どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。

実はクリップスタジオ(=クリスタ)は、「画像素材レイヤー」という機能を使うことで絵をタイル状に複数並べることが簡単にできてしまいます。
ということで今回はそんなユニークな画像素材レイヤーの特徴や機能、便利な使い方まで詳しく解説します。
目次
「画像素材レイヤー」とは?作り方や準備について

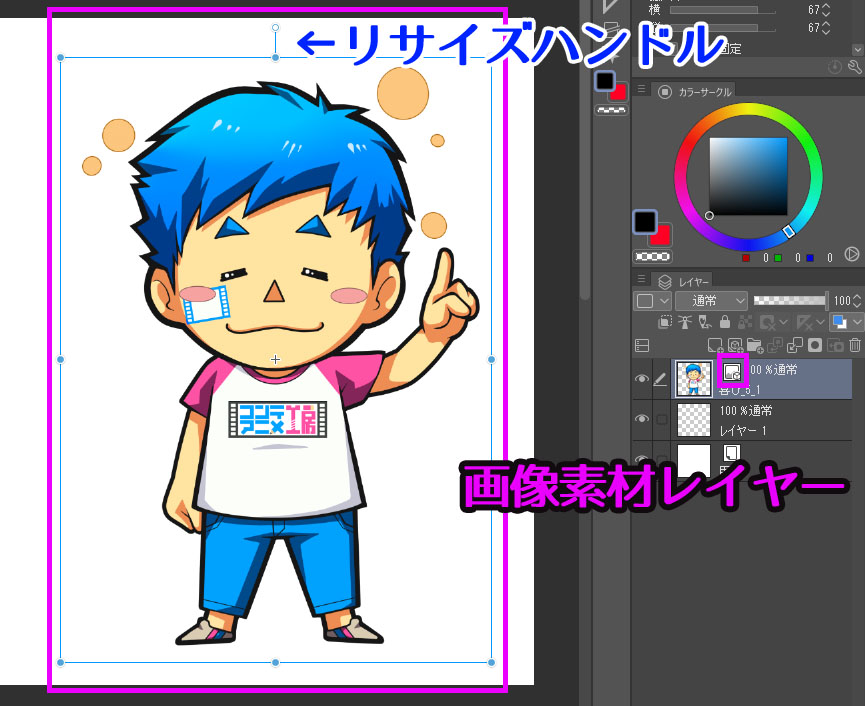
「画像素材レイヤー」というのはクリップスタジオ固有の機能です、目印としてレイヤーには専用のアイコンが表示されています。

画像素材レイヤーはラスターレイヤーやベクターレイヤーのようにレイヤーパレットのボタンを押して作るのではなく、既存のレイヤーを変換したりデータを読み込むことで作成します。
★レイヤーについては、クリップスタジオのラスターレイヤー&ベクターレイヤーの種類や違いを覚えように詳しくまとめています。
レイヤーを変換して画像素材レイヤーにする方法
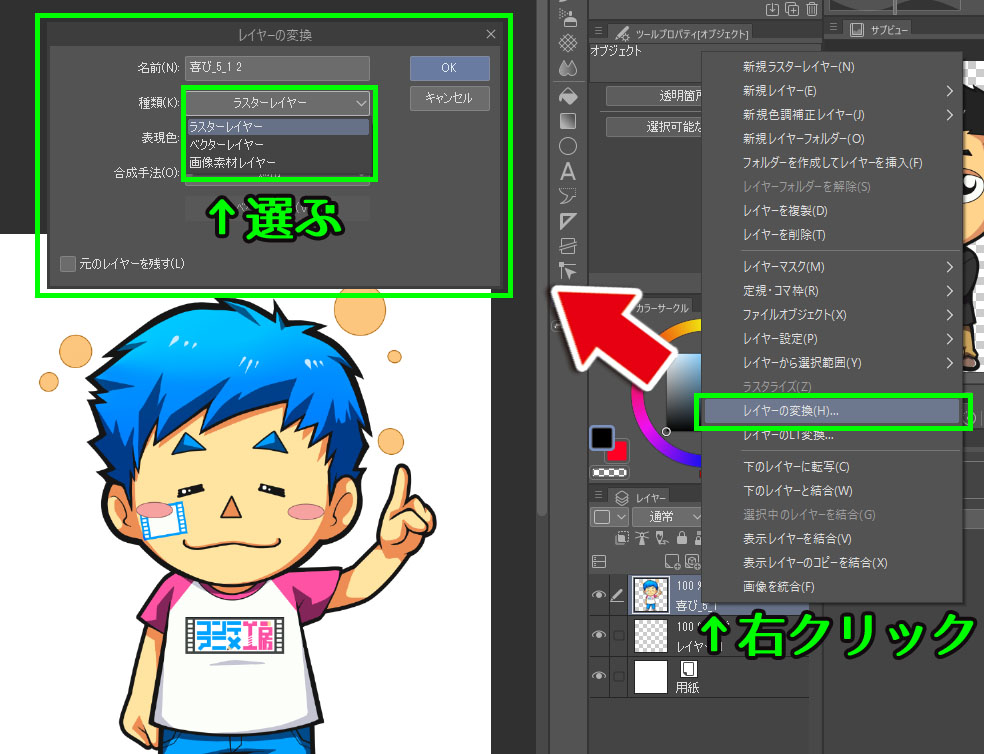
既にあるレイヤーを画像素材レイヤーに変換したい場合は、レイヤーを選んだ状態で右クリックか上部メニューバー「レイヤー」ー「レイヤーの変換」で専用のウィンドウが表示されます。

そこで「種類」を「画像素材レイヤー」と選べば完了です。
デスクトップの画像やデータ読み込みで画像素材レイヤー化する方法
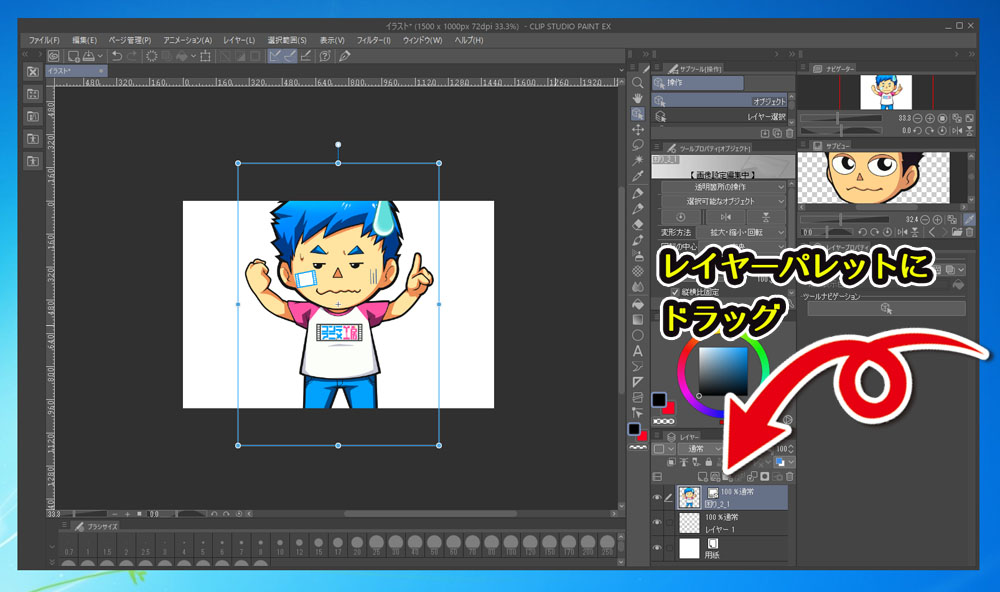
デスクトップにある画像を使いたいときは、レイヤーパレット上に直接ドラッグすることでカンタンに画像素材レイヤー化できます。

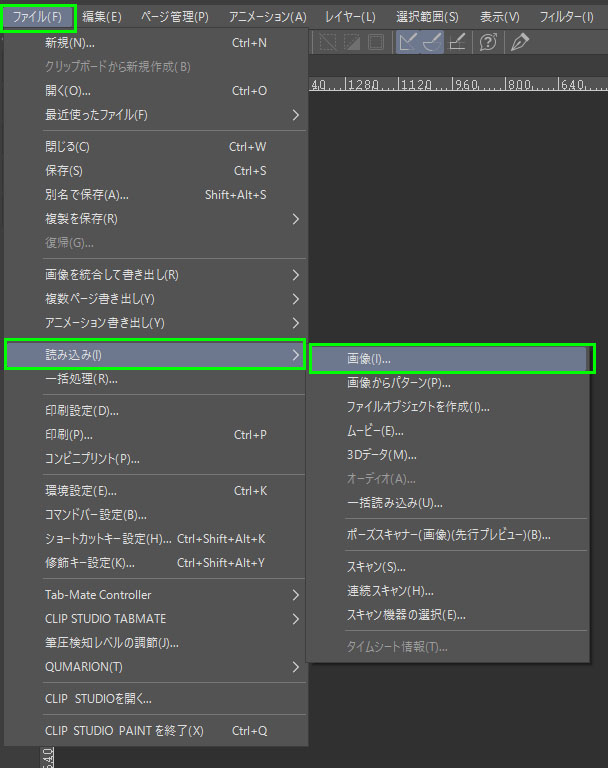
また上部のメニューバー「ファイル」ー「読み込み」ー「画像」で読み込みたいデータを選べば、現在のキャンバス上で画像素材レイヤーとして開くことができます。

★キャンバスの中心が知りたいときは、クリップスタジオキャンバス中心見つけ方!グリッド+ルーラーが鍵を握る!?を参照してください。
ちなみにデスクトップの画像をレイヤーパレットなどを介さずにキャンバス上に直接ドラッグすると、新たに別キャンバスを作成して開きます。

画像素材レイヤーの持つ特徴

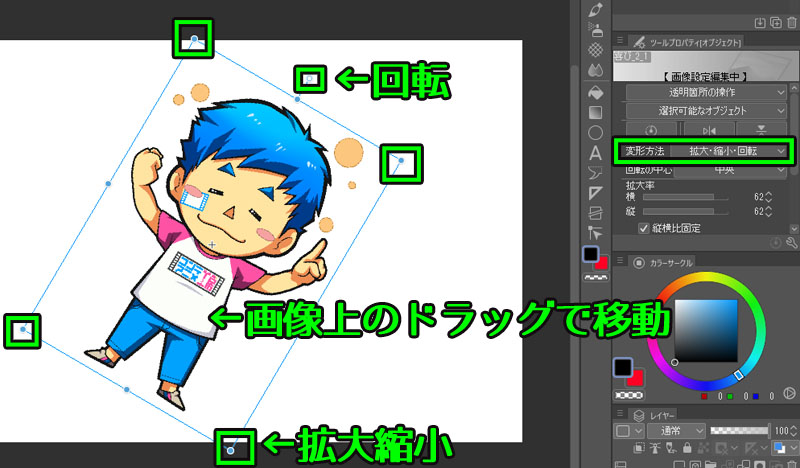
画像素材レイヤーには青い枠線の『リサイズハンドル』がついています。これは操作ツールのオブジェクトが選択されている状態で、ツールプロパティの変形方法を選ぶとさらに自由な変形も行なえます。

ちなみに画像素材レイヤーのままだと、画像に直接線を描き込むなどの処理ができません。
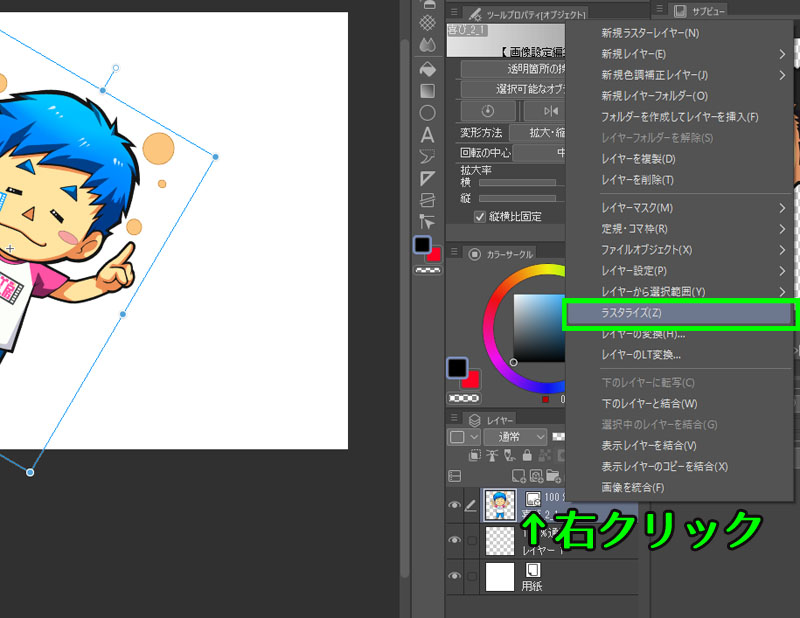
描き込みたい場合は右クリックでラスタライズすればラスターレイヤー化できて、通常と同じように処理できるようになります。

絵や画像をタイル状に並べる方法


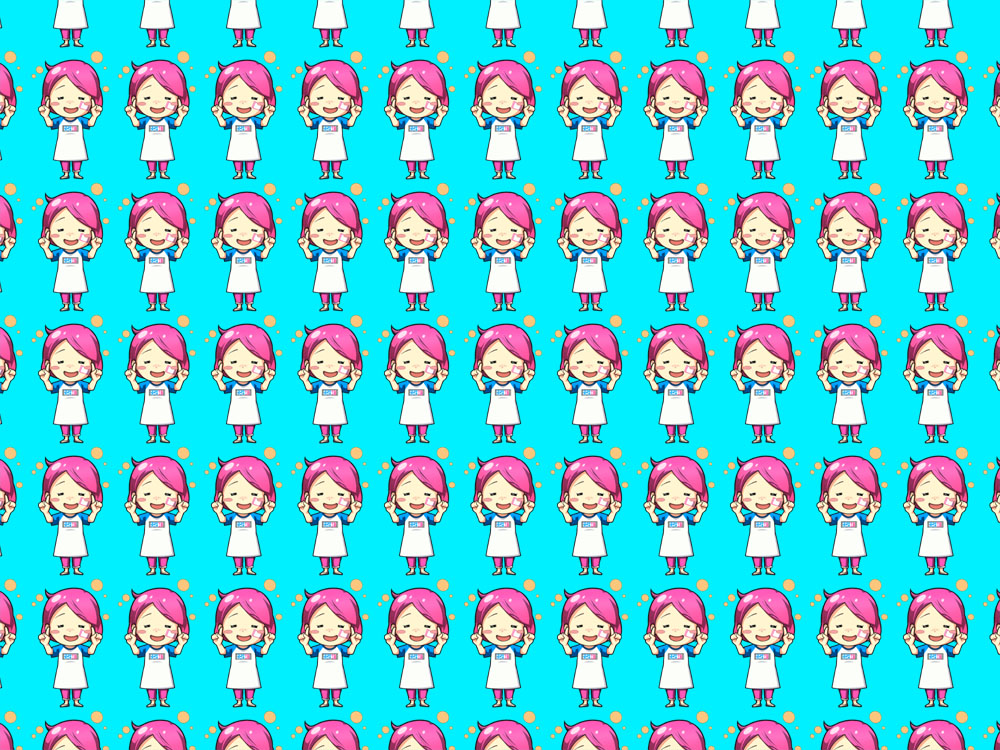
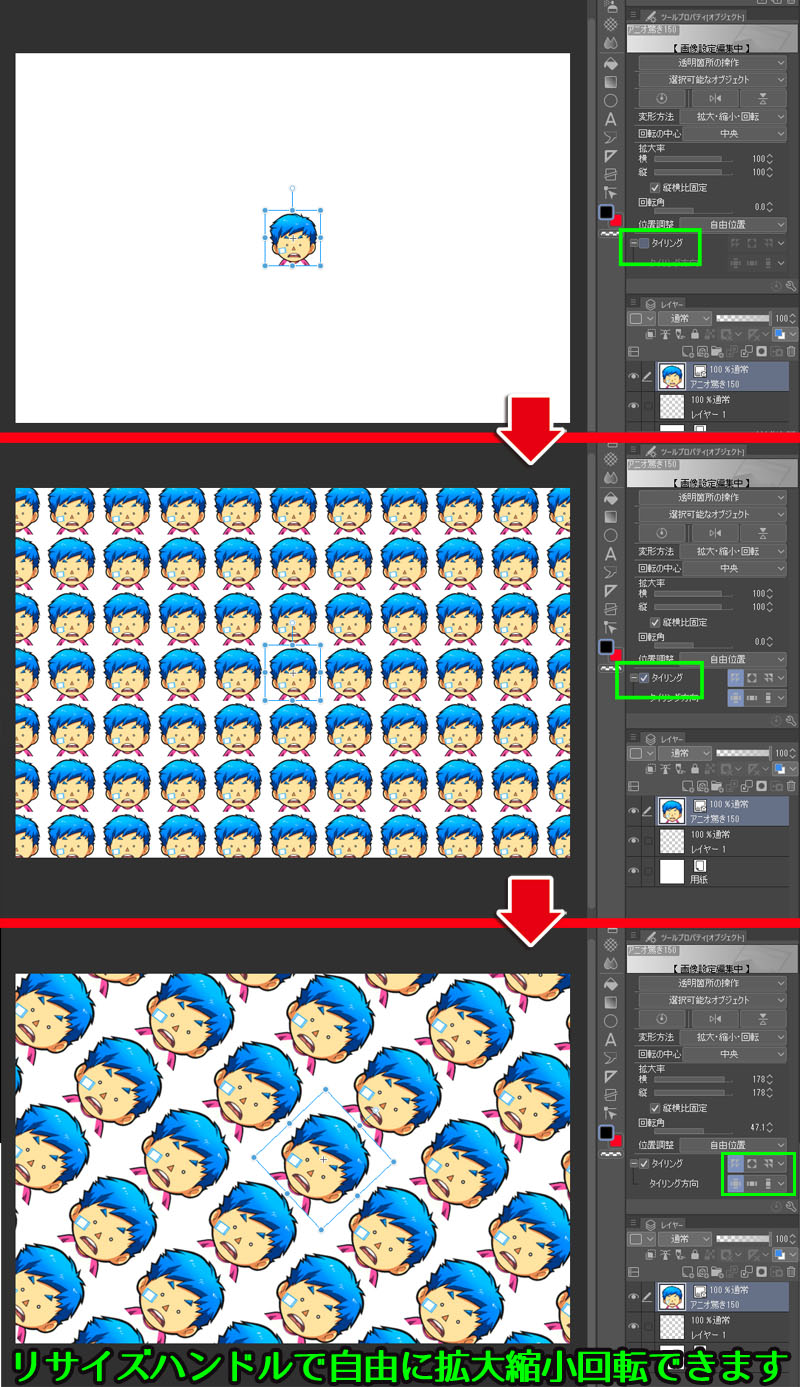
並べたい画像のレイヤーを選び、ツールプロパティで「タイリング」にチェックを入れます。

リサイズハンドルを使えば回転や拡大縮小も自由に行なえ、タイリング横のボタンで配置なども調整できます。
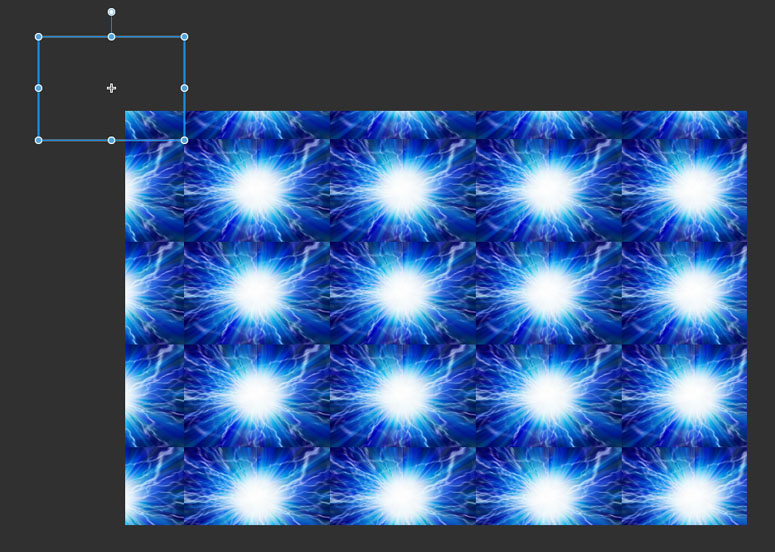
もちろんキャラの絵だけじゃなくて背景や柄の素材でも同じようなことができるので、いろいろな表現が可能です。面白いので是非試してみて下さい。

早くクリスタに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
まとめ

画像素材レイヤーは存在さえ知ってればすぐ使えるという、非常にシンプルな機能です。
途中で説明したように、画像を読み込んで真ん中に配置することもできるので意外と使い勝手もいいと思います。

▼次はこちら!
クリップスタジオをパソコンで使うおすすめスペックと機種の選び方







