どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオ(=クリスタ)で着色をする、効果を加えるためには最初にまず範囲を指定する必要があります。そんなときに便利なのが[自動選択]ツールです。

目次
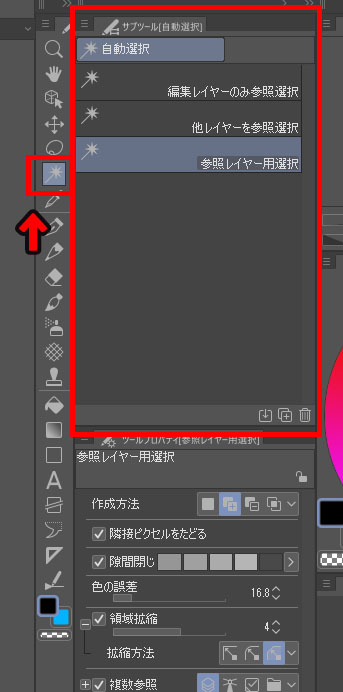
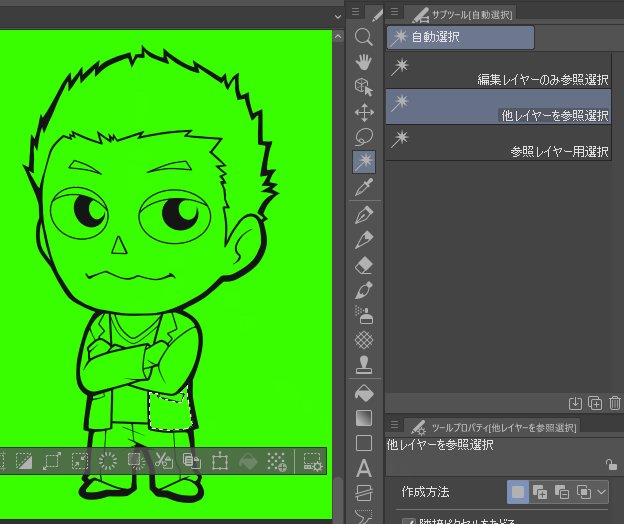
自動選択ツールはどこ? 選択範囲とは別!

自動選択というと「選択」がついているためについ「選択範囲」の中にありそうだと思いがちですが、実はツールパレット上では単独で存在しています。

自動選択の定義としては「クリックして同色の連続部分を選択範囲として作成する」ツールということになっています。
なので同一の色が続く限り同じ範囲であると認識し、途中に線画で壁となるしきいがあるならそこまでをひとつながりの選択範囲として扱ってくれます。


自動選択ツールで色を塗る基本的な手順とやり方

コンテアニメ工房主催【デジ絵ワークショップ】の様子です
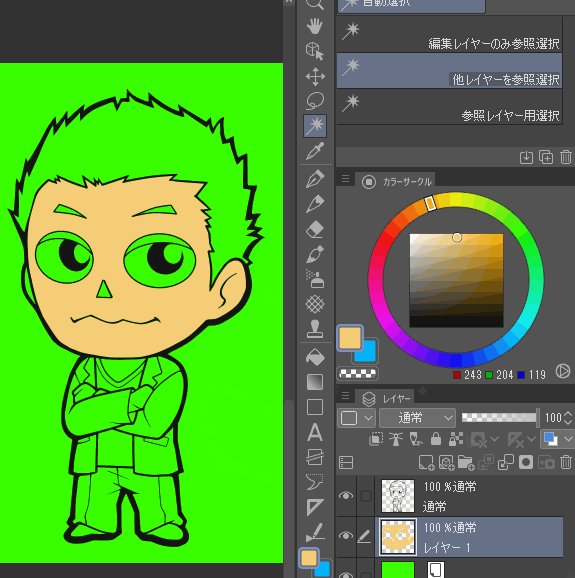
クリップスタジオで色を塗る手順はいくつかありますが、自動選択ツールで塗る範囲を指定して[メニューバー]-[編集]-[塗りつぶし]のもオーソドックスなやり方のひとつでしょう。

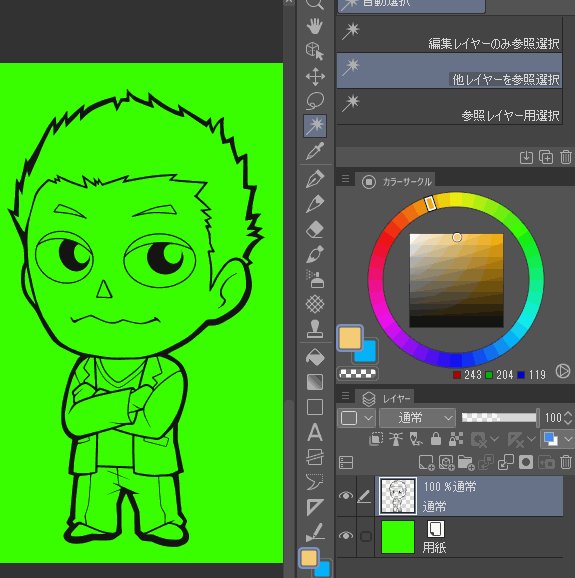
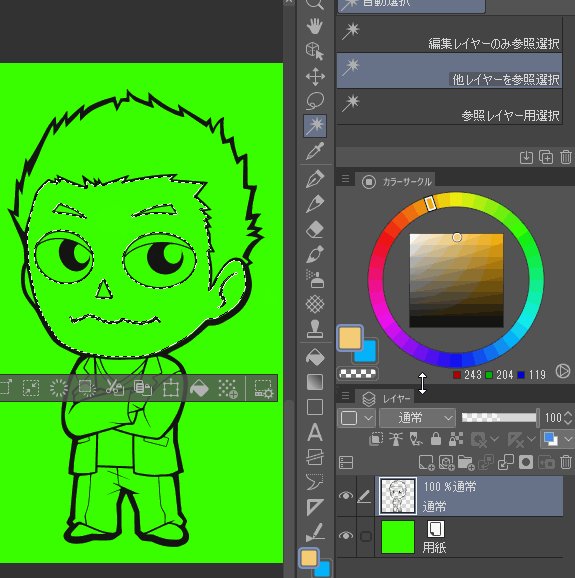
- 線画レイヤー上で自動選択ツールでクリックして範囲を選択
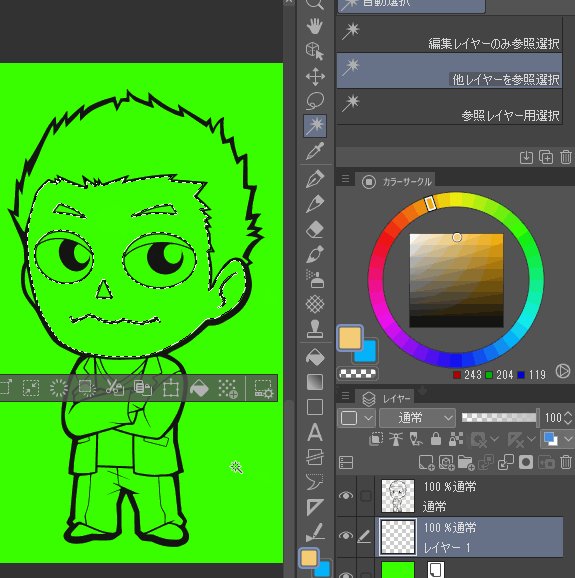
- 塗るための新規レイヤーを作成し、色を選ぶ
- 新規レイヤーを線画レイヤーの下にドラッグし、塗りつぶし


サブツールのおすすめ設定
実は自動選択ツールでちゃんと狙い通りに選択するには、サブツールとツールプロパティの設定をある程度ちゃんと組み合わせておく必要があります。
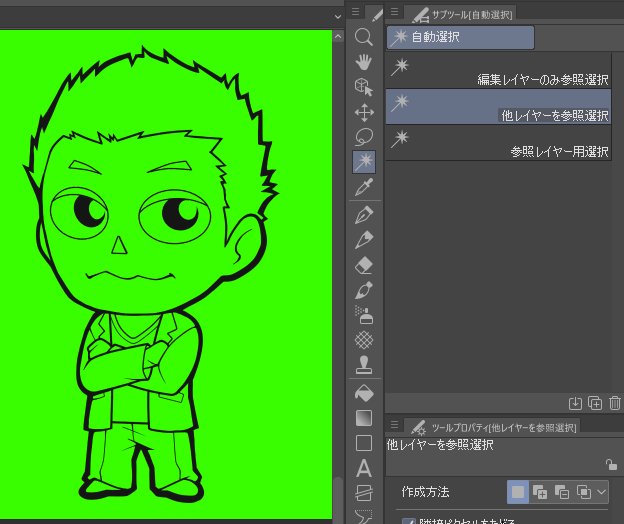
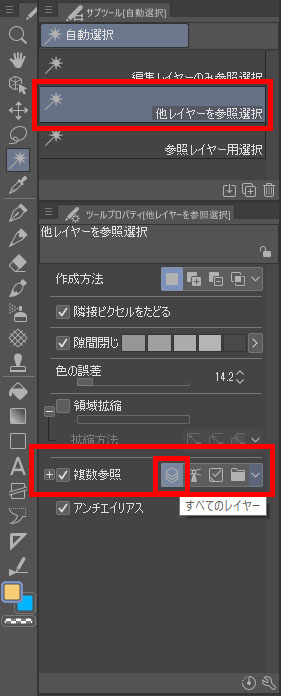
- サブツール[他レイヤーを参照選択]、ツールプロパティ[複数参照]にチェックし[全てのレイヤー]を選ぶ
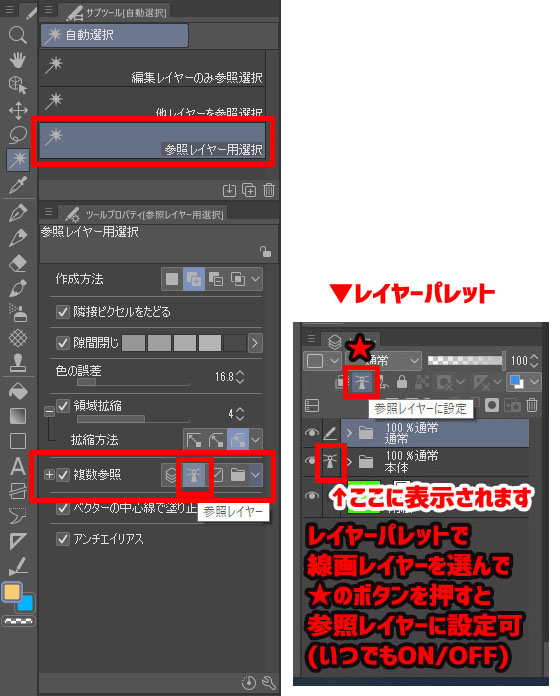
- サブツール[参照レイヤー用選択]、ツールプロパティ[複数参照]にチェックし[参照レイヤー]として線画レイヤーを参照レイヤーに指定する

①の場合

②の場合

複数選択のやり方
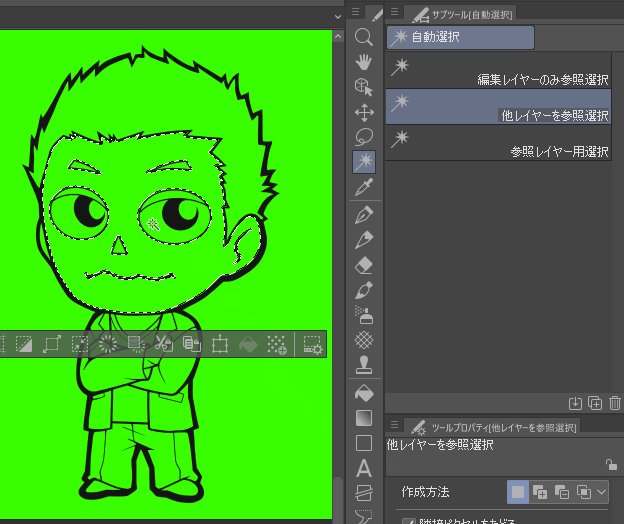
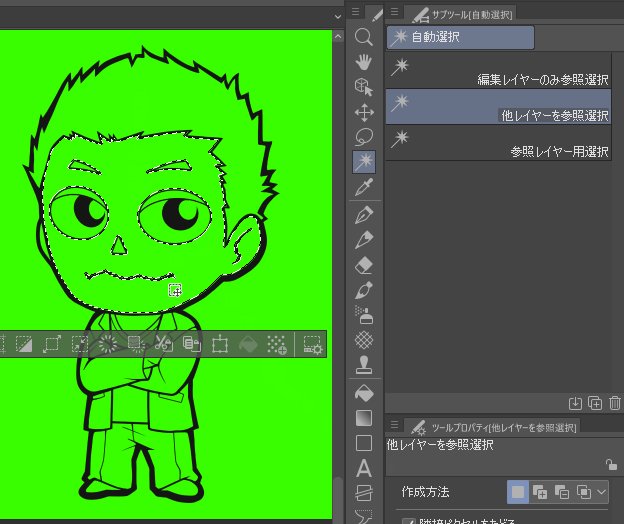
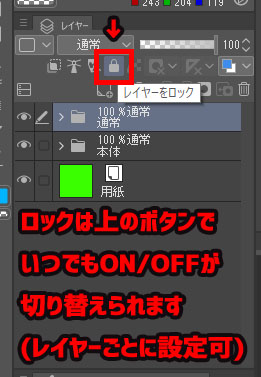
自動選択を使っていて複数箇所を選択をしたい状況も多いと思います、その場合は[Shift]を押しながらクリックでできるので覚えておいて下さい。
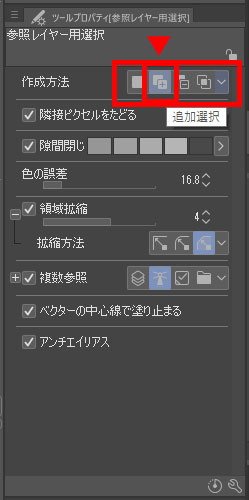
また、ツールプロパティの一番上にある[作成方法]の項目で[追加選択]にしておけば[Shift]なしのクリックだけで複数選択ができます。

自動選択がおかしい? うまく選択できない? 隙間や塗り漏れを出さないための、おすすめ設定5ポイント!

前章で書いたサブツール等の設定をしていても、隙間ができてしまったり思ったように塗れないこともあるかもしれません。
そんなときは、ツールプロパティの5項目を調整することできちんと選択する状態を構成できます。

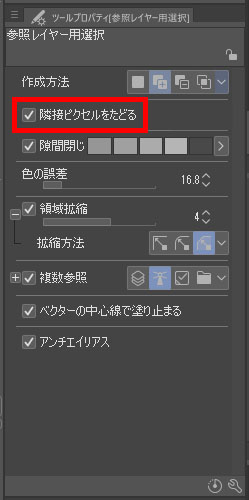
①隣接ピクセル
まず[隣接ピクセルをたどる]には問答無用でチェックを入れておきましょう。

そうしないと線画で境目となるはずの部分がちゃんと認識されず、着色作業自体がうまくいきません。
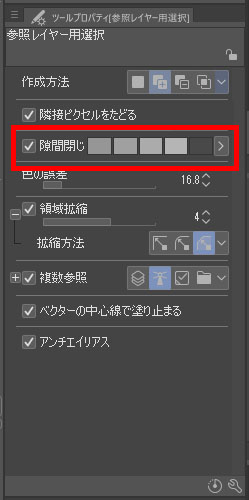
②隙間閉じ
[隙間閉じ]は線画に生じた少々の隙間を無視して、閉じた範囲として認識してくれる便利機能です。チェックを入れた上で、設定も少し高めにしておきましょう。

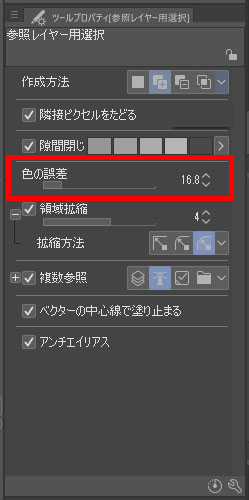
③色の誤差
[色の誤差]は完全に0に設定すると、色の境目を過剰に細かく認識しすぎてしまいます。


まずは15前後で試してみて、適宜動かしながらあなたの絵柄に合いそうなレベルを探っていきましょう。
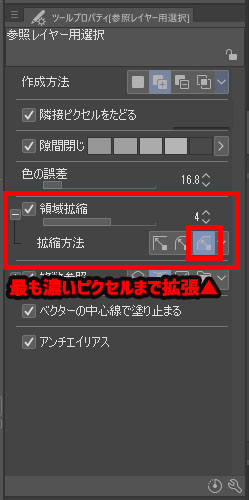
④領域拡縮
[領域拡縮]もチェックを入れた上で、まずは+10くらいから試してみましょう。

逆にマイナス設定にしておくと選びたい範囲より明らかに狭くなるので、使い勝手が難しくなります。
拡縮方法も色々ありますが、[最も濃いピクセルまで拡張]にしておけば特に問題はないでしょう。
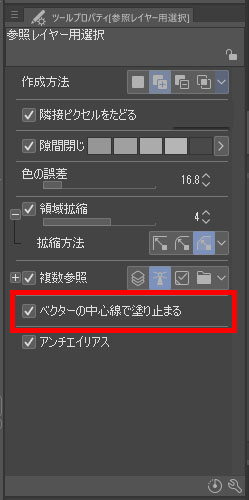
⑤ベクターの中心線で塗り止まる

線画をベクターレイヤーで描いて参照レイヤーに設定しておけば、この機能が活きてきます。
クリックで選ぶ範囲をベクター線の真ん中までにしてくれるので、塗り漏れがかなり少なくできるはずです。

早くクリスタに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
まとめ

自動選択ツールを使いこなせると、ただ塗りに使う以外にも様々な応用が効いて表現力も高まります。








