どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
ざっくり大まかな範囲を指定したいなら長方形や投げ縄などの選択範囲、線で囲まれた中を選択するなら自動選択などがありますが・・・より細かく自由な選択範囲をつくれるのが「クイックマスク」という便利な機能です。
今回はクリップスタジオペイント(=クリスタ)のクイックマスクの使い方と、関連した操作についてお伝えするのでぜひ覚えて活用してみてください。
目次
クイックマスクってどこ?もうできないなんていわせない!基本手順カンタンまとめ

クイックマスクと他の選択関連ツールとの一番の違いは、完全に自由な描写で選択範囲を作成できることです。

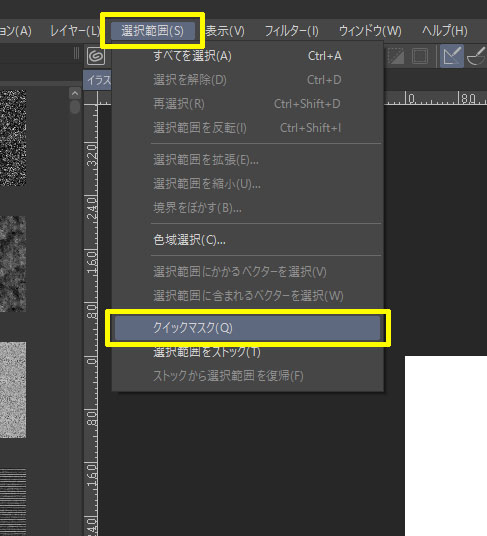
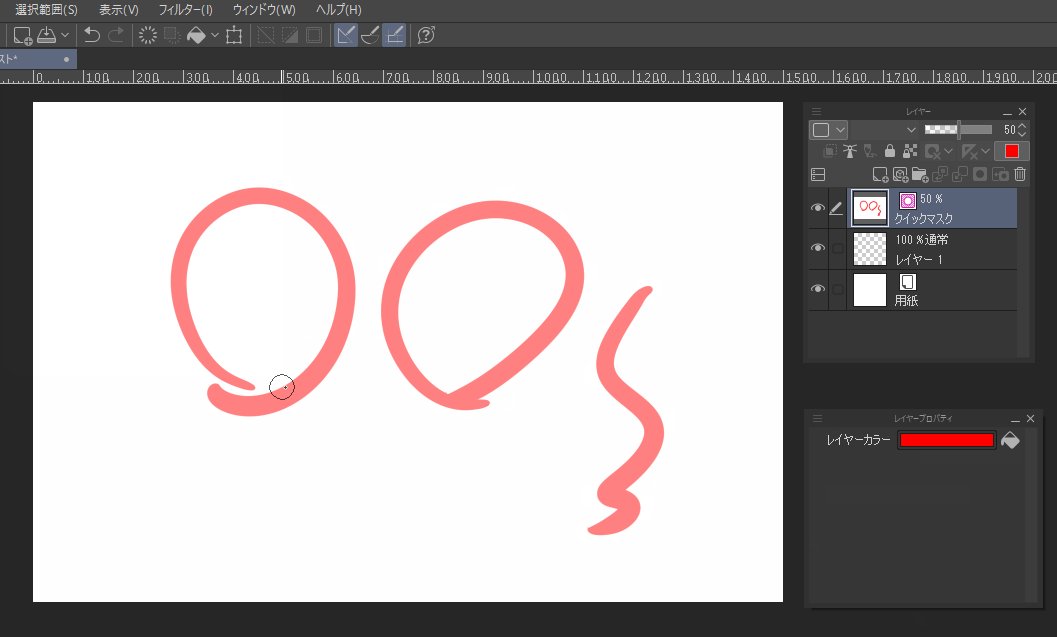
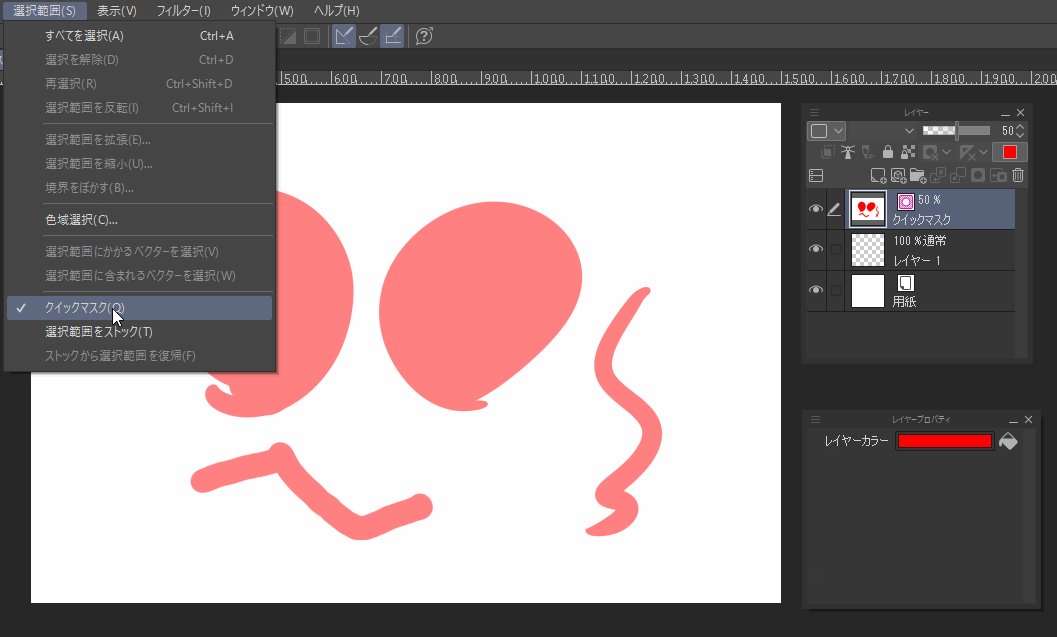
使いたいときはまず上の選択範囲メニューから【クイックマスク】を選択することで、クイックマスクレイヤーが新たに作られます。

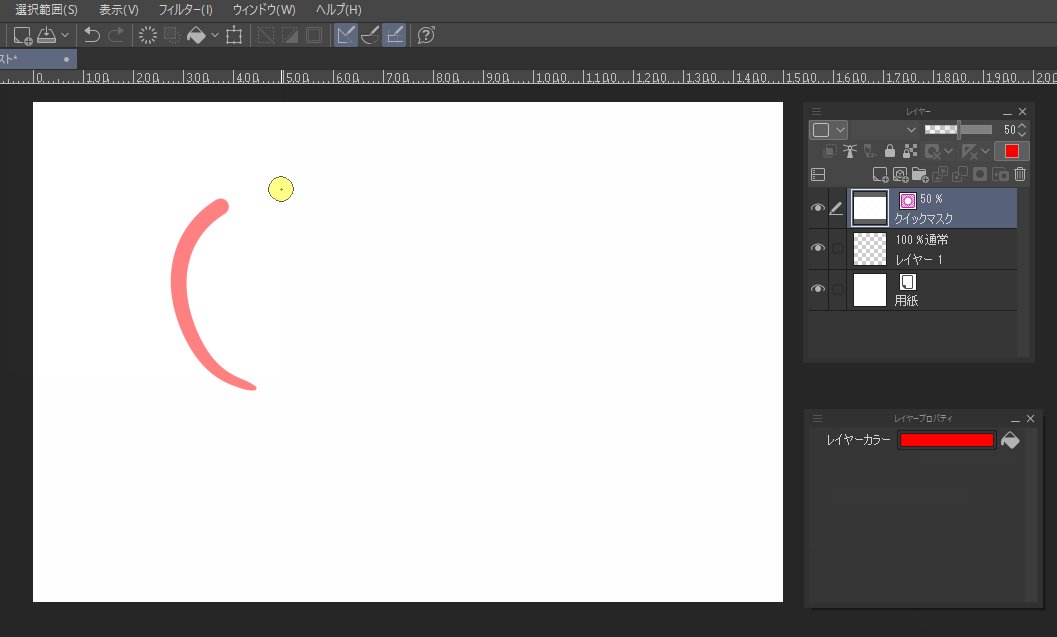
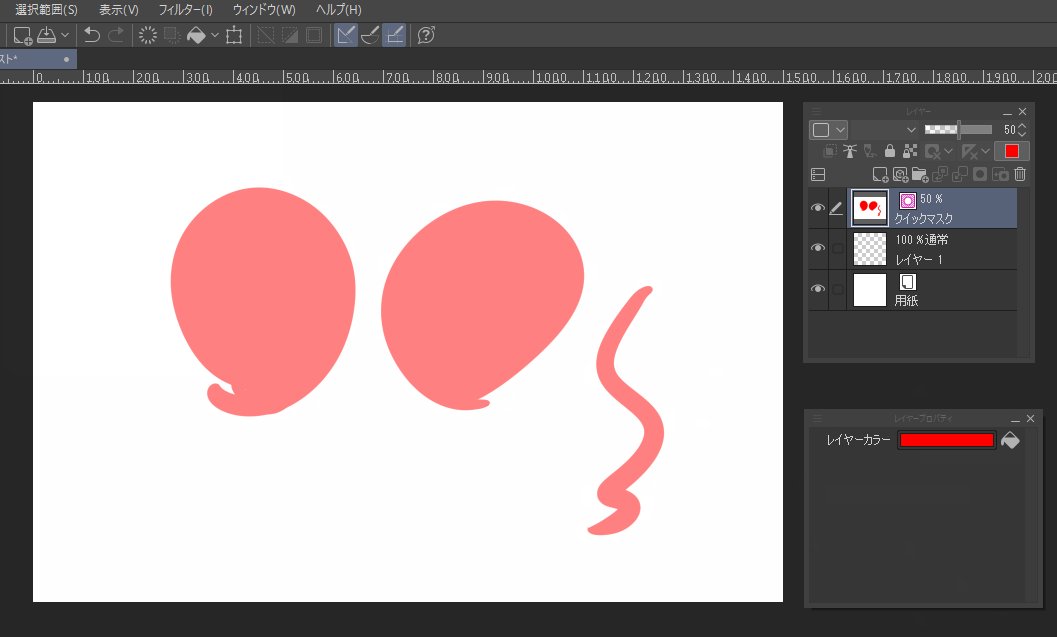
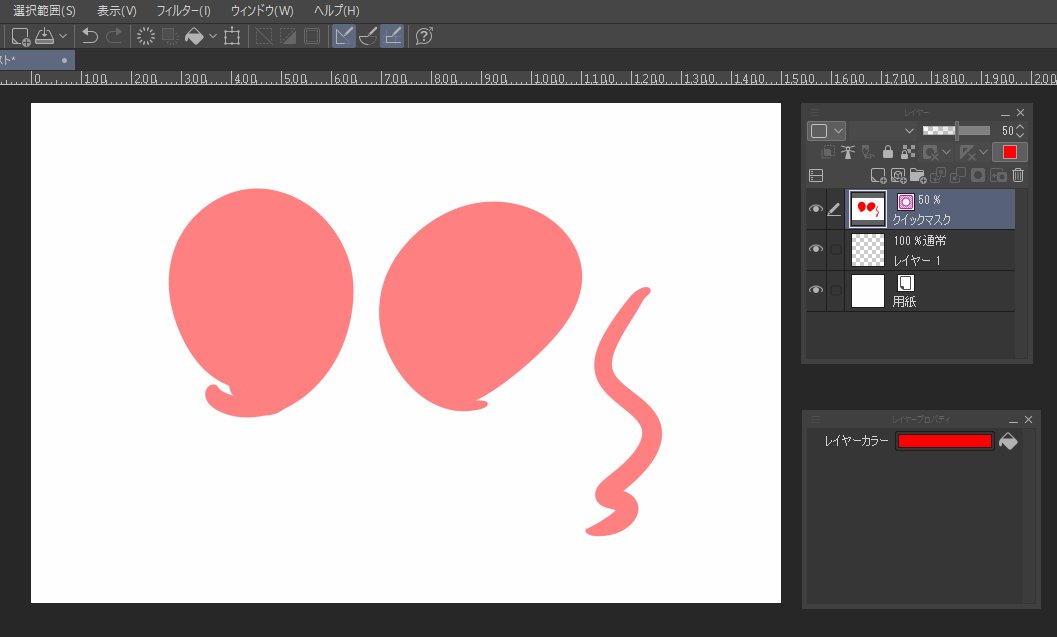
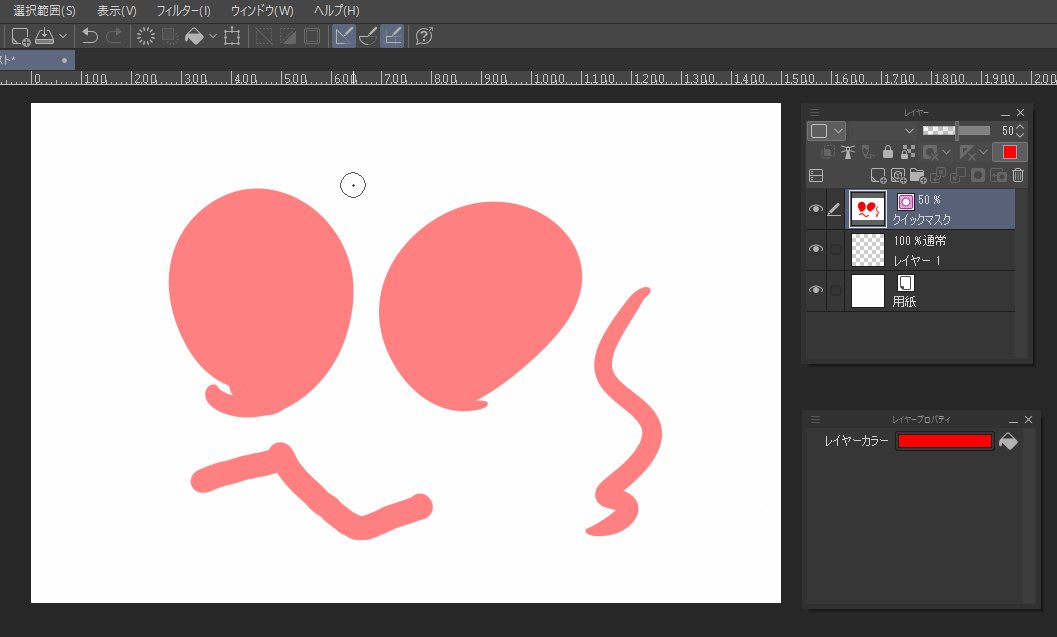
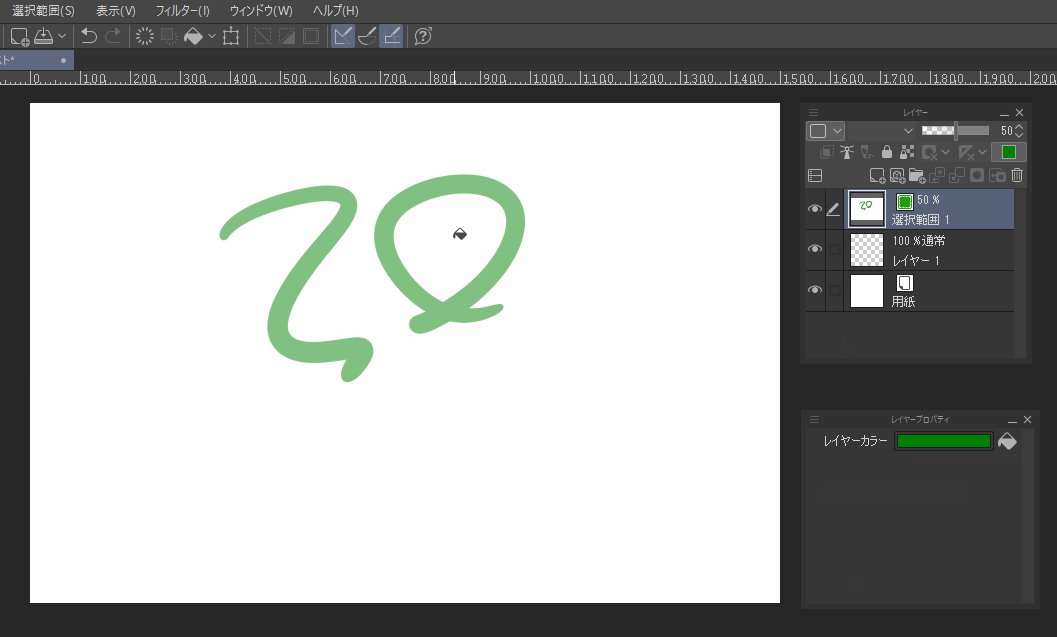
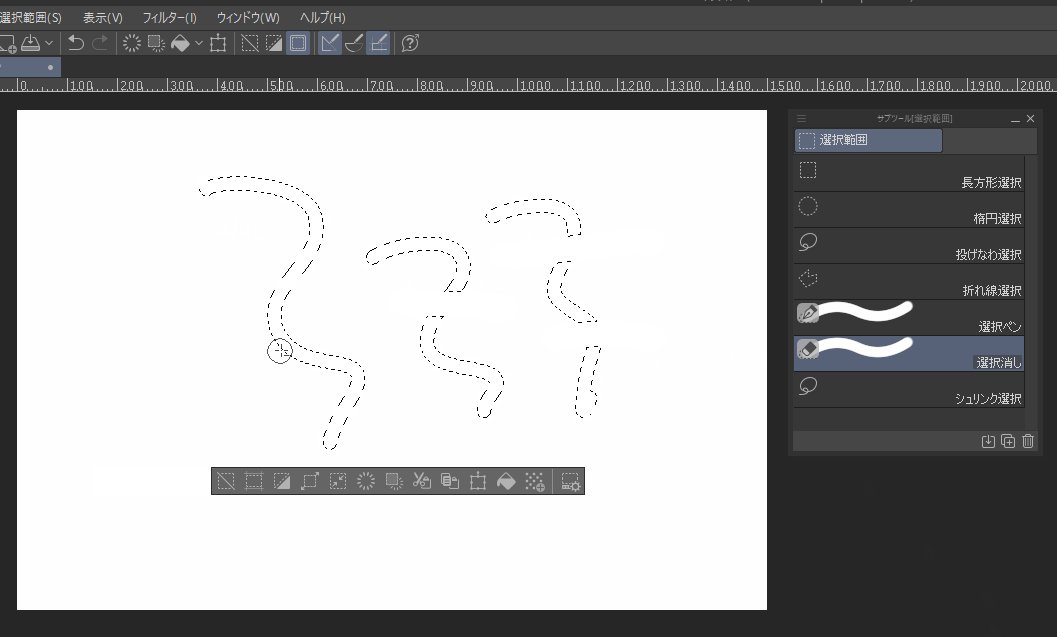
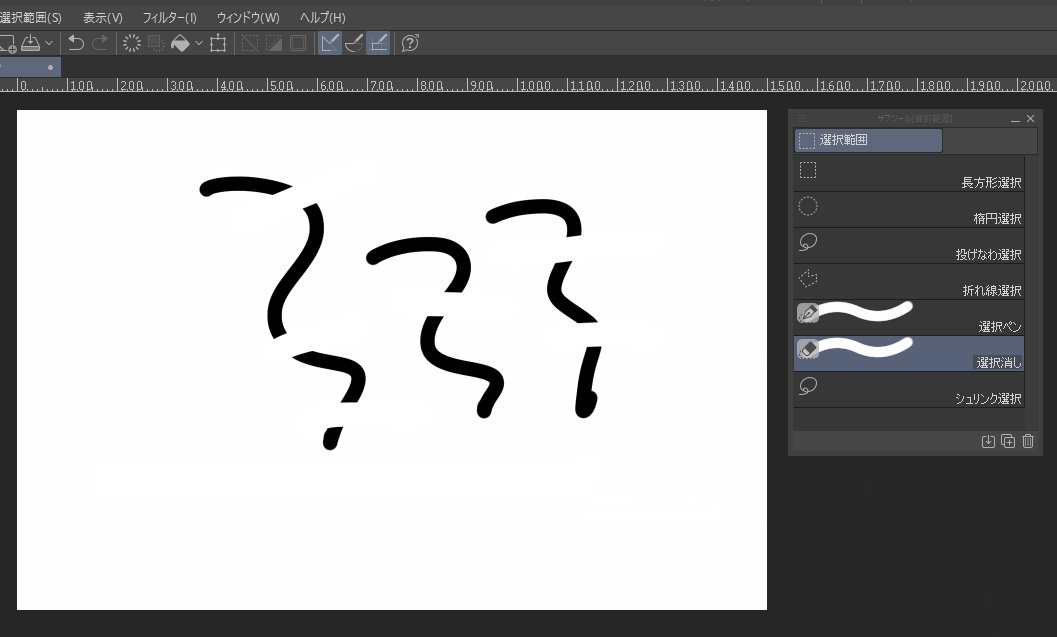
キャンバス上にブラシで描くと、レイヤーカラーで選択されている色(初期設定は赤)で描写されていきます。囲んだ範囲をバケツで塗りつぶしたり、消しゴムで処理するなどして自由に描写を進めます。

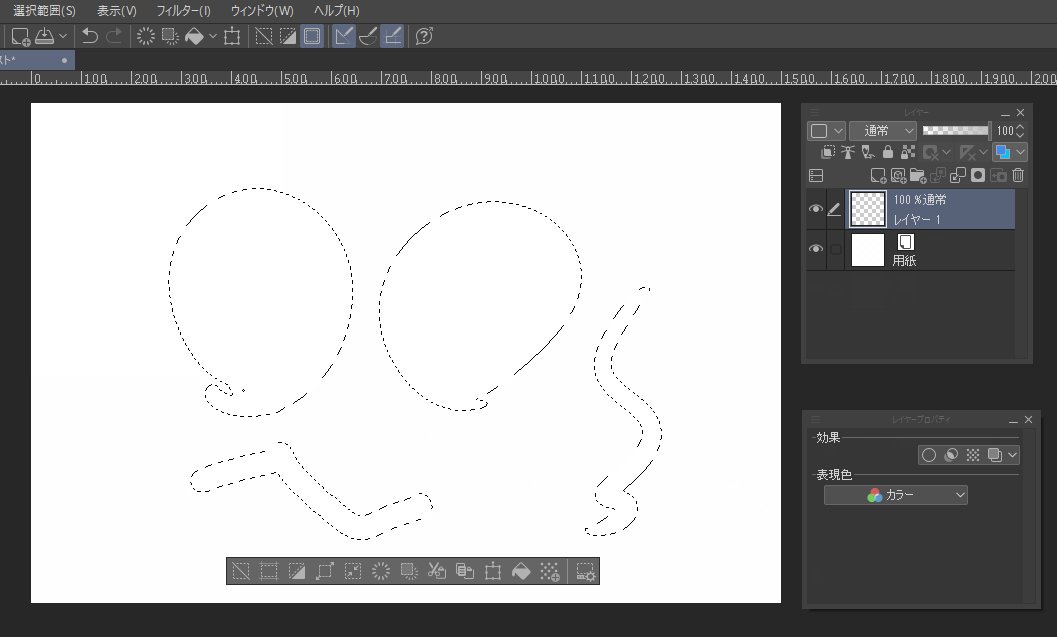
ある程度描き進めて範囲が確定したら(もうこれでいいやというくらいになったら)、再度選択範囲メニューで【クイックマスク】をクリックするとクイックマスクレイヤーは消滅して描写箇所が選択範囲状態になります。

ちなみにクイックマスクレイヤーは、保存(Ctrl+S)すると消えてなくなります。

「選択範囲をストック」機能の使い方

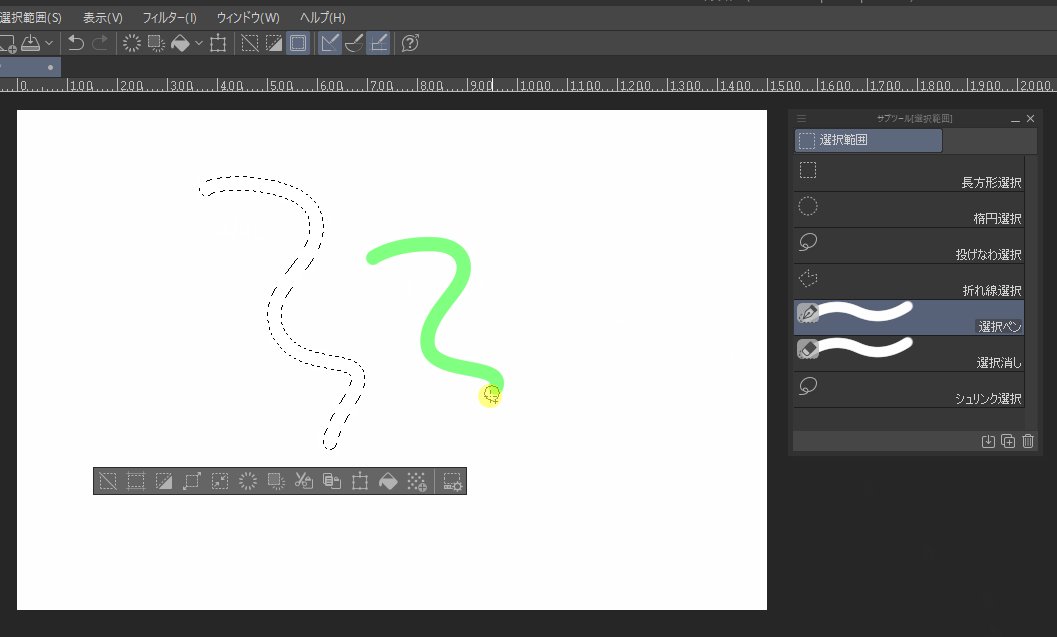
選択した部分をあとでまた使うために確保したいときには、「選択範囲をストック」を使うのが一般的です。
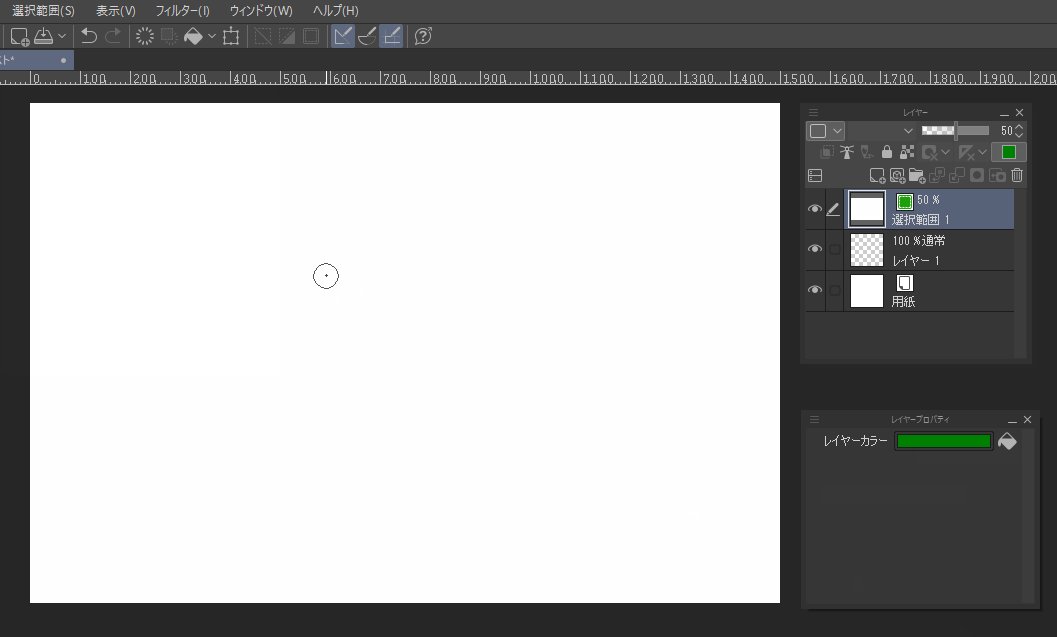
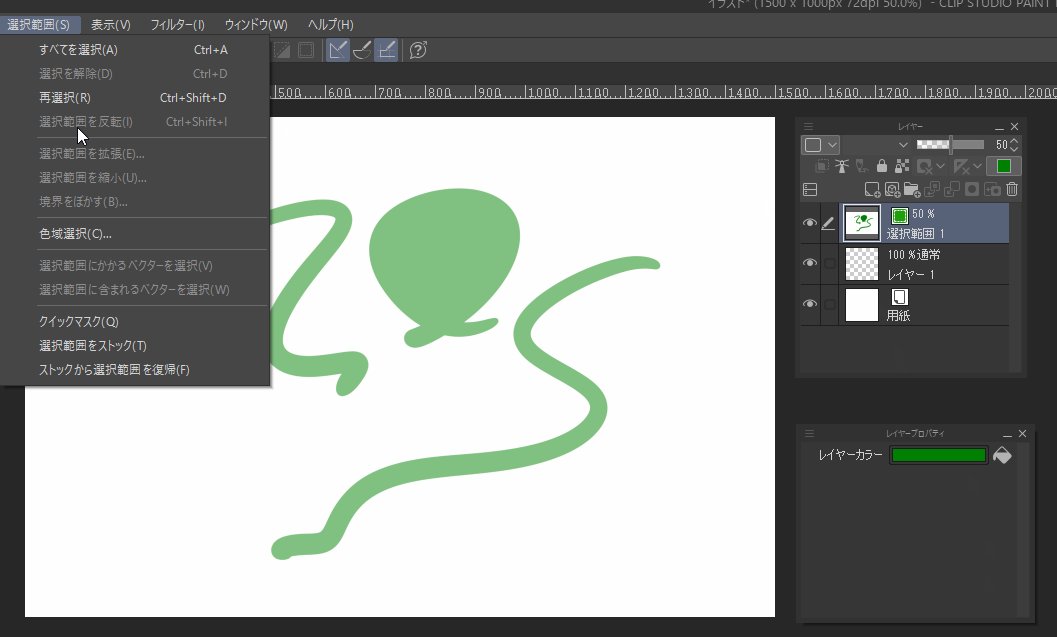
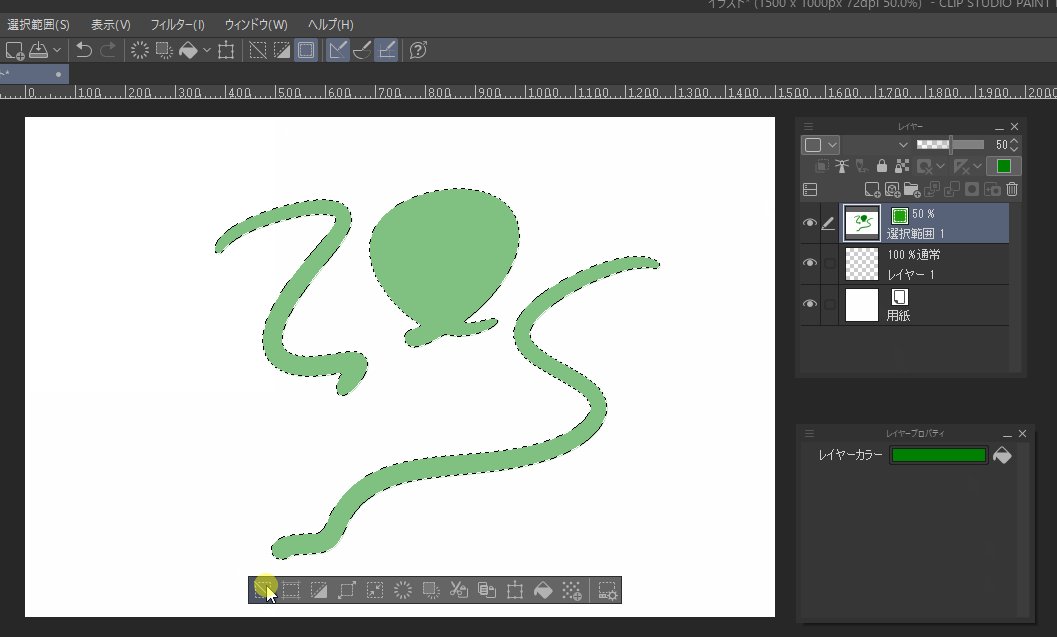
選択範囲メニューで【選択範囲をストック】をクリックすると、ストックレイヤーが新規に作成されます。

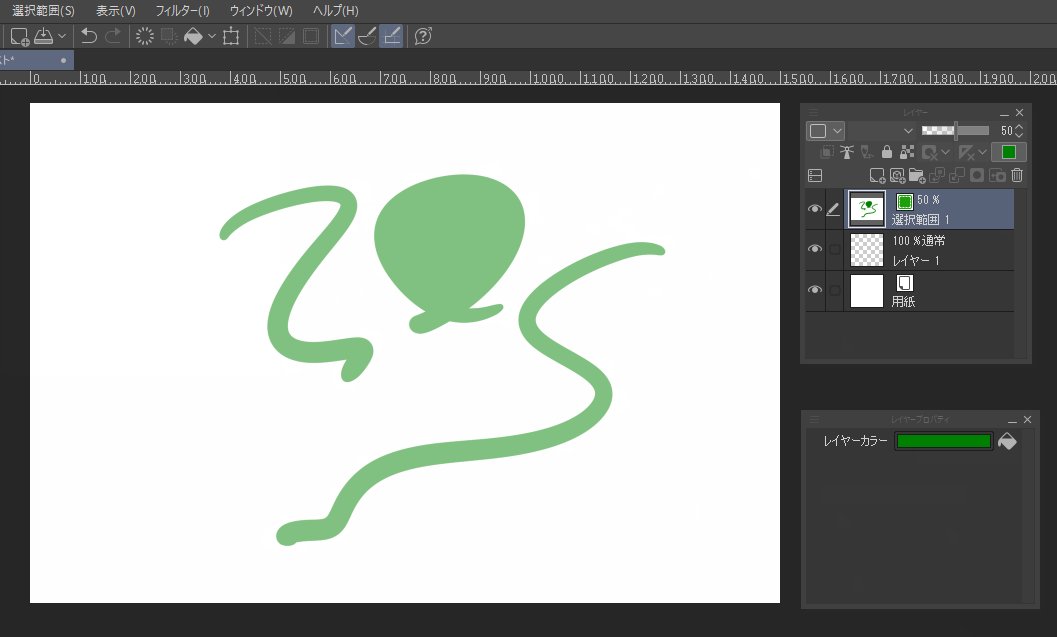
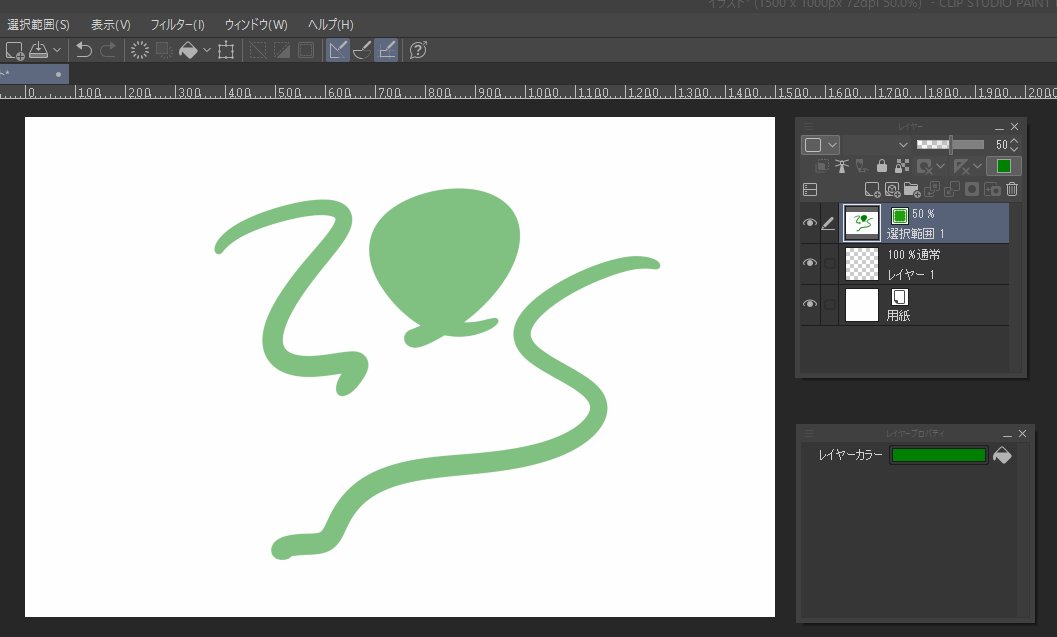
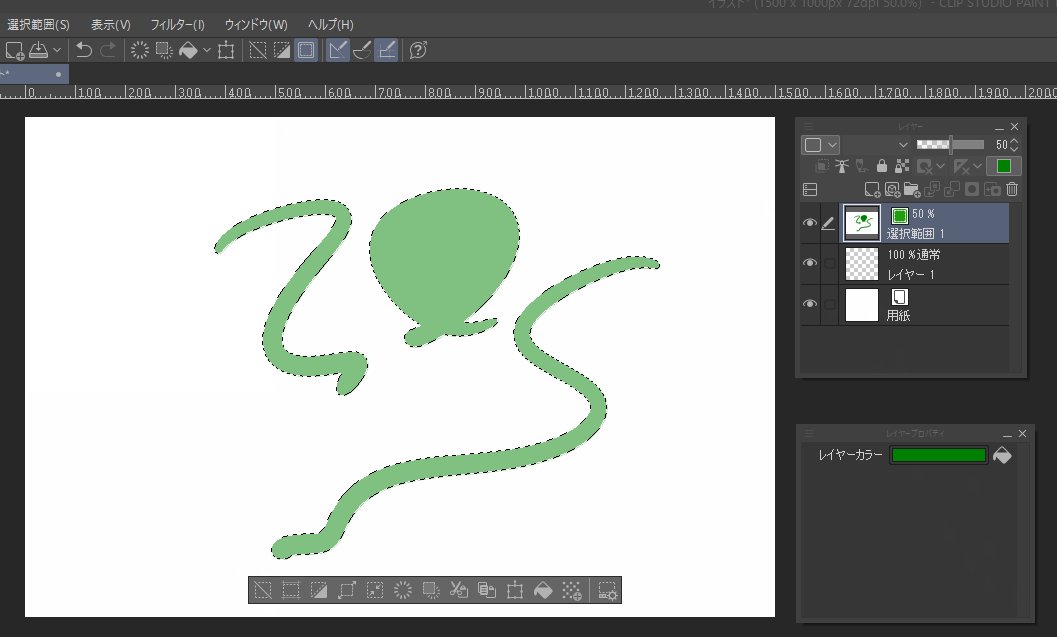
ストックレイヤー上でレイヤーカラーで描いた部分(初期設定は緑)が選択範囲となり、あとでまた使うために保存しておくことができます。クイックマスクはセーブなどでなくなりますが、ストックレイヤーはそのままレイヤーとして残しておけます。
再度選択範囲を出したいときには選択範囲メニューの【ストックから選択範囲を復帰】か、サムネイルをダブルクリックすると再選択できます。

基本的にはペンや塗りつぶしで描写した部分を選択範囲に出来るので、ほぼクイックマスクと同じ効果と考えて大丈夫です。

早くクリスタに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
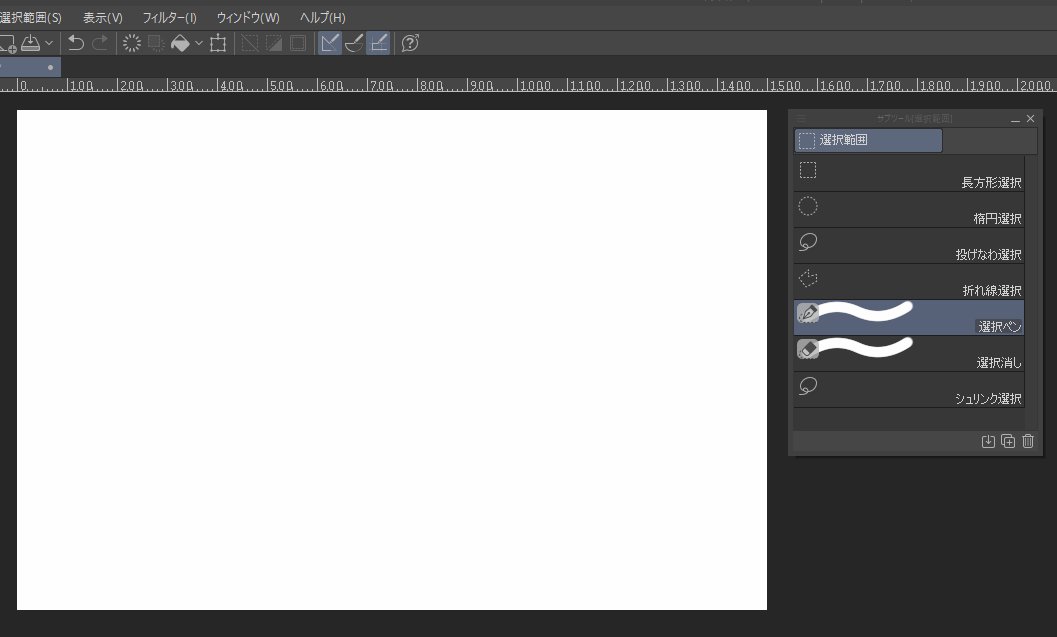
似たようなものとして使える「選択ペン」ツール

またクイックマスクでペンで処理するのと同じように使えるのが、選択範囲ツールの中にある「選択ペン」です。
選択ペンで描いたところがそのまま選択範囲にできるので、細部を選びたい時などに非常に便利です。


おまけ:レイヤーで選択範囲を読み込む方法

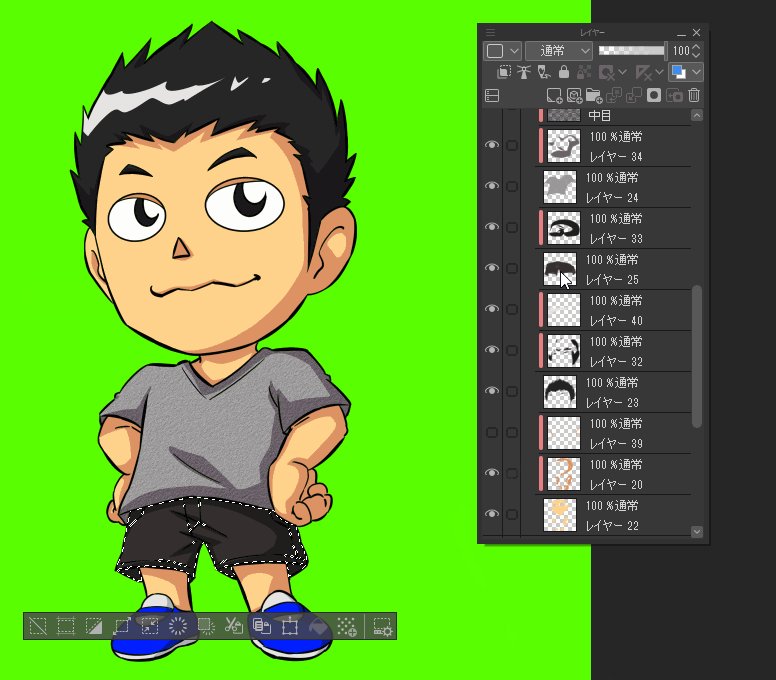
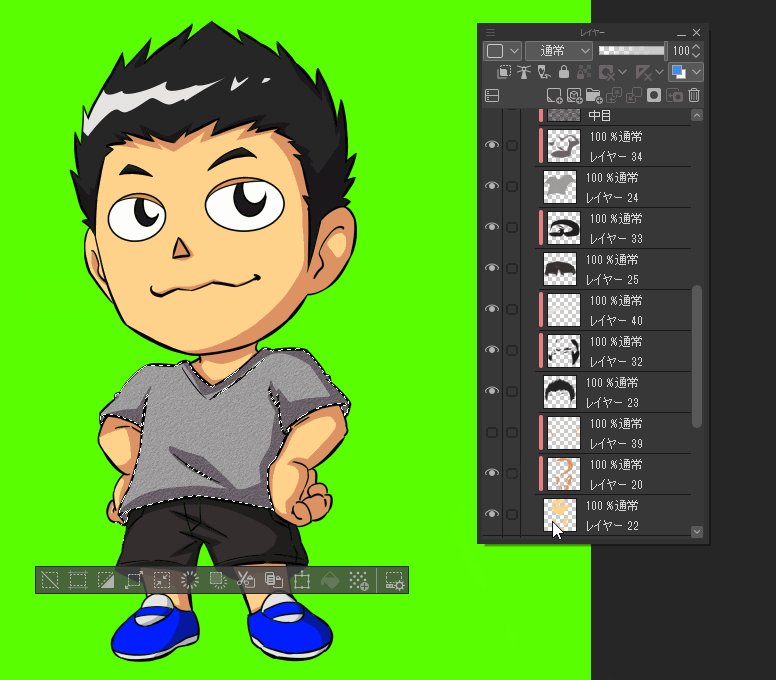
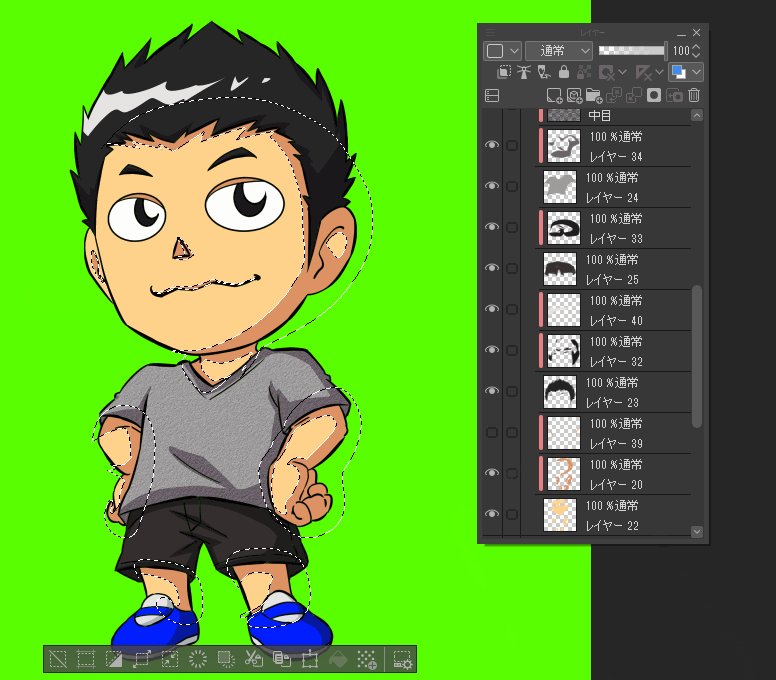
ついでの小技となりますが、レイヤーごとに描かれたものを選択範囲として指定する手段も一緒におぼえておくと便利です。
やり方はカンタンで、Ctrl押しながらレイヤーパレットのサムネイルをダブルクリックするだけです。


まとめ

デジタルの描き始めにはあまり実感できないことですが、選択というものは非常に奥の深いものでデジタル絵でも使う頻度のかなり多い操作です。