どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオ(=クリスタ)には2018年末頃に行われたバージョン1.8.4のアップデートで、「自動彩色」という機能が新たに加わりました。
当時かなり話題になったAIを使い自動で色を塗ってくれる驚愕の機能に関して、今回は使い方からコツまで詳しく紹介していきます。

目次
自動彩色機能の基本的な使い方

自動彩色を使う上では、3つの事前準備が必要です。
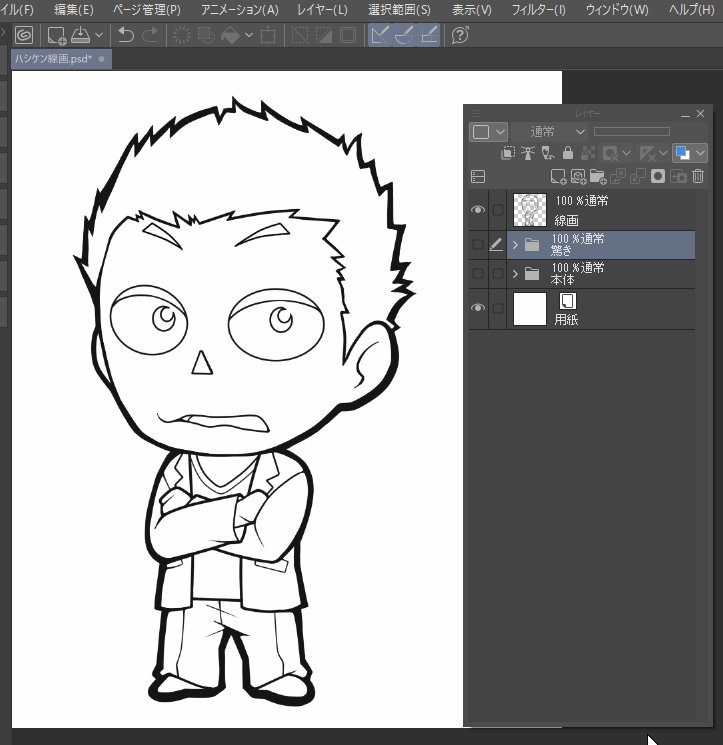
- 線画を1枚のレイヤーにしておく
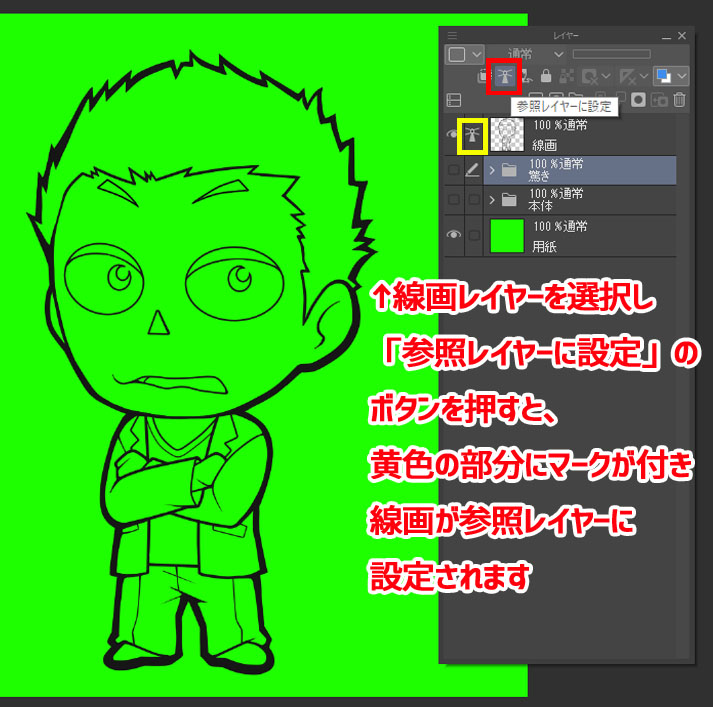
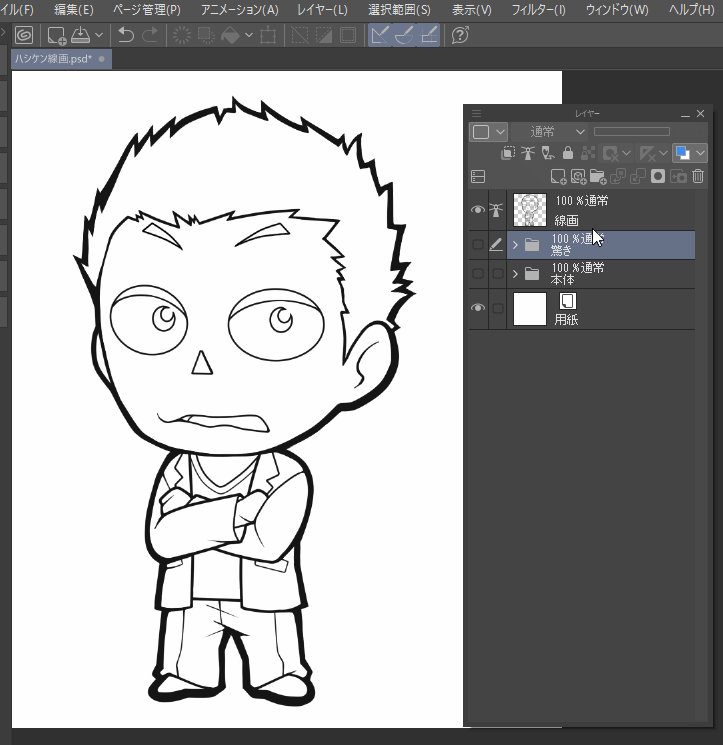
- 線画を参照レイヤーに設定する
- ネットに繋いでおく
自動彩色は線画のデータをもとに行います、もし分かれていたら一つにまとめてレイヤーパレットのボタンから「参照レイヤー」に指定しておきましょう。


またオンラインでセルシスのサーバーを介してAIによる彩色作業が行われるので、必ずネット接続が必要になります。
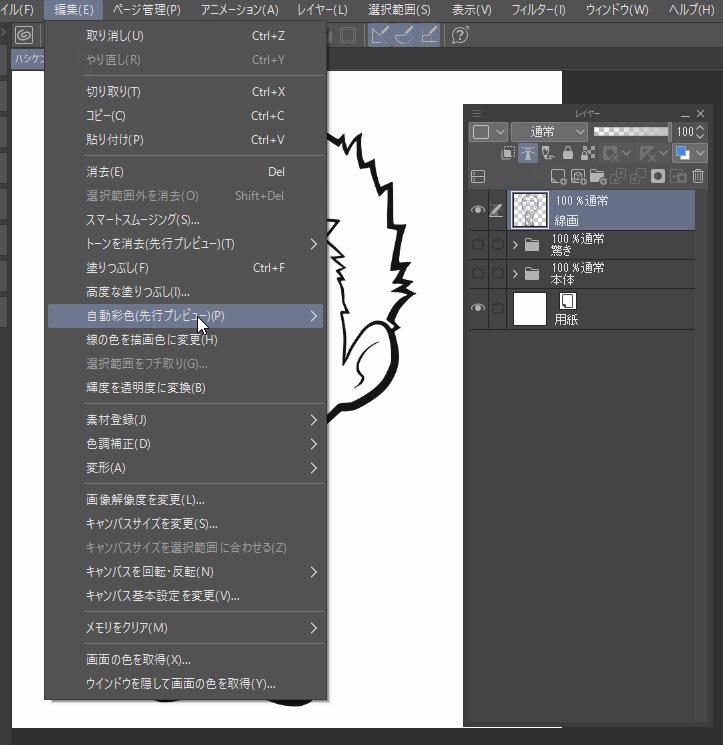
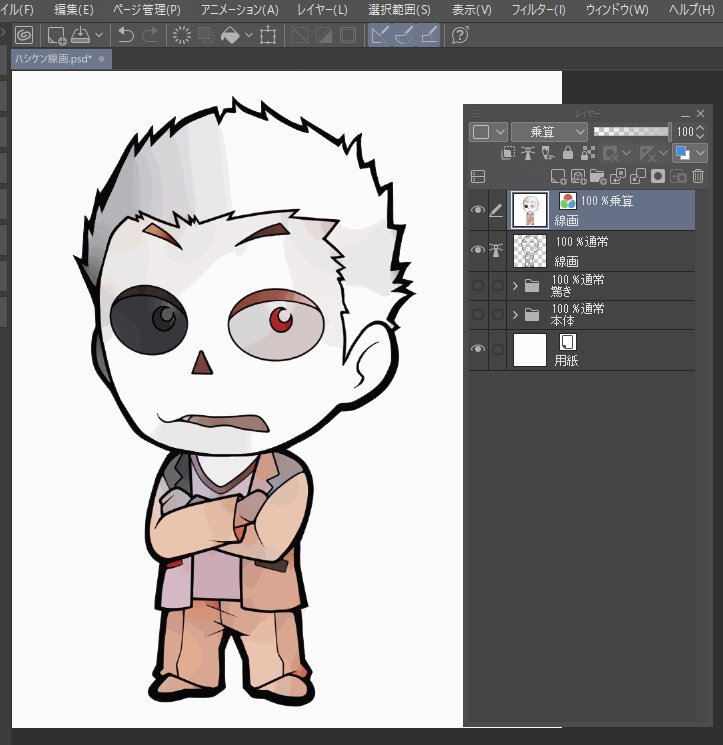
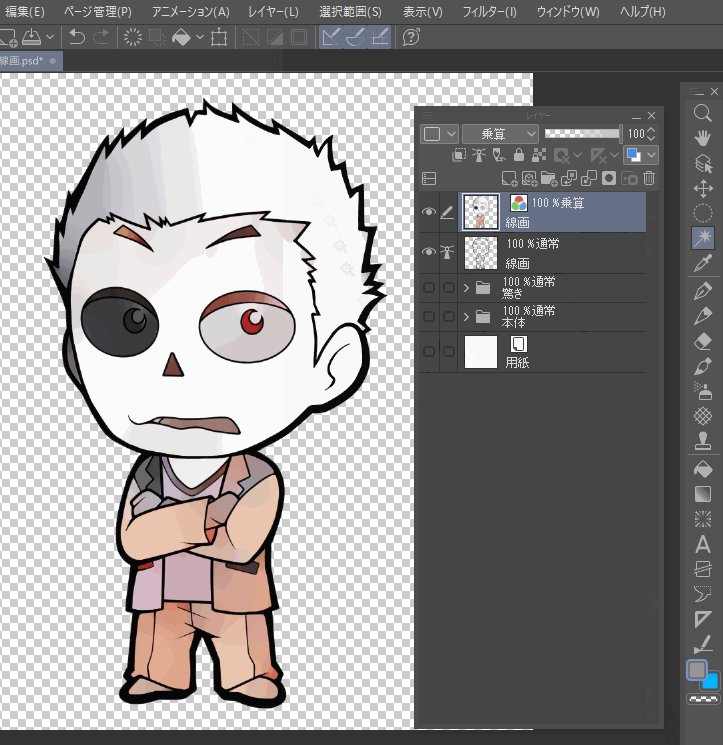
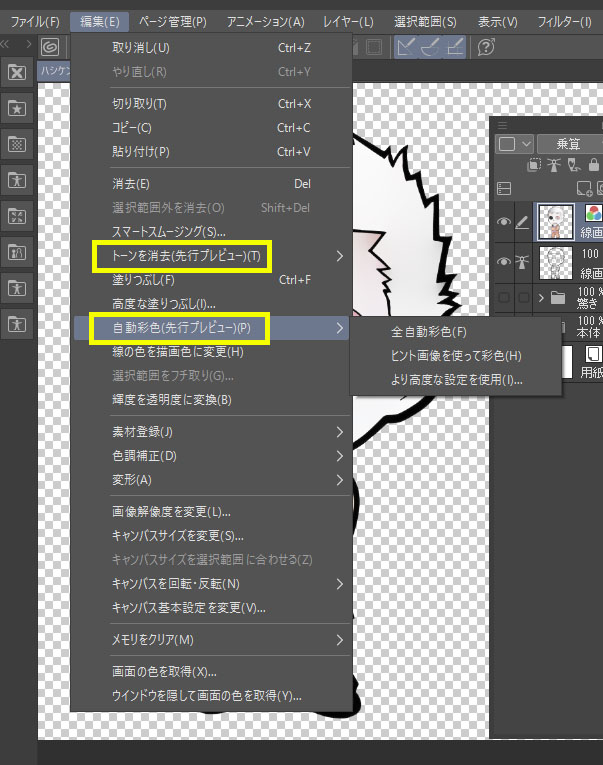
ここまで用意できたら線画をアクティブにした上で、メニューバー「編集」-「自動彩色」から「全自動彩色」をクリックするだけで線画の上に乗算の1枚レイヤーとして作成されます。

キャラの周りの白部分を除去する方法
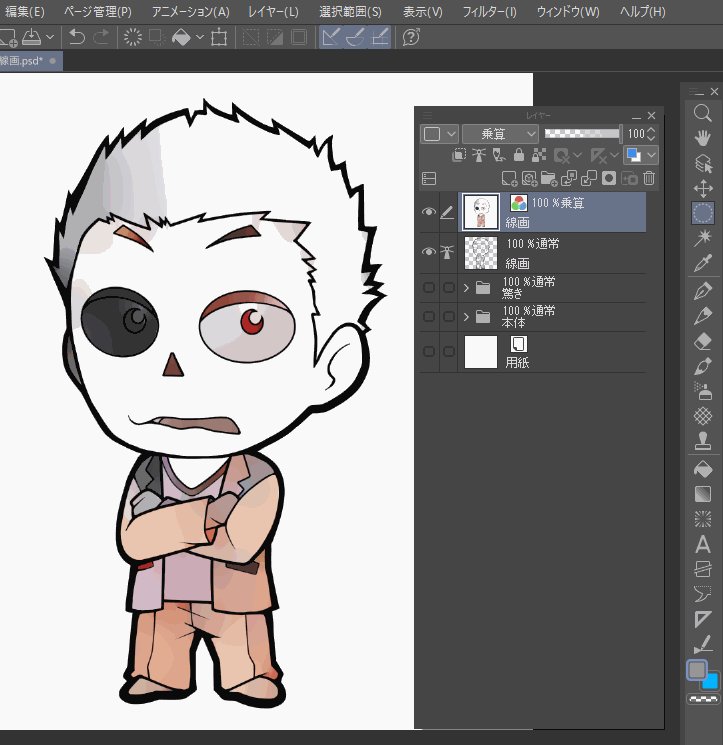
自動彩色のデータは、1枚のレイヤー上で色が塗られています(合成モードは乗算)。
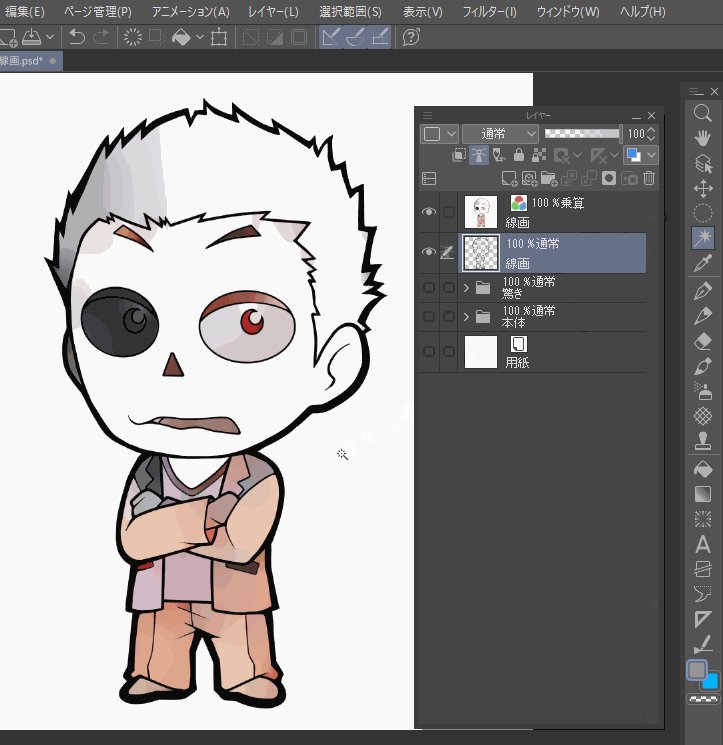
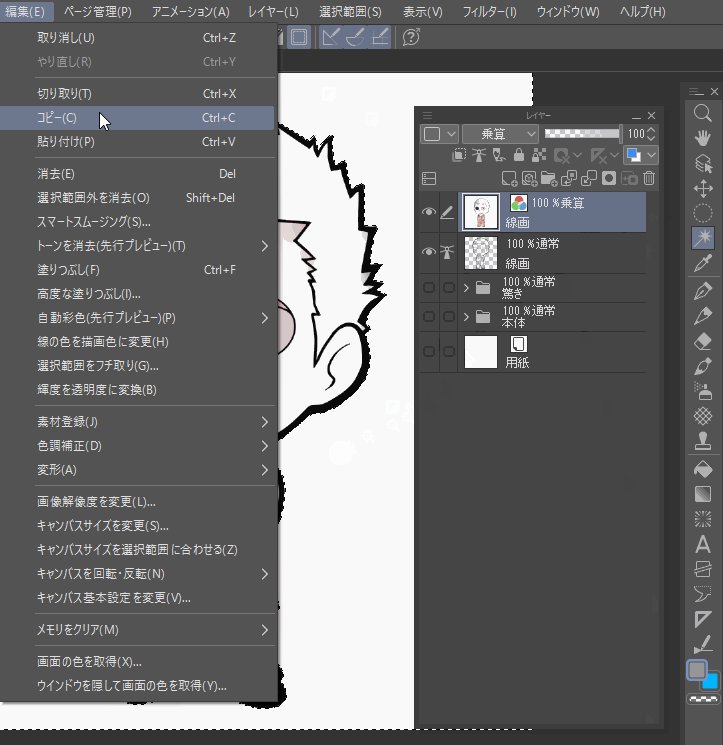
キャラの周りの白い部分を取り除きたい場合は、線画データ上で自動選択ツールを使いキャラの周りを選択範囲に指定して自動彩色のレイヤー上で切り取り(Ctrl+X])を行いましょう。


もちろんiPadでもできる!
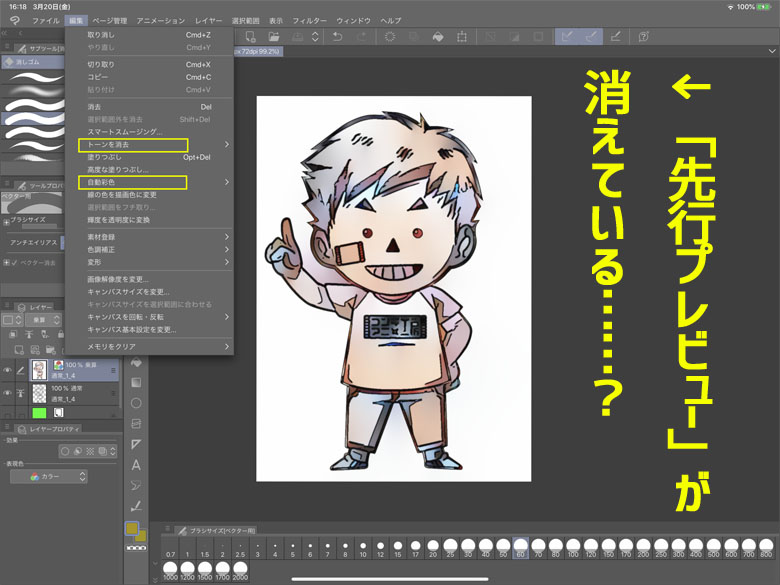
もちろん、iPadでも問題なく行なえます。
バージョンによっては自動彩色の横に「先行プレビュー」とついてるかもしれませんが、特に気にする必要はありません。
クリップスタジオの「先行プレビュー機能」について
ちなみにクリップスタジオの「先行プレビュー」とは、正式リリース前に一足早く利用できるおためし版のような機能です。

実際のリリース時には機能や提供方法が変わることもありますが、事前に試して感触を知ることのできるお得なものと思っておけばいいでしょう。

iPad版の画面です
「ヒント画像」を使って自動彩色する方法

全自動彩色だけでも一応の塗りはできますが、思ったものと全く違う仕上がりになるのは避けられません。

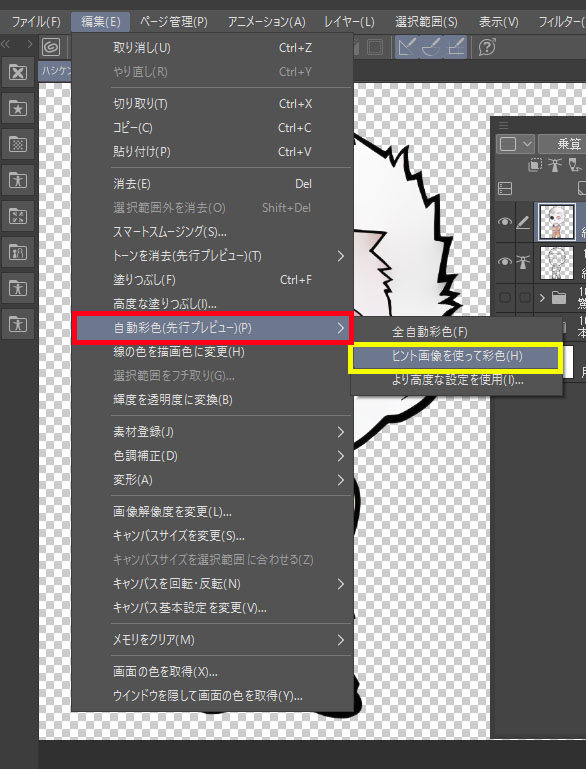
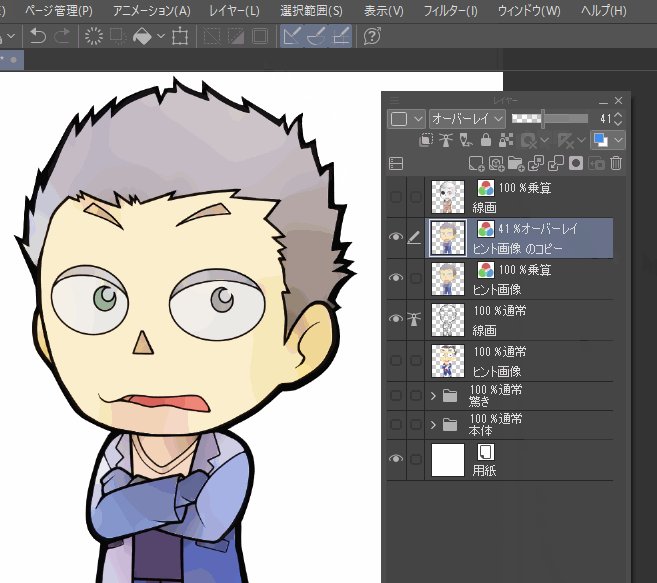
そんなときに便利なのが、全自動彩色の下にある「ヒント画像」を使って自動彩色を行う方法です。

あらかじめ別レイヤーで色をざっくり配置しておくとそれをヒント画像としてつかって塗ってくれる機能で、全自動彩色よりはだいぶイメージに近づけることができます。
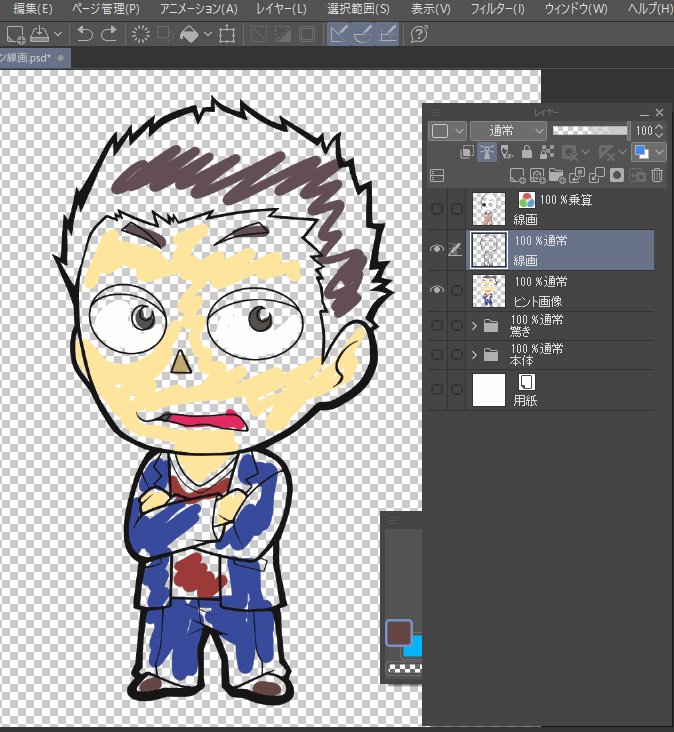
やり方は線画の下にレイヤーを置き、パーツごとにおおまかに色を塗ります。
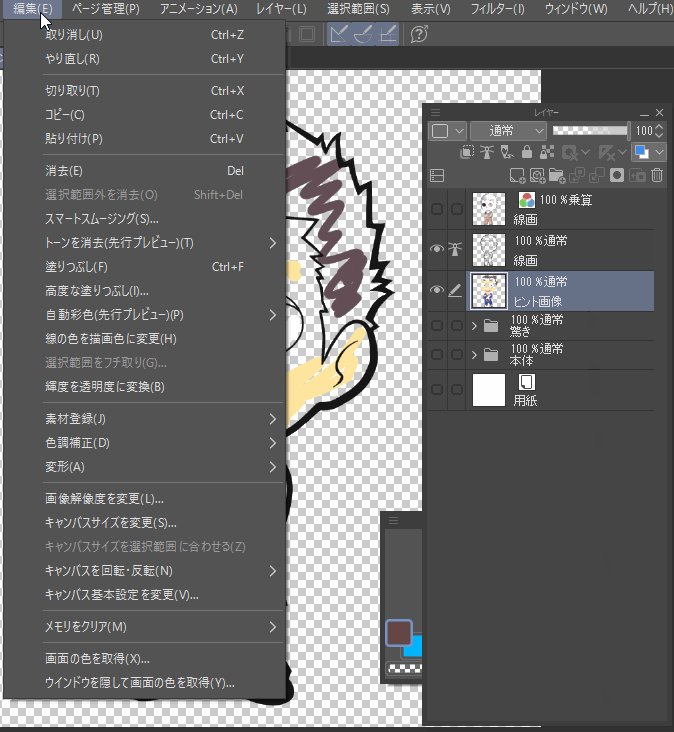
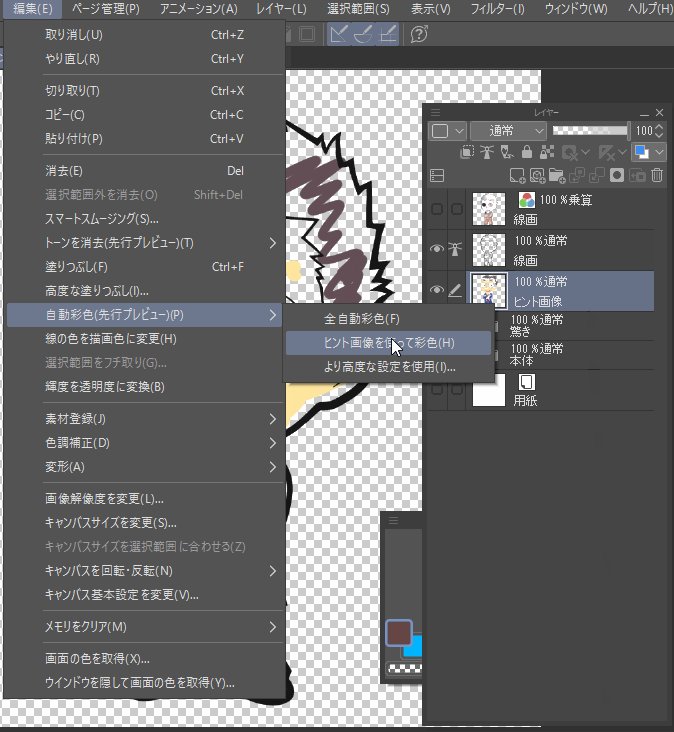
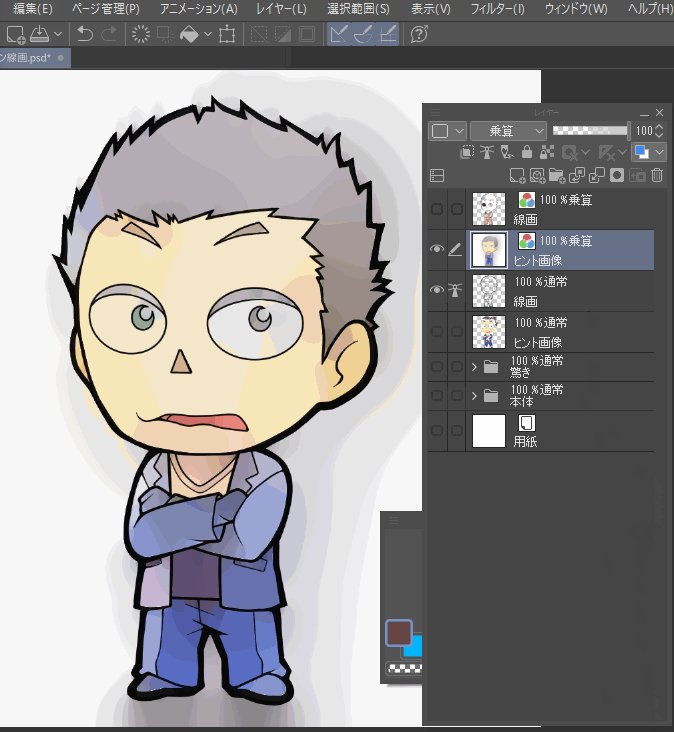
線画を参照レイヤーに指定することは変わらず選択はヒント画像の方にして、メニューバー「編集」-「自動彩色」から「ヒント画像を使って彩色」をクリックすれば処理してくれます。


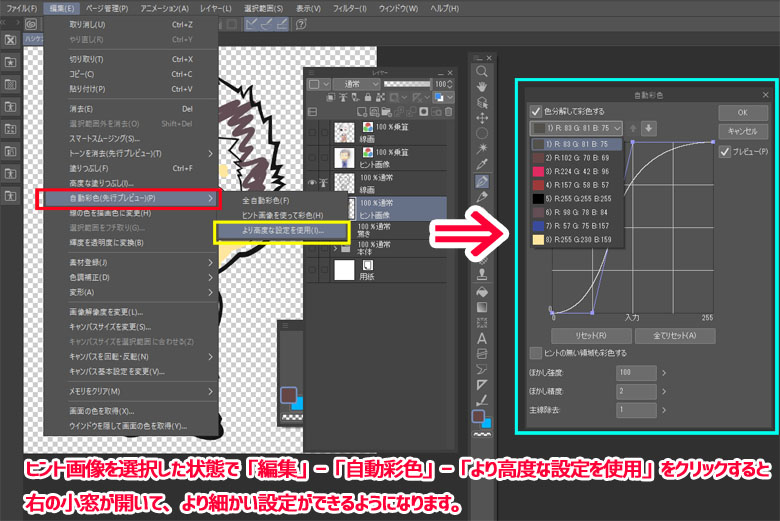
「より高度な設定」を使用

さらに細かい設定のできる「より高度な設定」という項目もあります。
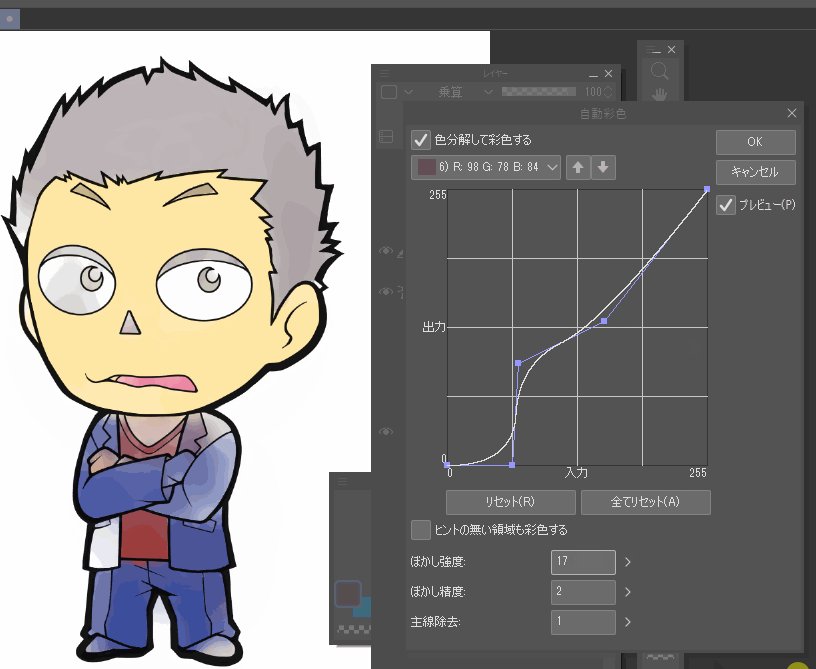
前章のようにヒント画像を作成したあとでメニューバー「編集」-「自動彩色」から「より高度な設定」をクリックすると、専用の小窓が開きます。

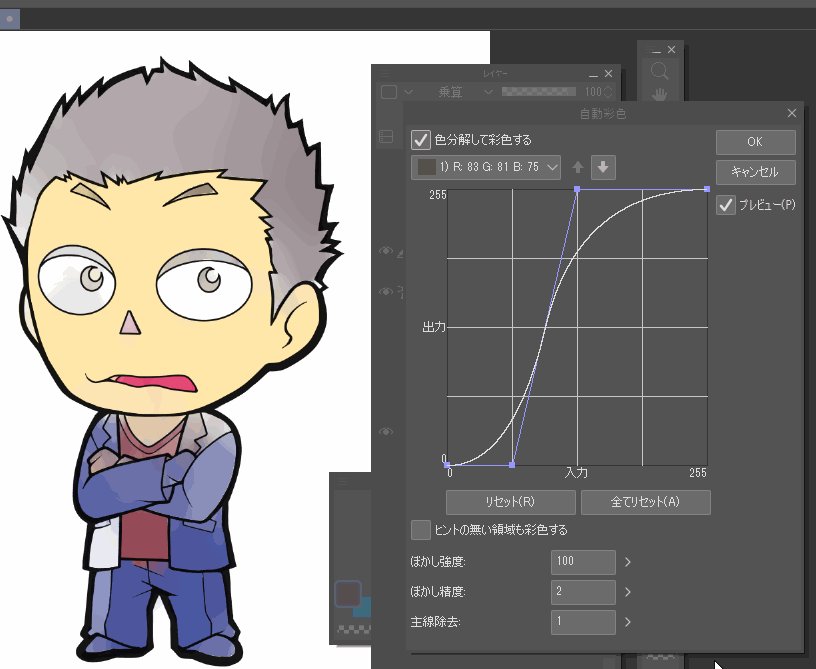
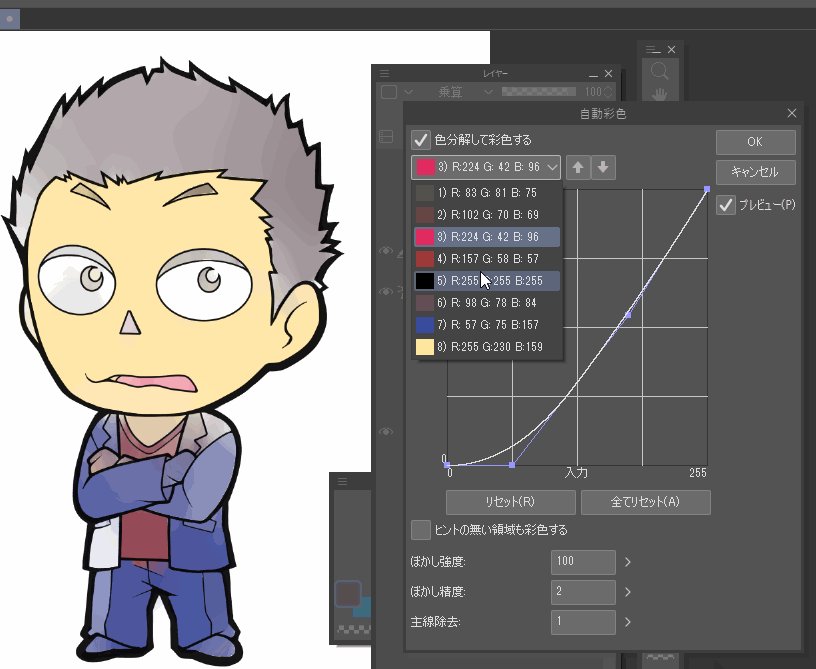
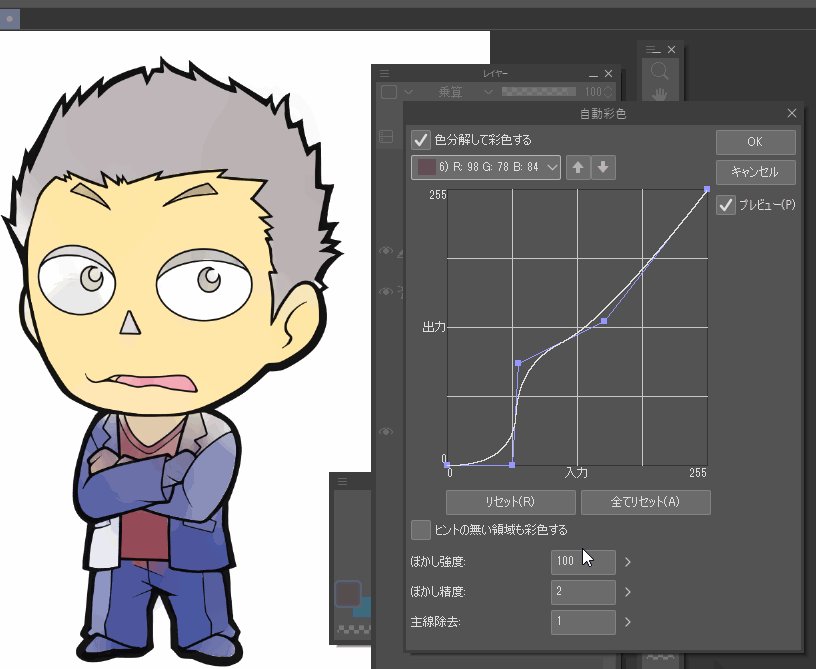
「色分解して彩色」の項目をクリックすると、ヒント画像で塗った色ごとにグラフを動かして色の出力を細かく変更できます。

- ヒントの無い領域も彩色する・・・オンにすると、[全自動彩色]を実行したときと同様の彩色結果も合成します。
- ぼかし強度・・・線と線の境界線までぼかす強度を設定します。数値が大きいほど、彩色した色をぼかします。
- ぼかし精度・・・ぼかしの計算を行う回数を指定します。回数を増やすほど、スムーズなぼかし効果が得られます。
- 主線除去・・・画像の明るい領域を広げることで、主線を目立たなくします。数値が大きいほど、明るい領域が広がります。
- プレビュー・・・オンにすると、キャンバスにプレビュー画像を表示します。
※クリップスタジオ公式サイトより引用
いまいちうまくできない? 自動彩色後の調整とコツ

自動なので、なかなか思ったようにはならないかもしれません。その際に調整できる手段をいくつかまとめておきます。
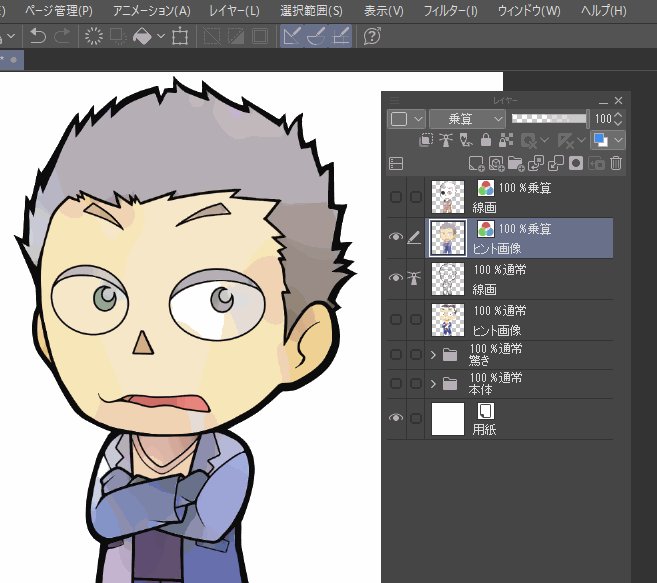
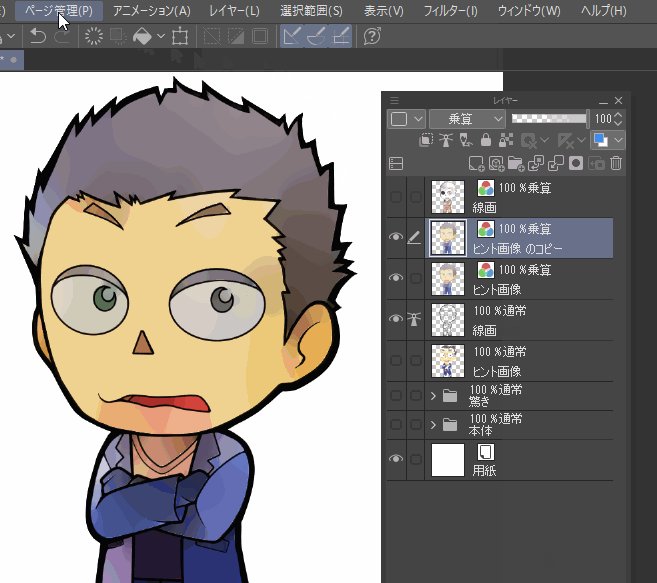
まずは、自動彩色したレイヤーを複製します。
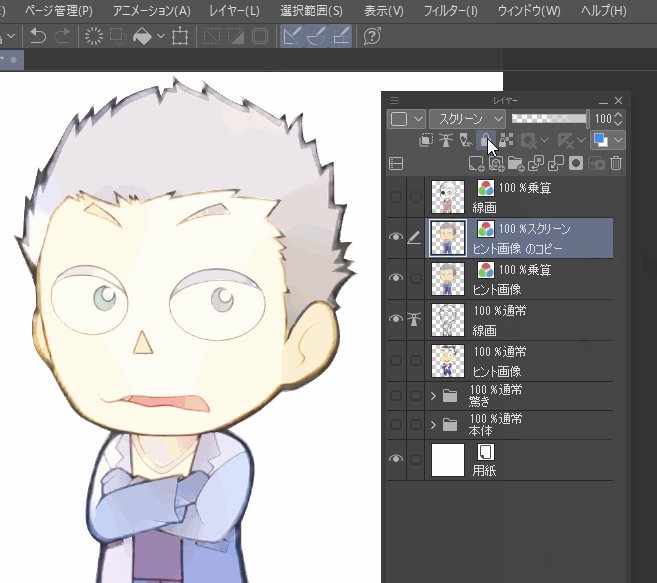
そのうえでメニューバー「フィルター」-「ぼかし」-「ガウスぼかし」をし、合成モードを変えたり不透明度を変えるなどして調整していきます。

理想のあんばいを見つけていきましょう!
さらにそのレイヤーを複製したり、別の合成モードに変更することでも色合いをさまざま変えていくことができます。
また自動彩色レイヤーより上にレイヤーを一枚おいて、エアブラシなどで直接塗ってみるのも有効でしょう。

早くクリスタに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
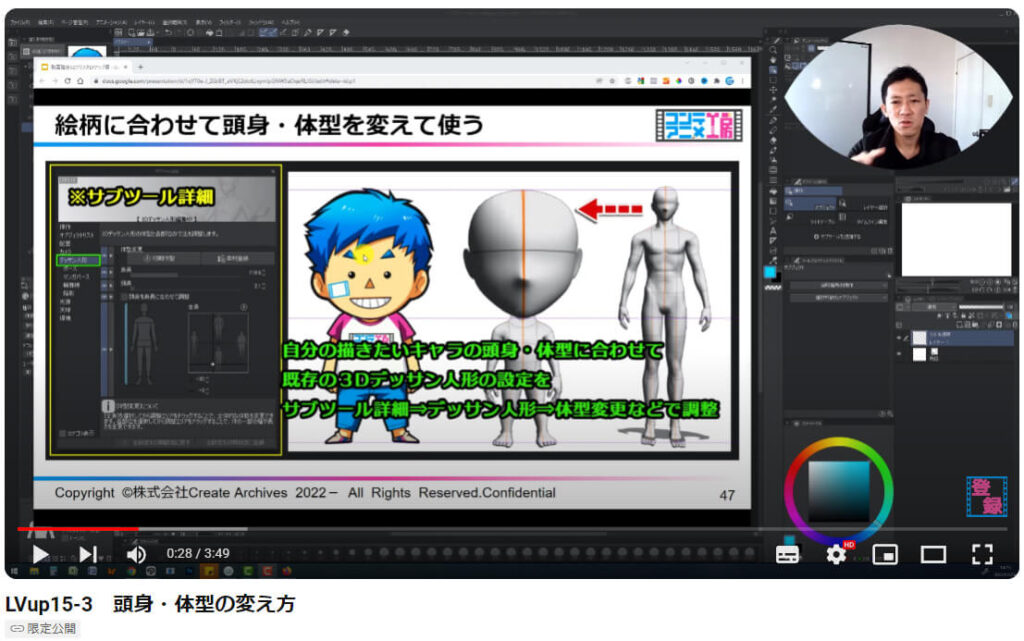
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
まとめ

自動彩色はさすがに現状ではまだ未完成な点もありますが、確かに未来を感じさせてくれる非常に面白い機能です。

人それぞれの絵柄でもかなり仕上がりは変わってくるので、ぜひご自身の絵で試して楽しんでみて下さい。
▼次はコチラ!
クリップスタジオをパソコンで使うおすすめスペックと機種の選び方







