どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。
クリップスタジオ(=クリスタ)に限らず、デジタルで絵を描く時は線や色ごとに「レイヤー」に分けて描いていくことが基本となります。
レイヤーとはキャンバス内に作られる「層」のようなものです。絵を細かく分けて描いておくことであとから直したい部分だけを調整したり、髪や服の色だけ変えたりといったことも自由に行なえます。

目次
新規レイヤーの作り方
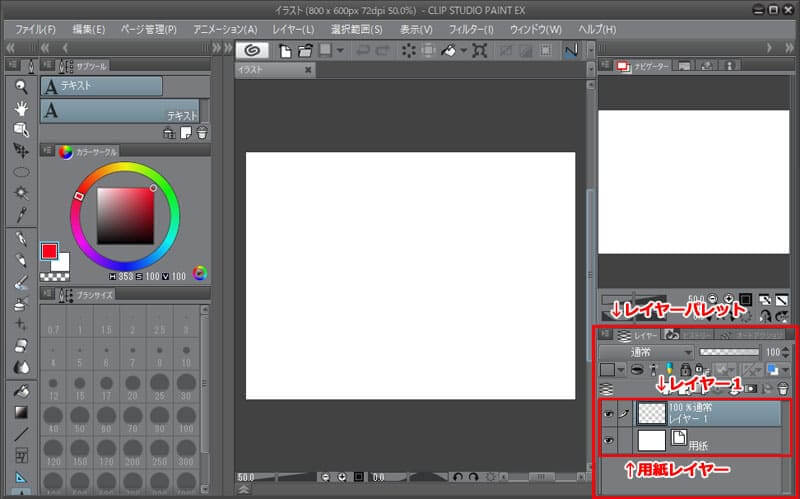
クリップスタジオで絵を描く際は[メニューバー]-[ファイル]-[新規]で「キャンバス」をまず作成します。
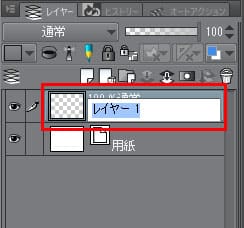
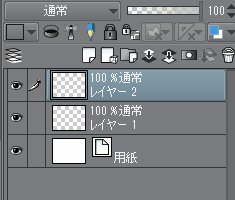
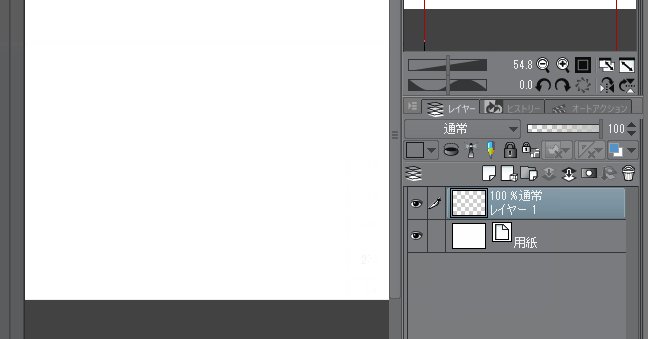
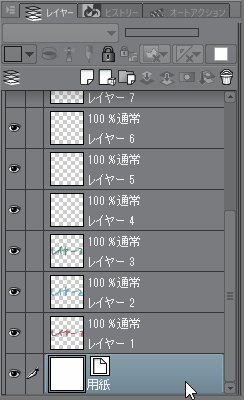
同時にレイヤーパレットも用意されて最下段に「用紙」レイヤー、その上に「レイヤー1」が配置されます。

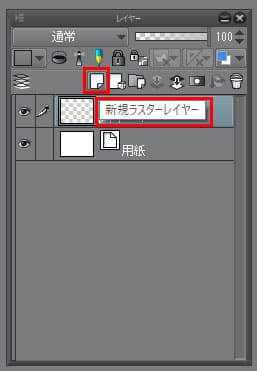
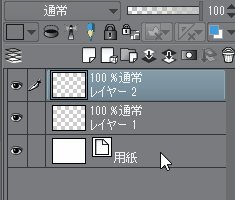
新たにレイヤーを増やしたい場合はレイヤーパレット上のボタンをクリックするか、

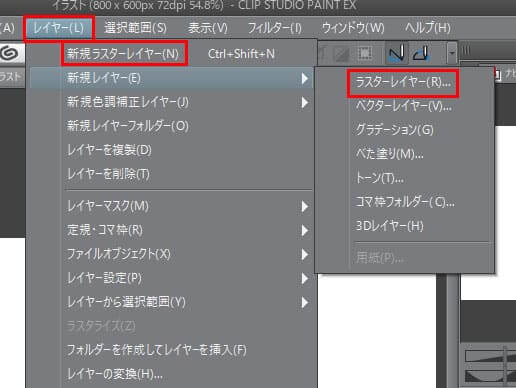
[メニューバー]-[レイヤー]-[新規ラスターレイヤー]、あるいは[メニューバー]-[レイヤー]-[新規レイヤー]で「ラスターレイヤー」を選ぶのが基本となります。

レイヤーの名前の変え方

「レイヤー1」と表示されている部分をダブルクリックすると自由にレイヤー名が変更できます。

レイヤーを移動する・順番を入れ替える方法
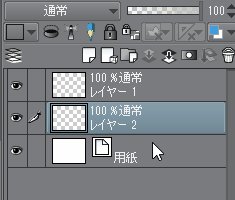
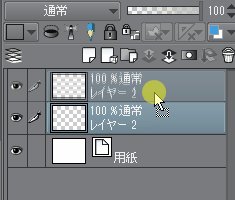
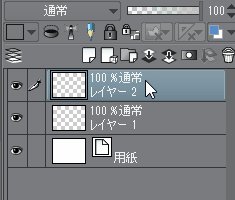
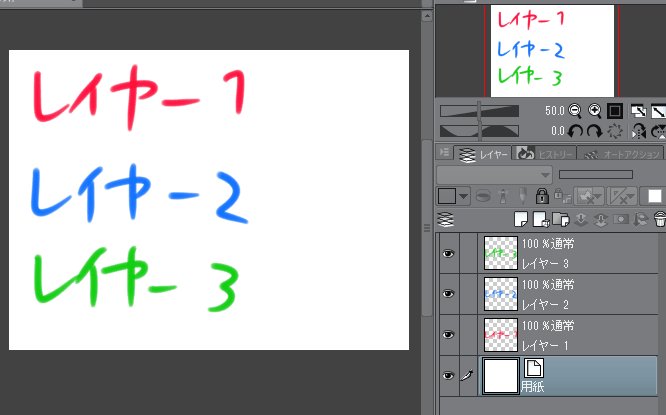
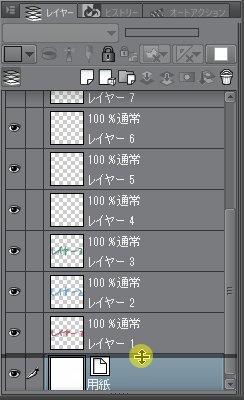
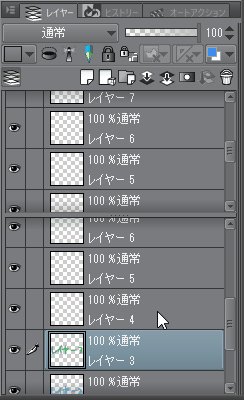
レイヤーは自由に移動して順番を入れ替えることができます。ドラッグすると入れ替え可能な場所には赤い線が出るので、ドロップすることで入れ替えられます。

使わないレイヤーを削除する方法
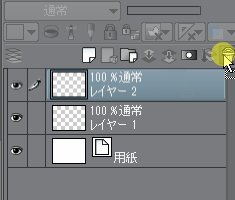
不要なレイヤーはレイヤー上で右クリックして「レイヤーを削除」か、レイヤーを選択した状態でレイヤーパレット上のゴミ箱をクリック。あるいはゴミ箱に直接ドラッグ・アンド・ドロップすることで削除できます。

レイヤーの整理などに関する便利な使い方(基本編)

パレットカラーでレイヤーを識別しやすくする方法
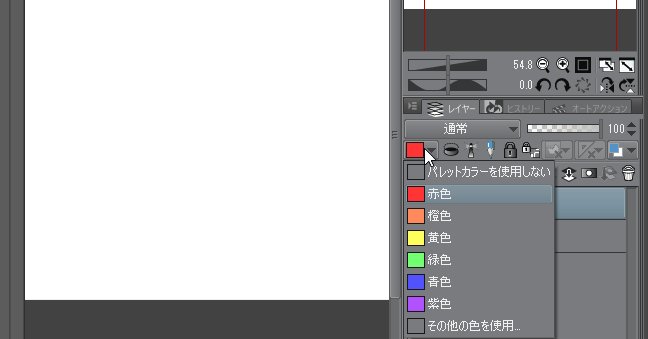
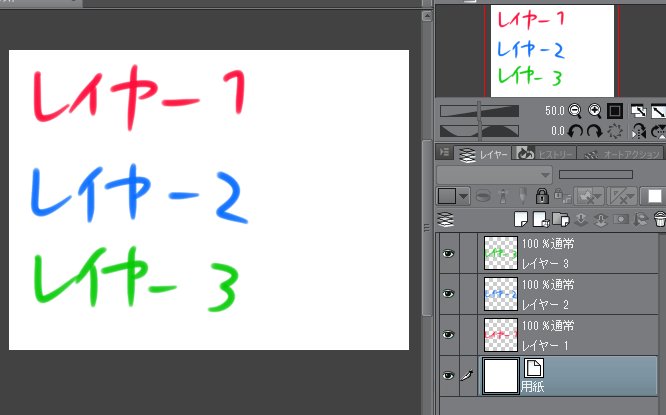
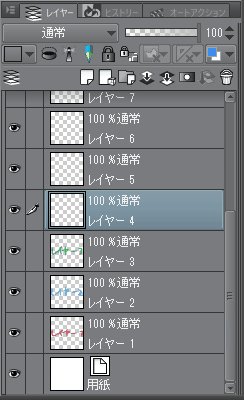
レイヤーの左端に色を付けて識別しやすくすることができます、たとえば服のパーツを同じ色でまとめたりしておくと便利です。
表示&非表示を変える目玉の上辺りにあるタブをクリックすると指定の6色があるのでそこから選ぶか、「その他の色を使用」で自由な色を設定することも可能です。

レイヤーを複数選択する方法
作業していて複数枚のレイヤーを選択したい状況があるかもしれません。
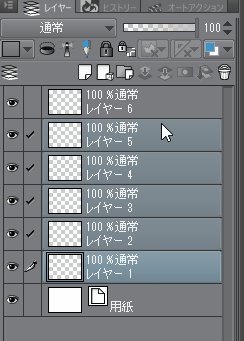
その場合は最初の一つを選んだ上で「Ctrl」を押したまま他の複数のレイヤーを1つずつクリックしていくか、もっとまとめて選択したいなら「Shift」を押して別レイヤーを選べばOKです。

レイヤーが複数あるときに1つのレイヤー上の画像だけを表示する方法
レイヤーが増えてきて、作業したいレイヤーが見つけにくいこともあると思います。
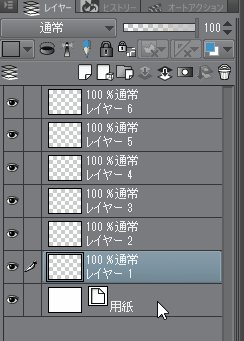
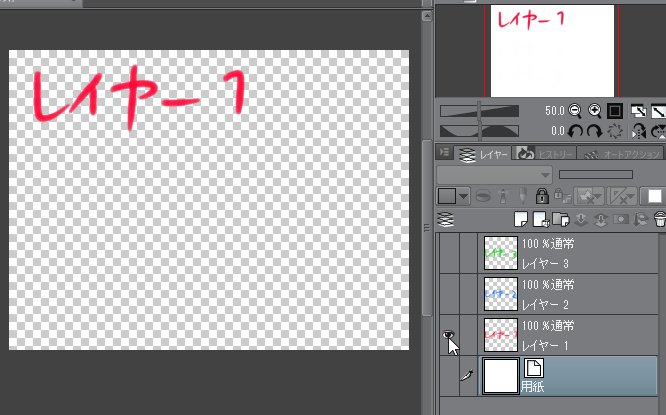
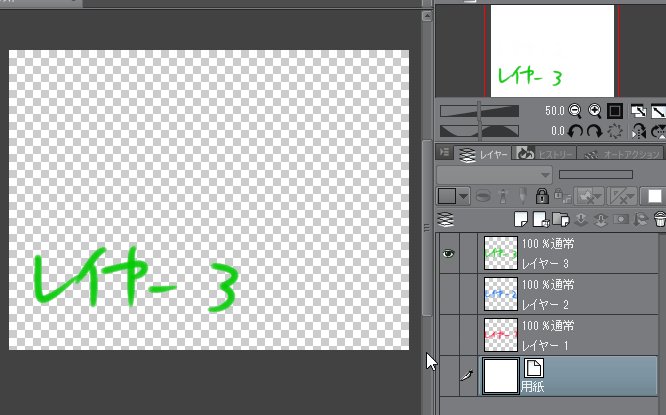
その際は「Alt(Macの場合は「Option」)」を押しながらレイヤーの目玉部分をクリックすると、そのレイヤーだけが表示されます。

レイヤー同士を結合する方法
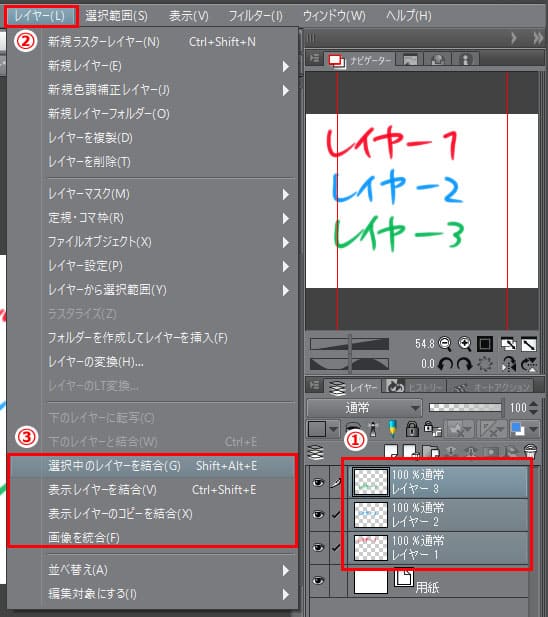
「Shift」や「Ctrl」を押して複数レイヤーを選択した状態(①)で右クリックから「選択中のレイヤーを結合」するか、[メニューバー]-[レイヤー](②)で「選択中のレイヤーを結合」(③)することができます。

ほかに表示されているレイヤーだけを結合する「表示レイヤーを結合」や、表示非表示関係なくレイヤーをすべて統合する「画像を統合」もあります。
レイヤーのサムネイルのサイズや表示設定を変える方法
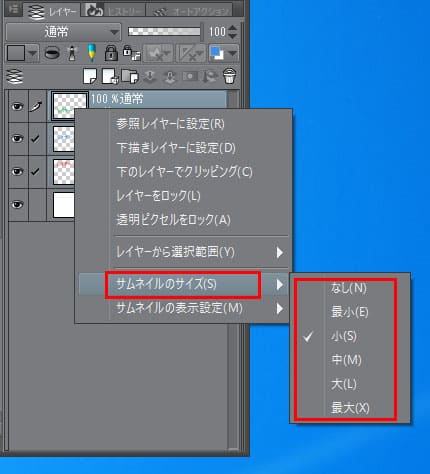
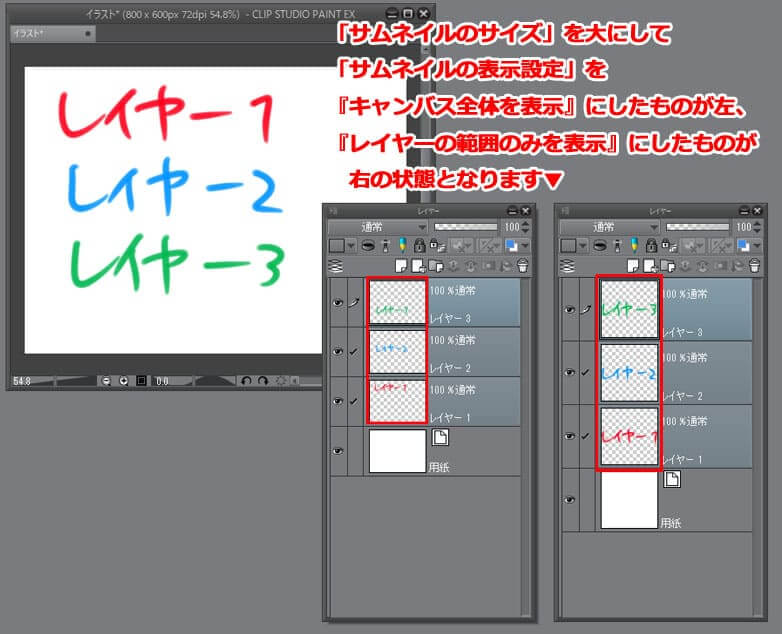
レイヤーパレット上のサムネイルのサイズは変更できます、サムネイル上で右クリックし「サムネイルのサイズ」から好きなものを選びましょう。

同様に「サムネイルの表示設定」で「キャンバス全体を表示」させるか「レイヤーの範囲のみを表示」も変更できます、後者はレイヤーごとに描画されている範囲だけがサムネイルに表示されます。

レイヤー数が多くなりすぎた際に2列で表示する方法
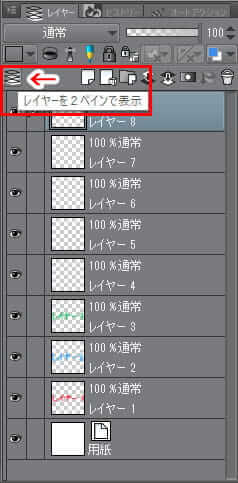
公式的には「2ペイン表示」という機能らしいですが、レイヤーが増えすぎてスクロールすら大変というときはレイヤーパレットの左側上部にある「レイヤーを2ペインで表示」というボタンを押しましょう。

パレットの下の方からドラッグすると2列で表示できるようになっているので、現在作成中のエリアとよく使う場所などを一緒に表示させておくと便利です。

用紙レイヤーの色を変更する方法
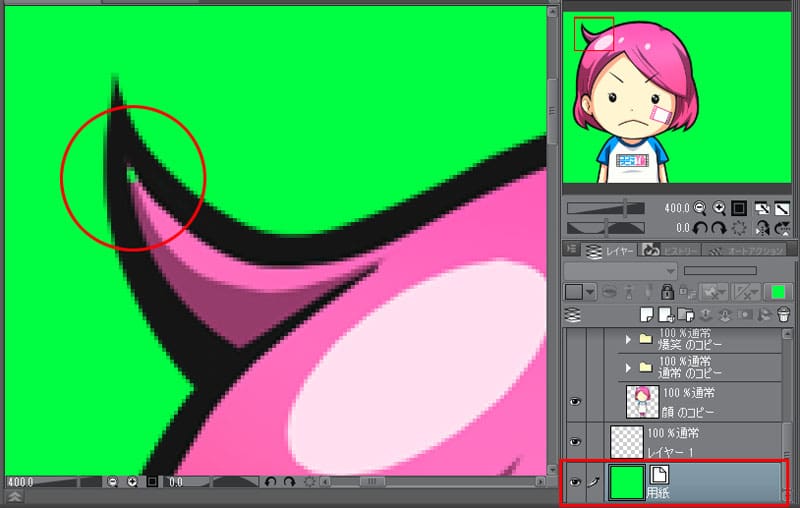
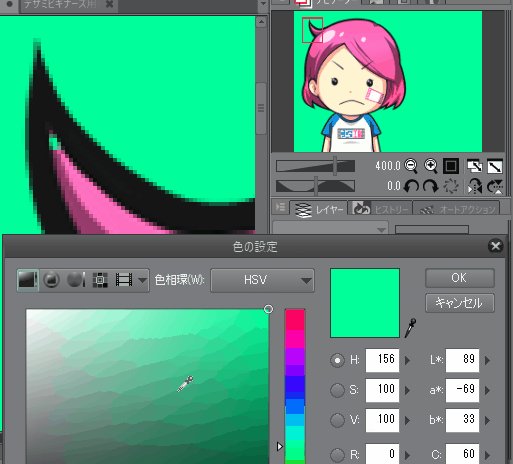
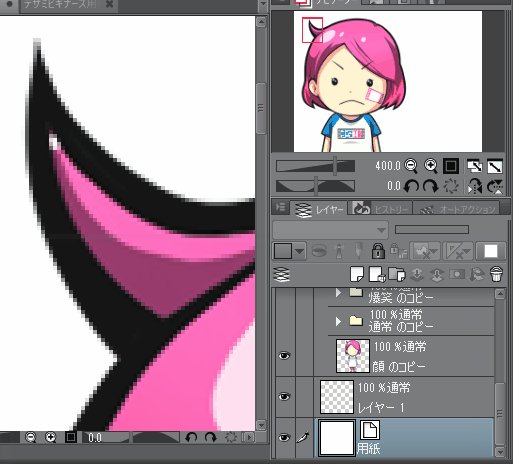
キャンバスを作成したとき必ず最下段に表示される「用紙レイヤー」は白色が基本ですが、色を変えることも可能です。
たとえば着色作業時などに蛍光色の緑など目立つ配色にしておくと、色の塗り漏れにも気づきやすくなるのでおすすめです。

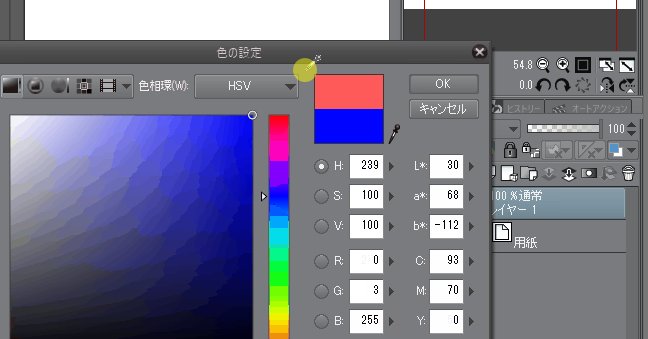
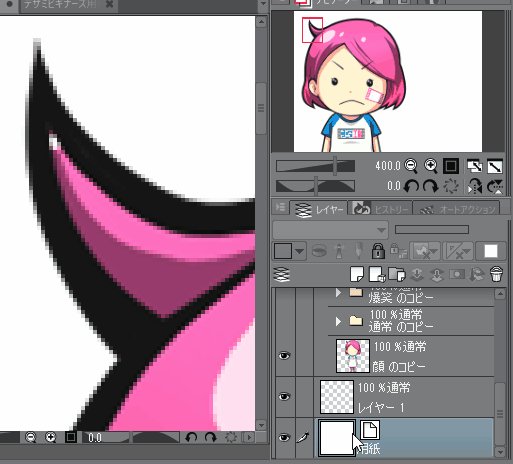
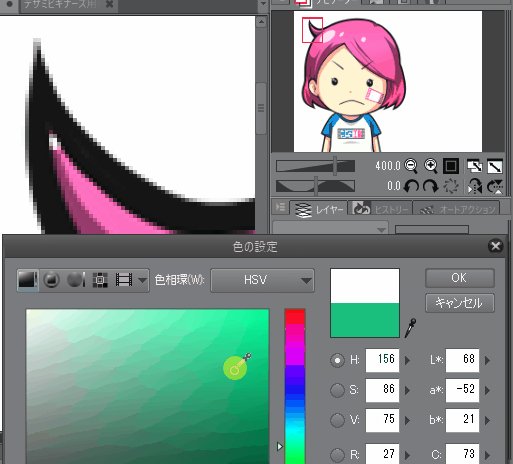
やり方は簡単で、用紙のサムネイルをダブルクリックして色を選ぶだけです。

まとめ
今回挙げたのはクリップスタジオのレイヤー機能の一部ですが、無理して全部使う必要はまったくありません。
試してみて気になったものを試してみていけそうならうまく活用して、あなたの絵を描く環境をより良いものにしていってください。

▼次はコチラ!
デジタルイラスト教室・講座・専門の学校おすすめ特選!社会人にも最適