どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。

ということで今回は【デジタル初心者がつまずきがちな3つのコトと対処法】として、特にデジタルやクリスタで絵を描き始めのころに悩みがちな部分の対処法やコツをわかりやすく紹介します。
- キャンバスサイズや解像度がわからない・・・
- デジタルで絵を描く手順がわからない・・・
- レイヤーの使い方がわからない・・・

目次
①キャンバスサイズや解像度の設定がわからない・・・

デジタルで絵を描くとき必ず最初にしないといけないのが、どんな大きさのキャンバスにこれから絵を描いていくのか決めることです。
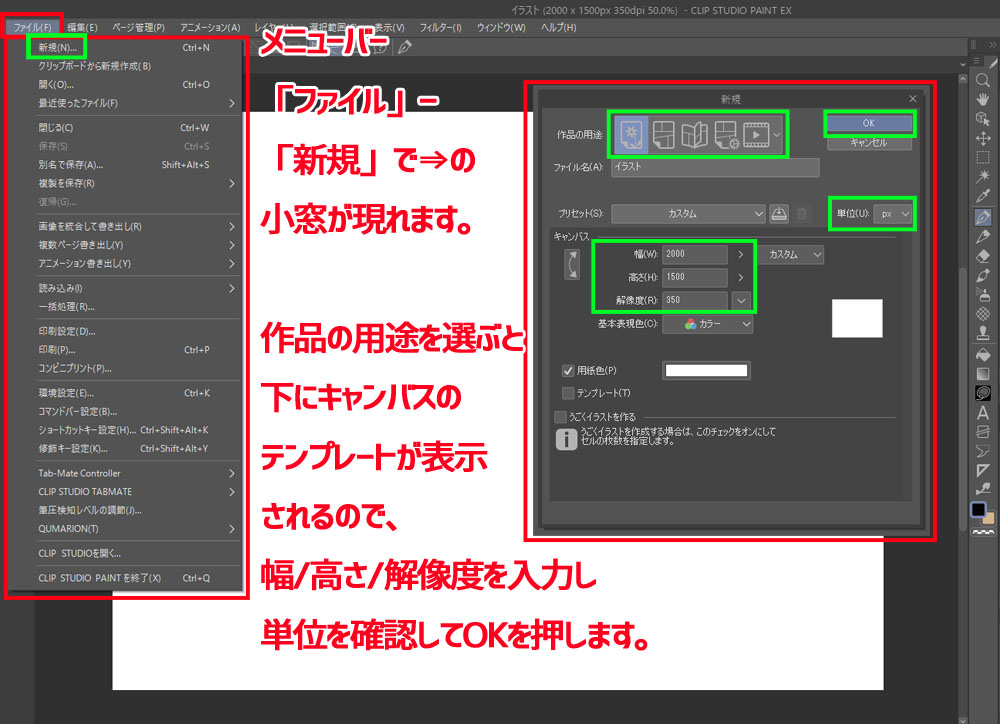
クリスタの場合は、上のファイルメニューの『新規キャンバスを作成』がそのための箇所になります。

ここで必要な設定を間違えてしまうと印刷したときに想定していたより絵が小さくなったり、不必要にデータが大きくなったりしてしまうので正しく設定しておく必要があります。

まず解像度ですが絶対に印刷しないデジタルオンリーのお絵かきなら『72dpi』、カラー印刷想定なら『350dpi』、白黒印刷想定なら『600dpi』・・・これら3種の数字だけ覚えてください。
そのうえでサイズはデジタルオンリーで絵を描くなら、縦横2,000px以内のきれいな割り切れる数で任意(1,500、1,200、1,000など)。
逆に印刷想定なら単位をcmやmmに変え、印刷する際の原寸で設定します(27センチ、210ミリなど)。
解像度は深く考えだすとちょっとややこしいですが基本的に印刷時に重要な設定なので、印刷をしないデジタル環境オンリーで完了する作業ならそこまで気にしなくて大丈夫です。

ちなみにキャンバスの縦横に関しては、どちらが長い状態でもOKです。描きやすい状態で設定してください。
★解像度やキャンバスサイズについてより詳しい知識をしりたいときは、クリップスタジオの解像度とキャンバスサイズについて知っておこうの記事やYouTube動画なども参照してください。

②デジタルで絵を描く手順がわからない・・・

元々アナログでわりと描いていたかどうかでも、デジタルで絵を描く手順の理解のしやすさはかなり変わるでしょう。
そのうえ絵を描く手順というのは人によってもだいぶちがうので、今回はあくまで基本的な流れを簡単に紹介します。
①ラフを描く

※ラフのイメージ
新規キャンバスを作り、適当なレイヤー上で描きたい絵のラフをザカザカ描いていきます(ラフは『あたり/下描き』などと言ったりもします)。
絵を描く際に使うブラシの色や種類、太さは描きやすい状態のもので構いません。
迷い線や重ね線もあっていいので、いきなりきれいな線で描こうとするんじゃなくとにかく手を動かしてあなたの頭のなかにあるイメージをキャンバス上に作っていきましょう。
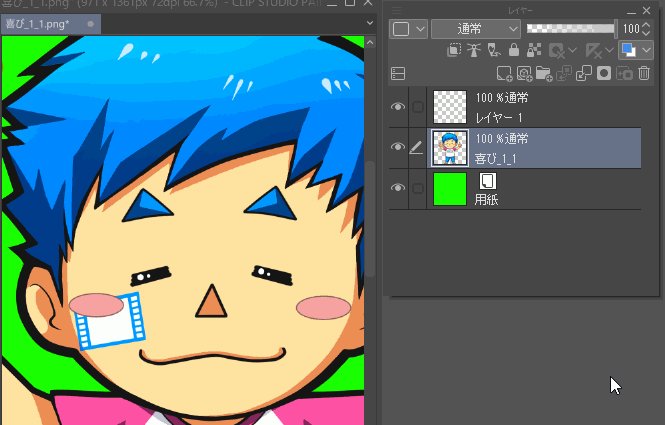
②線画を描く

※線画作業のイメージ
ラフを描いたレイヤーの『不透明度』という部分の数字を下げて表示を薄くし、その上に新たにおいた線画用のレイヤーできれいに線を清書していく作業です(『トレース』という言葉もよく使われます)。

最初はラフの線を素直にとることで手いっぱいだと思いますが、慣れてきたらラフはほどほどで終わらせて線画で線を描き込んだりよりよい絵に変えることもできるので心配いりません。
ただ線画というのはどうしても慣れと経験が必要な工程なので、いきなりできるとは考えないで経験を重ねて上達していくつもりで挑戦してください。
★線画の上達のコツが知りたいときは、絵やイラストの線画をきれいに描ける8つの極意を参照してください。
③着色をする

線画で線ごとに区切った範囲ごとに、部分ごとの色を塗っていきます。
線画と色は必ずレイヤーを分けておきます、そうしないと塗りが汚くなってあとからの調整も難しくなります。また色ごとにきちんとレイヤーを分けておけば、色それぞれでの調整もしやすいです。
色はそれぞれの絵柄のタッチや目指す方向性によって選ぶ手法が変わります、まずはデジタル着色でもっとも基本的な【アニメ塗り】を知った上で好みに合わせて応用を学んでいけるといいでしょう。
③レイヤーの使い方がわからない・・・

レイヤーを使う最大のメリットは、細かく分けて絵を描いておくことであとからの直しがカンタンにできることです。
ひとつのレイヤーでラフも線画も描いてたら汚くなるので工程ごとにわけます。また色もあとから個別に変えやすいよう、色ごとにレイヤーを分けておけば安心です。
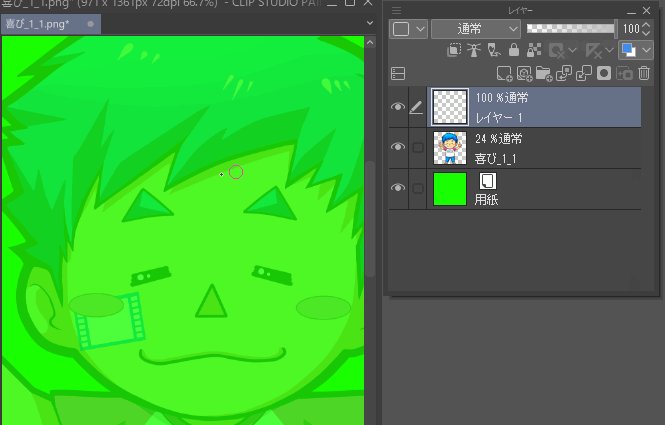
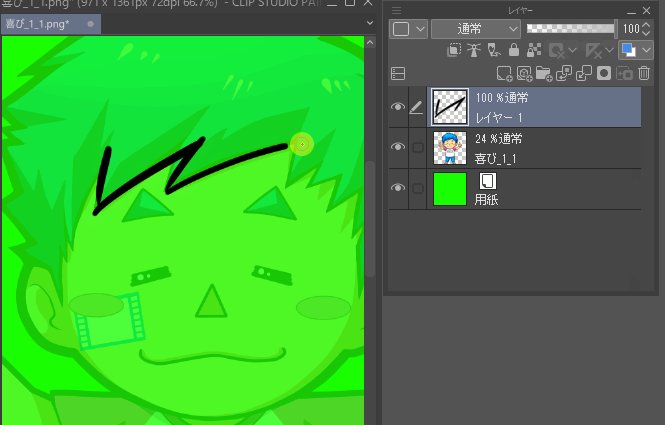
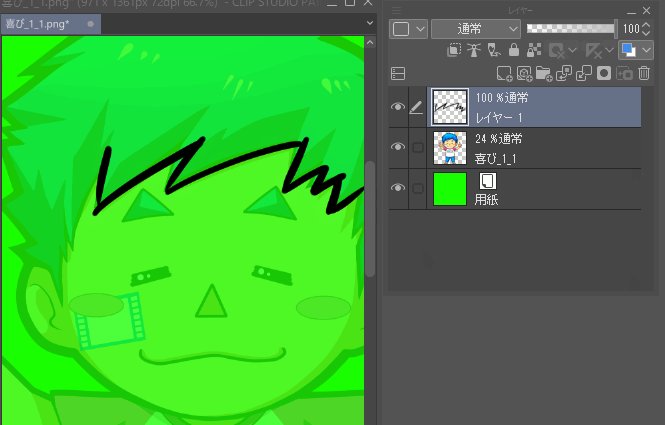
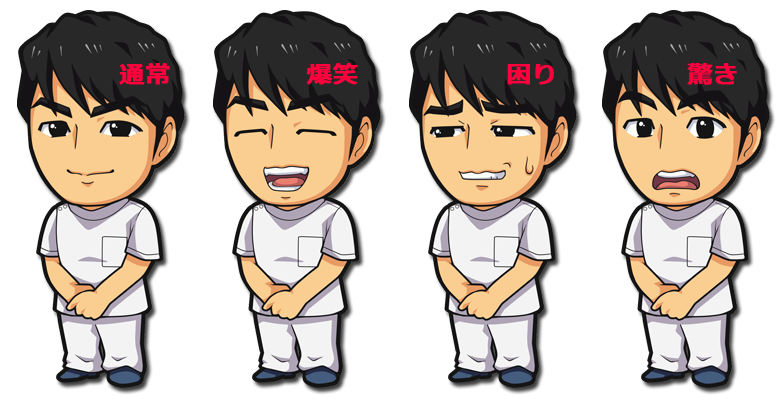
さらに線画で細かい部分は別レイヤーに描いておくと調整時にそちらだけ直したり、キャラを描くなら顔の本体と表情部分を別レイヤーにしておけば表情パターンをレイヤーごとに作っていくこともできます。

※表情差分、と言ったりします
さらに最終的な絵の調整でレイヤーの特殊効果を使って色味を変えたりすることもできます、デジタルで絵を描くならレイヤーの理解を深めていくことは必須といえるでしょう。
とにかくレイヤーは分けてさえおけば後からいくらでも結合ができるので、
- 難しい所は分ける!
- 悩んだら分ける!
・・・そう思って進めていけばOKです。
モチロン増やしすぎるとデータが重くなることにもつながるのでよくないですが、100枚超程度なら最近のデジタルペイントソフトならほぼ問題ありません。

レイヤーの分け方や並べ方は人によってもだいぶ違うので、気になるときはイラストレーターさんの発信なども参考にしてください。

早くデジタルに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
まとめ

今回は【デジタル初心者がつまずきがちな3つのコトと対処法】を紹介しました。
- キャンバスサイズや解像度がわからない・・・
- デジタルで絵を描く手順がわからない・・・
- レイヤーの使い方がわからない・・・
デジタルで絵を描くならこれまで経験したことない新たな技術を習得することになるので、最初にある程度手こずったり悩むのは当然です。
悩んだときはなぜその操作が必要なのか、どうしてうまくいかないのか、理由や理屈からしっかり理解したらスムーズになるかもしれません。
また、デジタルは単なるお絵かきツールなので気楽に扱っていいこともあわせておさえておきましょう。

▼次はこちら!