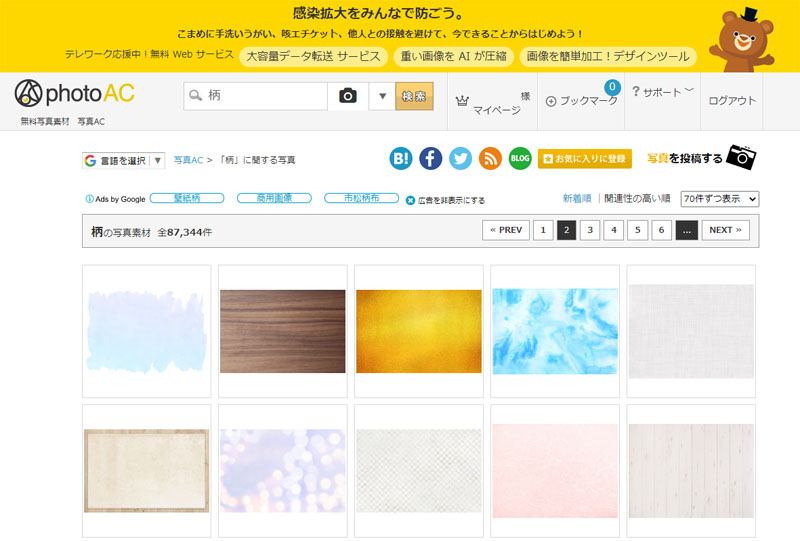
また有名なところだと「写真AC(イラストAC)」という、月額や年額費で利用できるサイトもあります。

Copyright © 2020 ACworks Co.,Ltd. All Rights Reserved.




他の画像サイトでは月の使用枚数が厳しめに制限されてる所も多いですが、写真AC(イラストAC)はそういった制限もなく自由に使えるのが助かります。
キャライラストの背景に素材をはめ込む方法


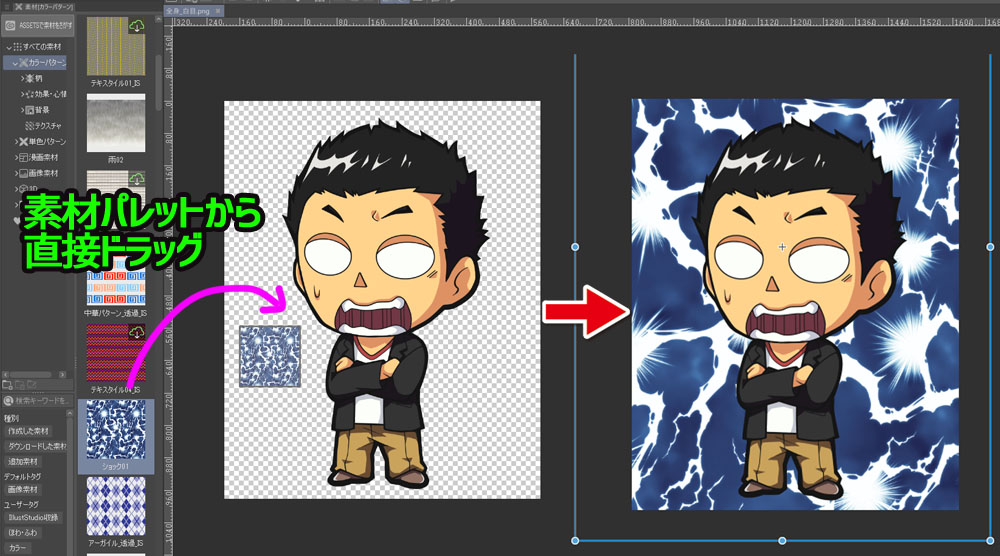
まずクリップスタジオの専用素材であれば、直接キャンバスにドラッグして使います。

レイヤー位置としては、キャラよりも下に置くことで背景にそのまま使えます。
キャラクターの着色で抜けがあったり不透明度を下げて塗っているところなどあると下においた背景が透けて見える場合があります、そんなときはキャラの下のレイヤーにキャラの輪郭で白く塗りつぶしたものを置くと透けを防げます。
クリップスタジオの特殊機能「画像素材レイヤー」
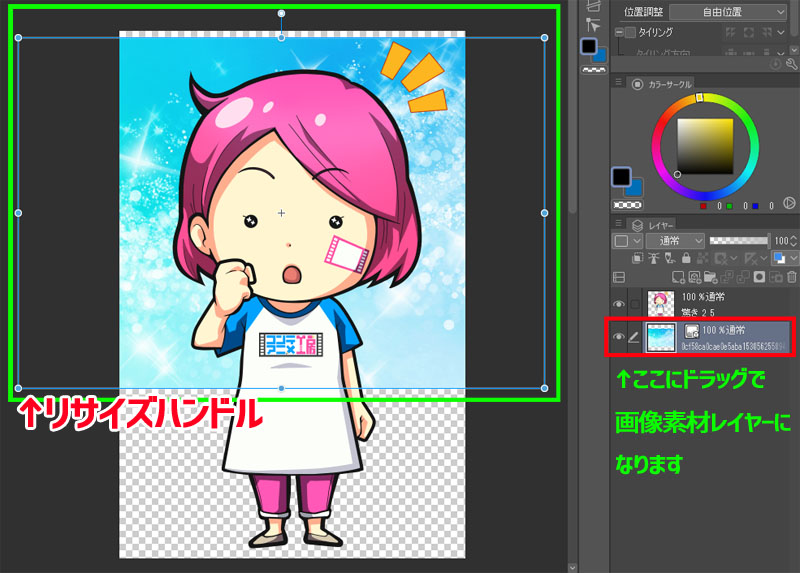
イラストACなどからダウンロードした素材はデスクトップやフォルダからクリップスタジオのレイヤーパレットにドラッグすると、「画像素材レイヤー」として開けます。

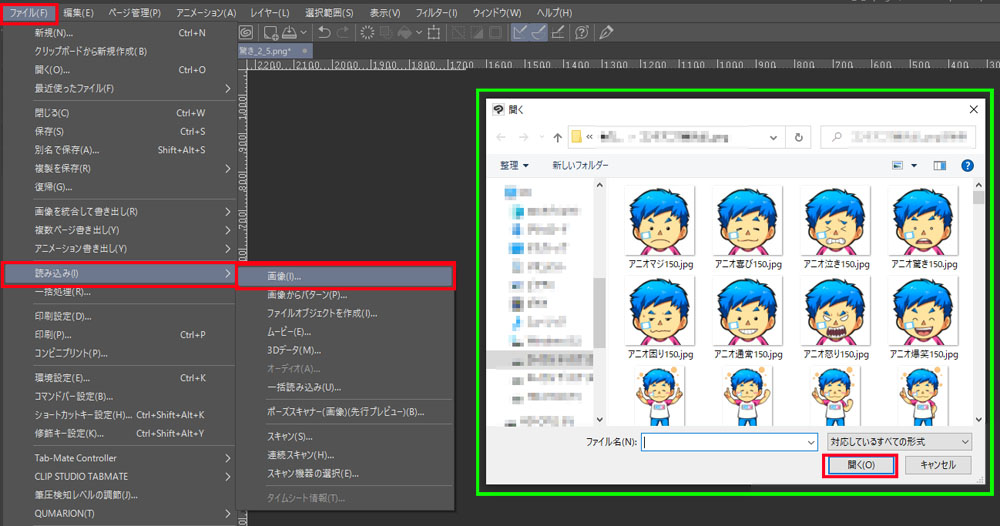
または、上部メニューバーから「ファイル」ー「読み込み」ー「画像」で同じく「画像素材レイヤー」として開けます。

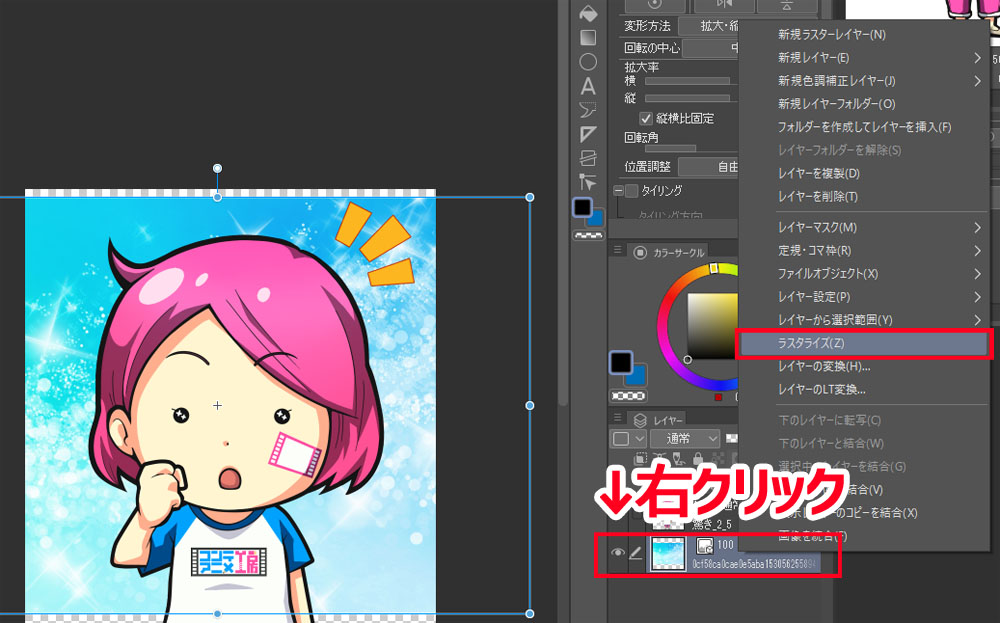
ちなみに「画像素材レイヤー」という状態は、画像に描き込んだりできない状態となっています。

背景に配置したフリー素材の回転&変形などの動かし方、調整方法
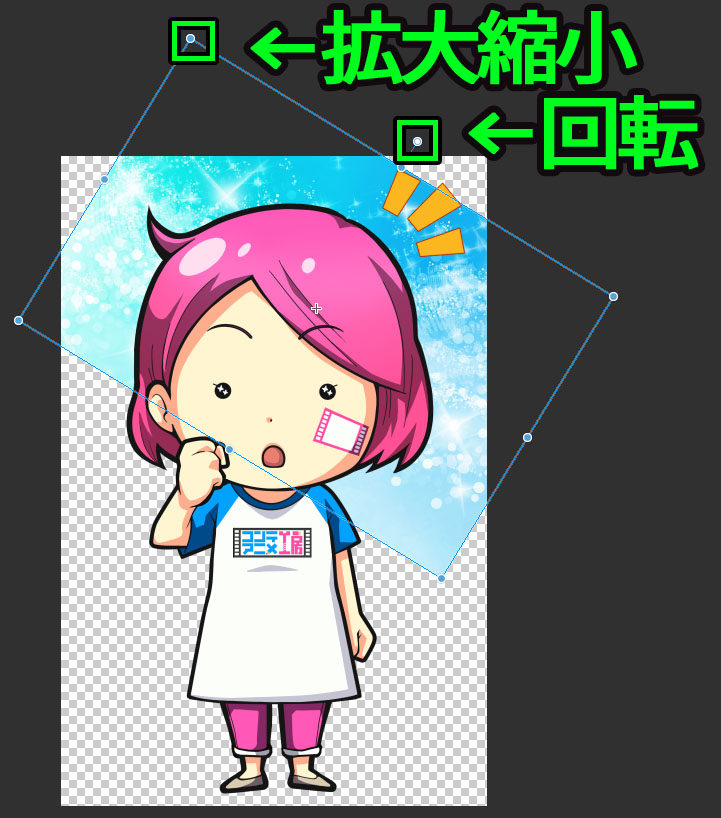
「画像素材レイヤー」になっている場合はリサイズハンドルの隅をドラッグすることで拡大縮小したり、中をドラッグすることで移動、上の飛び出た部分をドラッグすることで回転もできるので自由に配置を調整できます。

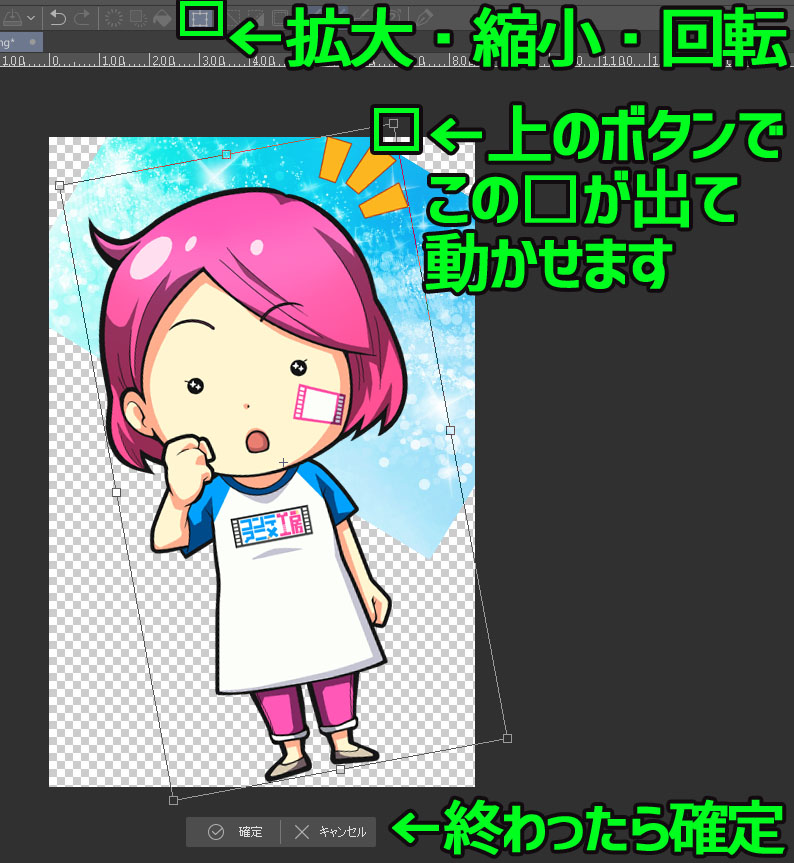
通常の画像であれば、「拡大・縮小・回転」のボタンを押したうえで同じように隅をドラッグしたり移動・回転もできます。

素材の色の変え方
色味を変える方法は色々とありますが、代表的なものをいくつか記載します。
- メニューバー「レイヤー」ー「新規色調補正レイヤー」ー「色相・彩度・明度」で変える
- レイヤーを複製したうえでメニューバー「フィルター」ー「ぼかし」ー「ガウスぼかし」
- 複製したものの合成モードを変えたり、不透明度をいじることで微妙な調整も可能
- 画像の上に新規レイヤーを作って好きな色で塗りつぶし、クリッピングして合成モードや不透明度など
まとめ

背景は自分で描き込んでももちろんいいですが、今回紹介したようなアイキャッチやサムネイルなどを作る際にはフリー素材を活用すると時間も短縮できて非常に便利です。
種類も様々あるので、ぜひいろいろ試してみて下さい。

▼次はこちら!
クリップスタジオ柄の貼り付け方!質感合成とテクスチャ機能をマスターしよう








