どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオ(=クリスタ)に限らず、ペイントソフトには「合成モード」という便利な機能があります。
合成モードを変えることによって通常の着色だけでは難しい色の効果を使って、絵の表現により深みを出すこともできるようになります。

目次
- 1 合成モードとは?
- 2 合成モードの基本的な使い方
- 3 さまざまな合成モードの効果説明
- 3.1 通常 ※初期状態です
- 3.2 比較(暗)
- 3.3 乗算 ※スクリーンの反対
- 3.4 焼き込みカラー
- 3.5 焼き込み(リニア)
- 3.6 減算
- 3.7 比較(明)
- 3.8 スクリーン ※乗算の反対
- 3.9 覆い焼きカラー
- 3.10 覆い焼き(発光) ※覆い焼きカラーの上位版
- 3.11 加算
- 3.12 加算(発光) ※加算の上位版
- 3.13 オーバーレイ
- 3.14 ソフトライト
- 3.15 ハードライト
- 3.16 差の絶対値
- 3.17 ビビッドライト
- 3.18 リニアライト
- 3.19 ピンライト
- 3.20 ハードミックス
- 3.21 除外
- 3.22 カラー比較(暗)
- 3.23 カラー比較(明)
- 3.24 除算
- 3.25 色相
- 3.26 彩度
- 3.27 カラー
- 3.28 輝度
- 4 実際のレイヤー合成モードの使い方参考
- 5 まとめ
合成モードとは?
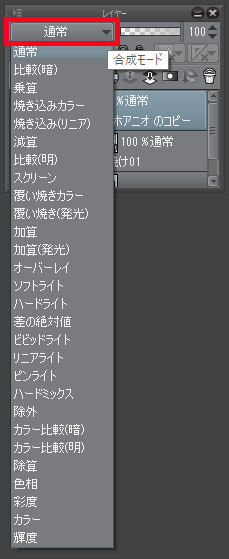
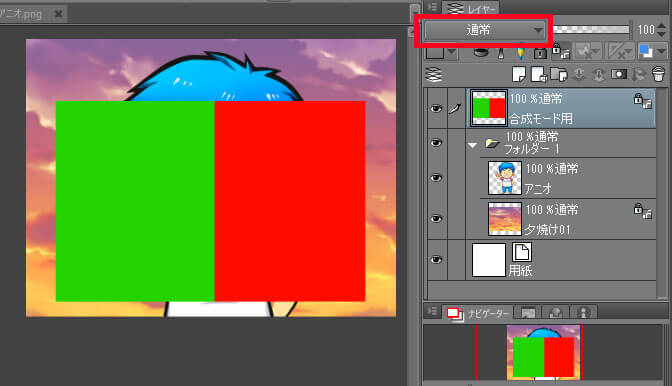
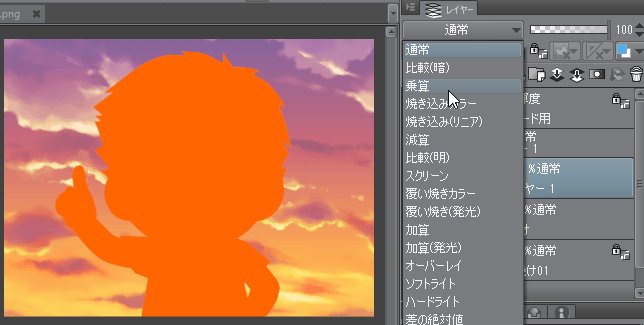
設定したいレイヤーをアクティブ(選んだ状態)にし、レイヤーパレットの左上にあるボタンを押すと合成モードの項目が開くので好きなものを選べば即座に効果が反映されます。

合成モードはレイヤーごとにいつでも変更可能です、またいつでも自由にON・OFFできるので何度でも効果を試せます。

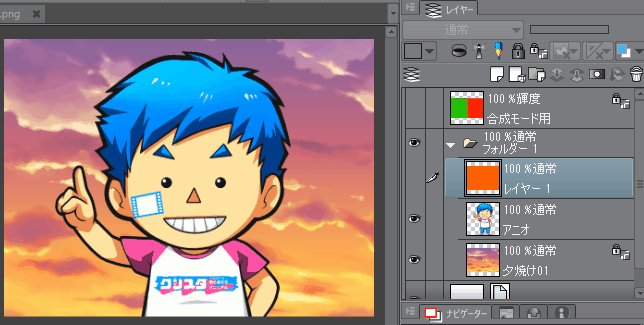
合成モードの基本的な使い方
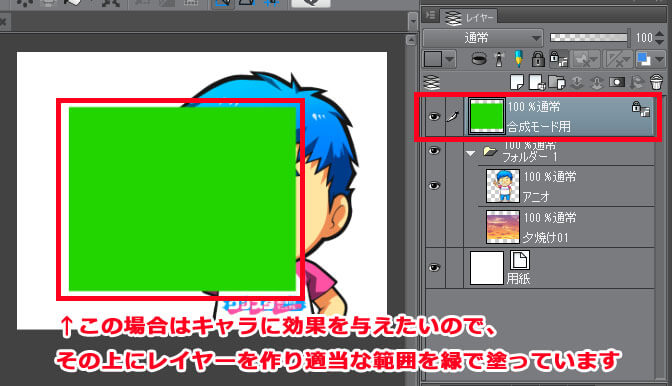
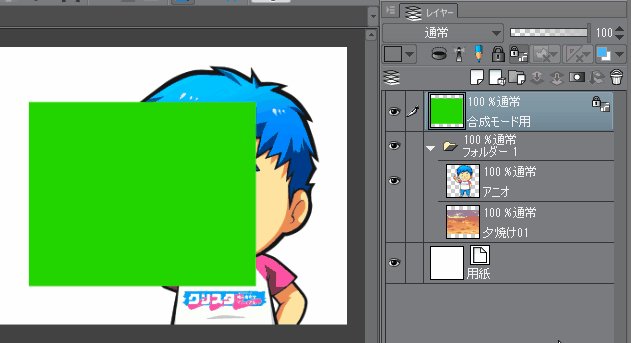
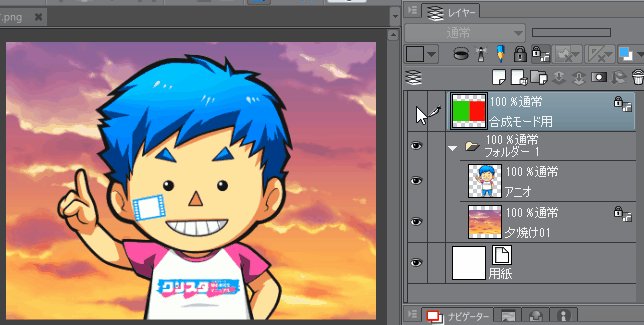
一例ですが、効果を加えたい絵の上に新規レイヤーを作り全体を塗りつぶすか適当な色を塗ります。

その状態で合成モードを開いて効果を選ぶとリアルタイムで表示が変わるので、自由に合成モードを選んで決めましょう。

クリッピングの方法

レイヤーフォルダにまとめる方法
さまざまな合成モードの効果説明
合成モードの種類は、非常に多くあります。

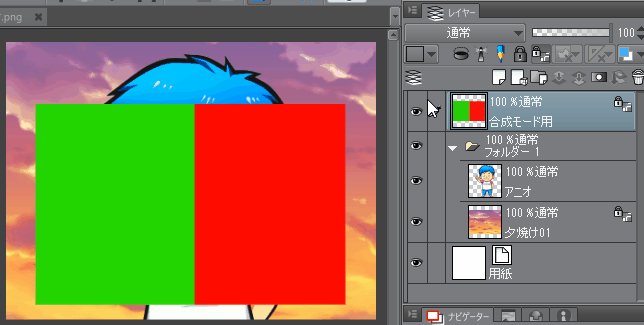
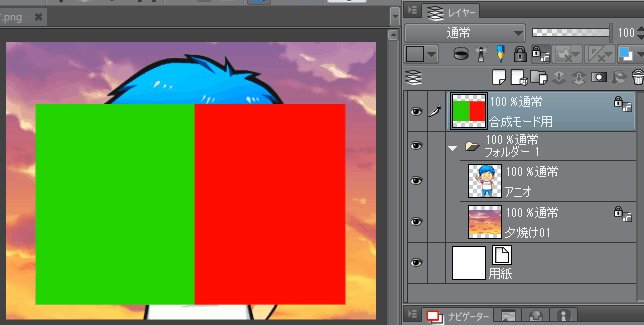
ここからはキャラクターレイヤー(A)の上に二色に分かれたレイヤー(B)を配置し、(B)側の合成モードを順次変更していく結果をすべて載せていきます。

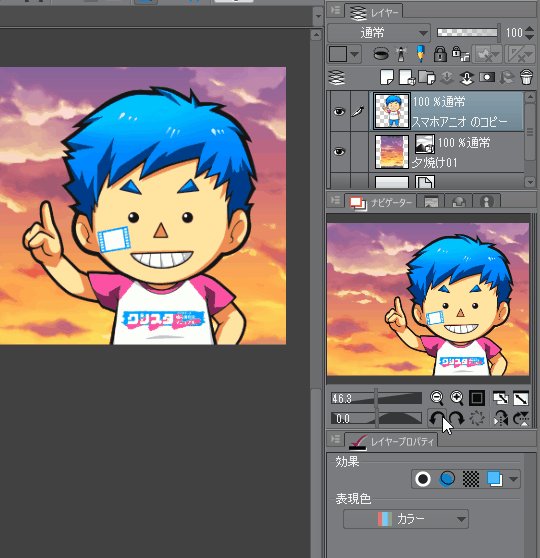
通常 ※初期状態です

下にあるレイヤーの色と、設定中のレイヤーの色をそのまま重ねます。

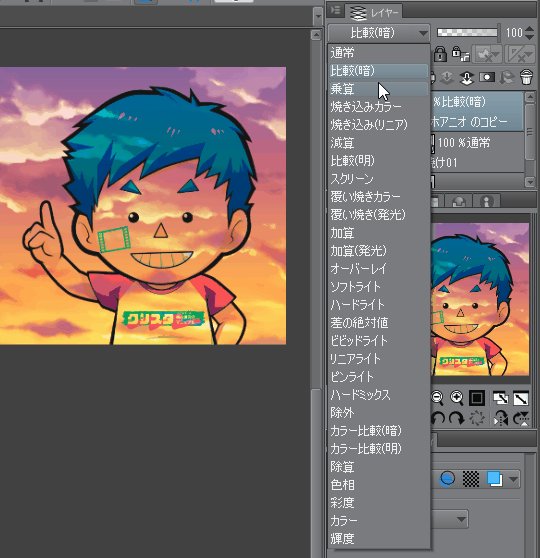
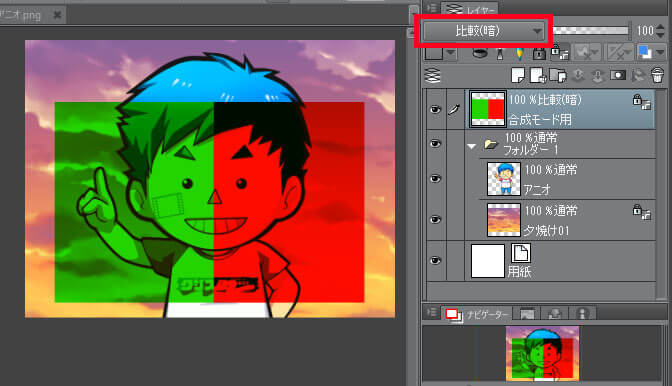
比較(暗)

下にあるレイヤーの色と、設定中のレイヤーの色を比較し、暗い方の色を採用して合成します。
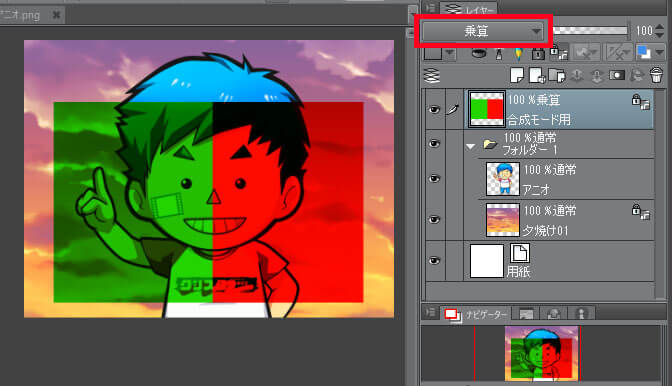
乗算 ※スクリーンの反対

下にあるレイヤーの色と、設定中のレイヤーの色を掛け合わせて合成します。合成後は、元の色より暗い色になります。影などを塗る際に使用されます。

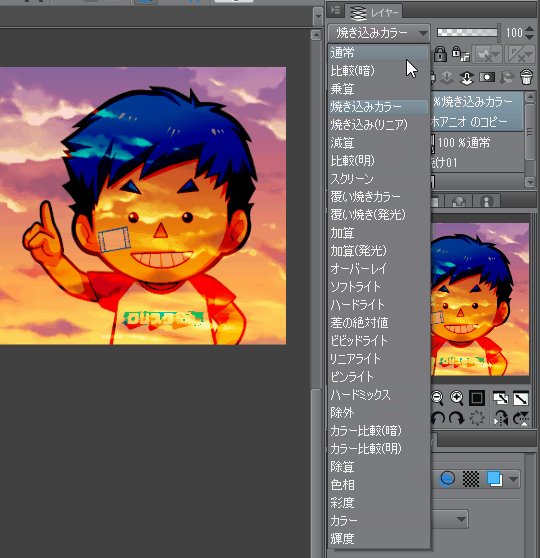
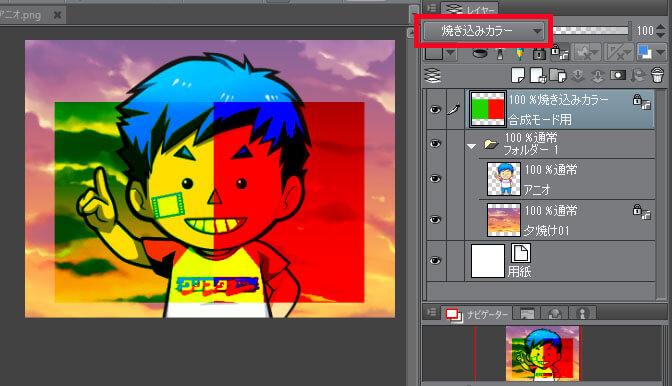
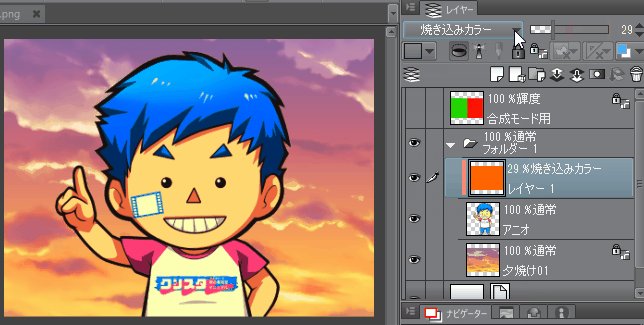
焼き込みカラー

銀塩写真の「焼き込み」のような効果が得られます。下のレイヤーの画像の色を暗くし、コントラストを強くしたあとに、設定中のレイヤーの色を合成します。

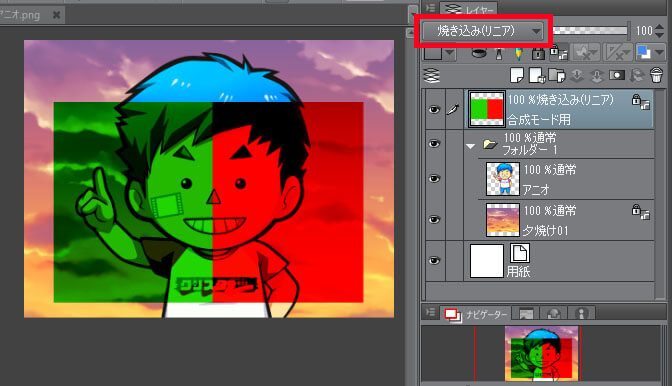
焼き込み(リニア)

下のレイヤーを暗くしたあとに、設定中のレイヤーの色を合成します。
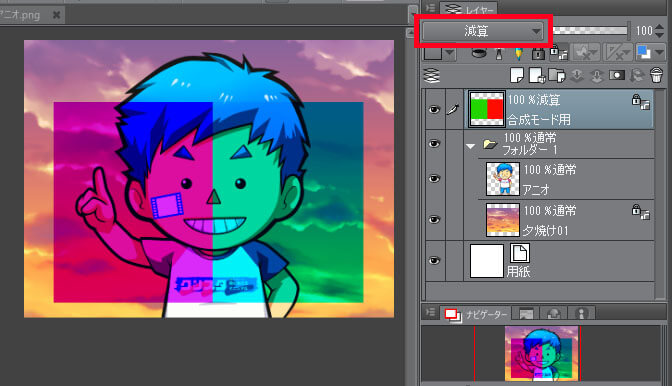
減算

下にあるレイヤーの色と、設定中のレイヤーの色を引いて合成します。合成後は、元の色より暗い色になります。

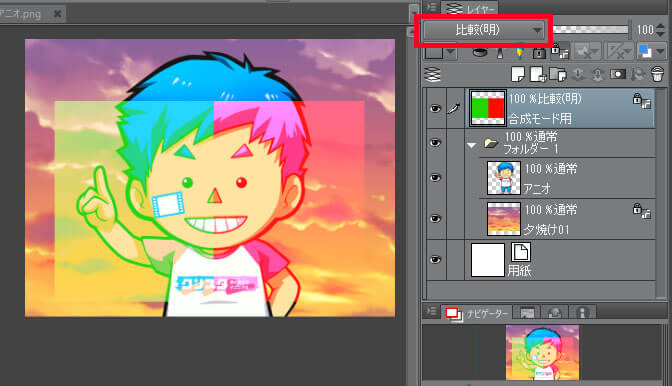
比較(明)

下にあるレイヤーの色と、設定中のレイヤーの色を比較し、明るい方の色を採用してそれぞれの色を合成します。
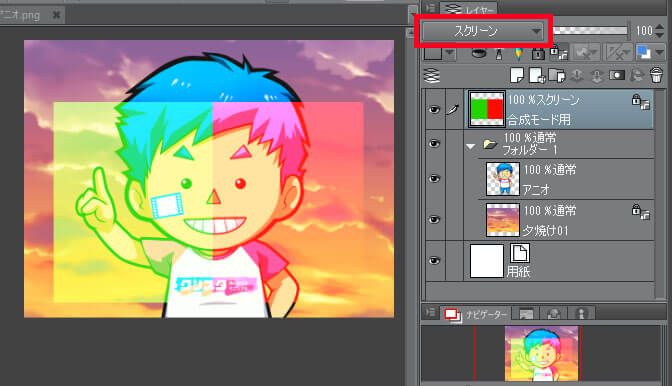
スクリーン ※乗算の反対

下にあるレイヤーの色を反転した状態で、設定中のレイヤーの色を掛け合わせて合成します。乗算の反対の効果が得られます。合成後は、元の色より明るい色になります。

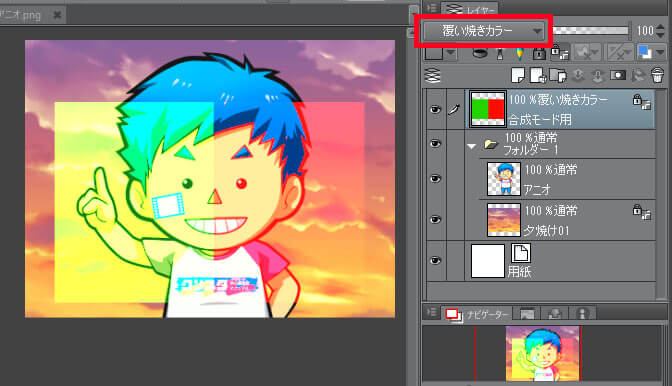
覆い焼きカラー

下のレイヤーの画像の色を明るくし、コントラストを弱くします。色のメリハリが弱くなります。

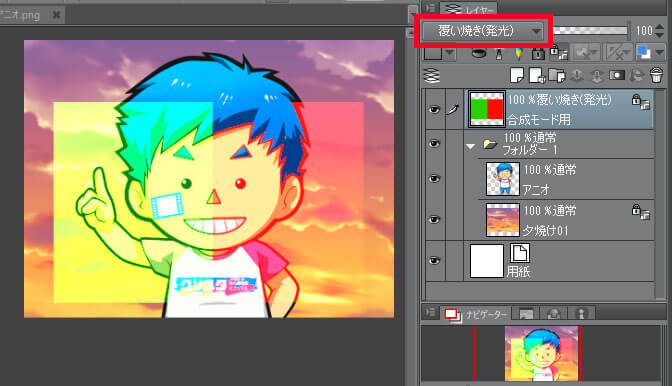
覆い焼き(発光) ※覆い焼きカラーの上位版

[覆い焼きカラー]よりも強い効果が得られます。
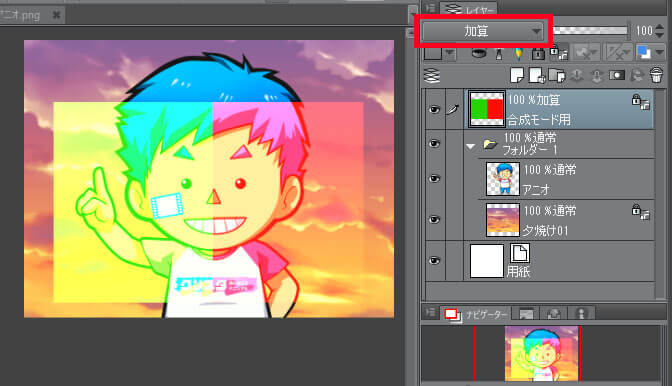
加算

下にあるレイヤーの色と、設定中のレイヤーの色を足します。デジタルで色を加算すると明るい色に変化します。
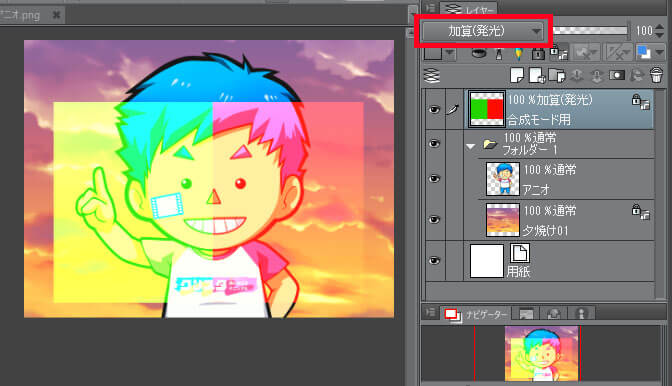
加算(発光) ※加算の上位版

[加算]よりも強い効果が得られます。
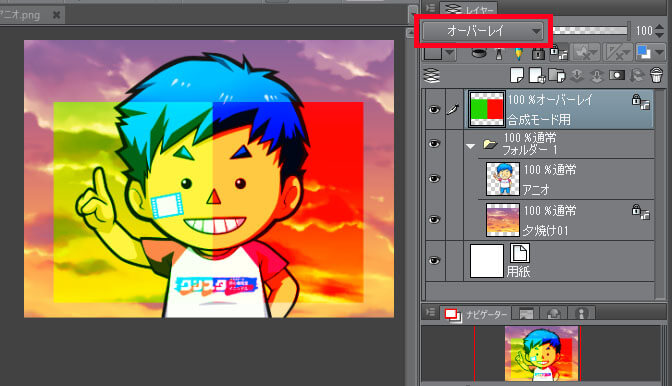
オーバーレイ

明るい部分は[スクリーン]、暗い部分は[乗算]の効果が現れます。合成後は、明るい部分はより明るく、暗い部分はより暗く表示します。

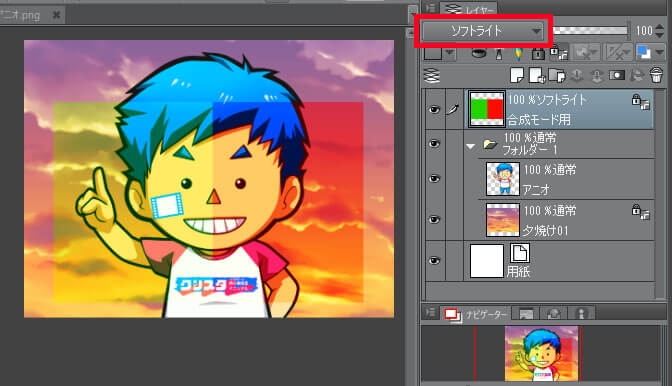
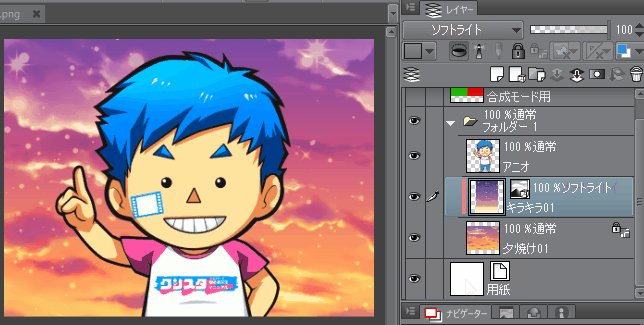
ソフトライト

重ねた色の濃度に応じて、結果が異なります。明るい色同士を重ねると[覆い焼き]のように明るく、暗い色同士を重ねると[焼き込み]のように暗く表示されます。色の部分に重ねずに描画した場合は白になります。
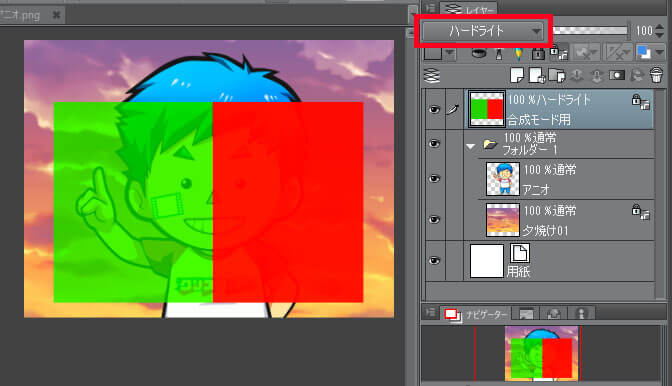
ハードライト

重ねた色の濃度に応じて、結果が異なります。明るい色同士を重ねると[スクリーン]のように明るく、暗い色同士を重ねると[乗算]のように暗く表示されます。

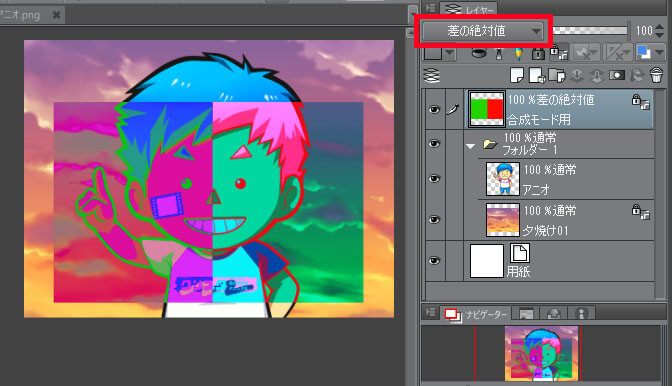
差の絶対値

下にあるレイヤーの色と、設定中のレイヤーの色を引いて、その絶対値を採用して先に描いた色の部分と合成します。
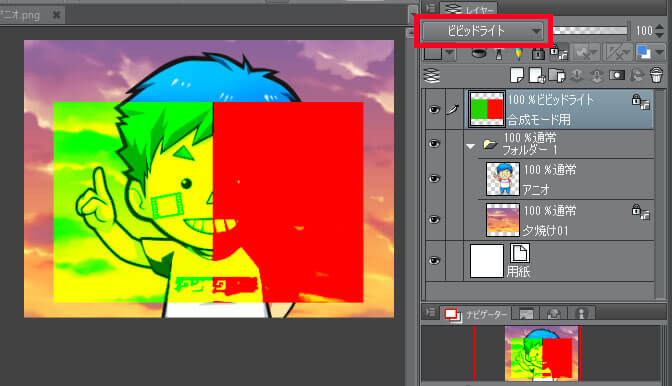
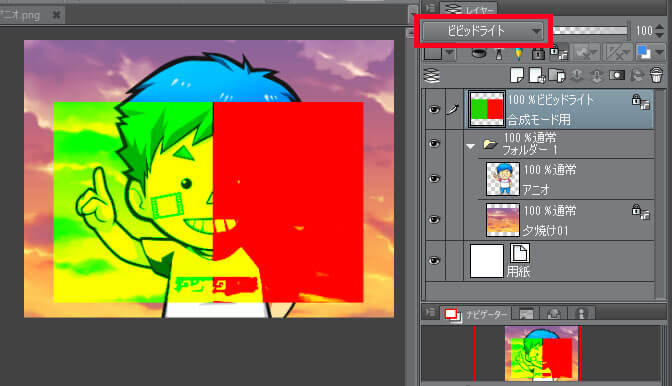
ビビッドライト

設定レイヤーの色に応じて、コントラストに強弱を付けて合成します。明るい色を重ねると[焼き込み]を適用して画像を明るくし、暗い色を重ねると[覆い焼き]を適用してコントラストの強い画像にします。
リニアライト

設定レイヤーの色に応じて、明るさを増減して合成します。
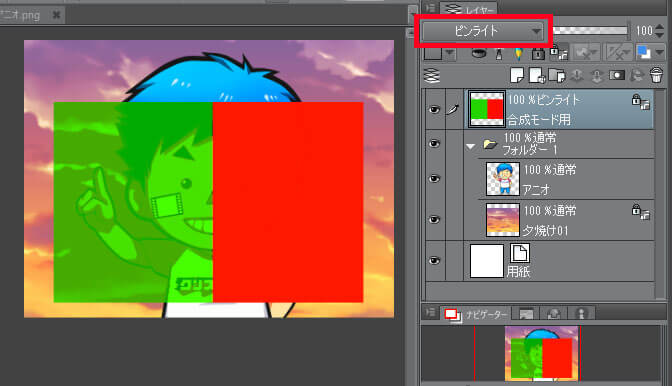
ピンライト

設定レイヤーの色に応じて、画像の色を置換して合成します。
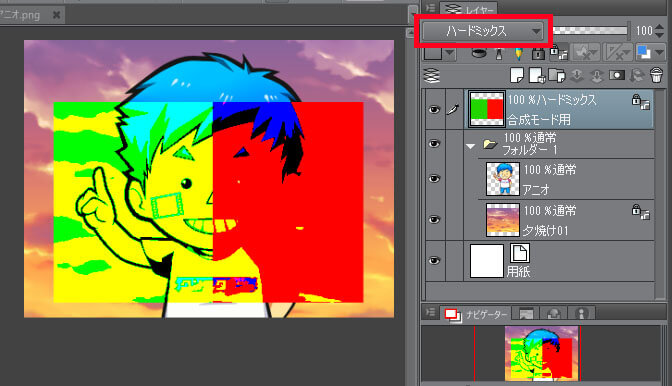
ハードミックス

[差の絶対値] に近い効果で、[差の絶対値] よりコントラストが低めに合成されます。 設定レイヤーが白の場合、設定レイヤーの色が反転した状態で合成されます。設定レイヤーが黒の場合、下のレイヤーの色がそ のまま表示されます。
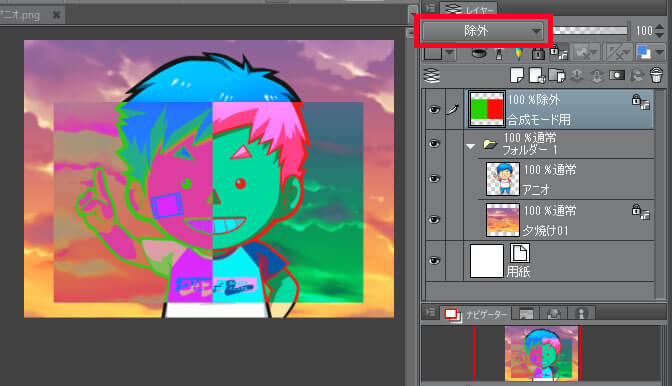
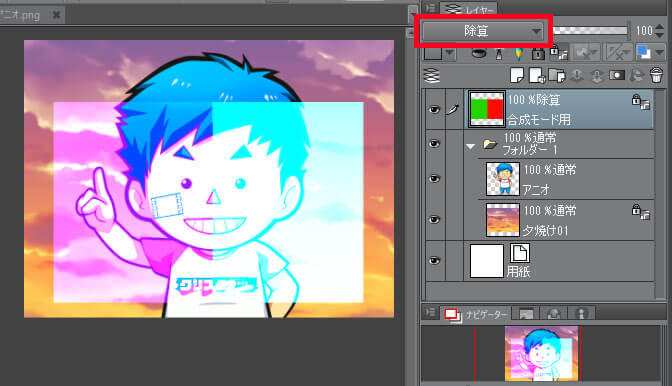
除外

設定レイヤーのRGB の各値を、下のレイヤーのRGB の各値に追加します。

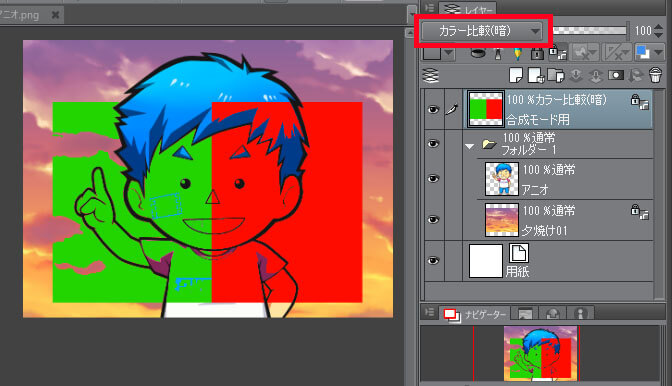
カラー比較(暗)

設定レイヤーと下のレイヤーの輝度を比較し、値が低い方の色を表示します。
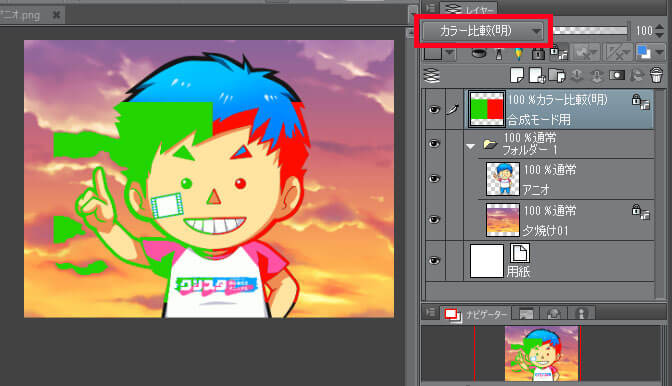
カラー比較(明)

設定レイヤーと下のレイヤーの輝度を比較し、値が高い方の色を表示します。
除算

下のレイヤーの各RGB 値を、設定レイヤーの明度で割ります。
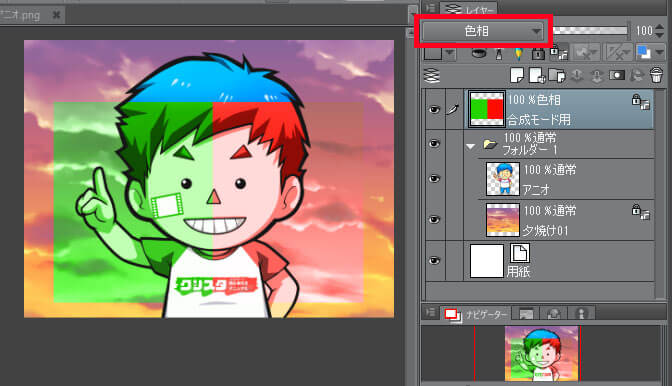
色相

下のレイヤーの明度と彩度の値を維持したまま、設定レイヤーの色相を適用します。
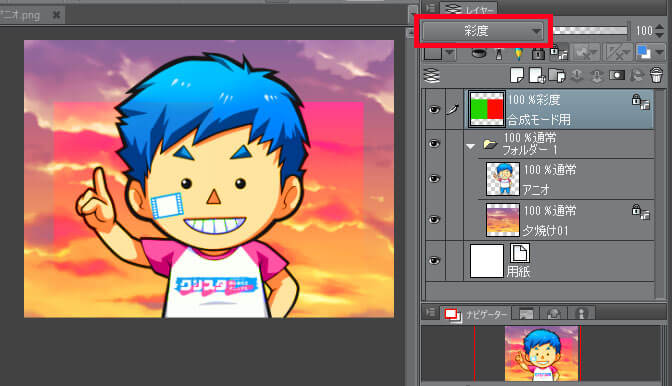
彩度

下のレイヤーの明度と色相の値を維持したまま、設定レイヤーの彩度を適用します。
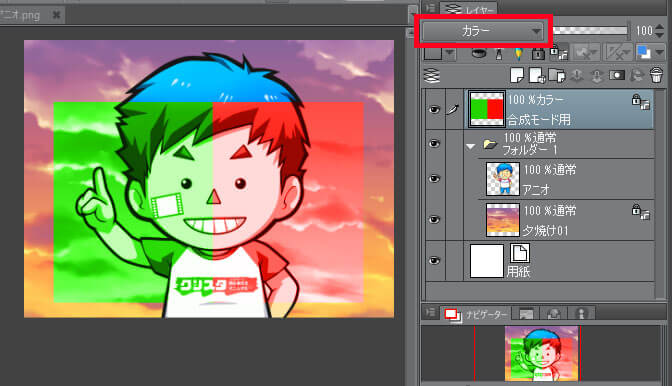
カラー

下のレイヤーの明度の値を維持したまま、設定レイヤーの色相と彩度を適用します。
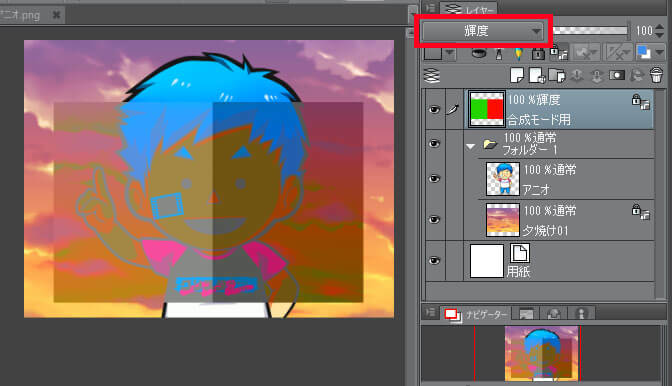
輝度

下のレイヤーの色相と彩度の値を維持したまま、設定レイヤーの輝度を適用します。
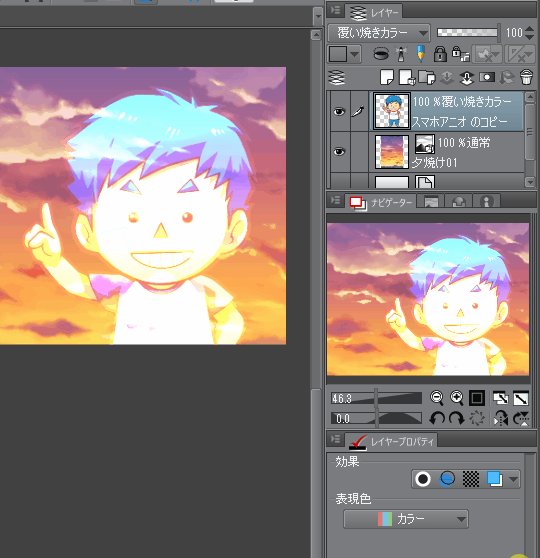
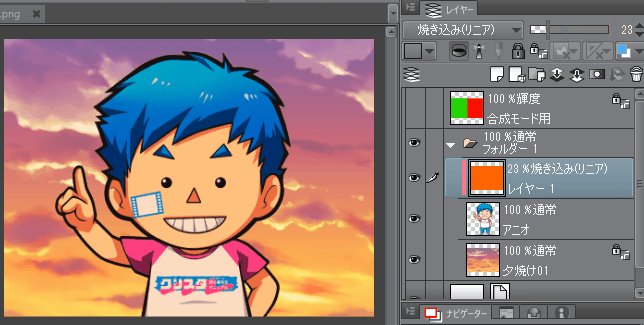
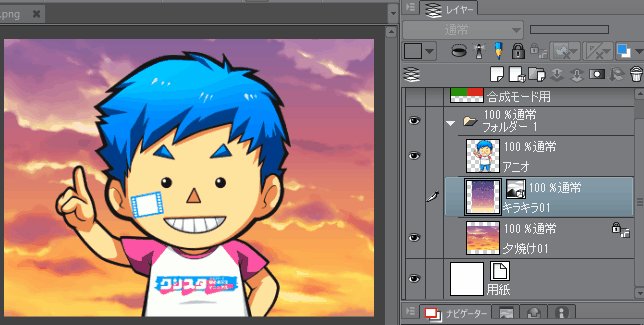
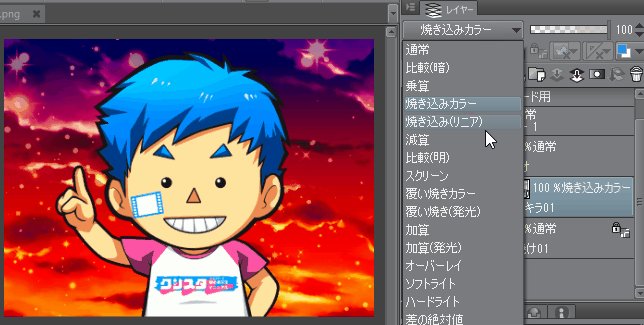
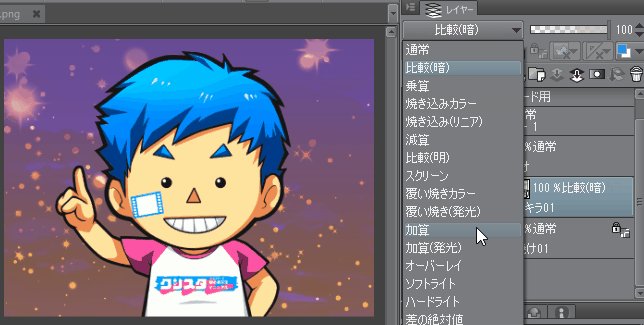
実際のレイヤー合成モードの使い方参考
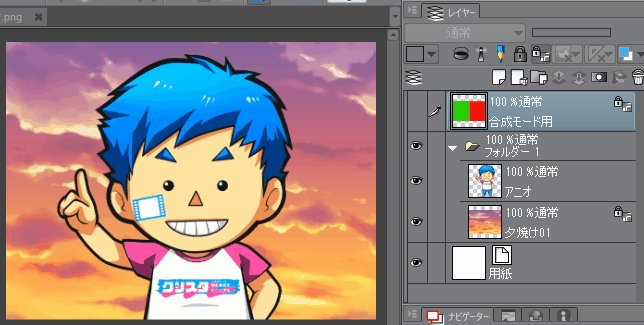
では実際にどのように合成モードを使うのかということですが、描いたイラストに深みを与えるため用いたり違和感をなくす目的で使う状況が一般的です。

たとえば夕焼けの前に立っているキャラにオーバーレイでオレンジを合成したり、海の前にいるキャラに青色で合成したりすることで絵としての統一感が出せます。
上の動画でも行っていますが、レイヤーの不透明度を下げることでそれぞれの効果をいい程度に調整することもできるので覚えておきましょう。

その他キラキラしたエフェクトなどを加えることでも面白い表現が可能なので、クリップスタジオの素材や商標フリーの柄をダウンロードしていろいろと試してみると面白いでしょう。
組み合わせ次第で無限の表現ができるのでぜひ挑戦してみて下さい♪
まとめ
合成モードは、多くのプロのイラストレーターが絵の雰囲気を引き上げるために用いています。
まずはいろいろな効果を知って、この絵なら何が合うんだろう・・・などとダメ元でやってみると徐々につかんでいけるでしょう。

▼次はコチラ!
デジタルイラスト教室・講座・専門の学校おすすめ特選!社会人にも最適