どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
人気の高いデジタルペイントソフトクリスタ(CLIP STUDIO PAINT)では、イラストだけでなく漫画やアニメも作成できます。

今回の記事では、クリスタで漫画作成をするときに欠かせない『トーンの貼り方』の手順について初心者さん向けとしてわかりやすくお伝えします。


目次
基本:クリスタのトーンレイヤーの定義
知ってる人も多いかもしれませんが、『トーン』はいわゆるマンガ作成向けの機能です。
漫画雑誌のような白黒表現という縛りがある中で、点の集まりや密度の違いで色やエフェクト的な効果を与えられるものになります。

白黒でも色がついて見えるのがトーンのメリットです
アナログで描く昔ながらのマンガ作成だとトーンはシールのような状態のものを場所ごとに貼っていきますが、デジタルならもっとカンタンに使ったり貼り替えや修正さえカンタンにできるんです。

CLIP STUDIO PAINTには、 [トーンレイヤー]という、トーン専用のレイヤーがあります。トーンレイヤーは、画像ではなく、べた塗りレイヤーに「線数」「濃度」「種類」「角度」などの「トーン化」の設定を付けたレイヤーです。
はじめから網点で作成された画像素材の場合は、後から網点の種類や濃度を変更することはできませんが、トーンレイヤーの場合は、線数や網点の形状などの設定をデータでもっているので、後から変更することができます。
また、トーンレイヤーは全面がべた塗りされたレイヤーですが、トーンレイヤーと同時に作成される[レイヤーマスク]によって表示範囲を調整します。
クリスタの基本的なトーンの貼り方は2種類! まずはこれだけ覚えちゃおう

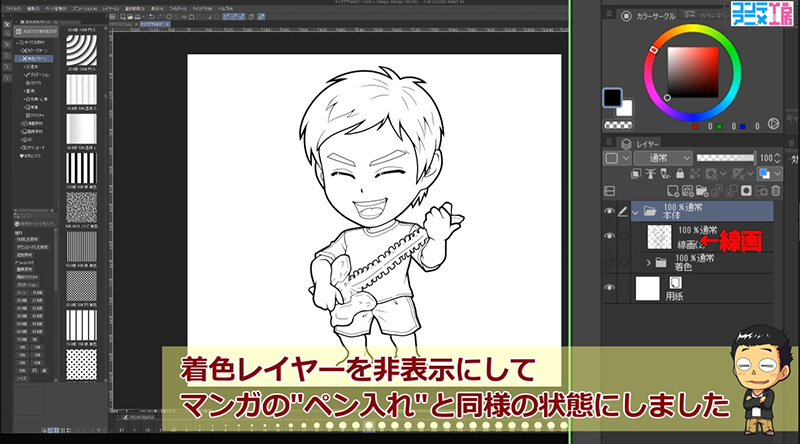
まずはトーンを貼るために、キャンバス上に適当な線画を用意した状態で進めていきます。

着色のように、基本的に線画のスキマなどは少ないほうがトーンも貼りやすくなります。
線画の中であらかじめ範囲を指定してトーンを貼りたい場合は、先に自動選択ツールなどで場所を選んだ状態でトーン作業を進めていきます。

なにも指定していない場合は、その時選択していたレイヤー全体にトーンが貼られることをあらかじめおさえておいてください。
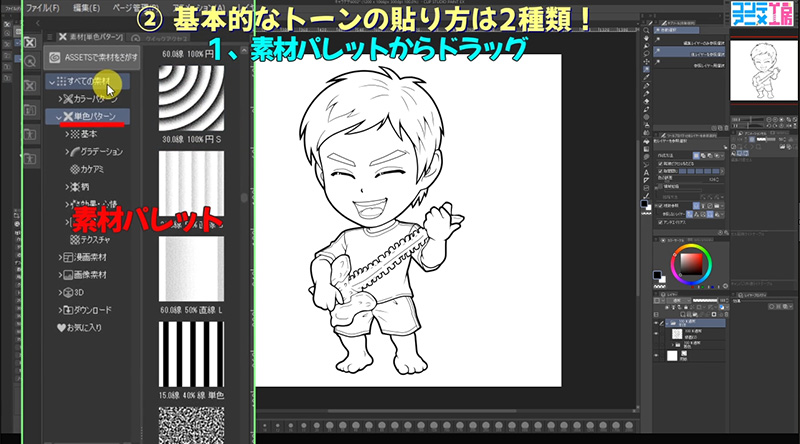
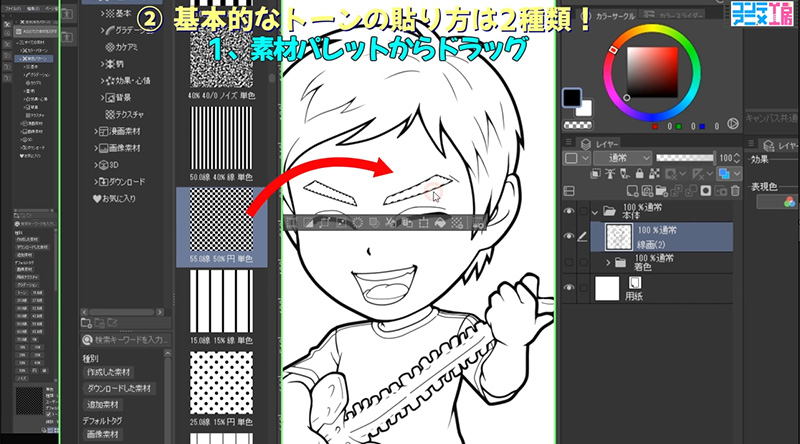
トーンの貼り方①素材パレットからドラッグする方法
クリスタの素材パレットの【すべての素材】内の単色パターンには、いろいろな柄が用意されています。

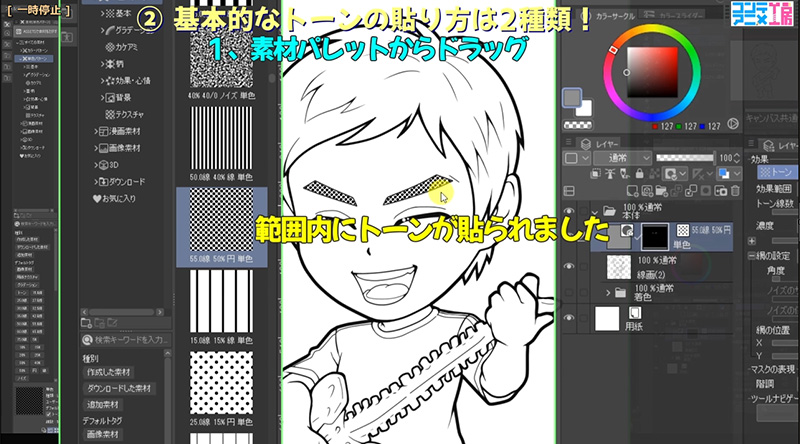
そこから好きなものを選んでキャンバス上に直接ドラッグするか、素材パレット下のアイコンから貼り付けることができます。



ちなみにトーンを貼ったレイヤーは貼ったトーン柄のサムネイルがつき、トーンレイヤーと呼ばれます。
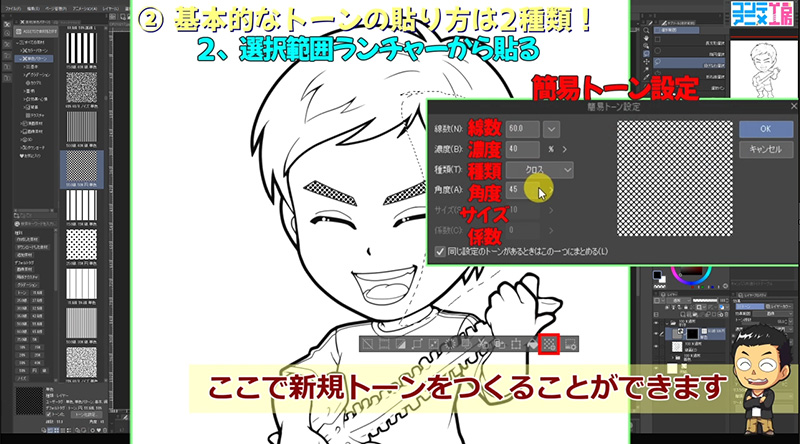
トーンの貼り方②選択範囲ランチャーから貼る方法
自動選択などで線画の範囲をあらかじめ選んでいる状況だと、その下に必ず選択範囲ランチャーが表示されています。

ランチャーの右端に『新規トーン』というボタンがあるので、選択した状態のままでクリックします。線数、濃度などを自由に設定した上で右上のOKを押すことでトーンが貼れます。


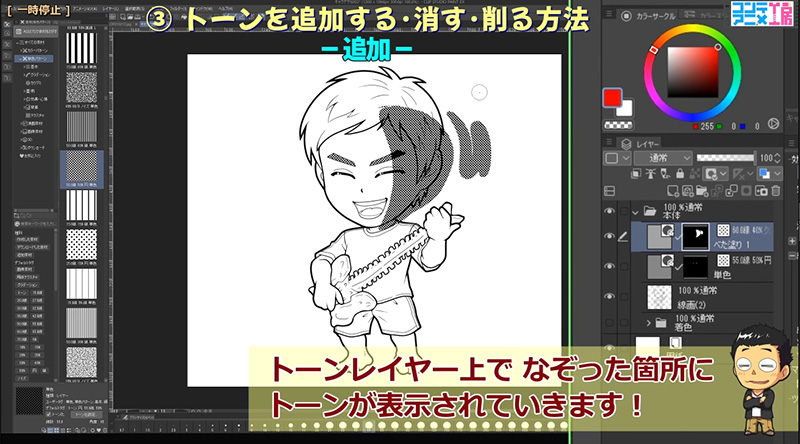
貼ったトーンをさらに追加する(塗る)、消す、削る方法

一回貼ったトーンをさらに追加して使いたい時は、透明色以外の色で適当なブラシ系ツールを選択して該当のトーンレイヤーを選んでマスク側のサムネイルを選んで描くことで追加できます。



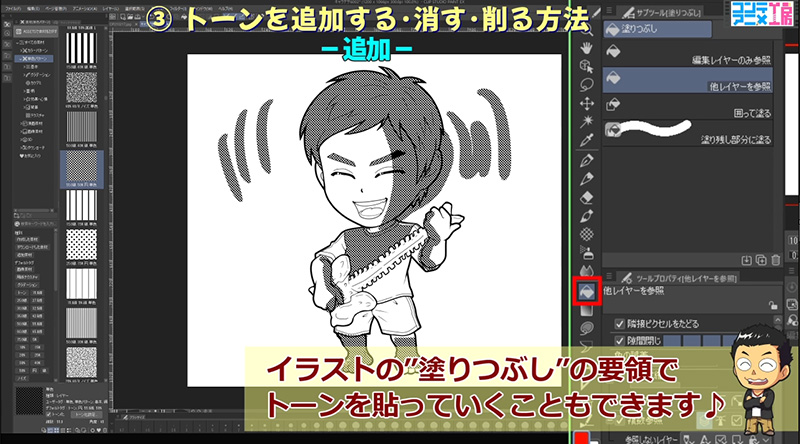
塗りつぶしツール(バケツ)で線画の閉じられた範囲を選んでクリックしたり、投げなわ選択で範囲を指定してから塗りつぶすことでもトーンは追加できるので状況に応じて使い分けましょう。
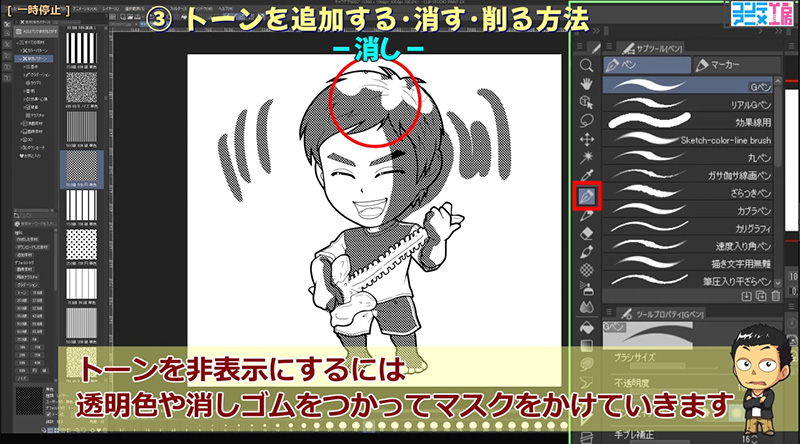
逆に貼ったトーンの一部を消したい場合は、消しゴムツールや透明色でブラシ系のツールを使って直接消していきます。

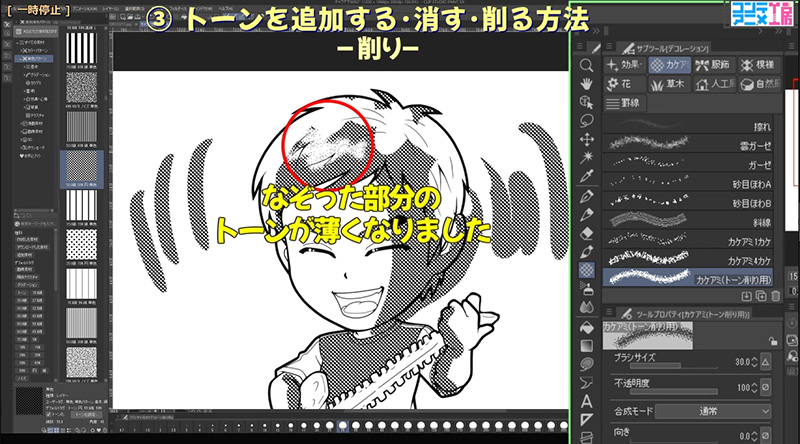
アナログのようにトーンを削った効果を出したい時は、主にデコレーションブラシを使います。

カケアミというサブツール内にトーン削り用や雲ガーゼなど様々な種類があるので、試してみてください。
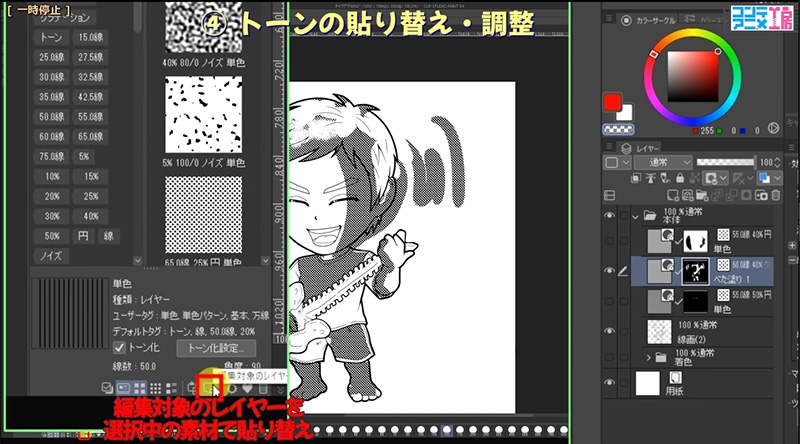
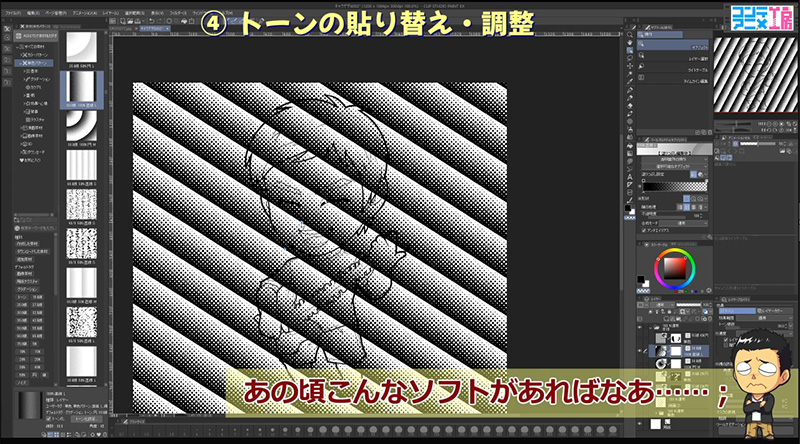
トーンの貼り替え、調整について

一度貼ったトーンは、いつでも他のトーンに貼り替えることもできます。
変えたい部分のトーンレイヤーを選んだ状態で、素材パレットで変えたいトーンを選んだら素材パレット下の貼り替えアイコンを選ぶだけで瞬時に変えられます。


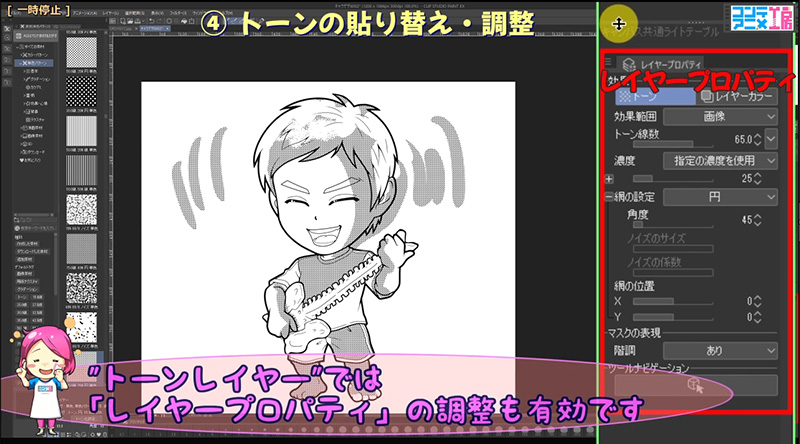
またトーンレイヤーを選んだ状態なら、レイヤープロパティ上で細かい部分を自由に変更できます。トーンの線数や網の設定、角度などを動かすことで変えられるので実際に試してみてください。

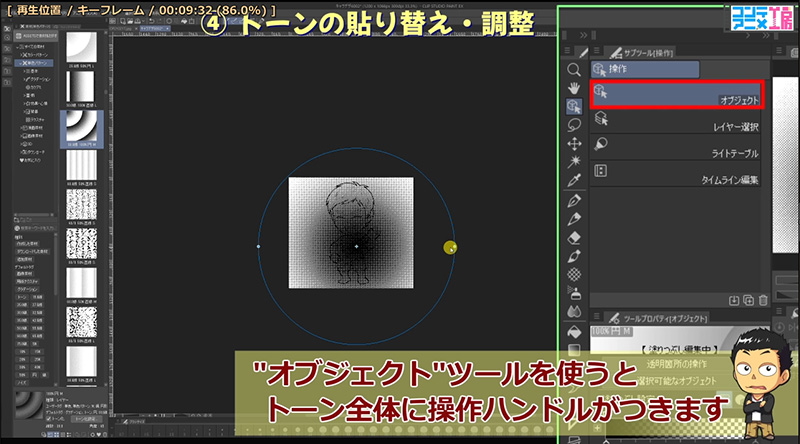
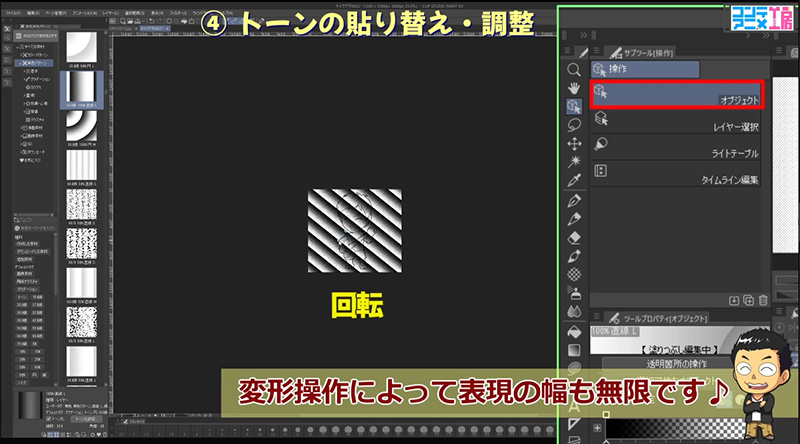
さらに操作ツールの『オブジェクト』を選択すると専用の青いハンドルが表示されるので、動かすことで貼ってあるトーンを回転したりトーンの幅の間隔なども自由に変えることが可能です。



【要注意】トーンの重ね貼りがしたいときに!モアレを出さないために必要なポイント

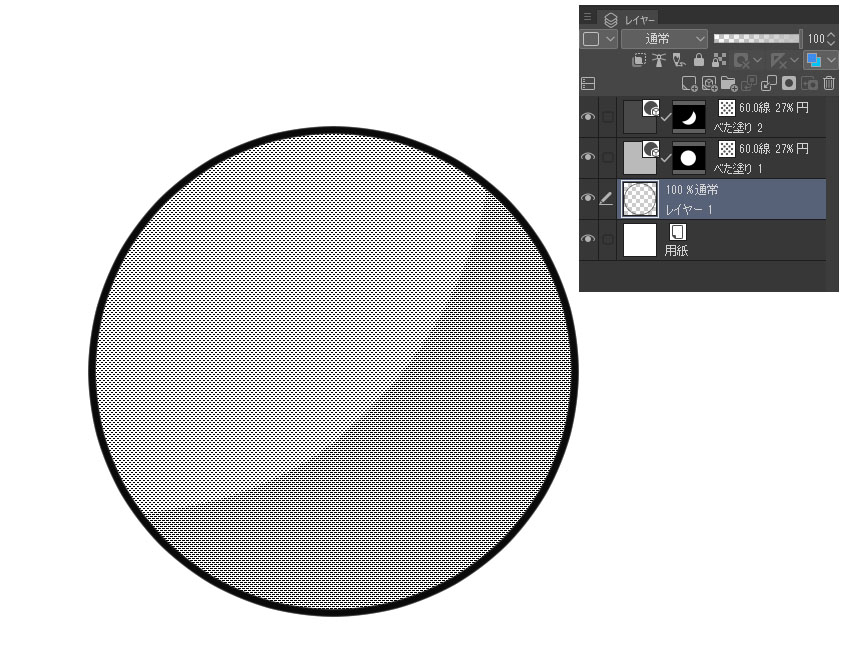
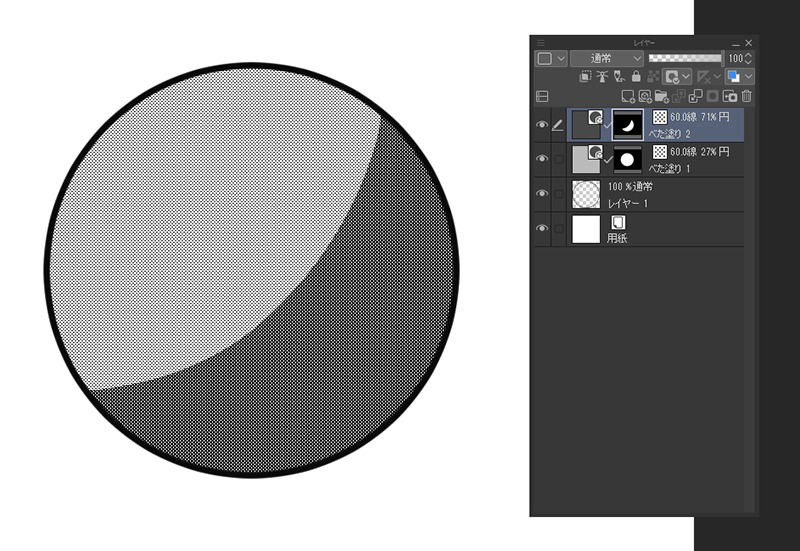
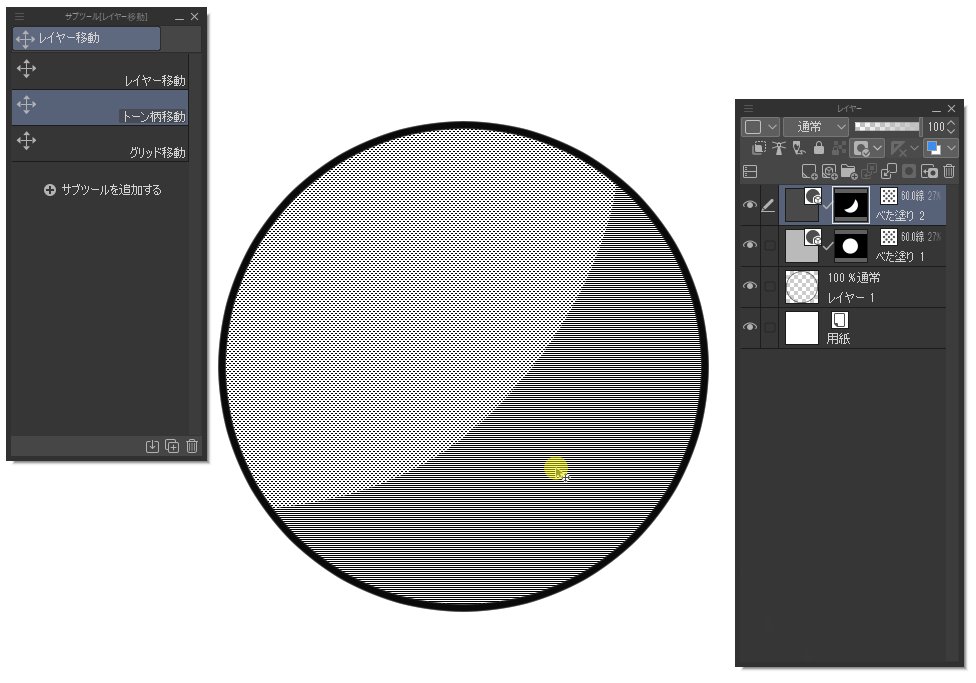
たとえば同じトーンを重ねて貼ってみると、上のようになります。


トーンを重ね貼りしたときなどに起こってしまう『モアレ』という現象は、デジタルだから起きないわけではありません。
モアレが起きないようにする鉄則は、『重ねて貼るトーンの線数や角度を合わせる』ということになります。
- 線数・・・数値が大きいほど、きめの細かいトーンになります。
- 濃度(%)・・・数値が大きいほど網点1つ1つが大きくなり、濃く見えます。
- そのパターンの形状・・・色々種類がありますが、よく使われるのは「円(網点)」「線(万線)」「ノイズ」です。
- 角度・・・すべての網点トーン素材は、初期設定では角度が45度になっています。
※クリスタ公式サイトより抜粋
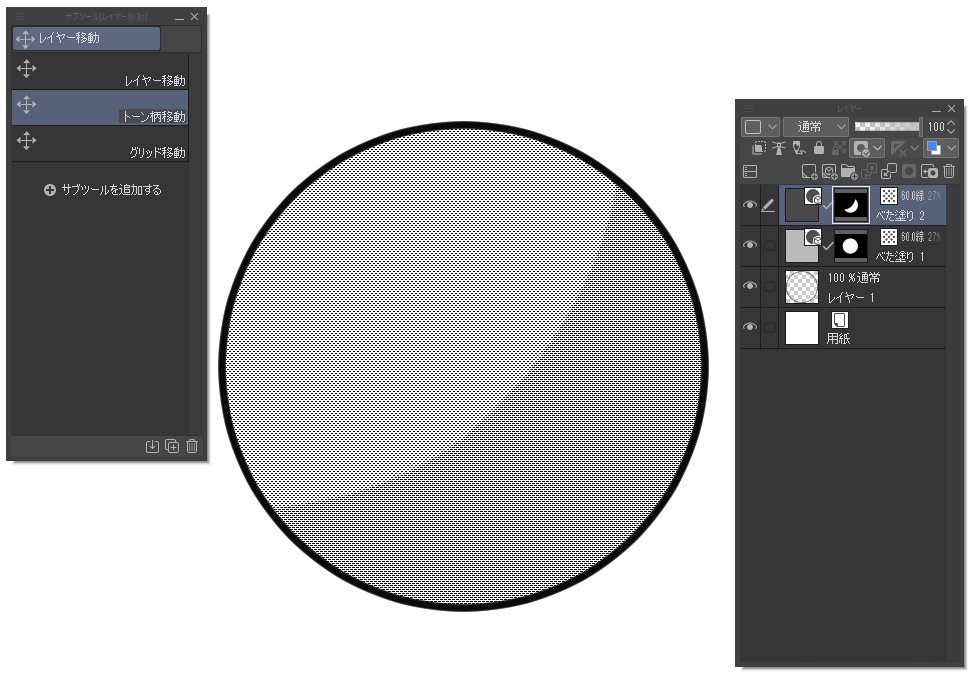
トーンを重ねて貼りたいときは同じ線数のトーンを使いましょう。また、角度を動かさないよう注意しましょう。
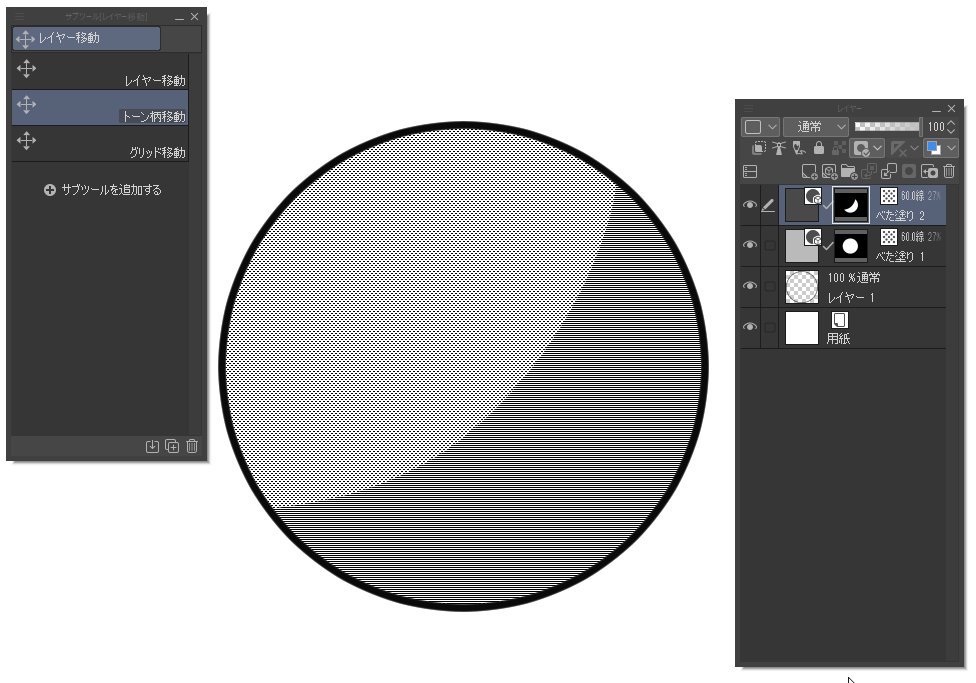
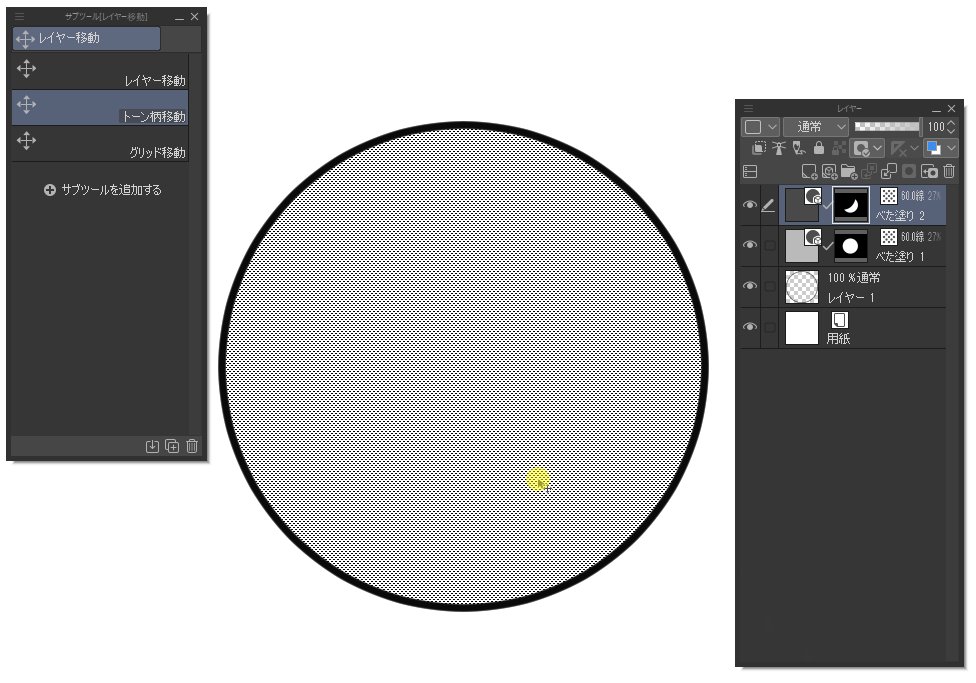
さらに、重ねて貼ったときにはトーンを少し動かしてずらしておかないと印刷したときに効果が出ないことがあります。同じ位置にあると、それぞれのトーンのドット(点)がぴったり同じ位置にあって効果がわかりにくいためです。
トーンを重ねて貼ってどちらかのトーンをずらしたいときは、『レイヤー移動ツール』の中のサブツール【トーン柄移動】を使います。


まとめ

デジタル漫画作成のトーン処理は設定を知らないと一見難しそうに感じますが、今回紹介している基本部分さえはじめに掴んでしまえばだいぶ楽に使っていけます。
まず基本をおさえた上で他の必要な細かい部分を一つずつおさえていきましょう。もともとクリスタでイラストを描いていた人であれば、漫画機能への慣れはだいぶ早いはずです。

▼次はこちら!
漫画やイラストを快適に描くパソコンスペックまとめ!プロおすすめの最新機種はこれ