どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
デジタルで絵が描けるようになると、表現の幅は一気に広がります。
例えばブログやSNSならオリジナルのアイキャッチ画像やアイコンを自作できますし、メディアを運営してるならキャラクターや漫画などで会社や新商品の特徴をわかりやすく伝えたりと自由自在です。

だから怖がらず何でも描いて発信しましょう。伝えたい事を、絵の力でわかりやすくほぐして読み手に届けましょう。
・・・ということで今回は、絵をデジタルで描く時に知っておくべきポイントを機材と手順に分けて紹介します。
目次
初心者が絵を描き始めるはじめの一歩、機材とソフトのまとめ

デジタルで絵を描くための道具はパソコン&ペンタブレット&ペイントソフトという、三種の神器が基本パターンです。
ネット上にマニュアルも多いので、アプリで始めるよりも最初からこっちのほうが無駄がありません。あとは予算が許す範囲で高スペックな組み合わせにすれば大丈夫です。
それぞれのポイントを見てみましょう。
パソコン
- メモリは多いと安心
- SSDだと快適
- モニターは大きめに
絵をパソコンで描く場合は処理速度が多いとストレスが溜まるので、メモリは8G、SSDも好みですがあると快適です。グラフィックボードも良ければさらに最高ですが、高品質のものを描くつもりでないならそこまで気にしなくて大丈夫です。
モニターは可能な限り大きい方が作業効率が向上します。
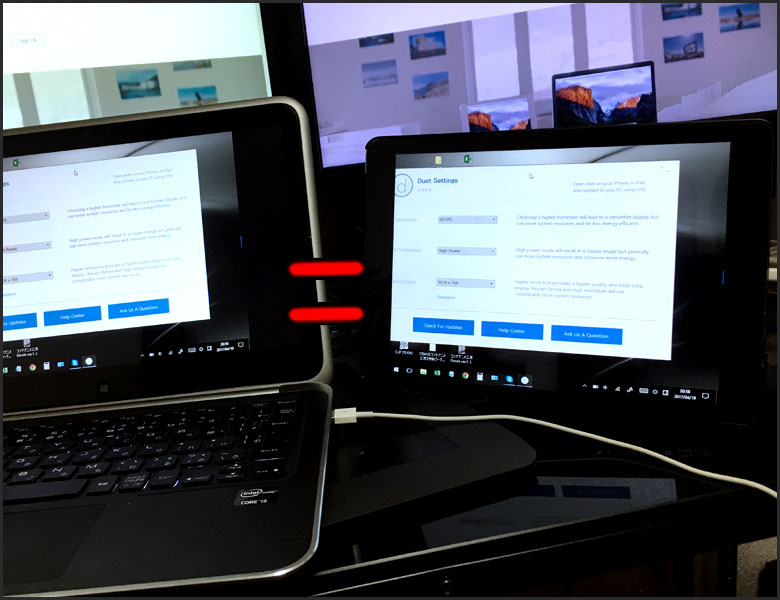
余談ですが、絵を描く仕事をしている人はモニターを横に並べて使うことが多いです。デュアルスクリーンなんて呼びます。


★実際に購入を考えていたら、イラストや絵を描くパソコンのスペックはこれがおすすめも参考にしてください。
ペイントソフト
- クリップスタジオがおすすめ
- 購入前に必ず体験版で試してみる
- フォトショップはあれば便利だが最初はなくていい
本を買わなくてもネットにマニュアル的なブログがゴロゴロあるのが今の利点です。ただし、マイナーなソフトだとなかなかそういきません。
なので初心者ほどなるべくメジャーなソフトで始めて、困ったときにすぐ検索できる状態にしてください。
そういった意味からも当サイトでは、有料の『CLIP STUDIO』を推奨しています。
純粋にイラストだけをやりたいなら、お手頃価格の「CLIP STUDIO PAINT PRO」がいいでしょう。

逆に将来的にはコマ漫画やアニメにも挑戦したいかもしれない、せっかくあるソフトの便利な機能をフル活用したいなら高機能版の『CLIP STUDIO PAINT EX』がおすすめです。
漫画を見開きページで管理できる機能以外にもプロ向けアニメ制作機能までついているので、一般的にデジタル絵でやりたいと考えることのほとんどができる環境がたったこれ一本で整います。

ペンタブレット
- WACOM製を選ぼう
- 最初は1万未満のもので充分
- タッチ機能は割と邪魔かも・・・
初めは上のお手軽なものか、下のやや値段の上がるのものから予算に合わせて選びましょう。
ペンタブレットを使い始めの頃は、みんな使うものと思い込んで側面のボタンや消しゴム的ボタンを使おうとしますが不便であれば使わなくても大丈夫です。
同じく悩まされるのが、タブレット側についているタッチ機能やボタンです。これも人によりますが、邪魔なら使う必要はありません。ショートカットで事足りるので同様にOFFにしていいと思います。

★ペンタブの使い方に悩んでいたら、ペンタブ初心者がイラストを描く使い方と13のコツをおさえよう!を参考にしてください。
デジタルで絵を描いていく時の手順とコツ

- ソフトを立ち上げて、新規キャンパスを用意する
- 細かくレイヤーを分けながら描いていく
- ミスやゴミを確認し、必要なサイズで書き出して終了
シンプルに書くとこのような流れです、工程ごとに掘り下げていきましょう。
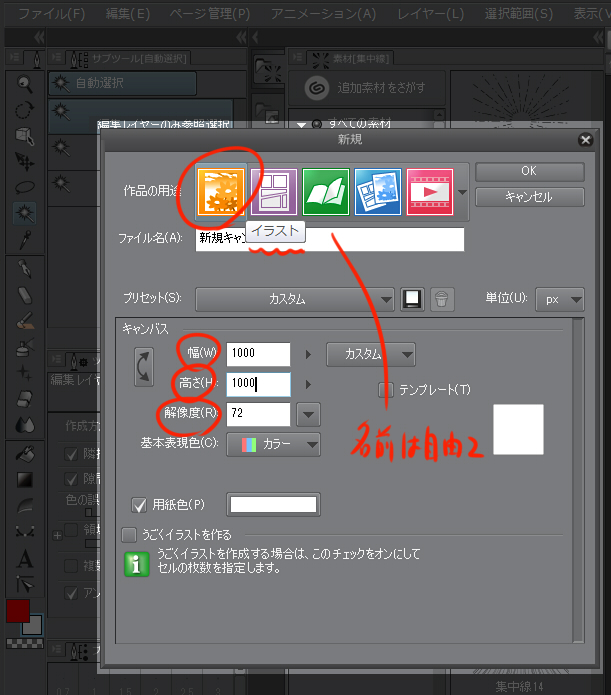
新規キャンバスを用意する
メジャーなソフトはどれもここから始まります。好きな絵を描くために白い紙を用意する工程、と考えて下さい。

新規キャンバス作成で注意するのは、キャンパスサイズ(幅☓高さ)と解像度です。
印刷せずブログなどweb用の絵なら500~1000pixel縦横の、解像度72でいいでしょう。正方形でも長方形でも構いません。印刷する場合は350以上ある方が良いです。

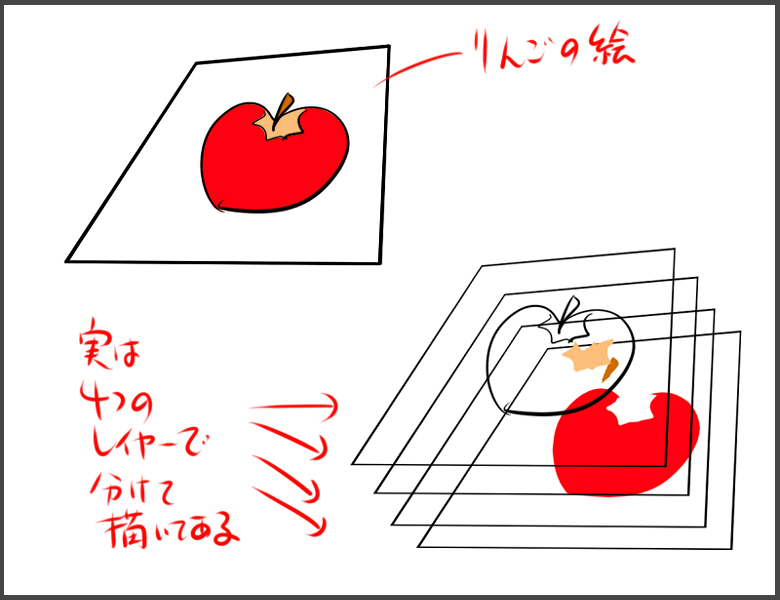
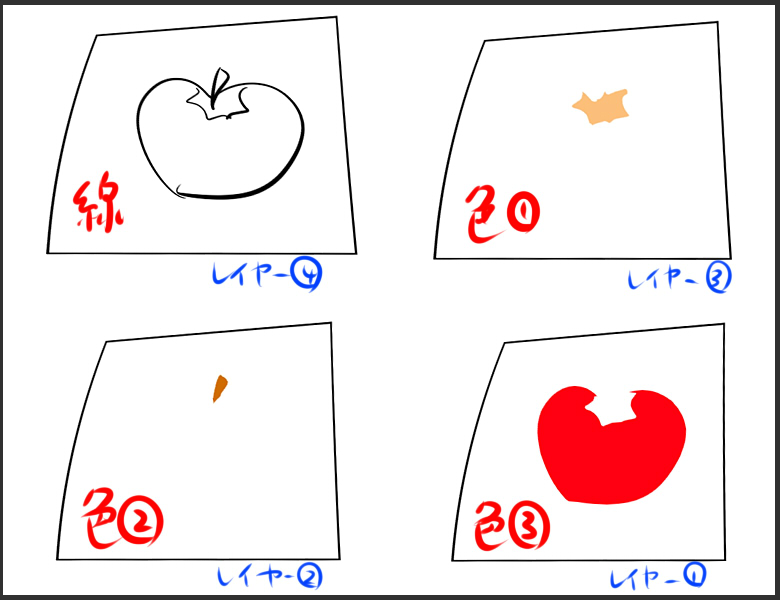
レイヤーの概念
デジタルで最初につまずくのがここかもしれません。シンプルに言うなら、透明な板(レイヤー)は何枚でも用意できて、その上に絵を描くことで透かし絵のように合わせられる機能と考えて下さい。



一番上のレイヤーに線を描き、その下のレイヤーに色を塗れば線を色で潰すことなく見せられますし、細かくパーツを分けておけば細部をあとで直したりすることも可能になります。
デジタルはあとから細かい直しが入る事を想定して、こまめにレイヤーを分けておくのがポイントです。
★レイヤーについてもっと詳しく知りたいときは、イラストを描く時のレイヤーの機能と使い方をプロがわかりやすく解説!を参考にしてみてください。
必要なサイズで書き出す
描き間違えや塗り残しなどないか確認したら、画像データとして書き出します。デジタルで使える素材にしてしまうと考えましょう。
基本的には余裕を持って大きめに書き出しておき、載せる環境側で必要なサイズに縮小することが多いです。特に細かい指定がないものはそのままのサイズで書きしておけば大丈夫です。
逆に、大きく使う可能性のあるものは最初から大きめに作っておく必要があります。
絵を描き始める前には、必ず必要なサイズを確認してから開始しましょう!
早くデジタルに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
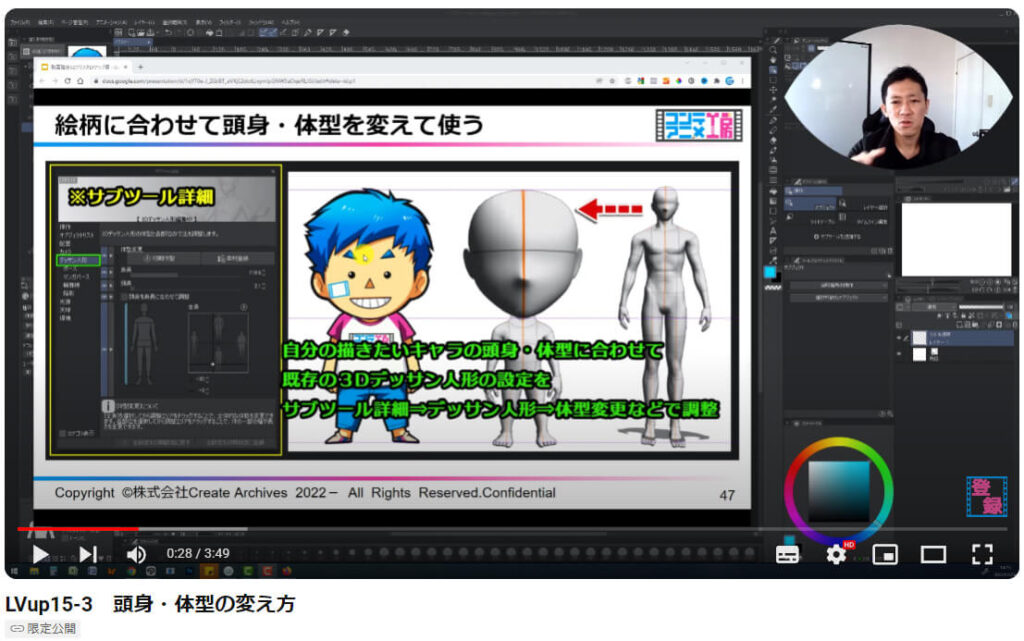
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
まとめ

最初に知識ばかり頭に入れるよりも、実際に触動かし描きながら色々試して覚えておくほうが近道です。










