どうも、元ゲームイラストアートディレクターのハシケン(@conteanime)です。

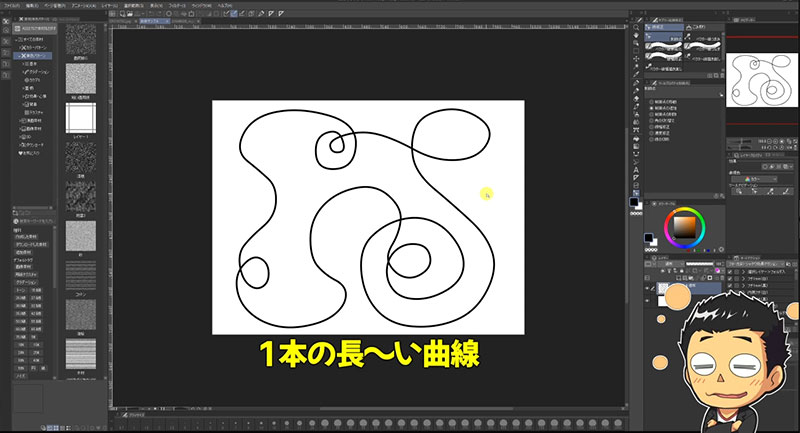
例えばクリスタで上のような線を描きたい時、そのまま普通に線画を描いてもいいですが・・・線の区切りが汚くなったり線の強弱がですぎて綺麗にいかないことも多いんじゃないでしょうか?
そんなときにおすすめなのが、今回紹介する長い曲線をクリックだけできれいに描ける『曲線ツール』という手段です。

目次
曲線を描く準備

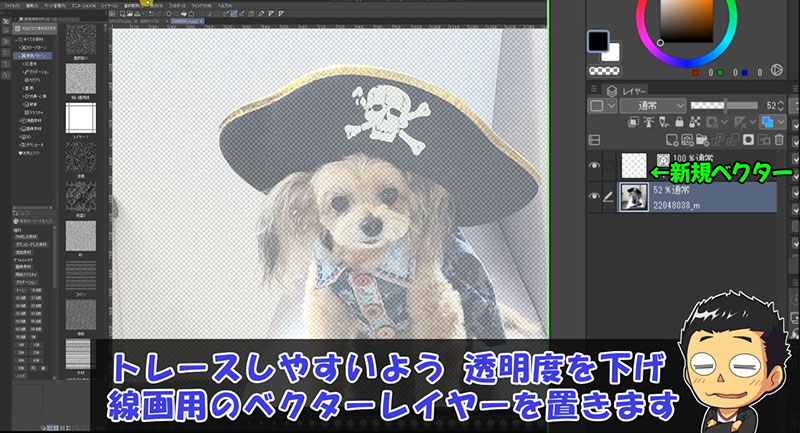
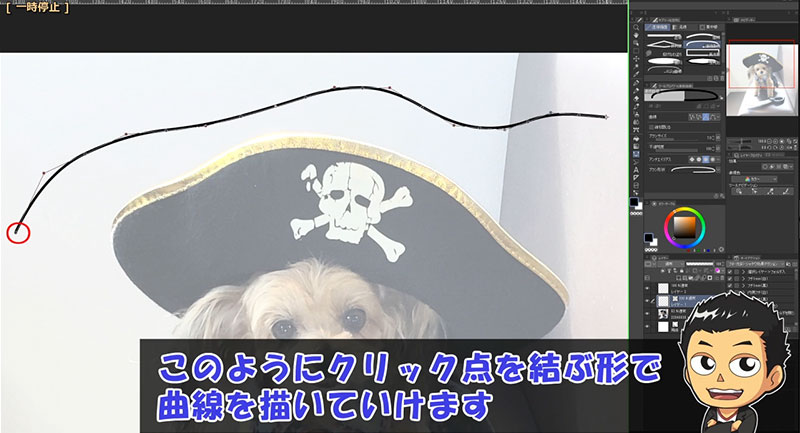
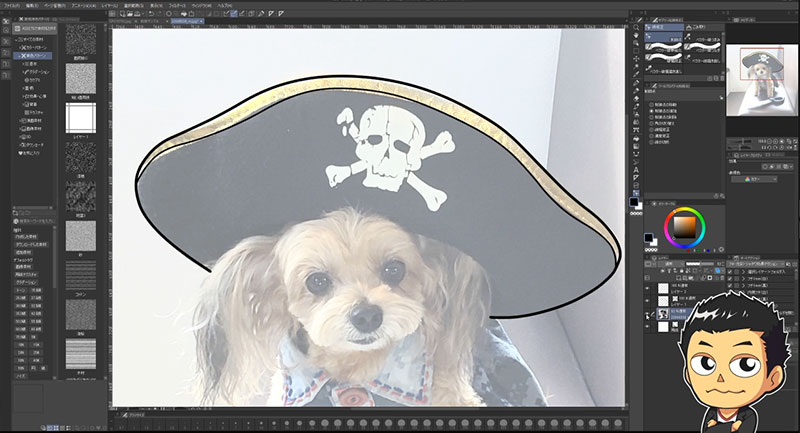
今回の記事はこの写真の帽子の曲線を描くというイメージで見ていってください。言ってみればこれがイラストのラフというていで、帽子の線画を描いていく状況になります。
準備としては画像をキャンバスで開いてトレースしやすいように写真の不透明度を下げて、必要ならレイヤーパレットの一番下に用紙を置いて白か好きな色を設定して見やすくします。

その上に線画を描くためのレイヤーを配置しますが、そのレイヤーはラスターでなく必ず『ベクター』にします。
曲線を描くときに『ベクターレイヤー』を使う意味とは?

ベクターは描いた線を後から動かしたりするだけじゃなく、線の太さを変えたり質感を変えたりも出来る非常に便利なレイヤーです。
ラスターレイヤーを使っていると、一度描いた線は画像化されているために拡大しようと思うとどうしても線が荒れてしまいます。
でもベクターは、線がデータで管理されているので拡大したときも再計算して表示してくれるのできれいな状態で使うことが可能です。
さらに今回使う曲線ツールで描く線は、ベクターにさえ描いておけば好きなようにカーブを調整することができます。
それ以外でも線画の際はなるべくベクターでやっておくとメリットも多いので、もしまだあまり使ってなかったらぜひ取り入れていってください。

『連続曲線(二次ベジェ)』で曲線を引いていく

図形ツールから選びます
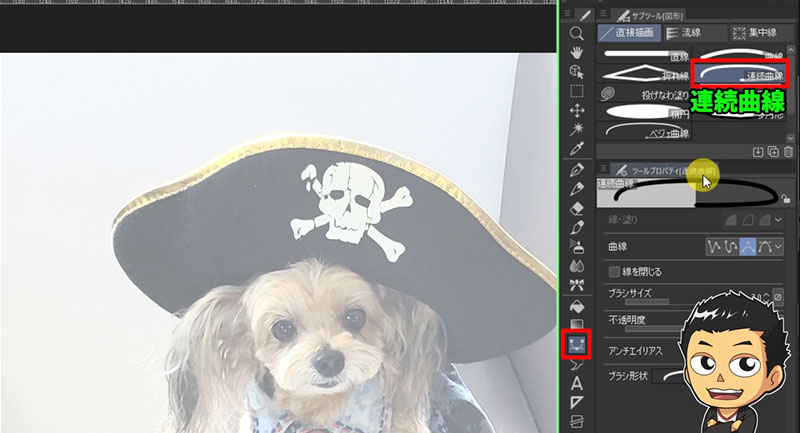
長い曲線をきれいに描こうと思ったら、図形ツールのサブツール【連続曲線】を使うと非常に便利です。

設定を決めます
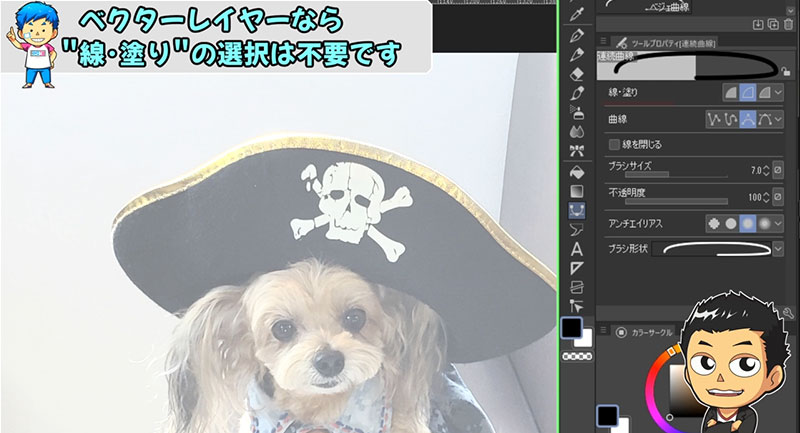
ツールプロパティの設定は線・塗りは『線のみ』、曲線は『2次ベジェ』を選んでください。

曲線ツールはポチポチとクリックするだけで曲線が引いていけるので、特に難しいことを考えずなんとなく写真の線に合わせてクリックを繰り返すだけでカンタンに線が引いていけます。
描いている途中で一つ前に戻りたいときは取り消しでなく、Backspaceで戻れます。最後、線の終わりにしたい箇所ではダブルクリックで完了できます。
コツとしてはクリックのポイントを広くとりすぎると直線感が目立つので、ある程度細かめに打っていくときれいに描きやすいです。また、構造的に分かれてる部分ごとに線を引いておくと次章での調整がしやすいです。
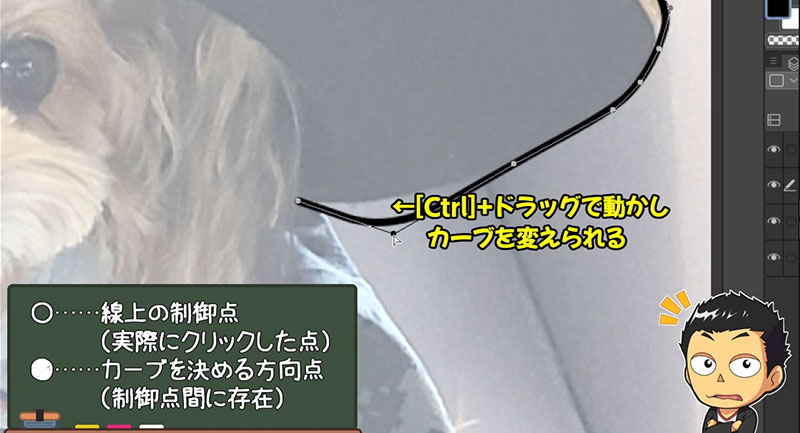
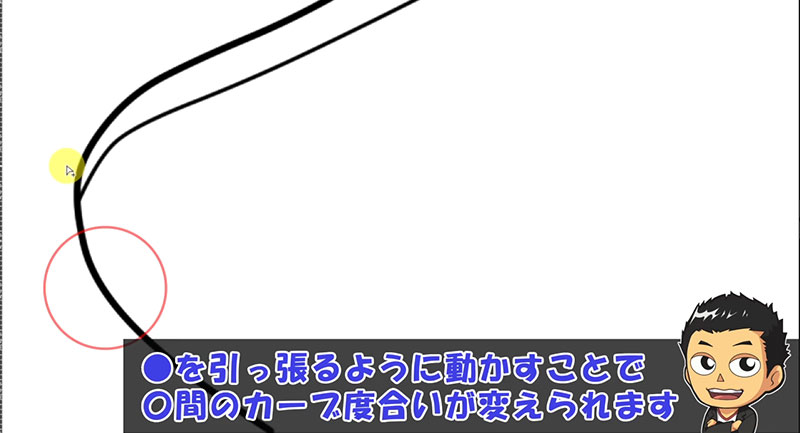
ベクターで描いてる場合のカーブの調整は、線を描いている途中でも終わったあとにまとめてでも行なえます。

クリックしてできた点◯(制御点)の間には、それぞれ別の点●(方向点)が自動的に生まれていきます。
クリックで線を描いている途中でもCtrlキーを押しながら方向点をドラッグするとカーブを調整できます。ただ線を引き終えて最後にまとめてやったほうが基本的にラクなので、途中であまり気にせずクリックしていくといいでしょう。

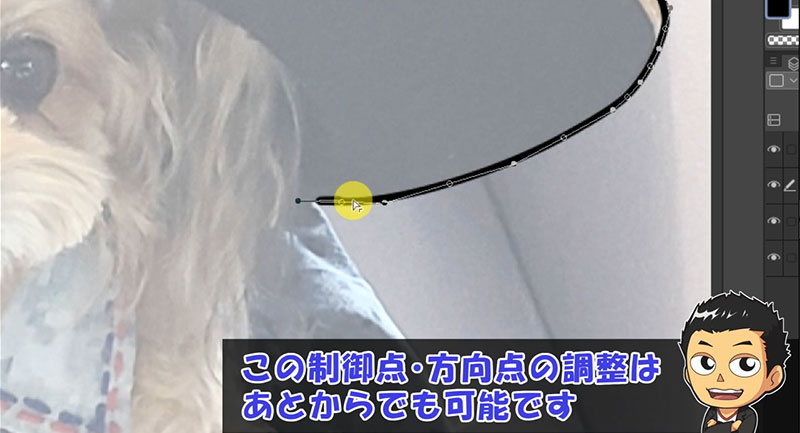
線の細部の調整はこのあとの工程でやるので、多少のズレなどもあまり気にしなくて大丈夫です。

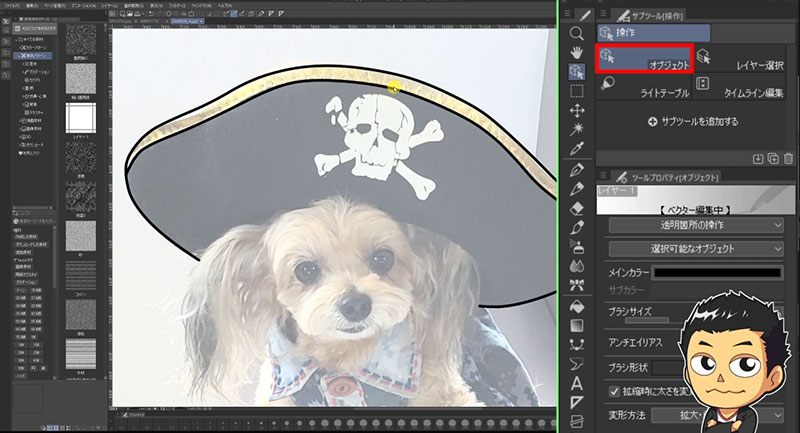
操作ツールの『オブジェクト』で線を選択し、ツールプロパティで調整

あるていどできたら調整していきます


まず線の太さですが、操作ツールの『オブジェクト』を選んで線の上あたりをクリックすると
ワンストロークごとに線が選ばれます。

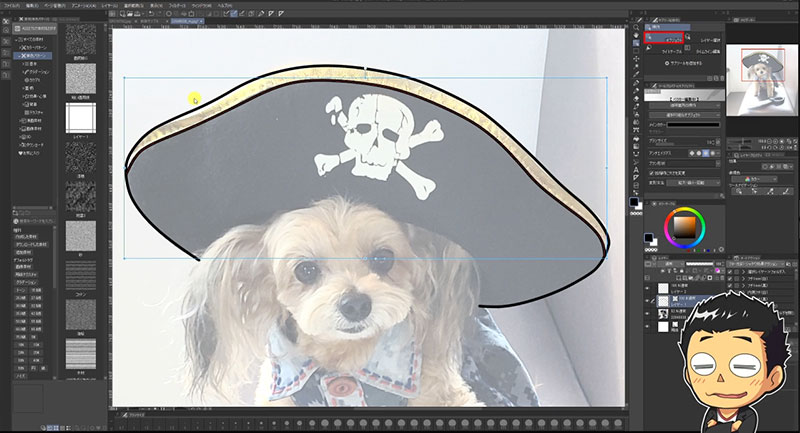
対象のまわりに青ハンドルが表れます
オブジェクトで線が選択されてるとまわりに青いハンドルが表示されています。動かしたり回したりといった調整も自由に出来ますが、線の太さもこの状態で調整します。

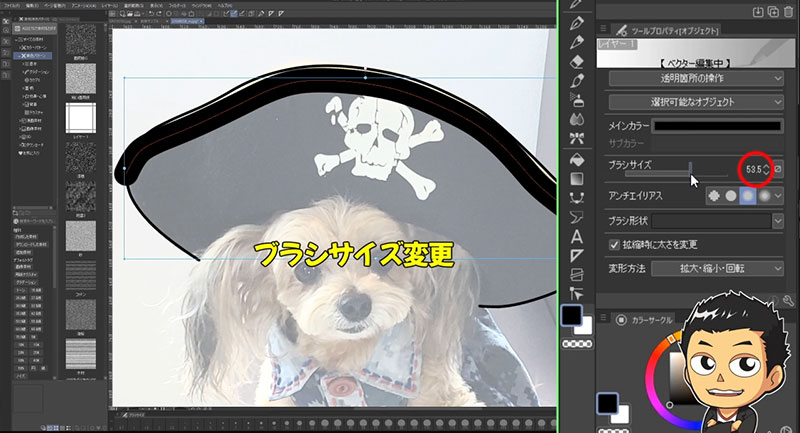
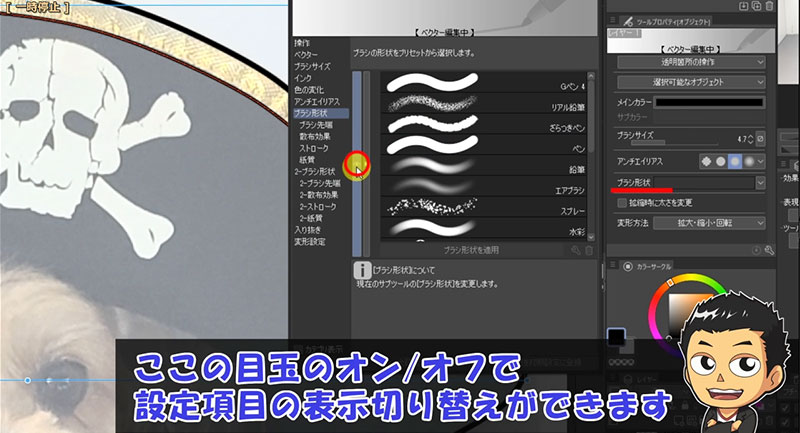
ツールプロパティから『ブラシサイズ』でサイズを変えると、線の太さが自由に変えられます。またサブツール詳細パレットを開いて、『ブラシ形状』で線の質感も自由に変えられます。

項目の表示/非表示も自由に変えられます
このあたりの調整はいつでも何度でもできるので、ある程度済んだらいよいよカーブも直していきましょう。

カーブの曲がり方は『制御点』と『方向点』で調整していこう

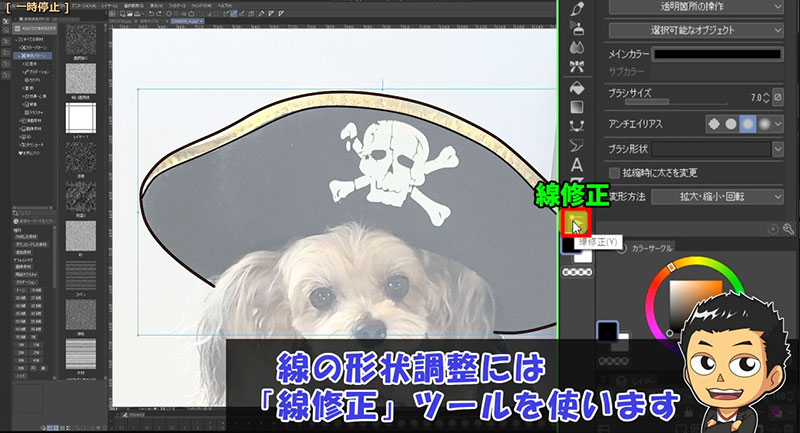
カーブを直すためには、またオブジェクトで調整したい線を選んだ状態でツールパレットから『線修正』ツールを選びます。

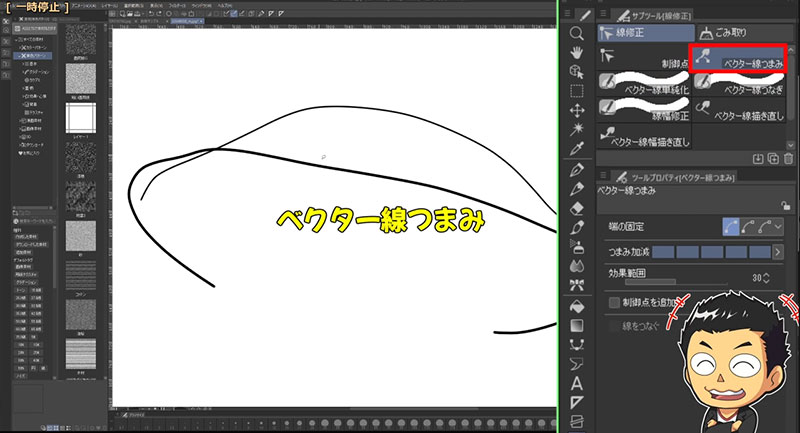
線を直接つまんでドラッグで動かせます
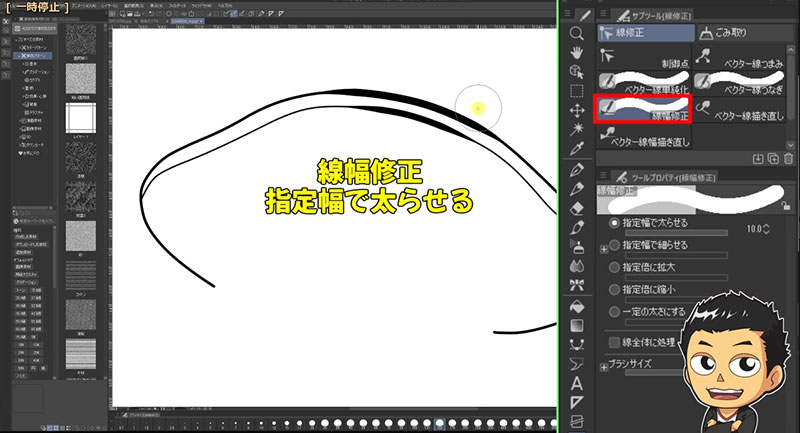
この状態で『ベクター線つまみ』で線を大きく動かしたり、線幅を細く太く変えたりも自由に出来ます。

線の一部を太く、補足することもできます
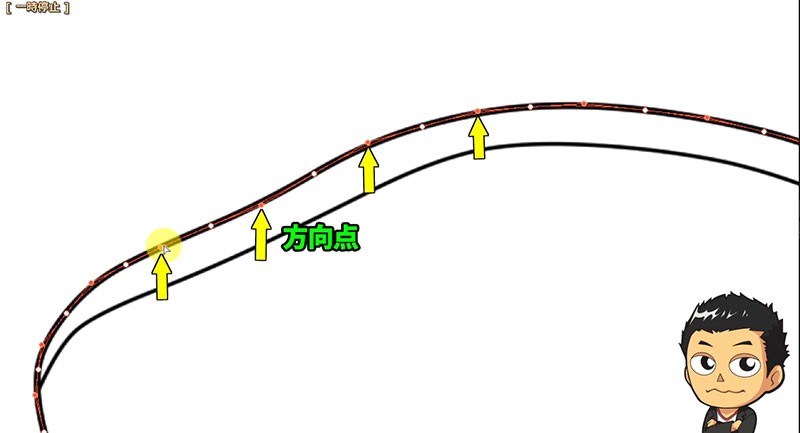
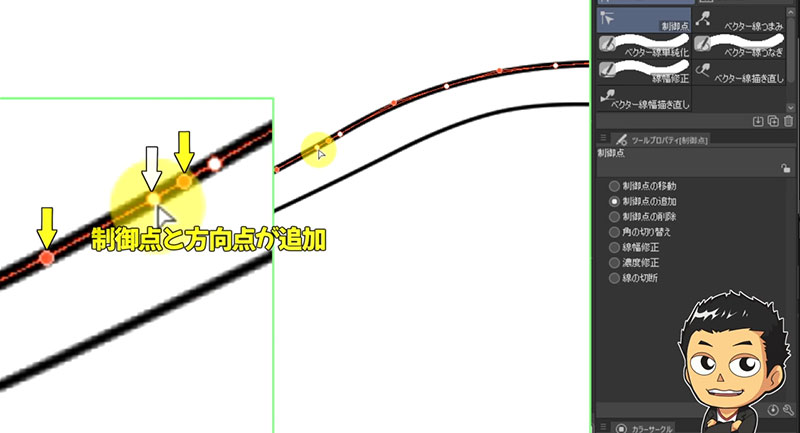
カーブの調整で重要なのが、クリックしていた制御点2つの間にあったポイント(方向点)です。ポイントごとにドラッグすれば、自由にカーブを調整していけます。

オブジェクトで選択したら方向点をドラッグで動かします
前述のように線を描いている途中でも出来る作業ですが、このように線を書き終えたあとにまとめて動かすほうが線を描き間違えることもないし一気に出来るので楽だと思います。

またツールプロパティで制御点の追加/削除などを選べば、制御点を増やしたり減らしてさらに細かい調整も可能です。

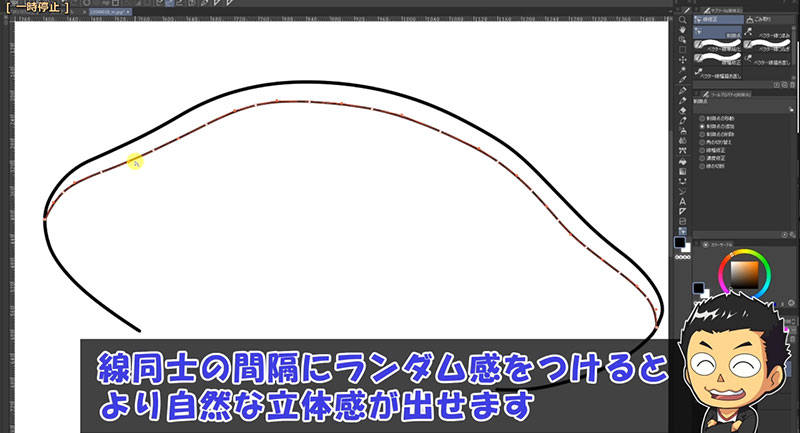
点が多すぎたり逆に少ないことで曲線がきれいになってない部分もあるので、必要に応じてカーブを調整していきましょう。線の端をつまんで動かすこともできます。

早くクリスタに慣れて自由に描きたいなら効率いい手段も使ってみよう!

デジタルやクリスタで自由に絵を描くにはそれなりの知識や技術も必要ですが、独学だけで進めていると練習が正解かわからず遠回りになりがちです。
実は絵やデジタルが早く上手くなりたいときは、絵のわかる第三者からアドバイスを受けながら練習した方が圧倒的に近道なんです。

逆にもしそういう人が身近にいないなら、一般向けのイラスト講座を使えばひとりでやみくもに進めるよりだいぶスムーズに上達していけるでしょう。
以下ではデジタルイラストやクリスタ初心者さん向けの講座を例として紹介しておくので、上達できず悩んだら参考にして下さい。
「デジ絵ワークショップ」動画講座

公式サイト:https://cm.clipstudio/video-course
『デジ絵ワークショップ』はクリスタの操作とデジタル絵の基本「アニメ塗り」が覚えられる【デビュー編】、さらにクリスタの特殊機能を学べる【レベルアップ編】で構成された動画講座です。
購入者だけが視聴できるYouTubeの限定公開システムにより、多くの人が普段から見慣れているYouTubeのあの画面でいつでもどこでも受講できます。

※動画講座の画面、右上は講師のハシケン(本人)ですw
内容がわからないときは動画ごとのコメント欄に書き込めば直接講師より回答が届くので悩んで手が止まることも少ないでしょう、受講者の年代が30~70歳以上と幅広いのも特徴的です。
支払いは初回購入時のみで一般の講座よりも安く視聴も無制限なので、受講期限にあせることなくあなたのペースでじっくり学んでいけるでしょう。
今すぐクリスタを覚えて「早くデジタルで自由に絵を描きたい」大人の方におすすめしたい、使い勝手のいいデジタル講座です。
まとめ

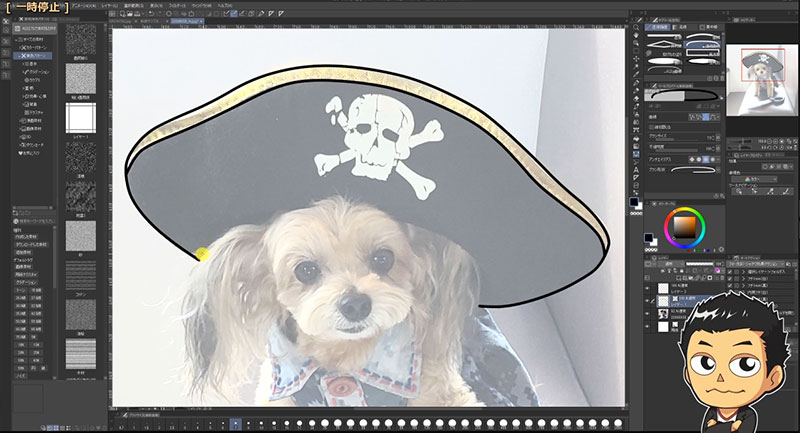
調整が済んだら完成です!
曲線をすべて描き終えて線が綺麗すぎてキャラクターの他の部分と違和感があるときは、微調整用のレイヤー(ラスター)を作って適度に線を加筆してみるのもいいでしょう。








