どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオ(=クリスタ)で絵を描く際は「新規キャンバス」を作成することから始まります。
幅と高さと「解像度」で「キャンバスサイズ」を設定しますが、デジタルイラストにとって重要な割に初心者さんにすると意外と理解しにくい概念とも言えます。
ということで今回はクリスタの解像度とキャンバスサイズについて、プロのイラスト講師の立場からわかりやすく解説します。
デジタルイラストで使われる解像度(dpi)という言葉の意味


「解像度」の数字が上がればより細かく描けて逆に小さいと描き込みにくくなる・・・、間違ってはないですがそれだけでは足りない要素もあるので関連用語も含めて今回しっかり理解しておきましょう。
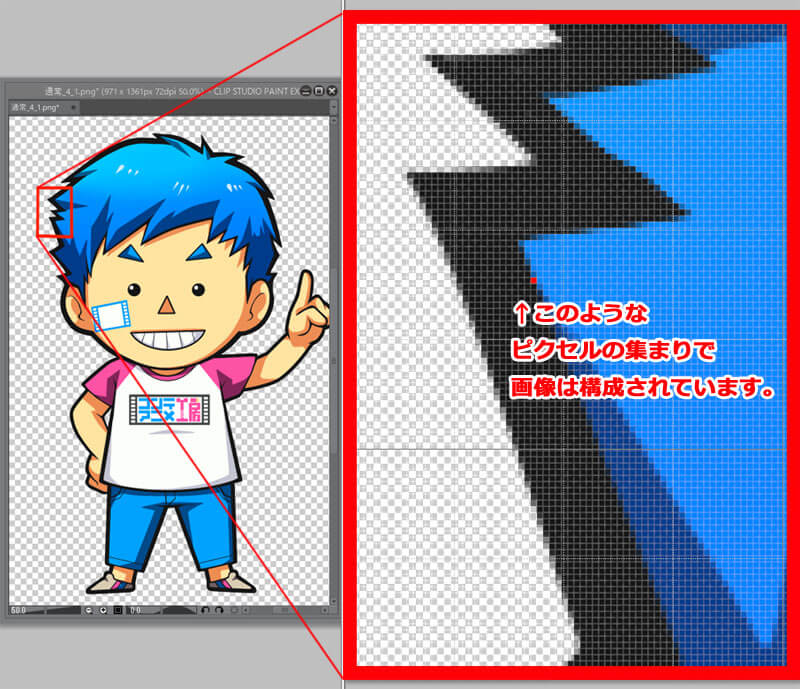
キャンバスサイズの「px(ピクセル)」は「コンピューターの画面上」で画像が何画素で構成されているかを表している
パソコンやTVなどのディスプレイは小さな点の集合体で映像や画像を表示しています、「px(ピクセル)」とはディスプレイ上の小さな点を指す単位で「1px」が最小となり0.5pxなどは存在しません。

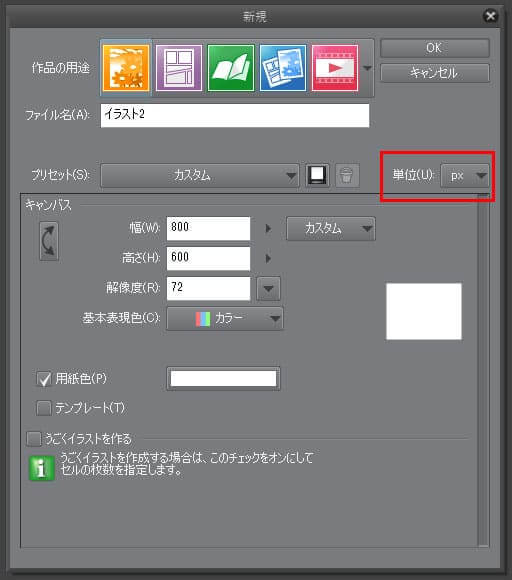
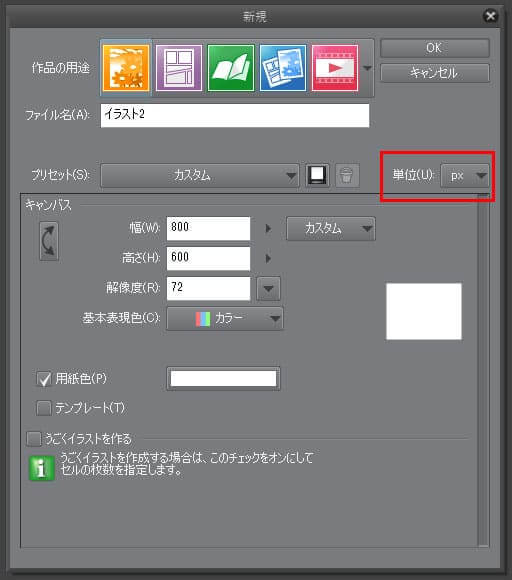
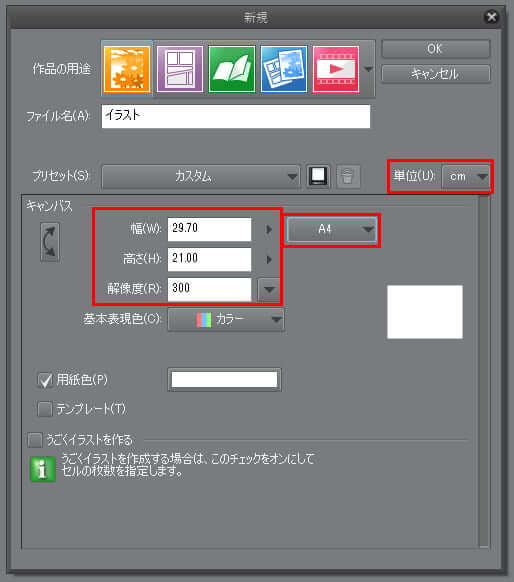
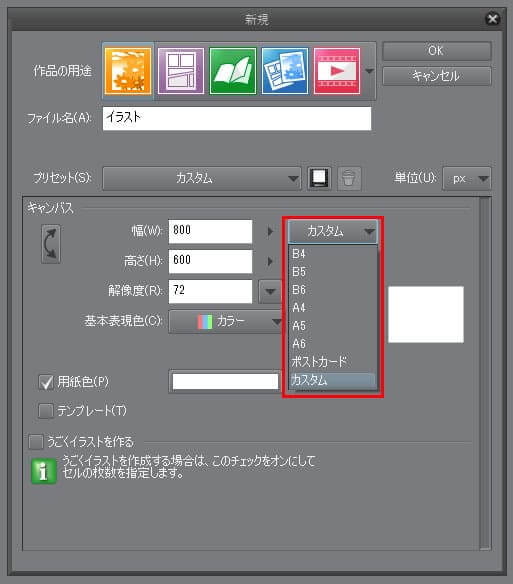
クリップスタジオでキャンバスサイズを決めるときに「px(ピクセル)」という単位を見かけると思います。

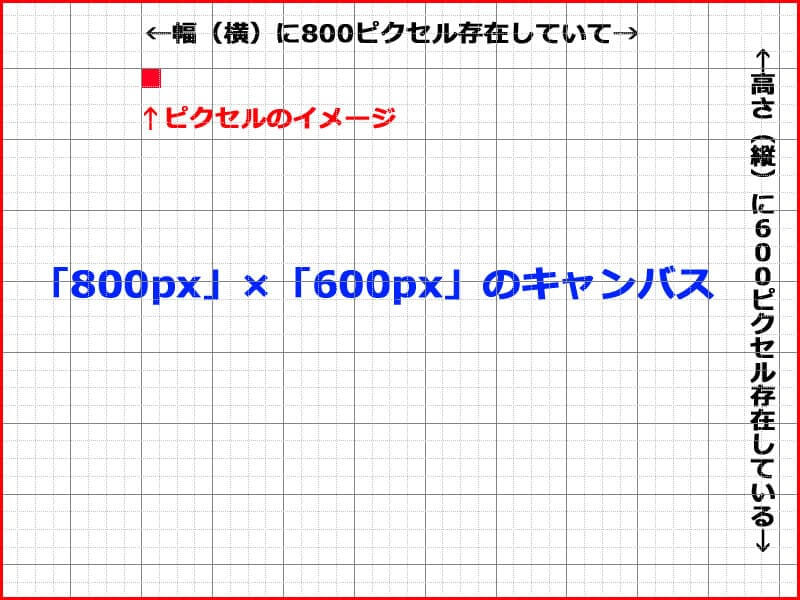
上の設定の場合は幅(横)にピクセルが800個、高さ(縦)にピクセルが600個存在しているキャンバスであることを示しています。

※省略していますが実際のマス目の数は800×600個あると思って下さい

「ピクセル」と「ドット」は似たような言葉だけど微妙に違う!
「ドット」という言葉を聞いたことがあるかもしれません、こちらも点を表す言葉ですが「ドット」の概念に色の情報を加えたものが「px(ピクセル)」となります。
ざっくり言ってしまうと、「ドット」は印刷時に関係する言葉で「px(ピクセル)=画素」はコンピューター上での言葉と考えておくと流れが理解しやすくなるでしょう。
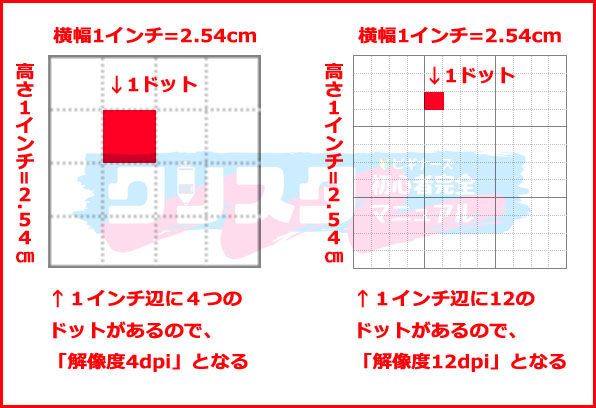
「解像度(dpi)」は「1インチ内にドットがいくつあるか」を表している
「解像度」は画像の密度を指していて単位である「dpi」は「dots per inch(ドット・パー・インチ)」の略語です、「解像度」とは「1インチ内にどれだけのドットが入っているのか?」を示す単位になります。
たとえば72dpiは1インチの縦横それぞれに72個のドットがあり、600dpiなら縦横に600ずつのドットが集まってできている画像ということになります。

理屈として上のようになるため、解像度の数字を大きく設定しておくと印刷時のドット1つ1つを細かく表現できるために結果として画像の画質も上がるんだという流れになるわけです。
ただし!「解像度(dpi)」は基本的に「印刷想定時に気にする数字」である
前述の通り「解像度」は印刷時に1インチあたりをどれほど細かいドットでプリントするかという話なので、実はモニター上で描いてて印刷を絶対しない絵ならばあまり気にしなくていいという言い方もできます。
「解像度」は「1インチ内にドットがいくつあるか?」を示すわけですが、パソコンやタブレットなどのディスプレイ上ではインチの概念は関係ありません。あくまでも「現実(リアル)の世界での大きさを示している」のがインチと言う単位です。

つまり印刷しない絵に関しては単位が「px」なら解像度は「72」のまま大きくする必要はありません、幅と高さで設定する「ピクセル数」さえ大きく取っておけばその分細かく書き込めます。
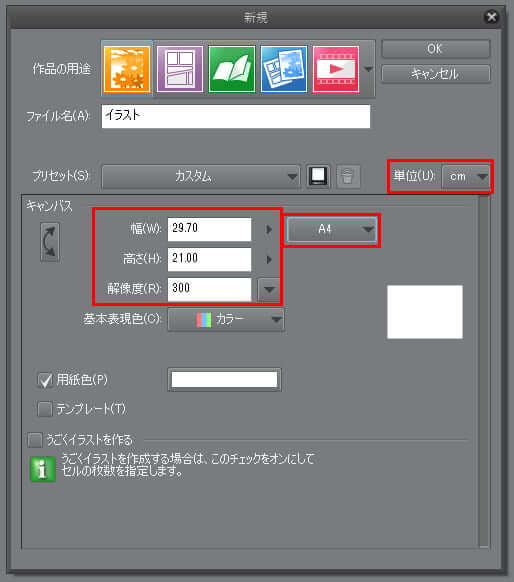
逆に印刷を想定している絵を描くなら解像度は「72」では不足なので「300」(モノクロなら600)以上と高くし、実際に印刷される用紙サイズ(A4やB4など、単位もcmやmm)に設定して作画しましょう。

注意!「解像度」とモニターの「画面解像度」は別モノである
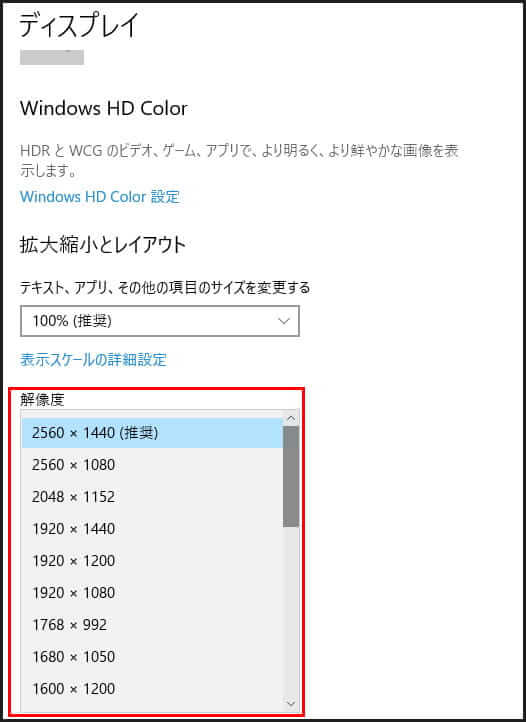
「解像度」をややこしく感じさせる要因の1つが、ここまで紹介してきた「解像度」とパソコンなどのモニターの「画面解像度」という言葉がやや別種である点です。
「解像度」は解説したように「1インチ内にドットがいくつあるか?(72dpi、600dpi等)」を表す単位ですが、「画面解像度」という場合はパソコンのモニタに表示される「総画素数」を表しています。

1024×768px、1980×1080pxといった数字のことです。
この2種類の言葉を混在してしまうとわかりにくくなるので、キャンバスサイズを設定する際の「解像度」はモニターの「画面解像度」ではなくあくまでも印刷時の「解像度」のことだと理解しておきましょう。
解像度とキャンバスサイズを正しく使うコツ

イラストや漫画など描きたいものに応じて、描きはじめる前に「解像度」と「キャンバスサイズ」の数字や単位をしっかり設定しておく必要があります。

イラストを描くときのキャンバスの設定方法
絵を描きたいとクリップスタジオを買って最初に悩むのが、どんなキャンバスサイズで描けばいいのか・・・という点ではないでしょうか?
PCのスペックやモニターサイズによっても変わりますが、印刷しないなら解像度は72のままで縦横1000~2500pxあたりに収まる範囲のきれいな偶数が無難です。

ただもし500×500といった小さめの絵が最終的に必要な場合は、初期のキャンバスサイズを1000×1000などと縦横倍に設定しておいて描き上がったあとで縮小してから提出(使用)するといいでしょう。
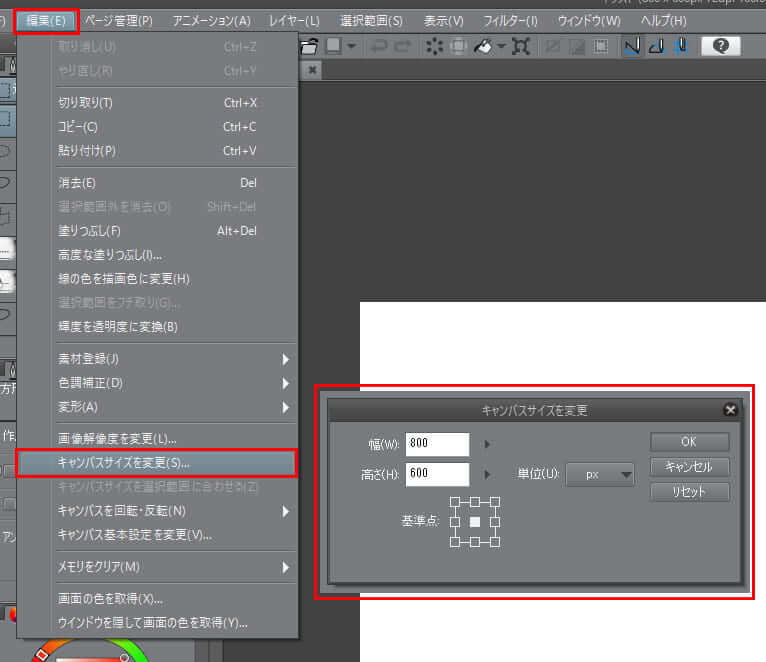
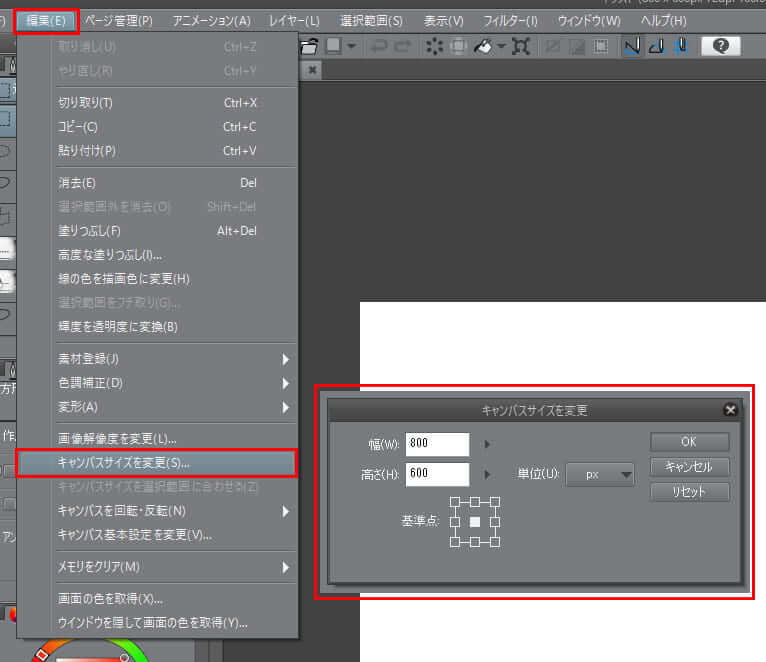
縮小する際は作業中のキャンバスを開いたままの状態で[メニューバー]-[編集]-[キャンバスサイズを変更]で表示される小窓で変えられます。

最初から500×500で絵を作成しようとすると小さすぎて描きにくい部分が出てきますが、最初に大きく描いておいて最後に縮小すれば500で描き始めるよりもきれいに仕上げられます。
逆に印刷想定の場合は前述のように実際に印刷するサイズ(A4など)を単位cmやmmで入れてカラー印刷なら最低300dpi、モノクロ印刷(漫画含む)なら最低600dpiに設定して行います。

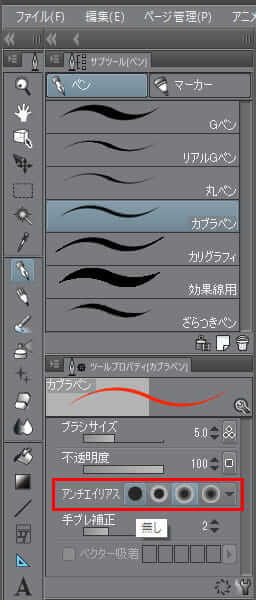
「アンチエイリアス」処理について
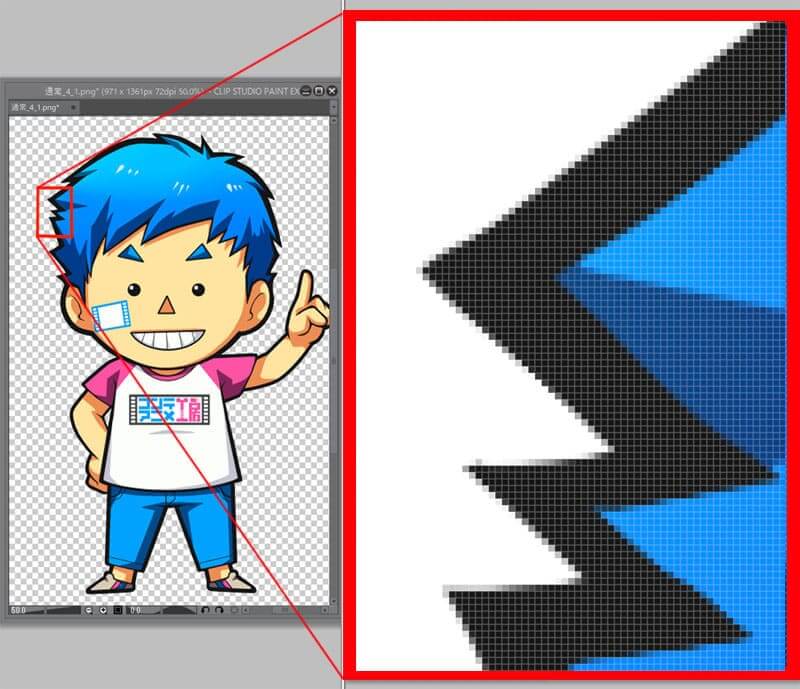
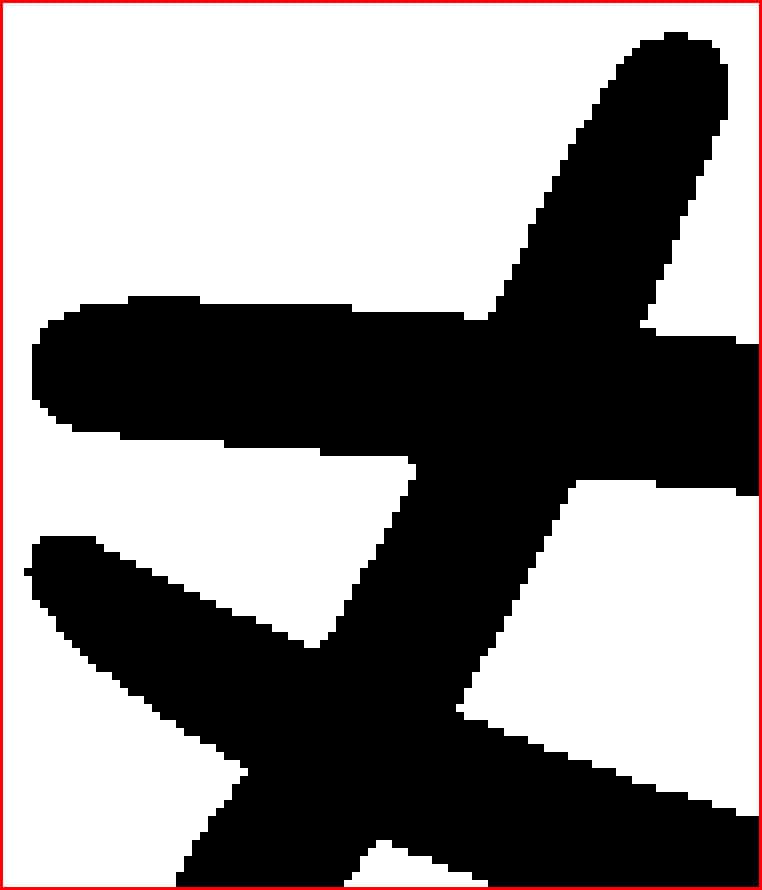
通常、クリップスタジオなどのペイントソフトでカラー絵を描くときは「アンチエイリアス」という画像の補間的処理がなされています。
簡単に言うと絵を拡大してギザギザに見える部分に、周りと近い色や中間色などを適宜配置することでなめらかに見せるペイントソフト上の処理のことです。


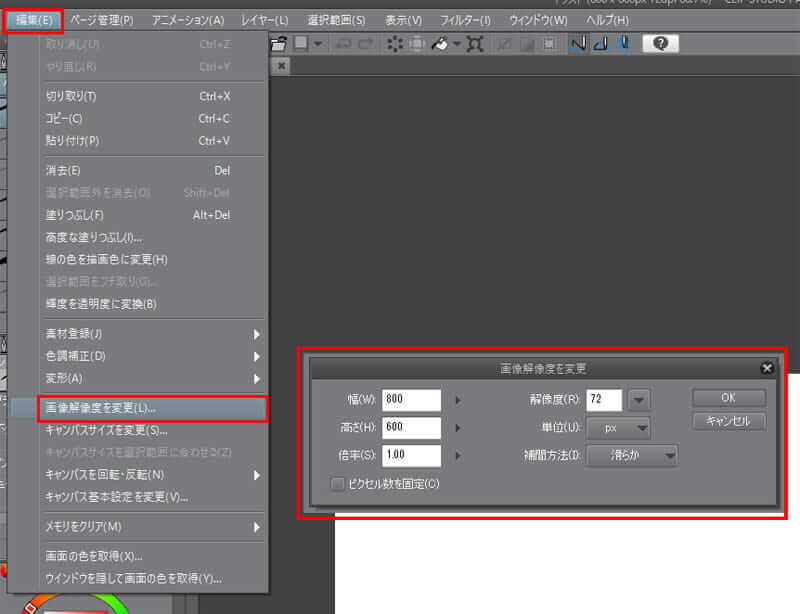
赤枠内で変更できます
ですがモノクロイラスト、特に印刷を前提とした漫画などの場合は白か黒しかない2値化された線で作画するのが基本です。

モノクロはアンチエイリアスが使えないため、基本的にカラーよりも解像度を上げて制作する必要があります。
そのためカラー印刷なら300~350dpi、モノクロなら600dpi程度がクリップスタジオの公式サイトでも推奨されているので従うようにしましょう。
規定サイズも使ってみよう、絵は大きく描いて縮小しよう
サイズ規定のしっかり設定しているマンガ原稿などはともかく、イラストやpixivにあげたい絵のサイズは自由すぎて逆に戸惑うかもしれません。
提出用データを過剰に大きくしているとアップロードや読み込みに時間がかかり良くないですが、基本的に作成時は前述のように大きく描いておけば後でキャンバスサイズを小さくしてどうとでもできます。
もし悩むようなら最初は「規定サイズ」を使ってみるといいでしょう。
新規キャンバス設定の小窓で「カスタム」部分をクリックすると様々な用紙の規定サイズが表示されるので、まずそれを使用して慣れてきたらあなたなりの設定でやるといいかもしれません。

解像度とキャンバスサイズの変更方法、ならびに注意点

最後に、作業中に解像度やキャンバスサイズを変更する方法とその際に注意すべき点をまとめます。
基本的には、イラストや漫画の制作途中で解像度は上げられないと思っておこう
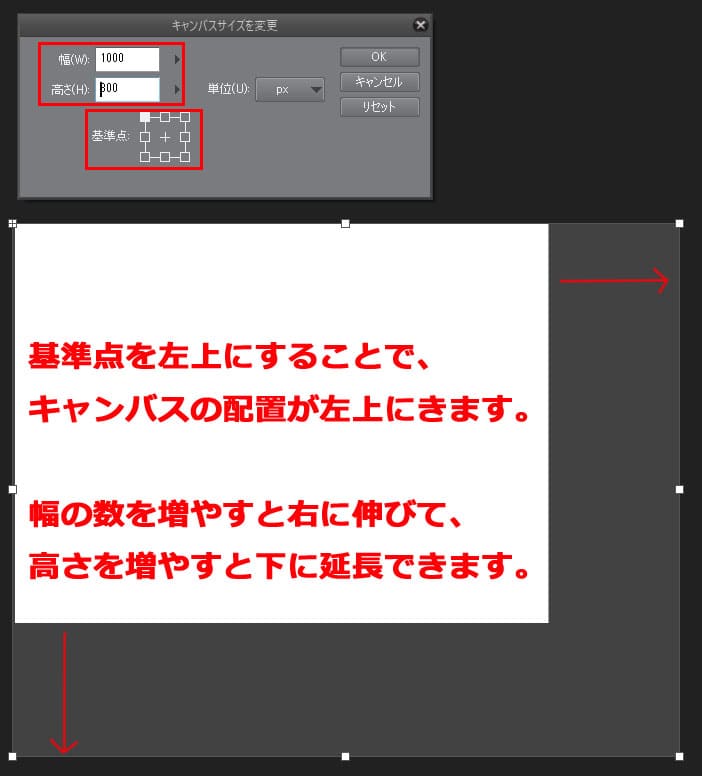
新規キャンバスとして絵を描き始めて、途中でキャンバスサイズを変更したくなる状況もあるかもしれません。その際は[メニューバー]-[編集]で「キャンバスサイズを変更」をクリックします。

たとえば800×600pxのキャンバスを中心に縦横200pxずつ大きくしたいなら、幅と高さに200ずつ加えてOKを押します。
キャンバスを右や下に広げたい場合は、基準点でキャンバスの配置を左上にずらした上で数字を入れます。

・・・とキャンバスサイズを広げる場合は紙を付け足すような感覚で気軽に行えますが、解像度を変更するのはすでに描いてきた絵が荒れる原因にもなるので基本的にはあまり行いません。
変更自体は[メニューバー]-[編集]で「画像解像度を変更」で行なえますが、イラストやキャンバスのサイズも同時に変わることを覚えておきましょう。

なによりも最初のキャンバス制作時に解像度を入力する際に間違えないよう、注意して行うことが大切です。
- 「キャンバスサイズの変更」は描いたイラストの大きさは変わらず、キャンバスの大きさだけを変えられます。
- 「画像解像度の変更」は描いたイラストの大きさもキャンバスサイズも変わります(※単位をcmなどに設定している場合は除く)。


A4サイズや高解像度で作成したイラストや漫画をネットにあげる時はあえて「解像度を下げる」!?
ある程度の質の絵をネットに上げた場合、勝手に使用されてしまうこともありえます。

・・・とネット上に上げた画像を使われるのは防ぎようのない場合もありますが、高解像度の絵を勝手に印刷されたりグッズに使われることを防ぐ方法はあります。
300、600などの高解像度で作成した絵や漫画をアップロードする際は解像度を72にさげておきましょう。
まとめ

解像度とサイズの概念は、最初かなりとっつきにくい部分だと思います。
でも理屈を考えながら描いていると少しずつ理解していけると思うので、あきらめずがんばってください。

▼次はこちら!